How AVIF Works and How it Can Be Enabled
AVIF support was introduced in Imagify v2.2. You can now choose to convert your images to AVIF and display them on your website by selecting between two different options.
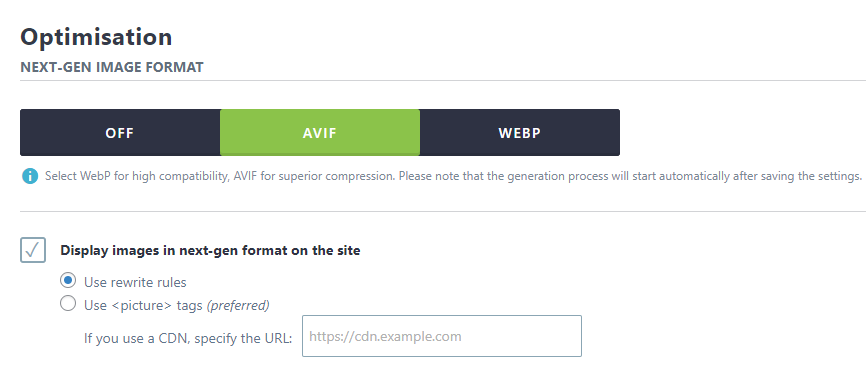
You can choose whether to create WebP formats, AVIF formats, or not to create any Next-Gen formats at all for your images.
Enable AVIF image conversion
You can enable AVIF conversion through the Imagify plugin’s settings. Once AVIF is enabled, an AVIF version of your images will be created when they are optimized by Imagify.

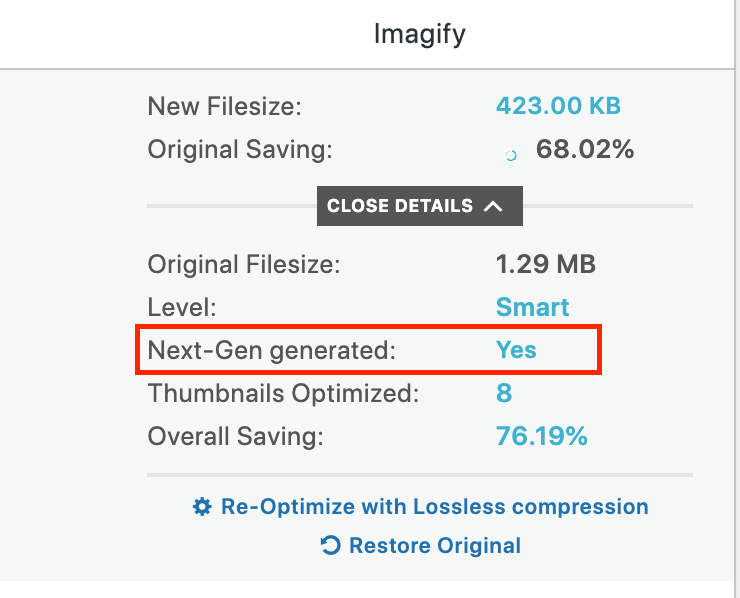
While the AVIF version won’t appear in your Media Library, you can verify that it has been generated by checking the “Imagify” column in the Media Library (List View), where it will say:
Next-Gen generated: Yes

Display Next-Gen images option
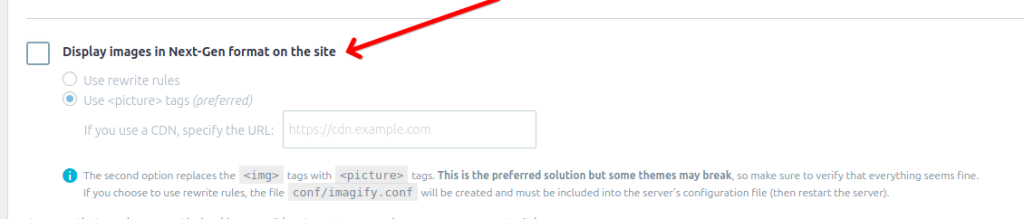
When you enable the option “Display images in Next-Gen formats on the site” and have AVIF conversion enabled, the following occurs:
- AVIF will be displayed if the browser supports it and the AVIF image has been created.
- If the browser doesn’t support AVIF, WebP will be displayed (if available or previously created).
- If neither AVIF nor WebP is supported, the optimized original image (JPG/PNG) will be displayed.
You can choose between two ways to display Next-Gen image formats on your site:
- Use rewrite rules
- Use <picture> tags

Both options provide fallback support. If a visitor’s browser doesn’t support Next-Gen formats, the optimized JPG or PNG version will be displayed instead.
Use rewrite rules
The Use rewrite rules option can be used in cases where the Use <picture> tags option is not working well. It works by adding rewrite rules to your .htacess file if you’re site is using an Apache or Litespeed server.
This option will not change the HTML of your pages, so it may appear as though the non-Next-Gen versions of your images are still being served on the pages, but the rewrite rules work in the background to actually serve the Next-Gen versions. You can use our guide for checking that images are displaying in Next-Gen format to be sure it’s working properly.
There are some limitations of this option that should be mentioned as well:
- If you’re using Cloudflare, it will often cache and incorrectly serve Next-Gen images to browsers that don’t support them yet (mostly older versions of Safari). When this happens, there will be blank space where the images are supposed to be displayed, so that’s why we don’t recommend them to be used together.
- If your images are served from an external CDN rather than from your own server, there is no way rewrite rules on your server can be applied to those images. Alternatively, you may check with your CDN provider to see if they have an option for serving Next-Gen images.
Use <picture> tags
This option works by searching the HTML of your site’s pages for <img> elements and replaces them with <picture> elements.
It should be noted that there are a couple of limitations of this option, including:
- Layout issues can be caused with your images in some cases, so be careful to check for these on your pages. These issues can often be corrected with some custom CSS styles.
- Background images defined in CSS code cannot be swapped out for HTML <picture> tags, so Next-Gen versions will not be displayed for those when using this option.
- If a Theme, plugin, or script loads <img> elements on the page after Imagify has already crawled your HTML source code, it won’t be possible for Imagify to apply Next-Gen markup using <picture> elements.
The easiest solution if any of these apply to your site is to use the Use rewrite rules option instead, as long as you don’t use a CDN or Cloudflare.
Your feedback has been sent to our team We value every bit of feedback we receive as it helps us to improve our products and services. Thank you for your time.