Looking for an efficient way to convert your images to WebP and…
Are you ready to discover the next major Imagify version? We’re excited to announce that we’re finally releasing Imagify 2.2, which answers the long-awaited demand for Avif support to make your images lighter than ever and turbocharge your WordPress website speed.
At Imagify, we are committed to enhancing your website performance in the easiest way, and the Avif introduction is no exception.
Read the article or watch the video and find out what Imagify 2.2 entails.
If you’re new to next-gen formats, including Avif, we’ve got you covered! Keep reading and get the answers to your questions on what Avif is and why it plays a key role in image optimization.
What’s the Avif Image Format?
Avif is a next-gen image format based on the AV1 video codec — it compresses images with AV1 in the HEIF (High-Efficiency Image File) file format. In plain English, it means that images get compressed at their best — they’re lighter than ever in size while keeping the same quality. Such a powerful compression goes along with other important features such as HDR (High Dynamic Range) support and 12-bit color resolution.
And there’s more.
Avif is open-source software, and it’s royalty-free — it means that if you want to use it for any image compression project or business, you don’t have to pay anything.
Avif has been developed by many tech giants such as Google, Amazon, Cisco, Netflix, and many more. The reason is simple. These companies are extremely interested in developing and spreading a high-quality image format that doesn’t need too much bandwidth — it’s how more and more people can consume content on their devices.
Given its outstanding performance, Avif seems to be the perfect replacement for the heaviest formats, such as JPEG and PNG. Until a few years ago, there was only one issue: browser compatibility.
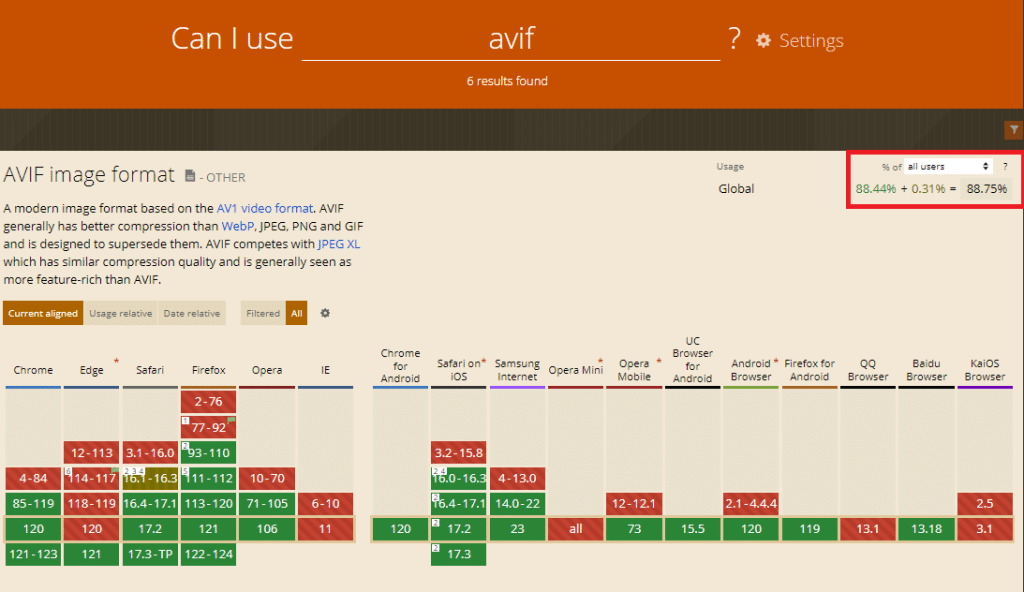
Which Browsers Support Avif
For a long time, only a small portion of browsers supported Avif. In other words, most users would not be able to view any photos in the Avif format. As of January 2024, things are different. Now, Avif is supported by Chrome, Safari, Firefox, and Opera. Overall, almost 89% of users worldwide can benefit from this format.

Converting Images to Avif with Imagify 2.2
Imagify 2.2 introduces Avif support to allow you to convert your images to this next-gen format easily. At the same time, the plugin continues to support the WebP option.
Given the Avif introduction, there will be some changes to the way you can optimize images with our plugin.
For starters, Imagify will now convert images to WebP by default. As soon as you install the plugin, Imagify will automatically create a WebP version. For this reason, you will no longer find the option to convert images to WebP.
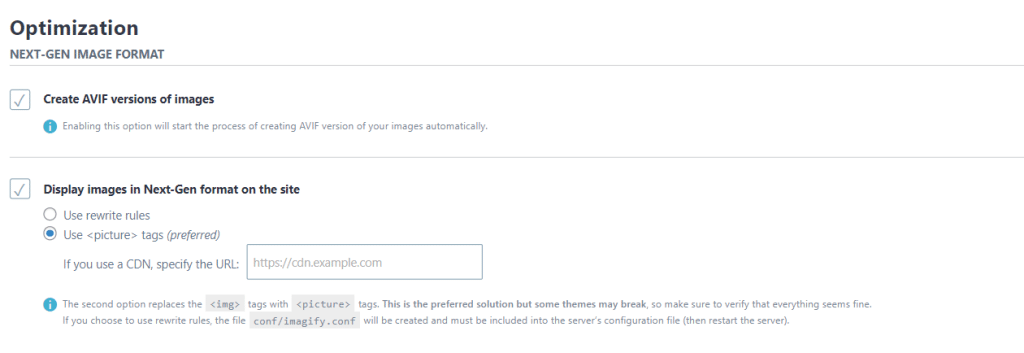
From now on, you’ll only have the option to convert images to Avif, as you can see in the screenshot below. This is also the way you can double-check if your images have been converted to Avif:

If you decide to disable the Avif option, a WebP version will be automatically created and served.
This is important to keep in mind. Here’s why: if Imagify had generated a WebP image before enabling the Avif option, the plugin would use a WebP fallback image in case your website images are displayed on a browser version that does not support Avif yet. This is how we can offer you an easy and worry-free experience while making your images lighter!
The other change coming with Imagify 2.2 involves the button text to optimize images, which will now mention Next-Gen formats instead of WebP. That’s because whether you decide to convert your images to Avif or keep the WebP version, you’ll serve images in a next-gen format, as also recommended by Google to speed up your website.

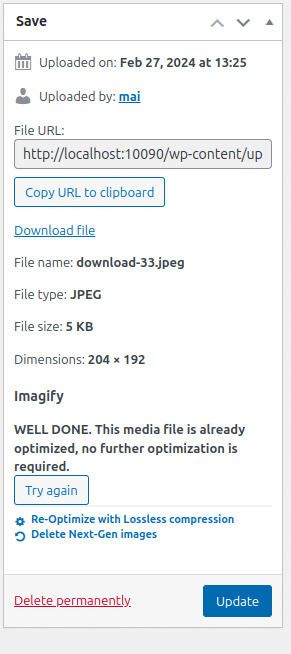
You’ll find a similar text if you want to delete both WebP and Avif versions, no matter what you enabled in the Optimization tab previously.

Wrapping up
Imagify stands out as the easiest image optimizer for enhancing your website’s speed. In addition to features like Smart Compression and Async Bulk Optimization, now the plugin allows you to convert your images to Avif alongside WebP, which will be the fallback option if the plugin has previously generated a WebP version.
Imagify is developed by the same people as WP Rocket – you can bet we know what it takes to get a blazing-fast site.
Experience the easiness of making your photos lighter with Imagify and start converting them to Avif for free!




I’m unclear on the explanation. Does this mean that Imagify will now *always* generate WebP images when it optimizes, whether or not AVIF is enabled?
Hello Andrew, if the Avif option is enabled, Imagify won’t generate a WebP image. The WebP versions will be created by default if the “Create AVIF versions of images ” is not enabled. You can also take a look at our documentation.
You need to provide an option to NOT generate WebP. Generating them automatically is ridiculous.
We have dozens of sites using Imagify and you just doubled our storage usage without notifying us or giving us an option?
Hello Herold, we’ve been working to address this option. In the meantime, you can take a look at the GitHub issue we opened on this topic.
since enabling this avif feature, images do not load in brave for iOS or duckduckgo for iOS. perhaps the “fallback” to webp or png is not working?
Hello Jonathan, it would be best to create a ticket and provide more details (including the website URL) so we could check. In the meantime, here are some steps you can try:
1. Disable AVIF and try the same with WebP (keep NextGen image display feature turned on) and see if it still happens.
2. If you use some lazyload plugin (or feature from your theme), you could try switching it off to check if there is a conflict between these.
2.2 is not longer working for me. Images aren’t being replaced. isn’t replacing IMG
Hello Matt, could you please reach out to our customer support? We’ll be happy to help you 🙂