My images are broken
If you’re seeing broken layouts, missing images, or degraded image quality on your site, this could be due to how Imagify is serving Next-Gen images like WebP.
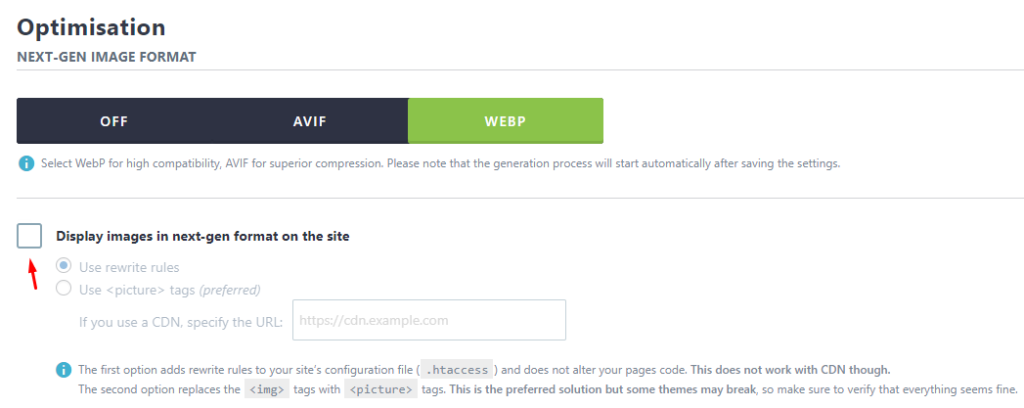
Imagify provides two options for displaying Next-Gen images on your site:
- Using
<picture>Tags - Using Rewrite Rules (Recommended)
Using <picture> Tags
The <picture> tag method works by replacing <img> tags with <picture> tags to serve WebP images. While this method is effective for most browsers, some themes or plugins may not be fully compatible, which can result in broken layouts or missing images.
Solution:
To check if the <picture> tag method is causing the issue, you can disable the “Display images in Next-Gen format on the site” option in your Imagify settings. After disabling, clear all caches (including any caching plugins, browser cache, and CDN cache if applicable) and see if the issue is resolved.

Workaround:
If you confirm that the <picture> tag method is causing the issue and you cannot switch to rewrite rules, you can try using this helper plugin to keep the attributes in the <img> tag instead of converting them to <picture>. This workaround can help maintain compatibility with your theme. It would be good to test it to ensure that it works properly.
Using Rewrite Rules (Recommended)
If you’re not using Cloudflare or a CDN, switching to the Rewrite Rules method is a safer way to serve Next-Gen images. This method doesn’t modify your site’s HTML but adds rules to your .htaccess file (on Apache servers) to serve WebP images smoothly without affecting your site’s layout.
- Apache Servers: Imagify automatically adds the necessary rewrite rules to your
.htaccessfile, so no further action is needed. - Nginx Servers: In some cases, Imagify may not be able to add the rewrite rules automatically due to server restrictions. You can verify this and manually add the rules to the
conf/imagify.conffile.
Code to add:
Summary of Steps:
- If you experience broken images, try disabling the
<picture>tags in Imagify settings. - If the issue is resolved, you can either continue using the rewrite rules or use the helper plugin to retain the
<img>tag attributes while using the<picture>tag method. - If you’re not using Cloudflare or a CDN, switching to the Rewrite Rules method is recommended for smoother Next-Gen image serving.
If you need further assistance or help with the issue, feel free to contact our support team.
Your feedback has been sent to our team We value every bit of feedback we receive as it helps us to improve our products and services. Thank you for your time.