How to check if Next-Gen image is displayed on your site
Once you create Next-Gen images and decide to display them on your website, it is important to check if they are properly applied.
Use Picture Tags Method
When using the picture tags method, it is easy to check by looking at your page source code. Use **right click** on your mouse and then **View Page Source** (or similar, depending on browser).
Alternatively, you can use keyboard shortcut for this:
- CMD + SHIFT + U (Mac)
- Press CTRL + U (Windows)
If working properly, you should see your <img> elements replaced with <picture> elements, and the URLs will have “.webp” or “.avif”(If the “Create AVIF versions of images” is enabled) appended to the end.
Use Rewrite Rules Method
Checking for Next-Gen images when using this method is a bit trickier because your source code will still show images linked to the original format image (JPG, PNG, or GIF), so you’ll need to check using your browser’s developer tools.
Load your website in your browser, then try any of the following to open your developer tools:
- Right-click and select **Inspect** (or similar, depending on browser)
- Press CMD + Option + I (Mac)
- Press F12 (Windows)
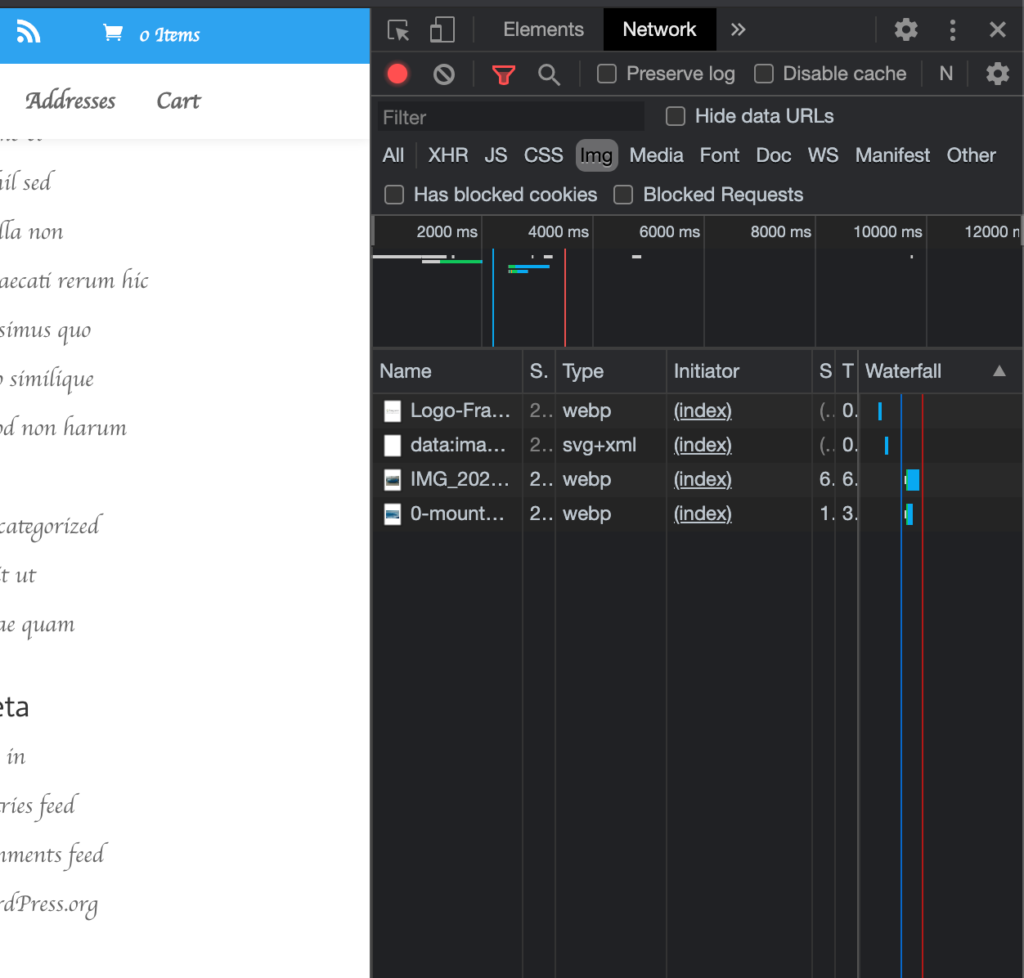
Once your developer tools are open, refresh your page, then click the **Network** tab.
You can then filter requests so only images are displayed by clicking the **Img** tab.
Look for the **Type** column, and it should be WebP or AVIF if that is the format the image is served in.

Images are not converted to Next-Gen formats
Use Picture Tag Method
There are a few reasons why Next-Gen formats will not be displayed using picture tags:
- background images added via CSS
- image is missing a Next-Gen version (check by opening the image in browser and append “.webp” or “.avif” to its’ URL)
- page element HTML is loaded after Imagify looks for the source code to apply Next-Gen markup
- images are external
Use Rewrite Rules Method
There are a few main reasons for this to fail using rewrite rules:
- You are on an NGINX server and didn’t apply custom rules to nginx.conf file manually
- Image is missing a Next-Gen version (check by opening the image in browser and append “.webp” or “.avif” to its’ URL
- Apache module mod_rewrite is not active on the server
- Image is external (hosted on a CDN) so it can’t be rewritten
Your feedback has been sent to our team We value every bit of feedback we receive as it helps us to improve our products and services. Thank you for your time.