Looking for an efficient way to convert your images to WebP and…
Image optimization is often overlooked. The truth is, optimizing your images for performance will make your site faster and — even more importantly — will provide your users with a great experience. An amazing experience means happy and engaged users and even more conversions.
Sounds promising, right?
Here’s what happened to a couple of Imagify users, Lee Mac and Christian Eichhorn. They’re both SEO consultants, and you can bet: they know what it takes to improve organic traffic and conversions.
And here’s their experience with Imagify from the very beginning.
First Things First: Why Optimizing Images?
Everyone wants a faster site. But… what does it entail? One of the main performance challenges comes down to optimizing relevant performance metrics and improving SEO traffic. You may already know that the Core Web Vitals rolled out as part of the Google Page Experience Update — a new ranking factor. In other words, the Core Web Vital’s performance can affect your SEO performance, too.
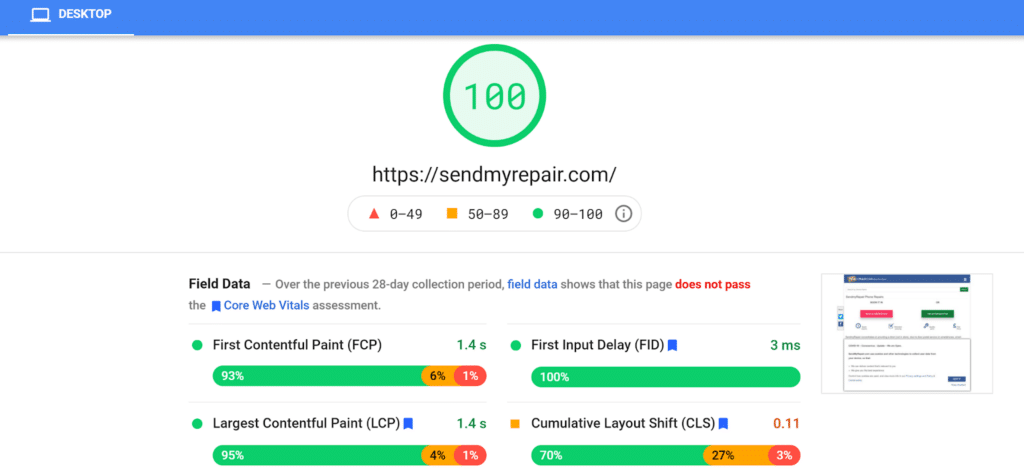
It’s been the main reason for Lee to start optimizing images. He explains: “Google seems to be paying more attention to page speed, with enhanced reporting of Cumulative Layout Shift (CLS) and First Contentful Paint (FCP). While optimizing sendmyrepair.com for these parameters, I realized there were speed optimization gains to be realized by converting and loading images in the WebP format”.
You may already know it: converting images to WebP format is one of the most relevant optimization techniques that reduce your images size while keeping the same quality. In return, your site will be faster, and users will enjoy a great user experience.
Christian wanted to optimize images for boosting SEO performance, too. In this regard, converting images to the WebP format is a key point: “We needed a comfortable way to optimize images for SEO for our website and our client’s websites. We specifically wanted to optimize product pictures of E-Commerce Shops. The HTML coding of these images is very important. Firstly we wanted all pictures to be coded in WebP format and wrapped within a <picture> tag. This is a standard optimization option in Imagify, which we found very handy. The second reason was that we needed a tool to compress all existing product pictures of our Online Shop Clients in bulk”.
On the easiness of optimizing images in bulk, Lee adds: “Automation was the key. I wanted to optimize a site’s images without having to manually transfer them to a service or tool — with 7000+ images, I just wanted to set it and forget it”.
Almost needless to say, optimizing a huge number of images in bulk saves precious time, and Imagify allows you to do it with no effort at all!
Looking for the Best Image Optimization Solution
Once it’s clear why you should optimize images, you may try different solutions, from the manual ones to other plugins. This is what Lee and Christian did, in a different way.
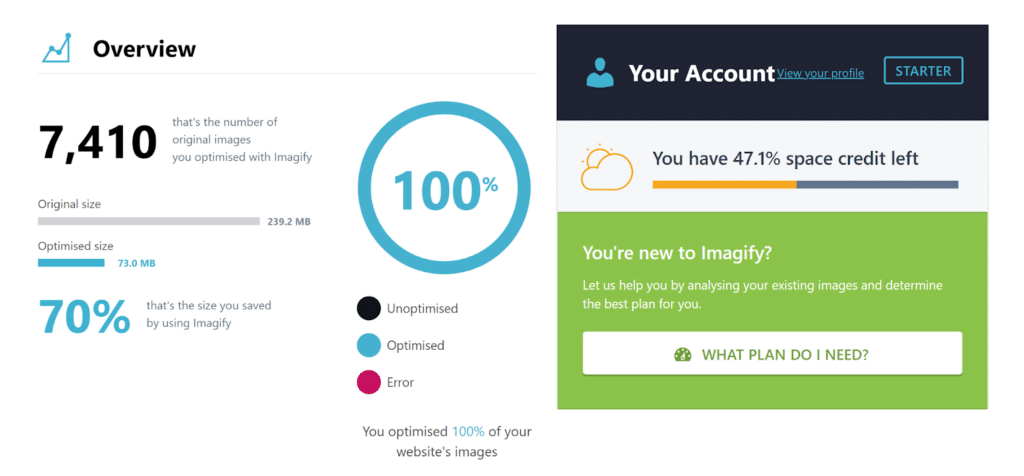
Lee started with a manual solution: “I was optimizing my images after batch processing the image size and cropping the canvas in Photoshop. Upon initially uploading them to the site and testing for page speed with tools like WebPageTest, GTmetrix, and Google Page Speed Insights, it was clear there was an opportunity for more savings sitewide. It turned out to be a saving in overall image file size of 70%, from 239.2 MB to 73.9 MB”.
On the other hand, Christian compared several plugins before choosing Imagify: “WP Smush was a candidate. We decided to go for Imagify because we found it easier to set all options. Especially the WebP format and the <picture> standard was very easy and obvious to set. Also, the bulk-compression feature and the three steps of compression were easier to grasp”. And he explains:
“What made Imagify different from other image optimization plugins? Usability and how easy it was to understand”.
Overcoming Doubts: Why Imagify Is the Right Solution
You may also have questions or concerns before buying a new plugin — it would be perfectly normal.
Before trying Imagify, Lee was concerned about time outs, server-side issues, and the possibility of intermittent failure of images to be processed. And then, he found out a couple of helper plugins provided by Imagify to ensure this doesn’t happen: Bulk Optimization Buffer and Don’t use ImageMagick.
Christian was afraid that Imagify might conflict with other similar performance plugins. But this did not happen either. He was also concerned that Imagify might be a pain to set up the plugin correctly. “Not an issue after all”, he admits.
So… if you think that Imagify may not work properly, or cause any conflict with other performance, or be difficult to set up: don’t worry. Everything will be working fine — you only have to try Imagify for free!
How Imagify Helped to Achieve Business Goals
And now, let’s talk about business goals. Performance optimization, including image optimization, has one final goal: to help your business by increasing organic traffic and conversions and providing users with a great experience.
Lee explains: “Since optimizing images site-wide with Imagify, I have seen an uptick in visitor traffic. I believe this is due to the overall page speed metrics being lifted in Google Core Web Vitals.
A picture paints a thousand words! Here is visual proof of the overall speed gains made. Please note this page did not pass Core Web vitals in the preceding 28 days. Now it passes, thanks, in part, to Imagify”.

He adds: “I also serve Google Ads to some Geolocations and have seen an uptick in revenue from the advertising”. Did we say that a faster website helps conversions, right?
And here are the 7,410 images optimized in bulk with Imagify. Can you imagine if you had to do it manually?

In short, optimizing your images easily and quickly allows you to save tons of time and focus on the business srategy.
Lee agrees: “Now I don’t have to deal with the hassle of pre-optimization of images before uploading them. I can get it done on the fly, and concentrate on other aspects of SEO”.
Christian adds: “As a business owner, it’s now easier to consult clients concerning questions regarding image optimization. If they ask me: What do you recommend and why?, I can tell them to use Imagify for the image because it’s easy to use and has all important features, such as WebP and picture tag. So far, all clients are happy with it, also because instant image compression takes place upon upload”.
Final Tips for Optimizing Your Images
Want to get some final tips to optimize your images?
Lee says: “I have been doing SEO for a long time, and in my experience, now more than ever, users expect instant results.
If your page speed is being negatively impacted by poorly optimized images, at scale, this could have a huge impact on your bottom line”.
Here’s what Lee recommends:
- Delete any unused images in your uploads folder before batch processing images to not waste time optimizing them.
- Once you start the image optimization process, just leave it to do its thing without interruption and concentrate on other tasks, ensuring you keep the browser tab open.
- If you experience any time-out issues, contact Imagify to avail the benefit of these two helper plugins: Bulk Optimization Buffer and Don’t use ImageMagick.
- Ensure you crop your images to the correct size before uploading them to your site and optimizing with Imagify, so the images have uniform dimensions (especially for product images in WooCommerce).
Christian starts from the image SEO best practices: “The first thing is to make sure you’re using a proper file name and size, ALT and title tag”. And then he adds: “I find it important to use high-quality non-stock images. High quality means a value for the visitor because an image or a graphic explains an entire paragraph in just one image. You should use images and graphics to influence user signals as dwell time positively. This way, you can use images to improve your SEO performance for the page the image is placed on. For picture search itself, we reached good results placing images that are supposed to rank for certain keywords within proximity to text elements that treat those keywords”.
Wrapping Up: Why You Should Try Imagify
If you need a recap of why you should give Imagify a try, here you are.
For Lee, “Imagify is the best choice to get speed performance gains and improve Core Web Vitals metric. In turn, your site will improve its ranking and will get a lower bounce rate due to lightning-fast page speed load”.
Christian agrees: “If someone is looking for image optimization for their website, I would recommend imagify because of its numerous good features such as the WebP format”.
Ready to optimize your images with Imagify and boost your SEO performance? You can try the free plan and see how Imagify is easy to use and effective to improve speed!



