Looking for an efficient way to convert your images to WebP and…
Interested in converting your images to WebP on WordPress? Say hello to Imagify, our free plugin that optimizes your images and converts them to WebP.
In our guide, we explain how to deliver high-quality images without slowing down your site. If you already have hundreds of PNG or JPG images on your website, Imagify will optimize them and convert them to WebP automatically.
Sounds promising? Let’s dig into this modern WebP format to see how it impacts performance by shrinking image file sizes up to 35%!
What is WebP Format?
WebP is an image format that offers image compression by reducing the file size but not compromising the quality. Developed by Google, WebP is a modern image file format containing lossless and lossy compression. The format can reduce image file size up to 35% smaller than JPEG and PNG images while retaining high quality. Best of both worlds, right?
Visitors want quality AND a fast website. That’s why there’ve been new formats coming out in recent years designed with minimizing files in mind while still retaining quality. “WebP” is definitively the most notable update in the past 10 years.
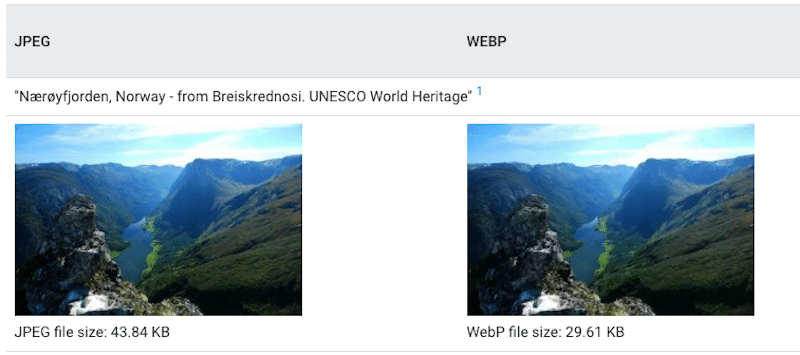
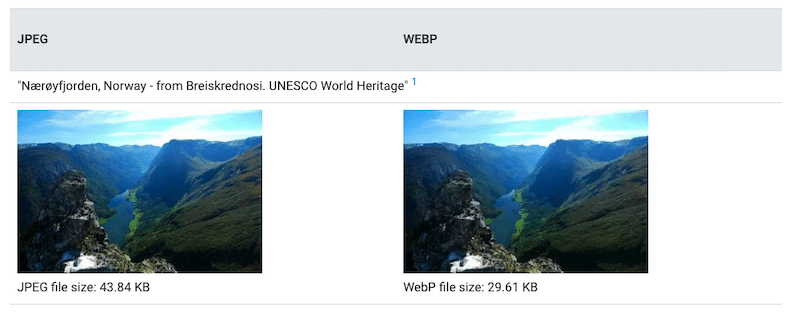
In the example below – provided by the Google WebP website – we compare two images with the same quality. One is JPEG, the other one is WebP, and we notice three things, namely:
- The quality of the image remains the same in JPEG or WEBP
- The JPEG file size is 43.84 KB.
- The WebP file is 29.61 KB, which is much lighter than the JPEG format.

WebP format helps you achieve the following balance: High-quality images and Low file size.
Is WebP Better Than JPEG And PNG?
From a file size perspective, it is. Google found out that the average WebP file size was way smaller compared to the JPEG one. Additionally, WebP does not alter the visual quality of the image and makes your website load faster.

You’ll learn more on this topic in the next section.
Why You Should Convert Images to WebP
The main benefit of the WebP format is to create smaller image files while preserving the same image quality. Consequently, image compressions will result in speeding up your website.
You may not realize this, but pictures take up so much space on your server. Not only does it eat up storage like crazy, but it can also slow down websites too and make your visitors run away.
JPEG, PNG, and GIF are the formats that can be easily converted to WebP:
- JPEG: the most common format, ideal for photos and visuals very rich in color
- PNG: the recommended format for simple graphics, icons, and logos
- GIF: for all the animated images that punctuate your messages
As mentioned above, Google ran a WebP compression study to see how WebP compares with JPEG and PNG formats in terms of file size. The results are interesting:
- A WebP image is 25% smaller than a PNG image.
- A WebP image is 25-35% smaller than a JPEG image.
These results indicate that WebP can provide significant compression improvements over JPEG and PNG. In the graph below, we see that a WebP image consistently required fewer bits per pixel than JPEG:

To sum up, here are seven facts to keep in mind about the WebP format:
- Lossy WebP images are potentially 25-34% smaller than JPEG images.
- Lossless WebP images are potentially 25% smaller than PNG images.
- Just like JPEG or PNG, WebP has its own file extension “.webp”
- WebP supports both lossy and lossless compression without altering the visual quality.
- WebP works with transparent (alpha) background
- WebP also supports animation, i.e. animated GIFs.
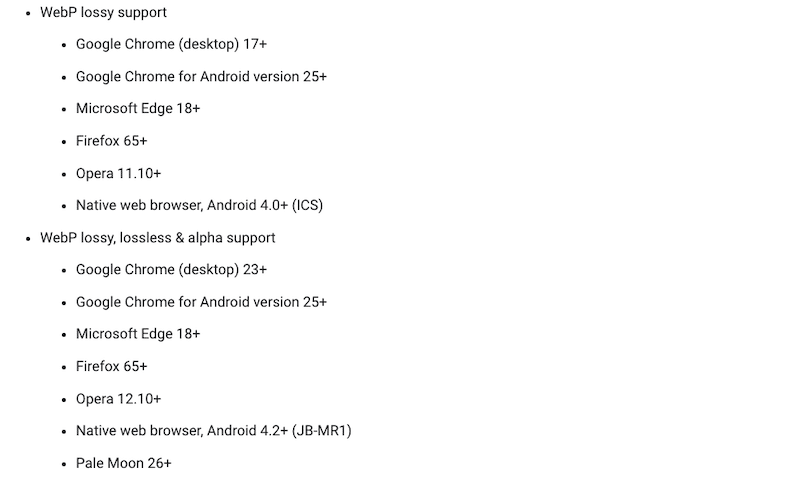
- Some web browsers (only a very few) do not support the WebP format. Check our list below to see which browsers display the WebP format properly:

Furthermore, Google PageSpeed Insights recommends you serve Images in next-gen formats (WebP), which means faster downloads and less data consumption. The web performance tool also suggests using a WordPress plugin to compress and convert your images to the optimal formats.
Guess who’s on the list? Imagify!

How to Convert Images to WebP
Imagify is one of the best WordPress plugins to convert your images to WebP and to optimize them.

We all know online tools that can convert many formats (from JPG to PDF, for example). Those tools are not user-friendly, and most of them won’t allow you to do bulk conversions for free.
A plugin may be easier to convert your files to WebP. Let’s see why. Things get a bit more complicated when it comes to WordPress. WordPress 5.8 allows you to upload WebP images but it doesn’t convert the original format to WebP.
That’s why we recommend you upload PNG and JPEG images and let Imagify do the job. The Imagify plugin can automatically convert your images to WebP format in your WordPress dashboard. It will optimize any JPG, GIF, or PNG files on your website by shrinking them for a faster browsing experience without sacrificing quality. If you have images already added to your published pages, don’t worry, Imagify will also convert them.
Imagify automatically optimizes and converts WordPress images to WebP:
- While uploading new images
- On your existing ones (bulk feature, which will save you some precious time)
What’s more, Imagify helps you make photos load faster on WordPress. The plugin compresses multiple images in their original formats and resizes images to a set of max dimensions without losing quality. It’s not only a converter tool. It’s also a plugin that helps your WordPress site run faster!
Follow our step-by-step guide to see how to convert images to WebP using Imagify:
Step 1 – Download Imagify for free
Activate the plugin and create a free API KEY.
(Go to your email inbox to get your API key and paste it in the box below).

Step 2 – Setting up the WebP conversion option
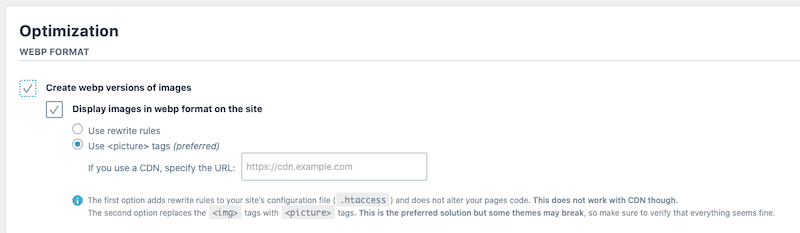
Once you’ve added your Imagify API key, go to Settings → Imagify and scroll to the “Optimization Webp format” section. Make sure that both boxes are checked as below:

The first box tells Imagify to convert your images to WebP; the second indicates the plugin to serve those WebP images to supported browsers.
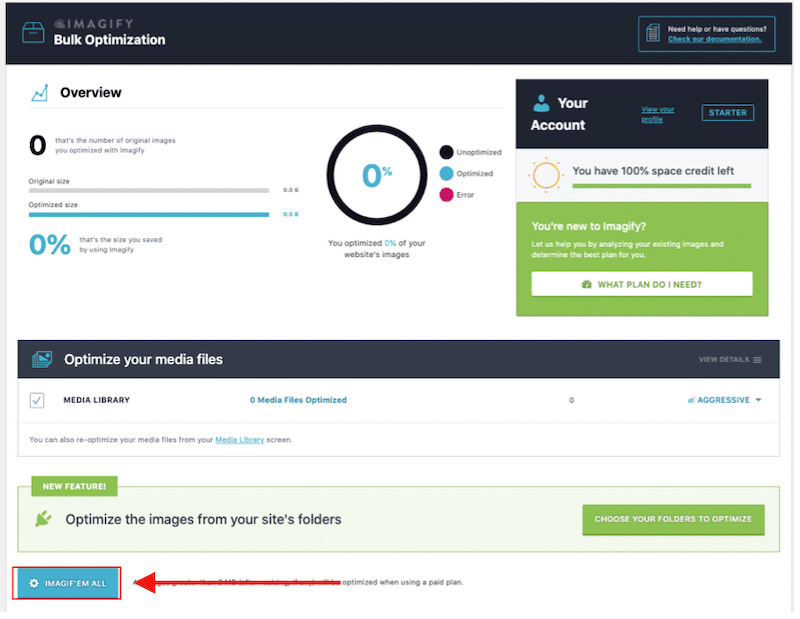
Step 3 – Time to convert your images
Go to Media -> Bulk Optimization and press the blue Imagify’em all button:

That’s it! You can get a faster website in only three steps with Imagify.
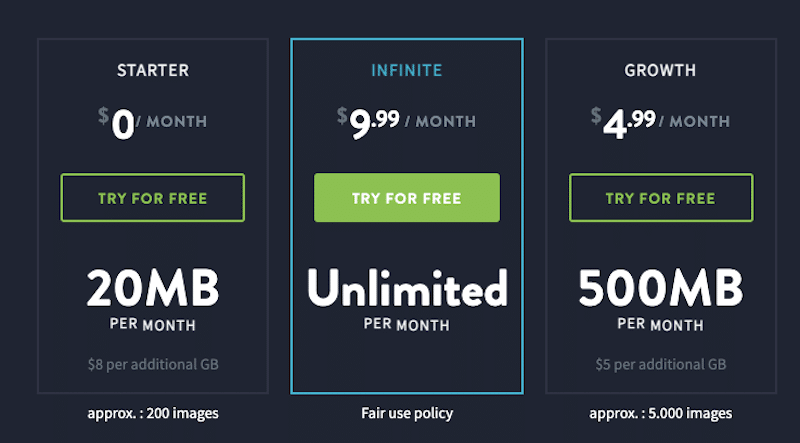
Pricing of Imagify (and yes, a free plan is available!)
Starter plan: Imagify allows you to optimize and convert 20 MB of images per month for free (around 200 images).
Growth plan: If you need more than that, you can upgrade to a paid plan, which costs $4.99/month for 500 MB (~5,000 images).
Infinite plan: $9.99 per month for unlimited data. That’s great if you have a website with thousands of images to optimize.

The Impact of WebP on Performance with Imagify
Let’s now see how to use Imagify to reduce the size of media files.
For the analysis, we will run two scenarios using our WordPress dashboard:
- I’ll upload a GIF, a PNG, a JPG and check the file size for each of them.
- I’ll activate Imagify, convert my 3 files from above to WebP and verify the new file size.
Let’s run the analysis.
- Impact of Imagify on my GIF file size:
| GIF file size – No Imagify | WebP Format – With Imagify |
| 816 KB | 512 KB |
- Impact of Imagify on my PNG file size:
| PNG file size – No Imagify | WebP Format – With Imagify |
| 67 KB | 28 KB |
- Impact of Imagify on my JPG file size:
| JPG file size – No Imagify | WebP Format – With Imagify |
| 755 KB | 525 KB |
Did Imagify reduce my file size when converting them to WebP?
The answer is yes! As you saw, all file sizes have significantly decreased after using Imagify and the WebP format. Here’s a recap:
- GIF → WebP: size went from 816 KB to 512 KB
- PNG → WebP: size went from 67 KB to 28 KB
- JPEG → WebP: size went from 755 KB to 525 KB.
Using Imagify to Improve My Performance Grade on Google PageSpeed Insights
For this performance audit, I’ve built a page displaying some media: a JPG photo, a PNG element, and a GIF.
We will use Google PageSpeed Insights and run the two following scenarios:
- Scenario #1 – A performance audit of my page (PNG and JPG formats images + GIF) – no Imagify – no WebP
- Scenario #2 – Performance grade of my page after converting all my media to WebP with Imagify
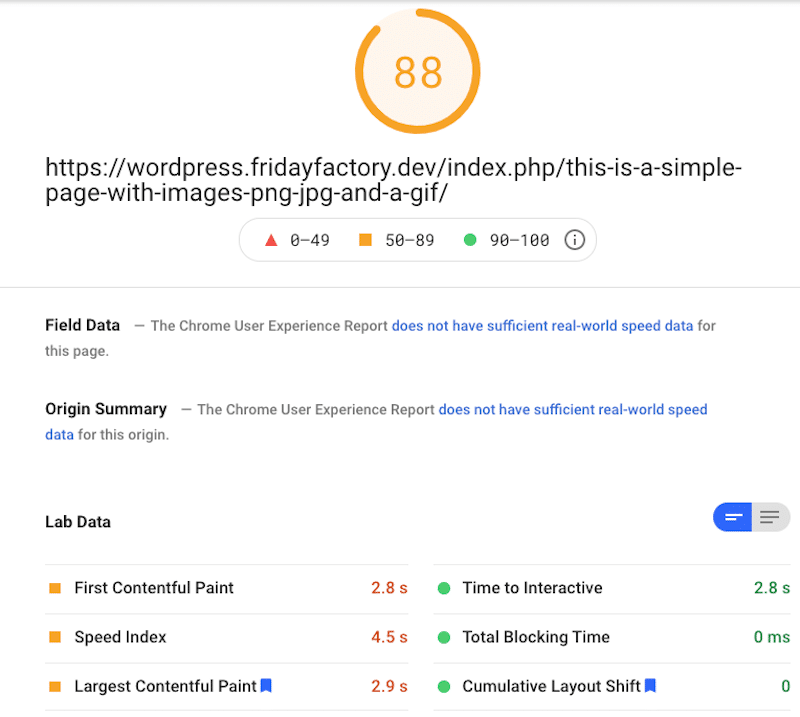
Scenario #1: No Imagify – No WebP
I’m in the orange on Google PageSpeed Insights (88/100), and not all my Core Web Vitals are in the green:

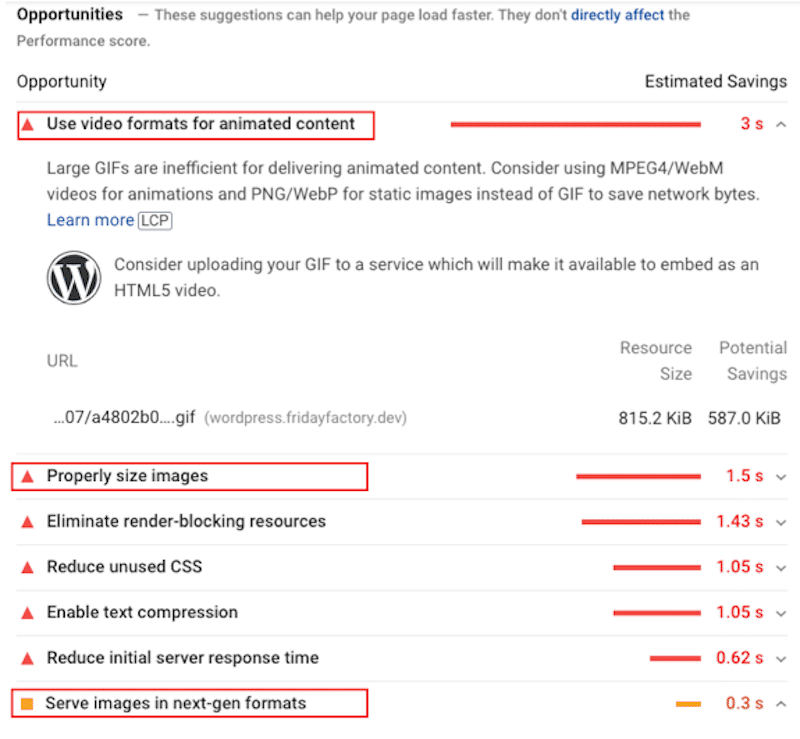
In the opportunities section, we can see several issues related to the format of my images, such as “Use video formats for animated content” or “Serve Images in next-gen formats”.

If I had 50 pages with 200 products, I would be very worried about converting them manually… But luckily, Imagify can do that for me!
Scenario #2: WebP Format with Imagify
Let’s now take a look at the results after converting all the media to WebP using Imagify.

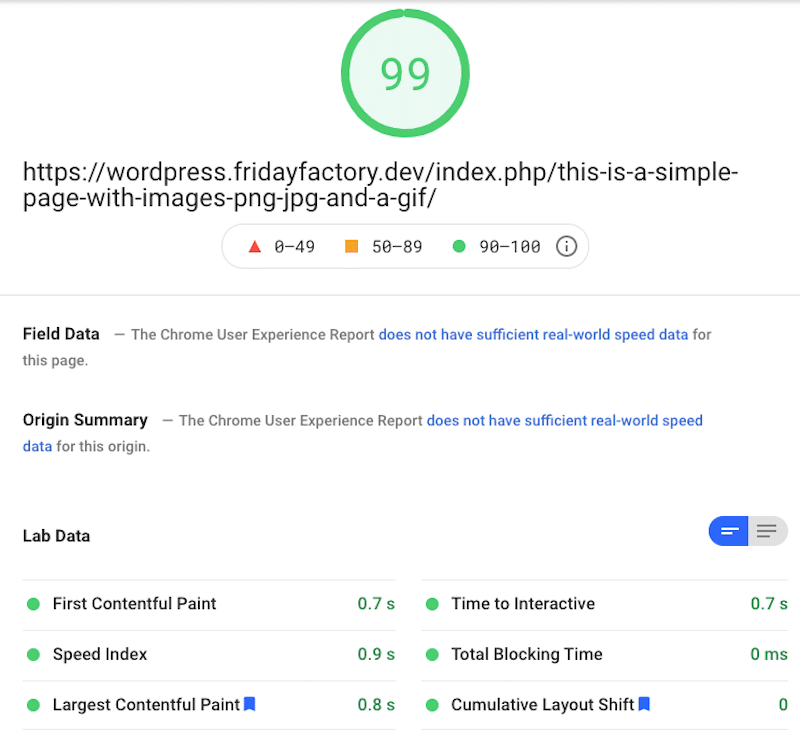
My performance grade improved: I’m in the green, with a 99/100 score!

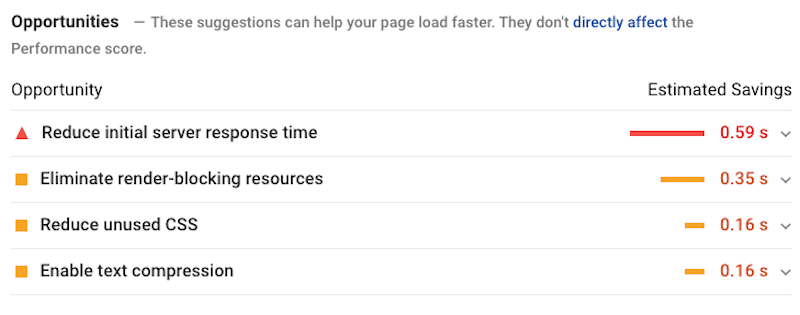
In the opportunities section, all my images-related issues are gone:

Wrapping Up
WebP is definitively an efficient way to reduce the image sizes and make your WordPress site load faster. This modern format saves on average ~25% more storage than JPEG or PNG files. Another good news is that the user experience will not be affected, seeing as the quality of the images remains the same.
Also, don’t worry if you have at least 200 of one type of image file (png or .jpg) in different sizes because our powerful Imagify Plugin will replace them with the optimized WebP format without sacrificing quality.
WordPress 5.8 will add support for WebP images (but won’t convert them from the original format to WebP). That’s why we still recommend you use a plugin to convert your files. Here’s why:
- The ability to upload WebP images directly to the Media Library won’t fix the ~5% of visitors whose browsers don’t support WebP.
- Images and pictures are usually in JPG or PNG, so to upload them and convert them in bulk, a plugin like Imagify can save you hundreds of hours.
What about taking Imagify for a test drive? It’s free for around 200 images a month.
And remember, if you have any questions about using WebP on your WordPress site, please ask us in the comments below!



