Looking for an efficient way to convert your images to WebP and…
Not sure how to optimize your images on WordPress?
The images that you use on your WordPress site play a key role in how quickly your site loads, as well as a smaller role in your site’s search engine optimization (SEO).
According to the HTTP archive, the file size of an average web page is about 50% images, and the average page uses a whopping 26 images! Finding a way to optimize and shrink those images can pay huge dividends for your site’s load times.
But it’s not just speed – optimizing your images can also help you get more traffic. Over 20% of all US web searches happen on Google Image Search, so optimizing your WordPress site’s images to rank there is a great way to reach more people.
In this post, we’re going to show you how to optimize all aspects of WordPress images. We’ll cover nine key tips to help you optimize your site’s images for performance, SEO, accessibility, and just general user experience.
Let’s dig in!
How to Optimize Images on WordPress: 9 Performance Tips
We’re going to kick things off with tips focused on making your photos load faster on WordPress. Then, we’ll shift into the tips that are more focused on SEO and accessibility.
1. Compress Images to Reduce File Size
Image compression lets you shrink the file size of an image without changing its dimensions, making it a great way to speed up your site’s load times and optimize your images.
You have two options for compression:
- Lossless – a small reduction in file size with zero change in image quality.
- Lossy – a much larger reduction in file size. There might be a small change in quality, but it’s usually not visible to the human eye unless you use an aggressive lossy compression algorithm.
Learn more about lossy vs lossless compression.
For most websites and blogs, lossy compression is the best option. The exceptions would be photographers or other visual artists where image quality is paramount.
To easily compress the images on your WordPress site, you can use the free Imagify plugin. Imagify will automatically compress new images you upload to your site and also lets you bulk optimize your existing images.
How big is the difference? We took an uncompressed JPEG image of 326 KB and used Imagify to optimize it. After Imagify compressed the image, the file size dropped by 77% to 74 KB.
2. Resize Images to Further Reduce File Size
Most websites only have content areas that are 700-1,000 px wide. For example, the content area on the blog you’re reading right now is only ~750 px (on desktop).
If you upload images with dimensions that are significantly wider than your website’s content area, you’re not getting any benefit in image quality, but you are greatly increasing image file size. All things equal, an image that’s 3,000 px wide has a much larger file size than an image that’s 1,000 px wide.
For this reason, you always want to resize your WordPress site’s images to the dimensions that you’re using them.
If your blog’s content area is 750 px wide, that means you should resize images to 750 px (or maybe double it to 1,500 px if you want to offer high-quality images for Retina screens).
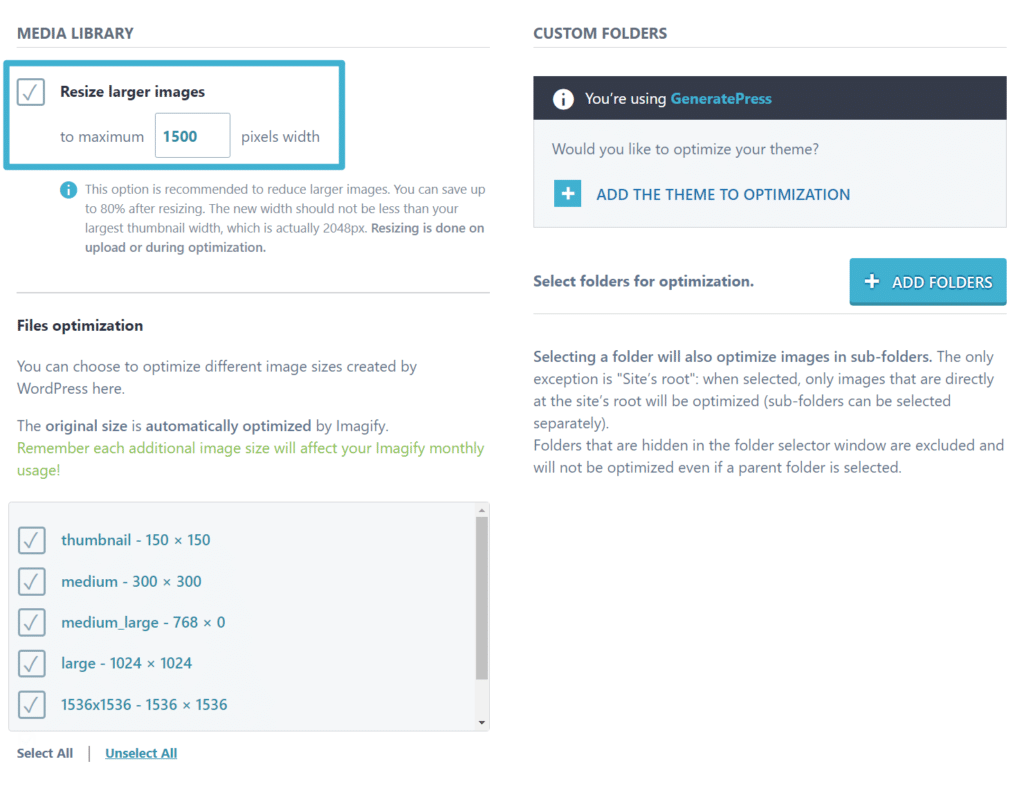
To automatically resize images as you upload them to your WordPress site, you can use the same Imagify plugin from above. Just as with compression, you can also use Imagify to bulk resize all of the existing images on your site:

How big is the difference? We resized a JPEG image that was 3,000 px wide to 1,500 px. The original file size was 1.325 MB, but that dropped to 633 KB after resizing it (and further dropped to 408.7 KB after using Imagify to compress it).
If you want to learn how to use Imagify to bulk compress and resize images on your WordPress site, check out our full guide on how to bulk compress and resize images.
3. Choose the Right Image Format for Optimal Quality and Image Size
Another important consideration for performance is the file format of your images. For images, the two most common formats are:
- PNG – this is useful for images without a lot of colors, such as interface screenshots. It also allows transparency which can be useful in some situations, such as logos or icons. However, the file sizes can get quite large for colorful images, so you don’t want to use PNG for photographs.
- JPEG – this format is best for colorful images, such as pictures of a sunset or other photographs. For these use cases, it typically results in much smaller file sizes than PNG. However, JPEG does not support transparency like PNG, so you probably won’t want to use it for logos and icons.
- SVG – if you want to use a vector graphic, you should use this format. It’s perfect for logos, icons, and other types of graphics that are made with vectors. If you don’t have a logo, check out Turbologo’s free logo maker. It’s an easy way to create professional-grade visuals that look great at any resolution and can be customized in seconds. You won’t pay unless you’re satisfied with your new logo.
In a nutshell, you’ll want to use JPEG for photographs or other realistic, colorful images, while PNG can be a good choice for interface screenshots, icons, text-heavy images, or other images where you need transparency. SVG works best for vector graphics.
For even smaller file sizes, you can also consider using modern image file formats such as WebP. WebP is a newer format from Google that offers smaller file sizes than formats like JPEG and PNG but with the same quality – you can learn more about WebP here.
On average, converting to WebP can reduce the size of JPEG images by 25-34% and PNG images by 26%. WebP also has the best parts of both JPEG and PNG – you can use it for photographs without huge file sizes, but it also still supports transparency like PNG images.
In 2021, all major browsers support WebP images, which means that you can safely convert your images to the WebP format to achieve these file size reductions.
If you want to use WebP on WordPress, the Imagify plugin can also help you convert all of your site’s new and existing images to the WebP format and serve those images to visitors whose browsers support WebP:

WordPress will also be adding core support for WebP images in WordPress 5.8, set for release at the end of July 2021. That means you’ll be able to upload WebP images directly to your Media Library and include them in your content, just like PNG or JPEG images. Before WordPress 5.8, the WordPress Media Library wouldn’t allow WebP uploads.
| 🔊 Important to note: as of March 2024, Imagify also converts images to Avif, the other next-gen format recommended by Google to make your images lighter. |
4. Use Lazy Loading to Improve Initial Page Load Times
Lazy loading lets you delay the loading of images that are outside a visitor’s visible viewport (AKA “below the fold”).
At first, your site will only load the images needed to render your page’s visible portion. Then, once a person starts scrolling down, your server will load each image as needed.
By delaying the loading of some of your images on WordPress, you can speed up your site’s initial page load times.
WordPress 5.5 now supports the native browser lazy loading attribute, which means your images will automatically use lazy loading in browsers that support it. However, there’s a problem – unlike WebP images, not all major browsers support this attribute!
Apple’s Safari browser does not support native lazy loading on either macOS or iOS. Some other browsers like Opera Mobile and UC Browser also lack support. Currently, only around ~71% of internet users have a browser that supports native lazy loading.
If you want to ensure that all of your visitors can benefit from lazy loading, you can use a free plugin like Lazy Load. Or, many performance plugins also include lazy loading features, such as WP Rocket.
5. Define Your Image Dimensions to Avoid Layout Shift
With Google’s new Core Web Vitals initiative, Google focuses on Cumulative Layout Shift (CLS) as a metric for webmasters to avoid. Essentially, CLS happens when your site’s content “jumps around” as it loads. This is problematic because it causes a poor user experience.
If you’re not careful, this can happen with images that load after the text content on your site. As the image loads, it will push down the text, causing CLS.
One way to avoid issues and improve Cumulative Layout Shift is to define your images’ dimensions in your site’s code. That way, visitors’ browsers will know to reserve that space even if the image hasn’t loaded yet, which avoids CLS.
Thankfully, WordPress can help you do this.
If you insert images via the WordPress editor, WordPress will automatically define the correct image dimensions for you. The same is true of most page builder plugins.
However, if you’re using images elsewhere, like manually adding them via code, it’s important that you always set the image dimensions to avoid issues with CLS. If you don’t feel comfortable specifying image dimensions directly in the code, you can use a free plugin like Specify Missing Image Dimensions. Or, WP Rocket also offers a feature to help you do this in the Media tab of its settings.
6. Use a Content Delivery Network (CDN) to Speed Up Global Load Times
This one is kind of a bonus point because it won’t apply to all sites. But if you have a global audience, a CDN can speed up image load times by shortening the distance between your site’s visitors and the files they need to download.
A CDN is essentially just a big global network of servers. If you configure WordPress to use one, you can cache your site’s images on each server in the network.
Then, when someone visits your site, their browser can download the images from the nearest CDN location instead of needing to download them directly from your site’s server. By reducing the physical distance, the image files will load faster, which will speed up your site in general. Find out more about CDNs in our article on how a CDN works.
If you’re on a budget, you can find free image CDNs like Jetpack’s Site Accelerator feature powered by WordPress.com’s network of servers.
Or, for more flexible options, you can use paid CDN services such as:
In the case of paid CDNs, you can integrate them with your WordPress site using plugins like CDN Enabler or WP Rocket.
7. Use Relevant File Names to Improve Image SEO
Now, we’ll start shifting into the more SEO-focused tips for optimizing WordPress images – starting with the actual file names of your images.
Before uploading images to WordPress, you’ll want to make sure that the file name of each image is relevant to the content of that image.
For example, let’s say you’re uploading an image of a snowy mountain. Instead of using a random filename like 66fsddfs651.jpeg, you should use a descriptive filename like snowy-mountain.jpeg.
Using a relevant filename, you’ll give your images a better chance to rank in Google Image Search because Google has extra context to describe the image.
8. Set Image Alt Text to Improve SEO and Accessibility
Image alt text helps provide search engines with additional information about an image. It’s also great for making your website more accessible because it helps visitors using screen readers understand the image.
To add alt text to an image in the WordPress editor, you can select the Image block and use the Alt text field in the block’s settings:

You can also consider using titles and captions, which are two other ways to add text-based context to your images.
9. Create an XML Image Sitemap to Improve SEO
If you want to focus on ranking your site’s images in Google Image Search, you can consider creating a dedicated XML image sitemap. This type of sitemap is just like the XML sitemap that lists all of your site’s posts and pages, but it includes a list of all your site’s images instead.
Plugins such as Yoast SEO and Rank Math will automatically insert images in sitemaps, which is why you might want to use their XML sitemap features instead of the built-in sitemap feature that WordPress added in version 5.5.
Want to know more about SEO image optimization? Find out the top 12 image SEO tips to improve organic traffic in our dedicated article.
Start Optimizing Your WordPress Images Today
Pretty much every single WordPress site uses images, so it’s important to understand how you can optimize those images to get the best results for your website.
Performance should be one of the biggest concerns because images comprise almost half of an average web page’s file size, which means they’ll have a big effect on your load time.
To start, make sure you’re using the right format for the type of image you’re creating. Then, you can use Imagify to automatically compress and resize images as you upload them to WordPress. If you want to take advantage of the newer WebP format, Imagify can also help you automatically convert your site’s images to WebP.
For further performance improvements, you can implement tactics like lazy loading and, if you have a global audience, a CDN.
Once you’ve optimized images for performance, you’ll want also to make sure that you’re using relevant filenames and adding alt text to optimize your images for SEO and accessibility.
Do you still have any questions about how to optimize images on WordPress? Let us know in the comments!




My page speed is very low& my site is e-commerce related website. I read this blog & I reduce all my images size now my speed is high!!
Hi Lisa, thanks for your message. We’re very happy to know that optimizing your images did the trick. 🙂