How to Enable WebP Images and How it Works
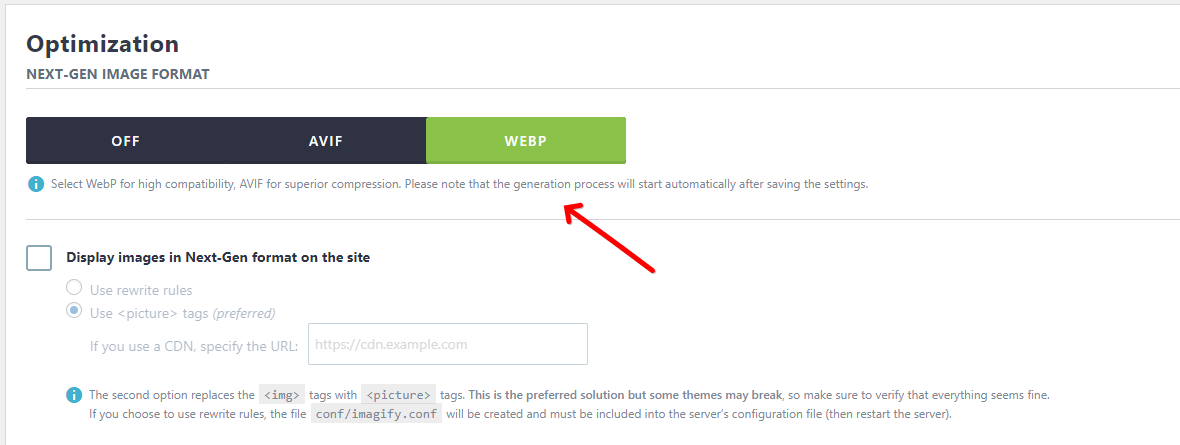
You can select whether to create WebP or AVIF images—or skip generating any next-gen format altogether—via the Imagify Settings.
If you enable WebP generation, the plugin will generate WebP images and same if for AVIF images. Regardless of which format you select, fallback support ensures that browsers without next-gen support will load the optimized JPG or PNG versions.
Make sure to enable the “Display images in next-gen format” setting to serve these formats effectively on your site.
Enabling WebP Image Creation
You can enable WebP conversion through the Imagify plugin’s settings. Once WebP is enabled, a WebP version of your images will be created when they are optimized by Imagify.

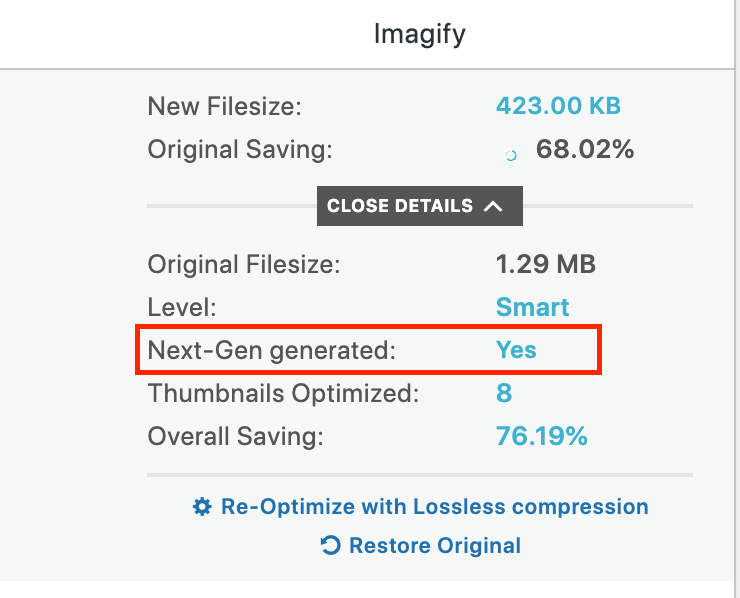
While the WebP version won’t appear in your Media Library, you can verify that it has been generated by checking the “Imagify” column in the Media Library (List View), where it will say:
Next-Gen generated: Yes

You can also test for the existence of WebP images by adding a .webp to the end of the file name. Here is an example:
https://example.com/wp-content/uploads/2022/06/image01.jpg
https://example.com/wp-content/uploads/2022/06/image01.jpg.webp
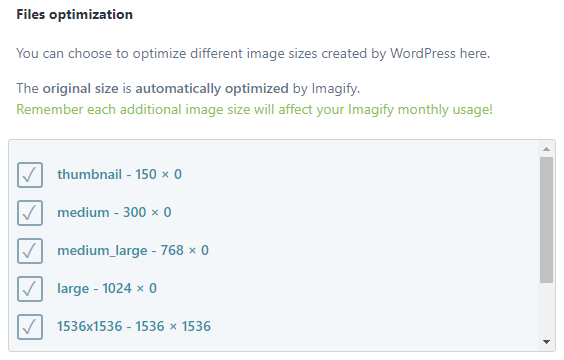
WebP versions will also be created for all the thumbnail images your site and theme use as long as they are enabled in the Files Optimization section of your Imagify plugin settings page:

And you can test for the existence of the WebP versions of thumbnail images in the same way:
https://example.com/wp-content/uploads/2022/06/image01-1536×1536.jpg
https://example.com/wp-content/uploads/2022/06/image01-1536×1536.jpg.webp
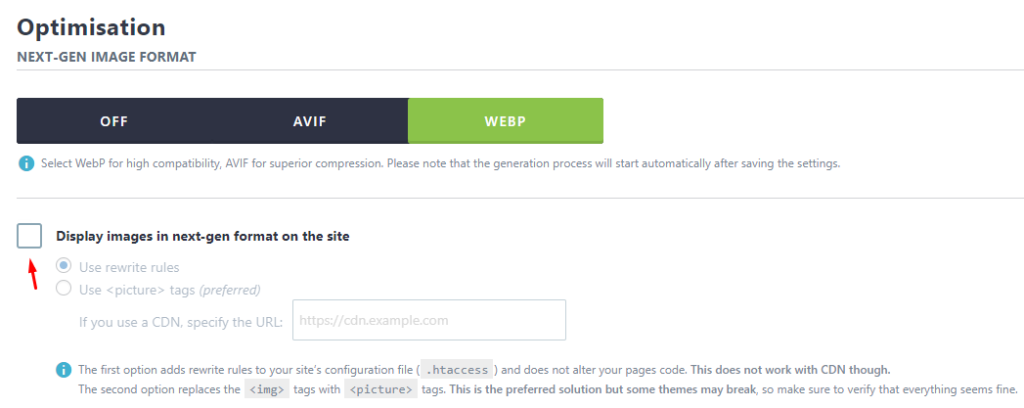
Enabling WebP Image Display
Once the WebP versions are created, you can then enable the “Display images in Next-Gen format on the site” and decide between using the Use <picture> tags option and Use rewrite rules option for WebP display on your site. Both of these options will provide fallback support, so if a visitor is using a browser that doesn’t support WebP images, the optimized JPG or PNG versions will be served instead.

Use <picture> Tags Option For WebP Display
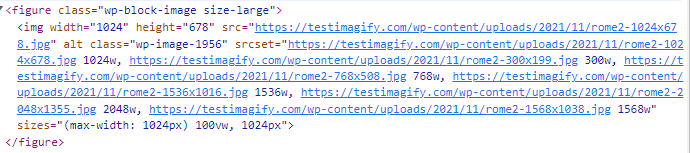
This is the default option and it works by searching the HTML of your site’s pages for <img> elements and replaces them with <picture> elements. For example, this <img> element:

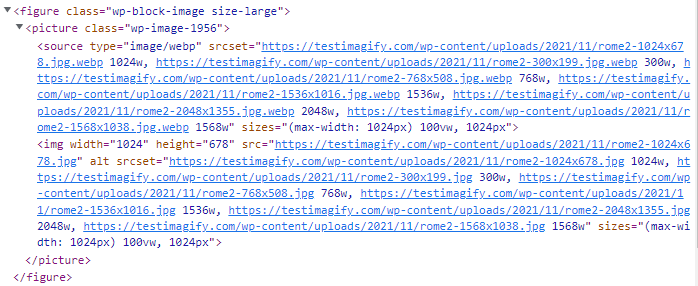
Would be replaced with a <picture> element with a <source> element that has links to the WebP versions as follows:

It should be noted that there are a couple of limitations of this option, including:
- Layout issues can be caused with your images in some cases, so be careful to check for these on your pages. These issues can often be corrected with some custom CSS styles.
- Background images defined in CSS code cannot be swapped out for HTML
<picture>tags, so WebP versions will not be displayed for those when using this option. - If a Theme, plugin, or script loads
<img>elements on the page after Imagify has already crawled your HTML source code, it won’t be possible for Imagify to apply WebP markup using<picture>elements.
The easiest solution if any of these apply to your site is to use the Use rewrite rules option instead, as long as you don’t use a CDN or Cloudflare (more on why below).
Use rewrite rules option
The Use rewrite rules option can be used in cases where the Use <picture> tags option is not working well. It works by adding rewrite rules to your .htacess file if you’re site is using an Apache or Litespeed server.
This option will not change the HTML of your pages, so it may appear as though the non-WebP versions of your images are still being served on the pages, but the rewrite rules work in the background to actually serve the WebP versions. You can use our guide for checking that images are displaying in WebP format to be sure it’s working properly.
There are some limitations of this option that should be mentioned as well:
- If you’re using Cloudflare, it will often cache and incorrectly serve WebP images to browsers that don’t support them yet (mostly older versions of Safari). When this happens, there will be blank space where the images are supposed to be displayed, so that’s why we don’t recommend them to be used together.
- If your images are served from an external CDN rather than from your own server, there is no way rewrite rules on your server can be applied to those images. Alternatively, you may check with your CDN provider to see if they have an option for serving WebP images.
Your feedback has been sent to our team We value every bit of feedback we receive as it helps us to improve our products and services. Thank you for your time.