Looking for an efficient way to convert your images to WebP and…
Are you wondering what are the main differences between lossy and lossless compression? Image optimization is crucial to boost your website’s performance and offer a great user experience to your visitors. In this guide, we are going over the two compression techniques with the pros and cons for both of them. We are also busting the myth of lossy compression and its impact on quality.

What are Lossy and Lossless Image Compression?
There are two types of compression when optimizing your images: lossy and lossless. Lossy reduces file size by permanently removing some of the data, while lossless restores and rebuilds the image in its original form after decompression.
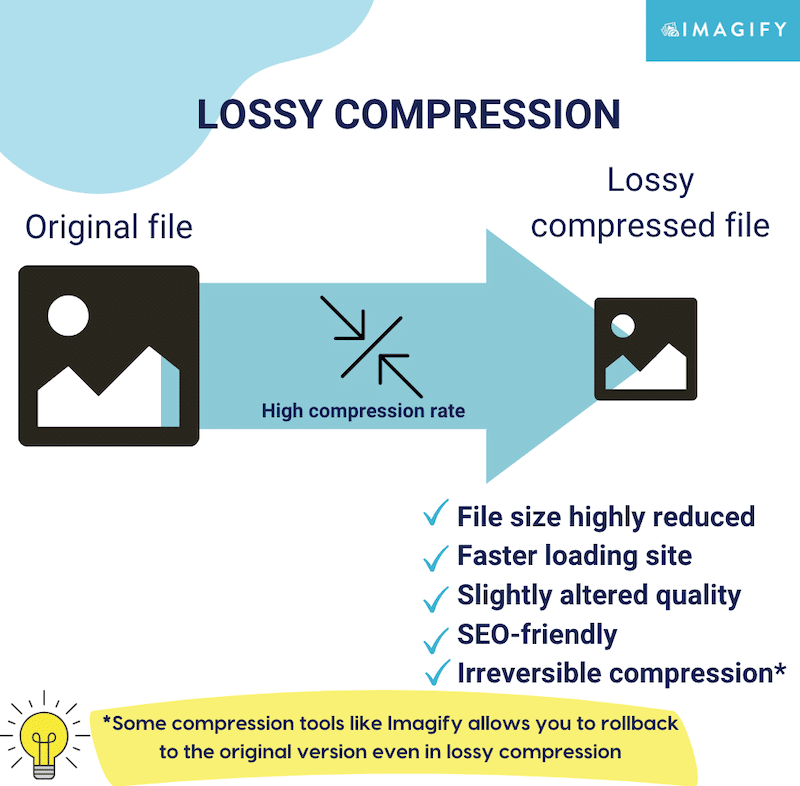
What is Lossy Compression?
Lossy compression significantly reduces file size by eliminating certain information. The algorithm detects some elements considered less important and can be removed from the image. As a result, you get a lighter image file and a faster-loading website thanks to the high compression rate.

| 💡While lossy compression affects the image’s visual quality, this little change is often undetectable to the human eye. |
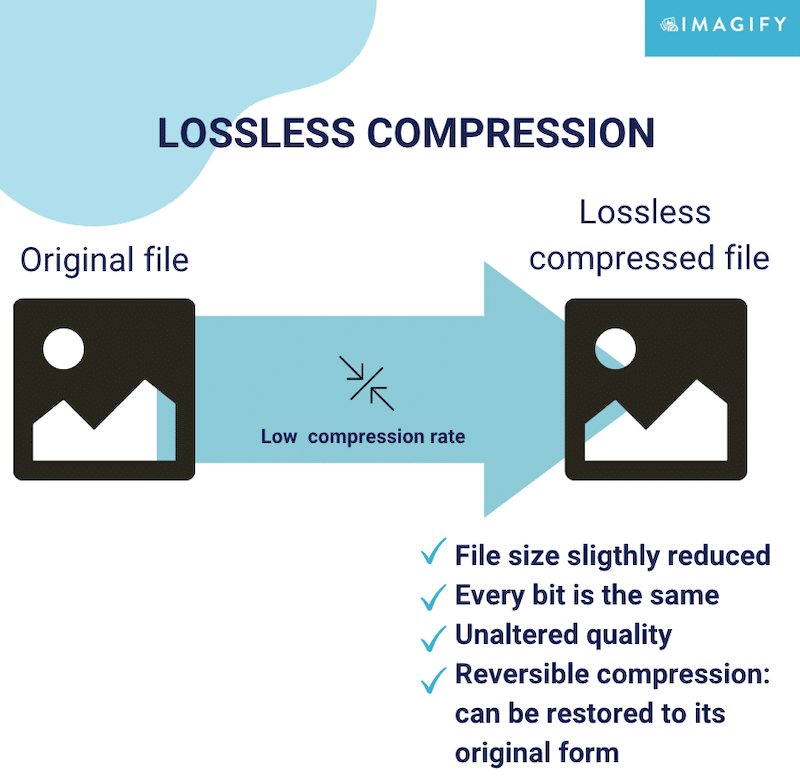
What is Lossless Compression?
Lossless compression does not remove any data from the image file. Instead, it shrinks the non-essential elements that do not impact the picture’s quality. The compression level is, in that case, very low, and you can restore the image to its initial state as lossless doesn’t alter any of the original values.

FAQ – Which Formats Use Lossy vs Lossless Compression
Is JPEG Lossy or Lossless?
The JPEG format is one of the best examples of lossy compression. It’s a powerful format to reduce the file size of an image before serving it on the web.
Is PDF Lossy or Lossless?
The PDF format is generally lossless as it tends to create replicas of the files you want to extract to PDF.
Is GIF Lossless or Lossy?
The Graphics Interchange File (GIF) format is generally compressed using the lossless compression technique.
Is PNG Lossless or Lossy?
PNG files benefit from lossless compression, meaning they’ll maintain their quality no matter how often you modify them.
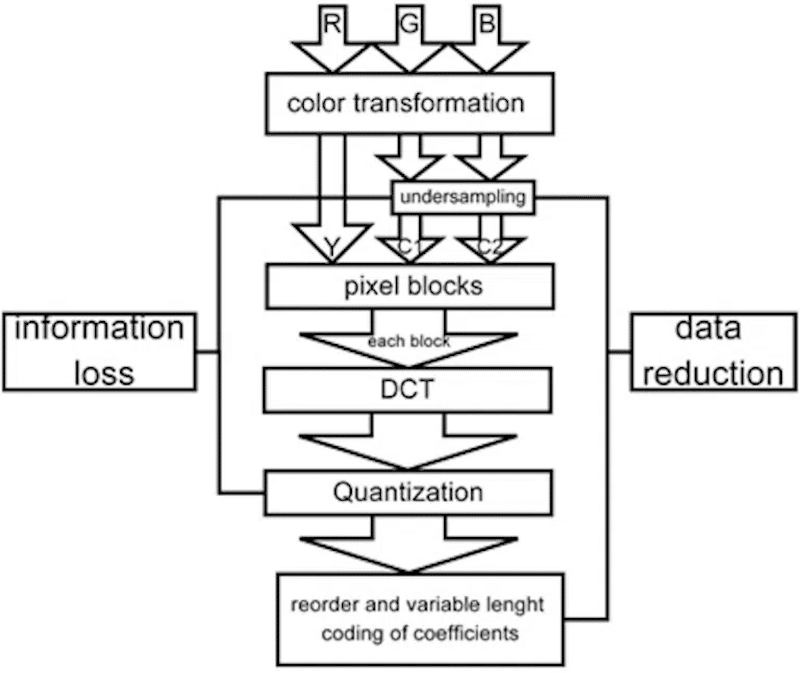
What Will Compression Do To An Image?
When an image goes through compression, redundant data, such as colors, pixels, or metadata, are simply removed to reduce the file size. The goal is to apply several “filters” on the picture to trim the less important information while maintaining an acceptable visual aspect.

| 📖Learn more about image compression in our dedicated guide. |
What Are the Differences Between Lossy and Lossless Compression?
Lossy compression significantly reduces file size by shrinking certain information irreversibly. Lossless compression entails compressing every bit of data without deleting it; the original file is fully recreated when uncompressed.
What Is Lossy Compression Used For?
Lossy data compression is ideal for reducing file size and serving highly optimized images to visitors.
What Is Lossless Compression Used For?
Lossless data compression would be preferred over a lossy one if you need a format that compresses images, but no details are lost in compression.
Advantages and Disadvantages of Lossless Compression
The main benefits of lossless compression are that you don’t lower the quality of a picture and will not make it look blurry. Also, by using this compression level, you can easily restore an image to its original format without losing any data.
However – and that’s the main disadvantage of lossless compression – the file size will remain large and impact the speed of your website.
Advantages and Disadvantages of Lossy Compression
The main advantage of lossy compression is that it does a better job of shrinking the file size, resulting in a faster loading page. On an SEO level, this will make your site rank better because search engines prefer sites with quicker load times.
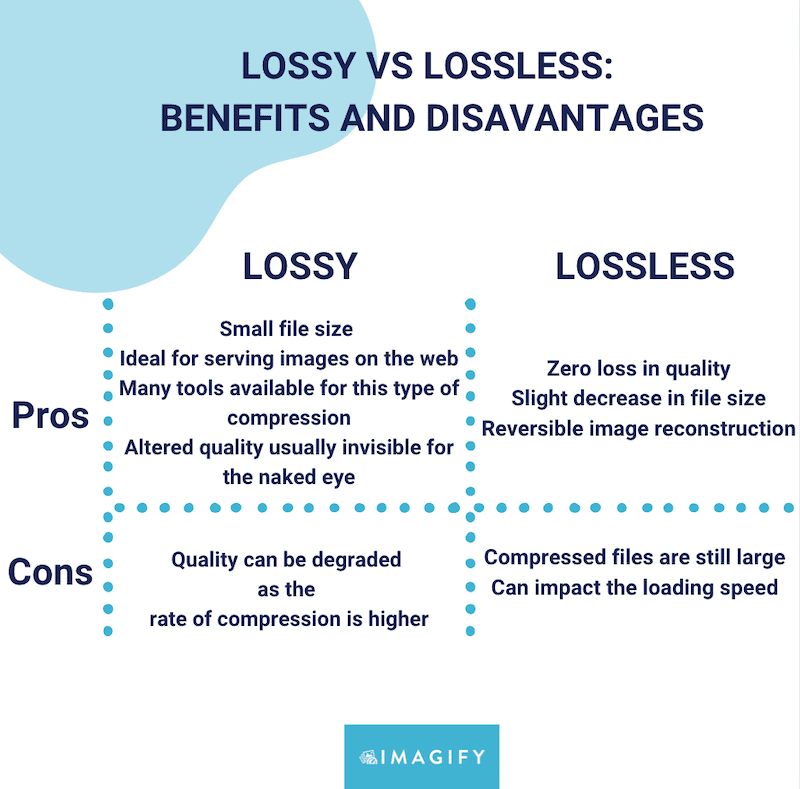
Lossy vs Lossless – Pros And Cons
File size, quality, and performance are the three elements to take into consideration when it comes to the comparison between both levels of compression. We’ve put together a table that visually summarizes the benefits and the disadvantages of each compression level:

Which Compression Type Retains the Exact Image?
Lossless compression is the technique that slightly reduces the image size without any quality loss. However, if you use the right compression tool, you’ll see that the visual quality can also be preserved using the lossy compression technique. (We will demonstrate it in the last section with Imagify).
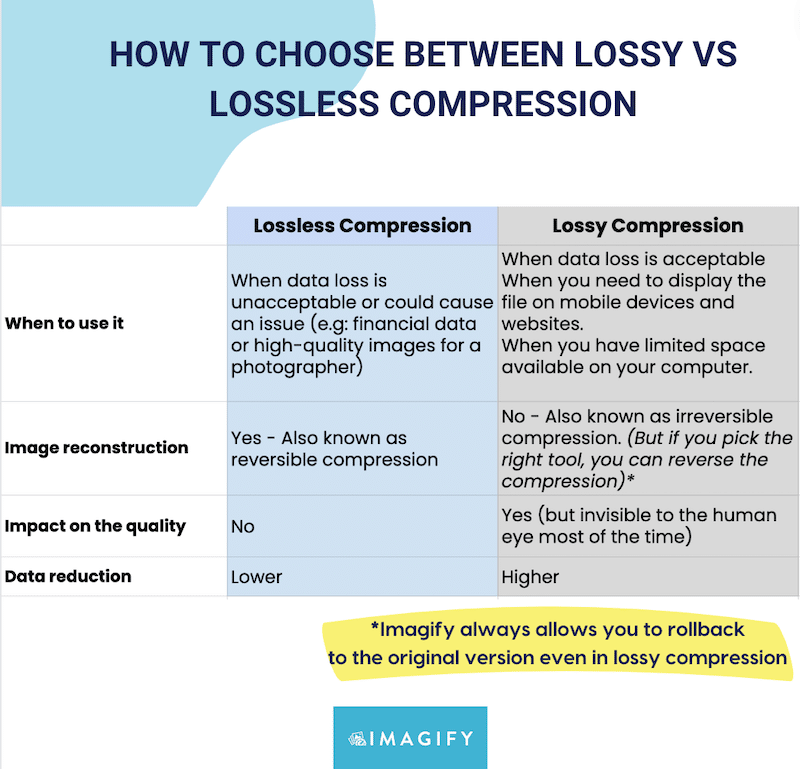
How to Choose Between Lossy vs Lossless Compression: 2 Examples
Choosing between each compression level (lossy vs lossless) depends on your specific needs and priorities. Are you a financial analyst who needs to compress data but cannot afford to lose it? Are you an online shop owner that focuses on performance and image optimization? Depending on your business goals, both compression levels can be interesting.
Choosing lossless or lossy data compression comes down to four criteria:
- The application it’s being used for (print, web, photograph site, etc.),
- The format
- The acceptable level of quality loss
- The desired file size
When it comes to choosing between both compression types, here are a few guidelines you can follow:
- If you are a photographer, high-quality images are crucial to your business and customers. Imagine that you need to showcase a photo gallery after a wedding, then you should go for lossless compression.
- If you run a photo stock website and want to serve attractive content (plus, you may have clients needing to download 4K images), choose the lossless compression.
- If you are an analyst willing to compress some financial files (that are not images), then lossless compression is your best choice because you can’t afford to lose any data on the way.
- If you run an e-commerce site with hundreds of images or are a real estate agent with many listings, go for the lossy compression but use the right tools, as your pictures must be served in the right format for potential clients.
- If you are a web designer and want to design a mockup for a client, ensure that the images you go for are high quality. In that case, you should go for lossless compression. When it’s time to integrate the mock-up on a real site, lossy compression can ensure that the page load fast with the implemented design.
- If you are a developer, performance should be your top priority, and you should always optimize your images with lossy compression. Again, choose the right tools so the image quality is not too much impacted and the user experience is preserved.
- If you are a blogger or a website owner for any other industry and want to ensure your images are optimized for Google Pagespeed Insight, go for the lossy compression level.

You’ll probably want the best of both worlds when serving multimedia on the web, meaning highly compressed images while maintaining a great user experience. In short, you want fast-loading images but don’t want them blurred. So here’s the million dollars question:
Does Lossy Compression Reduce Quality?
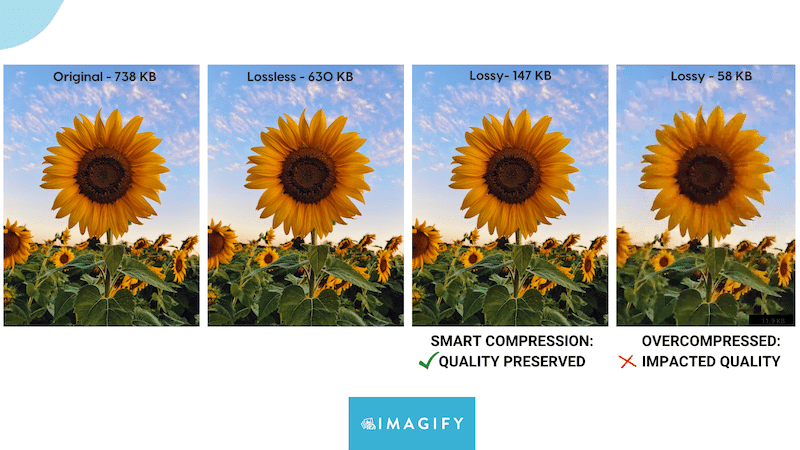
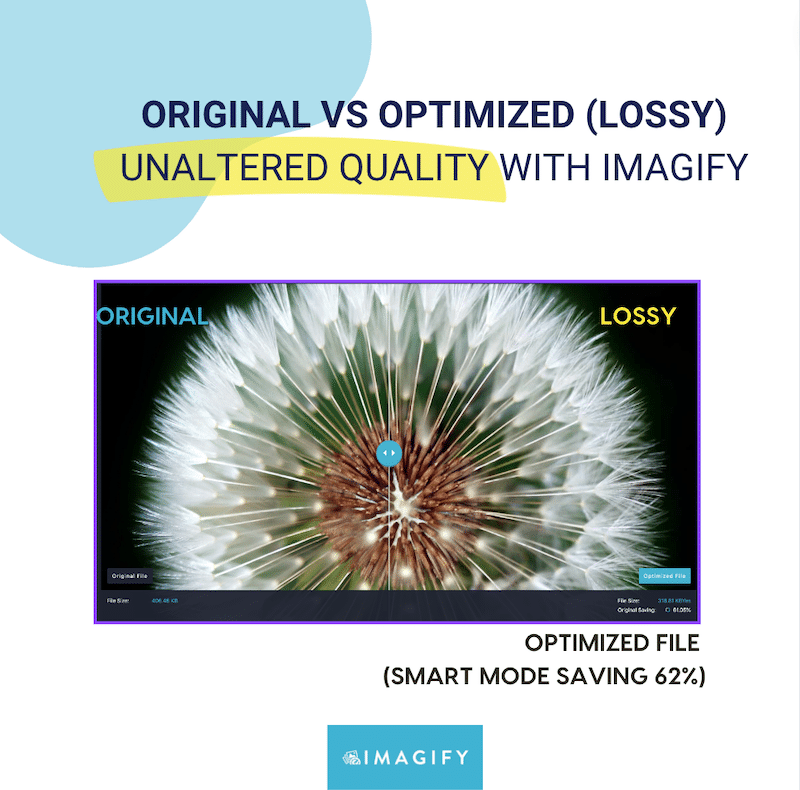
The short answer is yes, but this change in quality is usually invisible to the naked eye. Lossy compression is still the way to go in the image optimization journey on the web. All you need is a powerful tool that will find the right balance between file size and quality, just like in our example below:

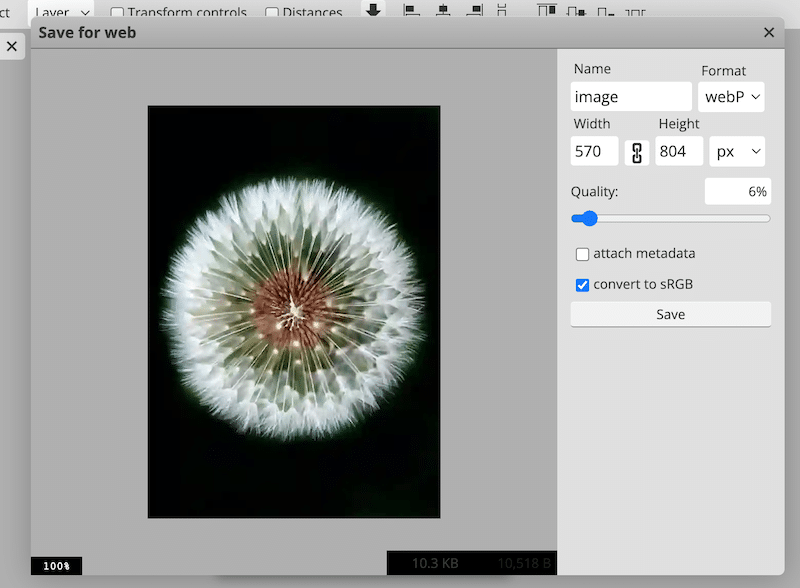
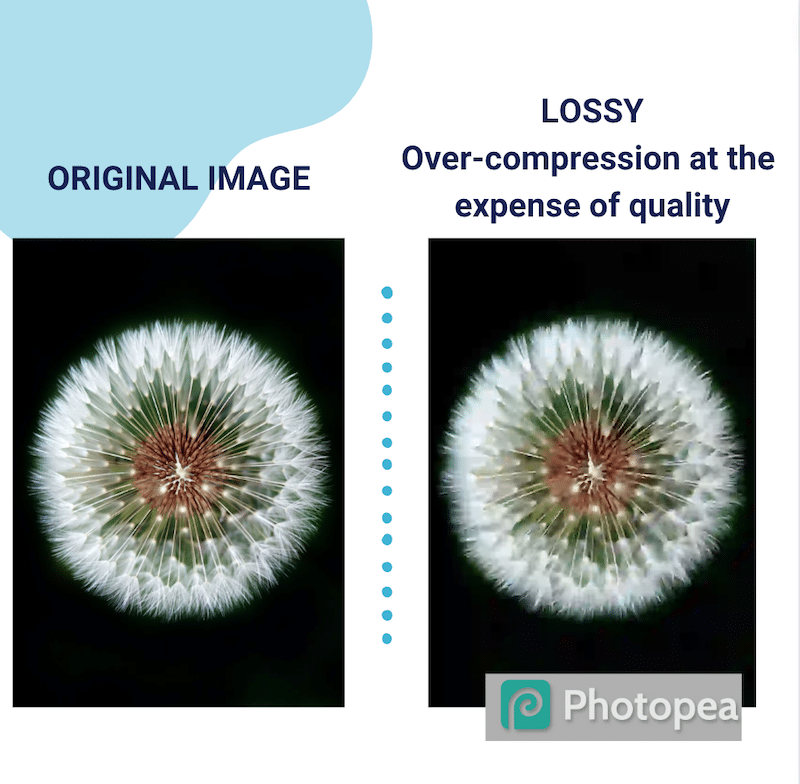
To highlight that a lossy compression should be done carefully, we also share an example of lossy compression that went “wrong”. If you use advanced design tools like Photoshop or Photopea to apply lossy compression, you must find the right balance between quality and compression. Below is an example of a blurry image after a high lossy compression when converting an image to WebP and preparing it for the web:

To give you a better idea, that’s the original image on the left, and the one on the right is blurry.

To find the breakeven point between file size and quality, you should use a powerful image optimizer that can highly compress images without impacting the quality. Luckily, a few online tools and plugins can easily do the job for you. That takes us to our case study in the next section!
Lossy and Lossless Compression on WordPress (Case Study)
To apply lossy and lossless compression on WordPress, a plugin like Imagify may be your best choice. Imagify is the easiest image optimizer tool available on the market. It comes with a WordPress plugin and a web-based application (in case you are not using WordPress).
It’s a very simple plugin with a clean and modern interface that will reduce the file size while maintaining a high-quality level. And the best part is that you don’t need to do anything because Imagify takes care of the whole optimization for you!
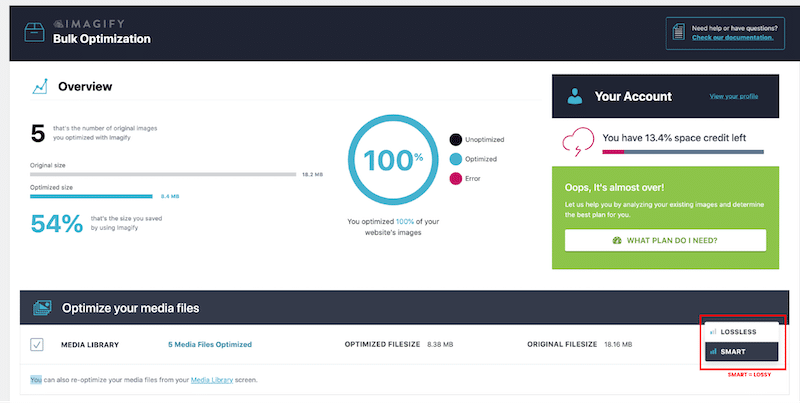
It comes with two compression levels – Smart and lossless – so you can choose the best method for your project. Note: The Smart mode stands for the lossy compression mode.

| 💡Good to know: Even if you use lossy compression (Smart mode) with Imagify, you can always roll back to your original picture. |
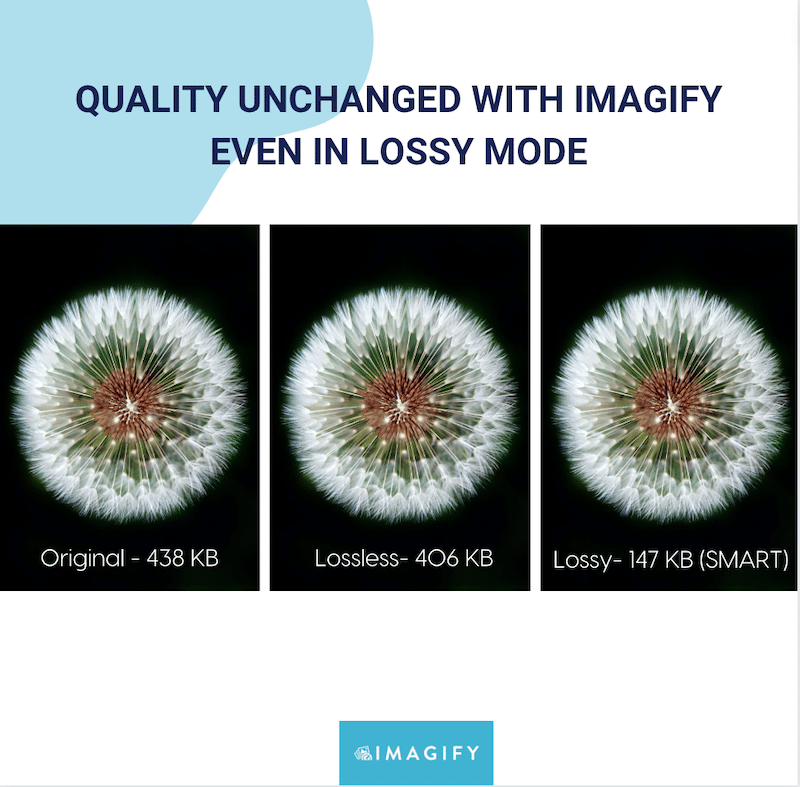
For our case study, I’ve uploaded the same JPEG image twice to WordPress and applied both compression levels from Imagify: Smart and Lossless. That’s what happened to my file after optimizing it:
| Original file | Lossless mode | Smart mode (Lossy) | |
| Filesize | 437.65 KB | 406.46 KB | 147.42 KB |
| Overall savings | / | 9% | 64% |
The Smart mode – lossy compression level – allowed me to save up to 64% of my file size while retaining quality. Below, you can compare the three images showing the original file, the lossless compression, and the smart mode effects. Can you spot any differences? I can’t!

Imagify is free for up to 20MB of data optimization a month, after that, you can upgrade to a premium plan if you need more credits.
Wrapping Up
If you plan to use your images on the web, always opt for lossy compression. If you are using the right tool, the change in quality will be invisible to the human eye, and having smaller file sizes will boost the performance of your website. However, lossless compression is the way to go if you must compress a file without losing any of the datasets.
In any case, you can perform both lossless and lossy compressions with Imagify. The plugin offers a Smart mode that automatically finds the right balance between file compression and quality. Plus, you don’t take any risks by trying Imagify because there is a free trial to compare the lossy and lossless compression modes on your images.



