How To Restore Media Library Images To Original
You can follow the steps outlined below to restore images to original as long as you had the Backup original images setting enabled in your Imagify plugin settings page when the images were optimized (backups are required for restoring images). If you don’t have original backup images stored on your server, you may need to first follow this guide.
Restore Single Images To Original
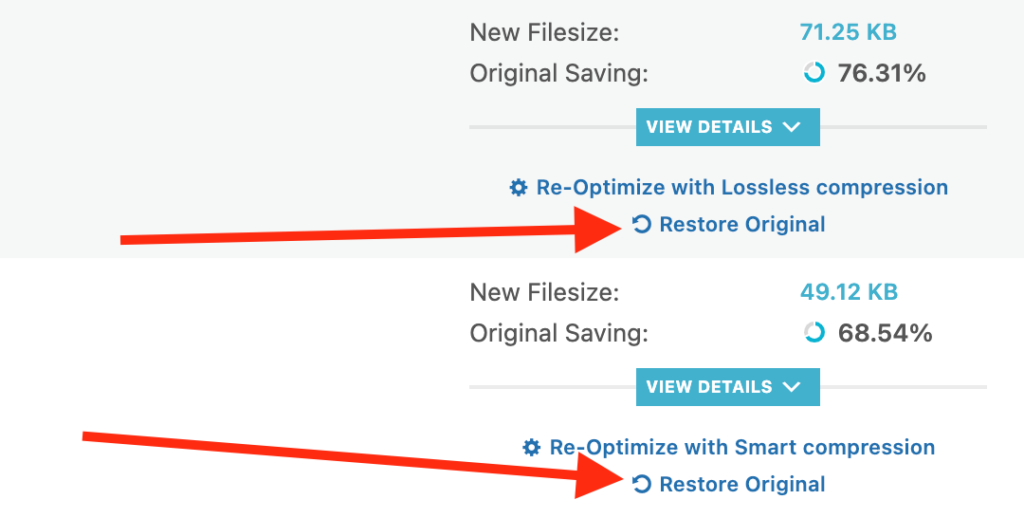
In the Imagify column in your Media Library (list view), each optimized image should have optimization stats listed along with some action links, as long as the original backup exists. One of those links will be to Restore Original. Clicking this should restore that image to the original, unoptimized state.

Restore Many Images To Original In Groups
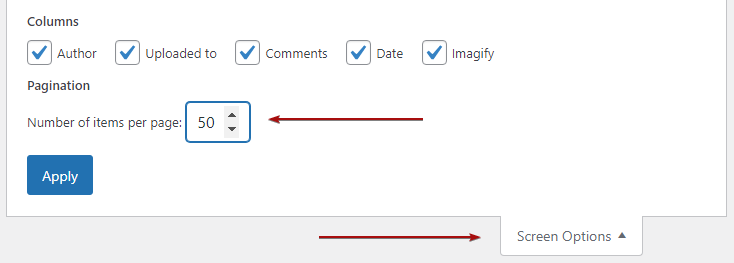
If you need to restore to original a large number of images, there is a better option for you. Start by going to your Media Library (list view) and click in the top right of the page where it says Screen Options. Then enter a larger number for Number of items per page and click Apply.

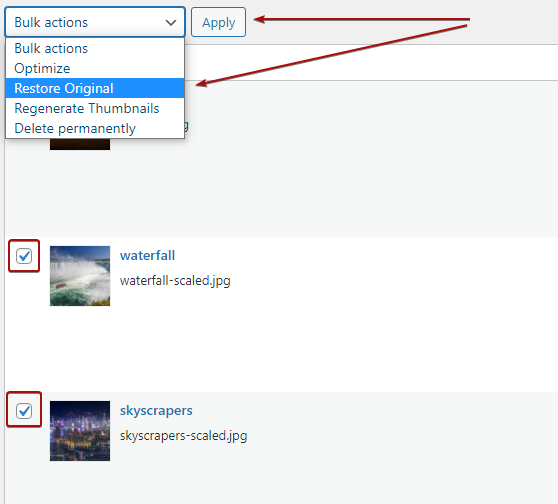
Then select all images you want to restore to original by checking the boxes next to them. If you want to select all images, just click the one box by the File heading. Then select the Restore Original bulk action and click Apply.

To restore theme images or images that you optimized from folders in the Custom Folders section of your Imagify plugin settings, the process is mostly the same, but you can follow this guide for more specific details.
Your feedback has been sent to our team We value every bit of feedback we receive as it helps us to improve our products and services. Thank you for your time.