How to setup Next-Gen images with CDN & Cloudflare?
Cloudflare
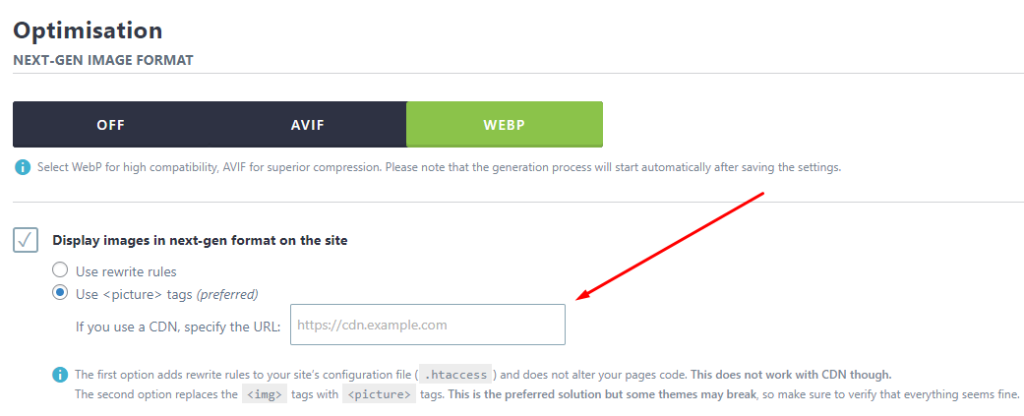
If you are using the Cloudflare Free or Pro ($20 per month) plan, there’s no need to enter anything in the CDN URL field. Cloudflare (on all plans below Business) does not offer custom CNAME setup, meaning the image paths will remain unchanged from before.
Standard CDN Services
When using a traditional pull-type CDN (which fetches images from your server), it’s important to add the custom CDN URL provided by your CDN provider in the CDN URL field. Imagify is fully compatible with pull-type CDNs, which are commonly used to deliver content quickly across various regions. Be sure to enter the custom CNAME URL (provided by your CDN provider) in the CDN URL field within the Imagify settings to ensure Next-Gen images are properly served.

Some popular pull-type CDN providers include:
- KeyCDN
- Stackpath (formerly MaxCDN)
- BunnyCDN
- RocketCDN – From the creators of WP Rocket and Imagify, try our CDN for optimized performance!
Your feedback has been sent to our team We value every bit of feedback we receive as it helps us to improve our products and services. Thank you for your time.