Looking for an efficient way to convert your images to WebP and…
Struggling with how to compress and resize multiple images online at once?
If you have a lot of images, you probably don’t want to go through the trouble of manually resizing and compressing each image one-by-one. That’s a waste of time and just flat-out impossible if you’re dealing with hundreds of images.
Thankfully, there are some great tools that can help you automatically resize and compress multiple images at once. All you’ll need to do is upload the images, let the tools work their magic, and you’ll have perfectly sized and compressed images ready to use.
In this post, we’ll show you a few different strategies that you can use to bulk resize and compress photos online at once using different tools:
- WordPress – if your goal is to add the images to your WordPress site, you can find some great plugins that will automatically resize and compress images as you upload them to WordPress (and also let you bulk optimize your existing images).
- Websites/in-browser optimization – if you’re not using WordPress, you can find websites that let you upload images and bulk resize or compress them. These are great if you’re working with under 50-100 images or so, but can be unwieldy if you have hundreds of images.
- Desktop software – if you’re dealing with hundreds or thousands of images and you’re not using WordPress, you’ll probably want to use desktop software to resize and compress them instead of an online tool.
Let’s go through all of the methods and we’ll show you how they work!
How to Compress and Resize Multiple Images at Once With WordPress
If you’re planning to upload the images to a WordPress website, the easiest way to bulk compress and resize multiple images is with an image optimization plugin like Imagify.
With Imagify, all you need to do is install the plugin and make some choices such as:
- The max resolution that you want to resize images to.
- The level of compression that you want to use.
Then, Imagify will:
- Automatically optimize new images as you upload them to WordPress.
- Give you the option to bulk optimize your existing WordPress images.
Here’s how to use it…
1. Install and Activate the Imagify Plugin
To get started, go to your WordPress site and install and activate the free Imagify plugin from WordPress.org.
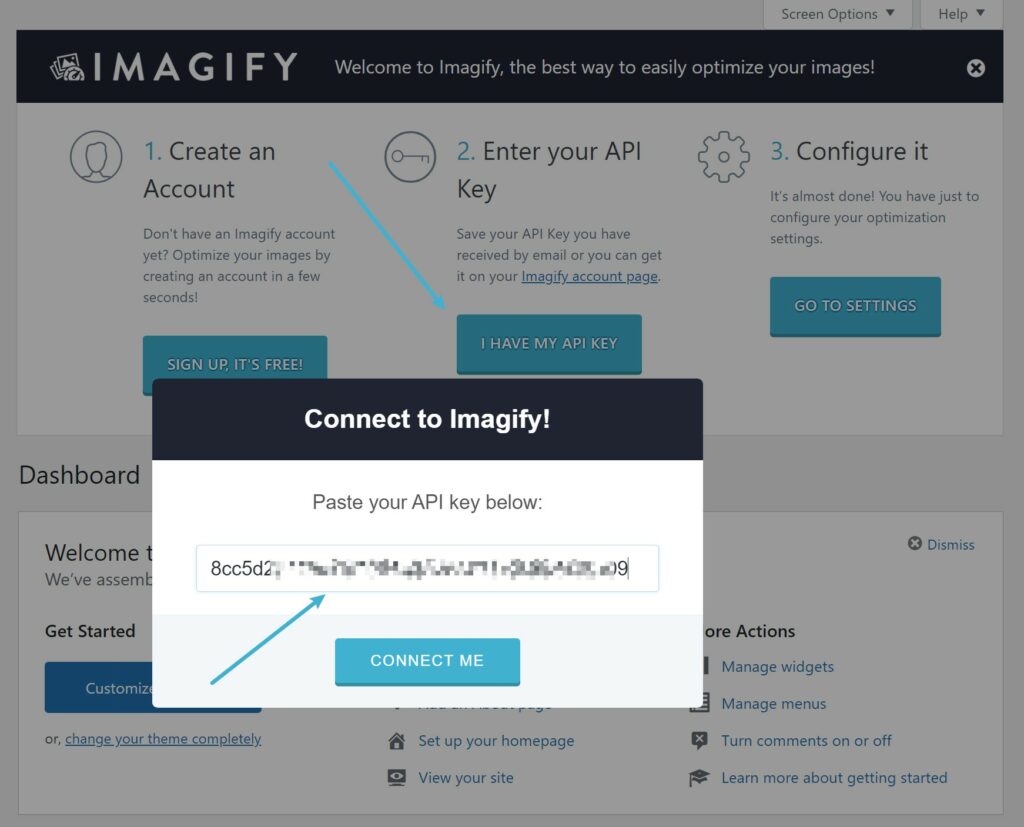
Once you activate it, you’ll be prompted to create an account and enter an Imagify API key. Getting an Imagify API key is free – you just need to register for an account here.
Your free API key will let you resize and compress 20 MB worth of images per month. After that, you can pay $5.99 per month for 500 GB or $9.99 per month for unlimited usage.
Once you have your API key, you just need to enter it into the Imagify plugin settings:

2. Configure Resize and Compress Settings
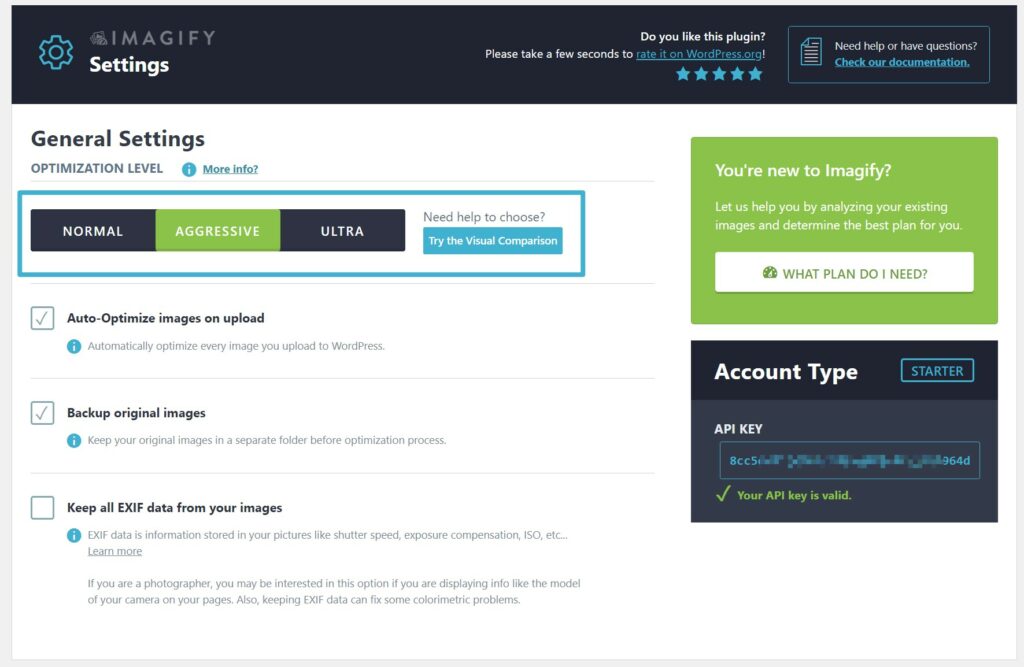
Next, you can go to Settings → Imagify to choose how you want to resize and compress multiple images. Imagify offers three different levels of compression:
- Normal – lossless compression.
- Aggressive – lossy compression.
- Ultra – even more aggressive lossy compression for maximum file savings.
For most people, Aggressive is the best starting point – you can use the visual comparison tool to see how the different compression levels affect image quality:

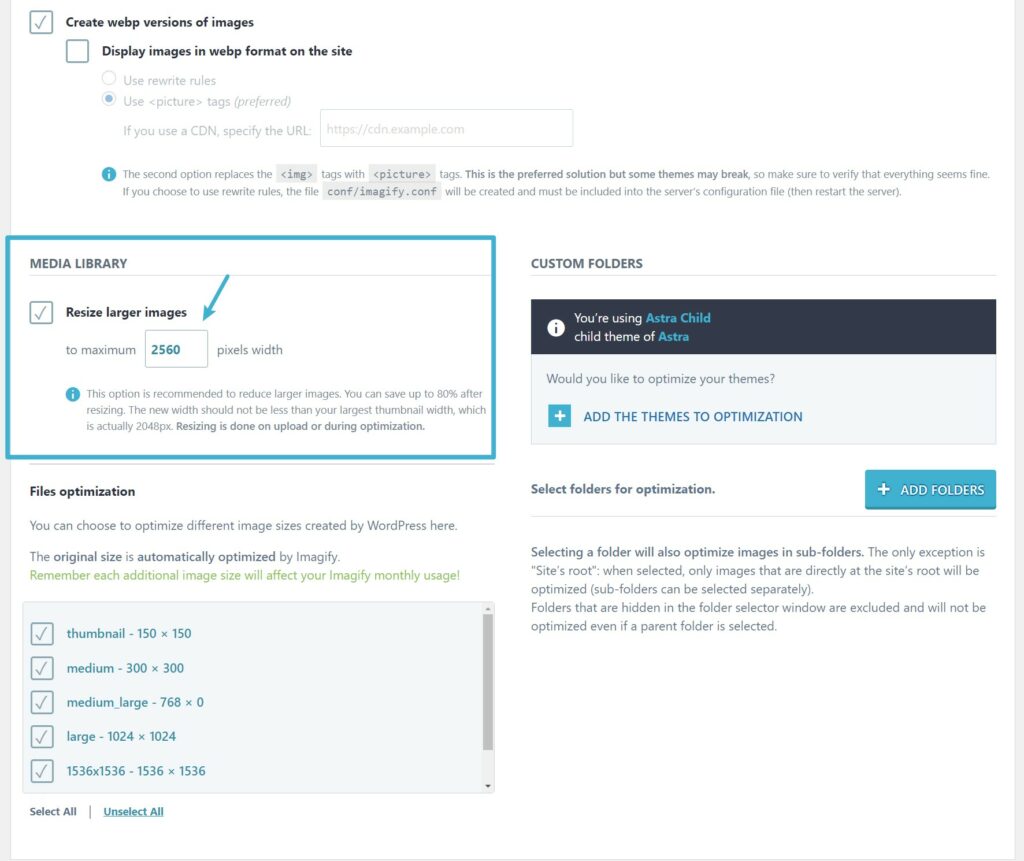
Further down the page, you can use the Resize larger images setting to automatically resize images to a certain max dimension. For example, if you set the max to 1200 px, Imagify will resize all images that are larger than 1200 px to be 1200 px (but it will not enlarge smaller images, as that would degrade quality):

3. Optimize Your Images
Now, Imagify will automatically optimize any new images that you upload to your WordPress website.
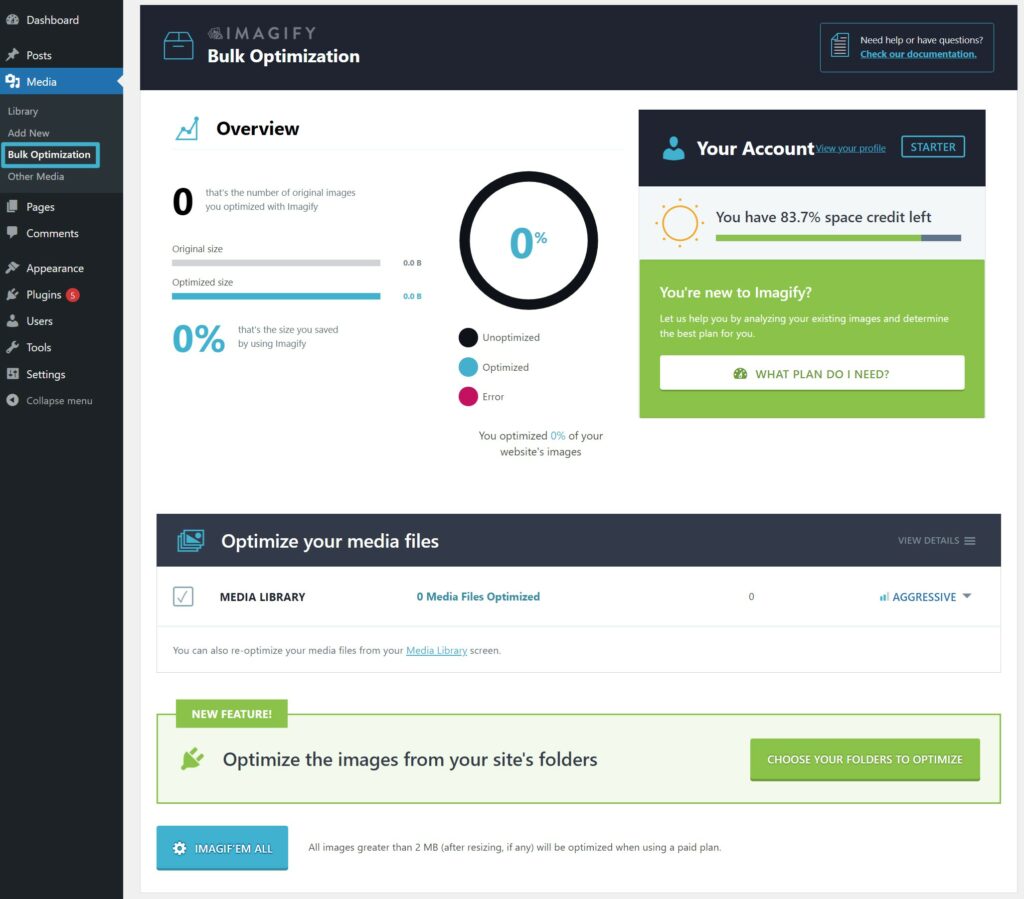
If you want to bulk resize and compress your site’s existing images, you can go to Media → Bulk Optimize to optimize some or all of your site’s images with a single click:

How to Resize and Compress Multiple Images Online With Websites (Cloud-Based Tools)
If you’re not using WordPress, you can find free and paid websites that let you bulk resize and bulk compress images.
Typically, if you want to use free tools, you’ll need to use separate websites to resize and compress images. Or, you can also use Imagify’s web app to compress and resize images from a single interface (but you might need to pay depending on your usage).
Let’s cover the free options first and then we’ll show you how it works with Imagify.
1. Use a Bulk Resize Tool
First, you’ll want to resize your multiple images to the proper dimensions. You have a couple of good options here:
- BIRME (Bulk Image Resizing Made Easy) – this is the tool that I use and what I’ll show you in the screenshots below.
- Bulk Resize Photos – another similar tool.
With both tools, everything happens in your browser (using JavaScript) so there’s no need to actually upload and download the files from a third-party server. This means that even if you’re resizing 50+ images, there’s no wait to upload/download files because it all happens locally.
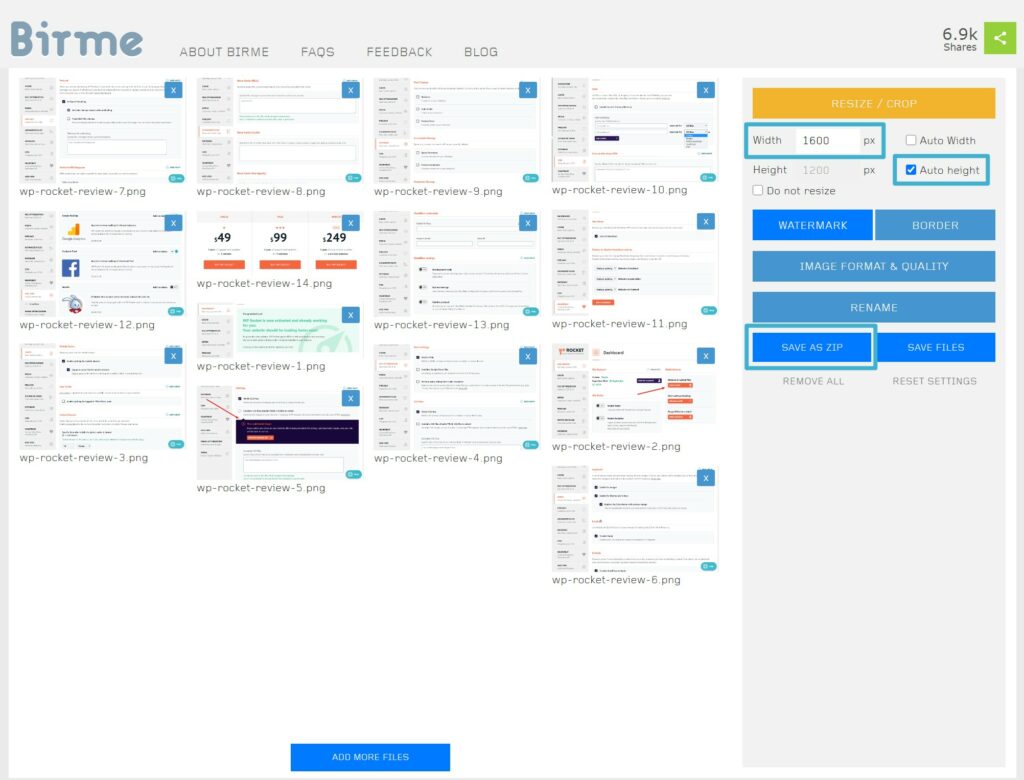
To get started, you can add the images that you want to resize by dragging them into the interface. Then, you can use the options on the side to control how to resize images.
If you just want to set a new max width while preserving the same aspect ratio, you should:
- Set the Width equal to your desired max width.
- Check the Auto height box so that the tool preserves the same aspect ratio for that width.
You can also use the Image Format & Quality settings to convert to JPEG or WebP images if desired.
Once you’re happy with the settings, click the SAVE AS ZIP button to save a zip file with all your resized images:

2. Use a Bulk Compress Tool
Once you have your resized images, you can use another tool to bulk compress them using lossy or lossless compression.
You can find a lot of options that let you bulk upload multiple images and download a Zip of the compressed files. Some good ones are:
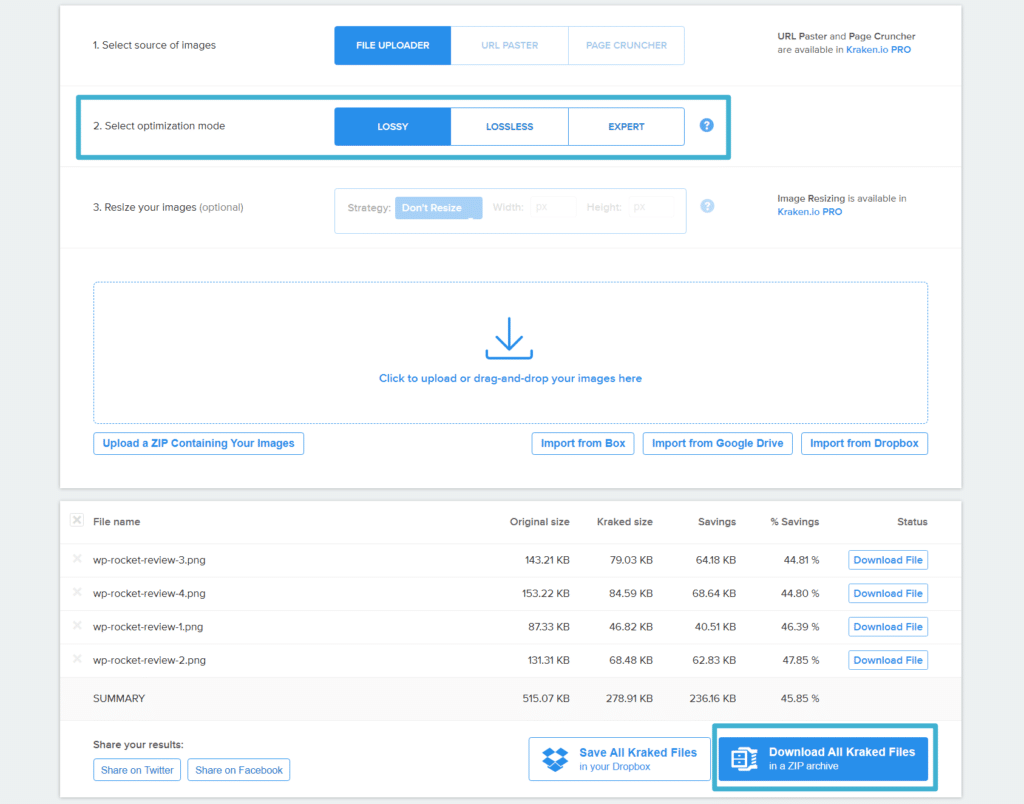
- Kraken Web Interface – this one is nice because you can choose between lossy, lossless, or expert compression levels. With “expert”, you can enter your own custom quality level. Individual images cannot exceed 1 MB, though.
- TinyJPG and TinyPNG – these tools let you use lossy compression – there’s no option for lossless. You can only upload 20 images at a time and individual images cannot exceed 5 MB.
- Batch Compress – the compression happens directly in your browser (like the resize tools). This one is nice because there’s no need to upload files to a third-party server, but it doesn’t let you choose different compression levels.
With Kraken, all you need to do is choose your desired compression level. Then, you can upload the images that you resized in the previous step.
Once the compression finishes, you can download a ZIP that contains all of the files:

Save Time With Imagify – Compress and Resize From One Website
The advantage of using separate websites to resize and compress images is that you can stick with free tools for unlimited usage. However, it’s undoubtedly inconvenient because you basically double the work (since you need to use two websites).
If you want to save time, Imagify also includes a web interface that lets you both compress and resize multiple images from a single interface.
Just like with the Imagify WordPress plugin, you can optimize 20 MB of images per month for free. After that, you can pay $4.99 per month for 500 MB or $9.99 for unlimited usage.
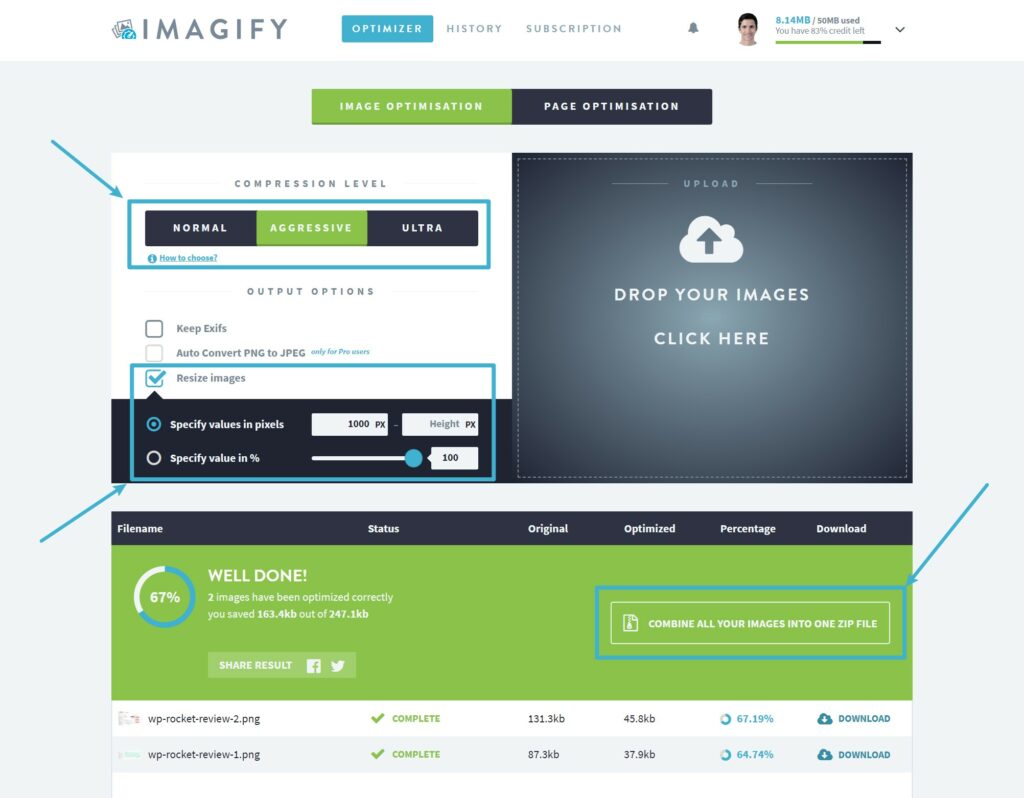
To get started, go to Imagify’s web app. Then, set your desired compression level and check the Resize images box to automatically resize images to a max dimension or by a certain percentage.
Once you’ve made those choices, just drag your images into the box to the right to automatically resize and compress them. Once the compression finishes, you can download them as a ZIP file:

How to Resize and Compress Multiple Images With Desktop Software
If you’re not using WordPress and you’re dealing with hundreds or thousands of images, using one of the cloud-based tools might not be an option because uploading all the original versions and then downloading the compressed versions can be a pain.
In this case, you might want to turn to desktop software so that you can do everything from your own computer.
Here are some popular free and paid options:
- IrfanView – a popular and long-established image tool for Windows.
- Optimage – easy-to-use software for macOS only.
- RIOT (Radical Image Optimization Tool)
Or, you could also use one of the websites that do all of its processing in your browser using JavaScript, as these websites eliminate the need to actually upload images to a third-party server. A good combo here could be using BIRME to resize images and then Batch Compress to compress them.
Start Saving Time By Bulk Compressing and Resizing Images
Resizing and compressing your images helps you shrink them so they take up less space. If you’re using them on the web, this also has the added benefit of helping your website load faster.
However, if you have a lot of images, it can be time-consuming or impossible to manually resize and compress each individual image.
In this post, we’ve shown you how to resize and compress multiple images online so that you can save time whether you’re working with ten images or hundreds of images.
If you’re using WordPress, the Imagify plugin can automatically compress and resize any new images that you upload to your site, along with bulk optimizing your older images.
If you’re not using WordPress, you can use separate tools to resize and compress images. Or, you can use Imagify’s web interface to do both at the same time.
Do you still have any questions about how to bulk resize and compress images? Let us know in the comments!



