Looking for an efficient way to convert your images to WebP and…
Lossy and lossless compression? Which technique is best for your images?
You’ve probably heard that image compression can help improve your website’s performance—and you’re right. Faster-loading pages, better user experience, improved SEO… the benefits are clear. So, you’re ready to use an online tool or a WordPress plugin, but now you’re noticing several settings: should you choose lossy or lossless compression? What’s the difference, and what’s the best setting for your needs?
Let’s help you make the right choice for your site!
| 🎯 TL;DR Lossy and lossless compression: which one is best for you? It all comes down to your priority. If maintaining the original quality of your file is essential and you can’t afford any data loss, then lossless compression is the way to go. It still lightly reduces the file size without removing a single bit of information. On the other hand, if your goal is to improve your website’s speed and performance, especially when dealing with images or media files, lossy compression is your best ally. It significantly shrinks file sizes while preserving a visual quality virtually identical to the original. ✅ Key Takeaways Lossless compression slightly reduces file sizes without losing any data. Perfect for sensitive documents, software files, or anything that must stay 100% intact. Lossy compression offers superior file size savings, which means faster loading times, better storage, and improved bandwidth efficiency. Ideal for web images that need to be smaller but still of high quality. Myth: Lossy compression ruins image quality or makes photos blurry. Reality: When applied correctly, lossy compression keeps your visuals crisp and can reduce file sizes by up to 90%. |
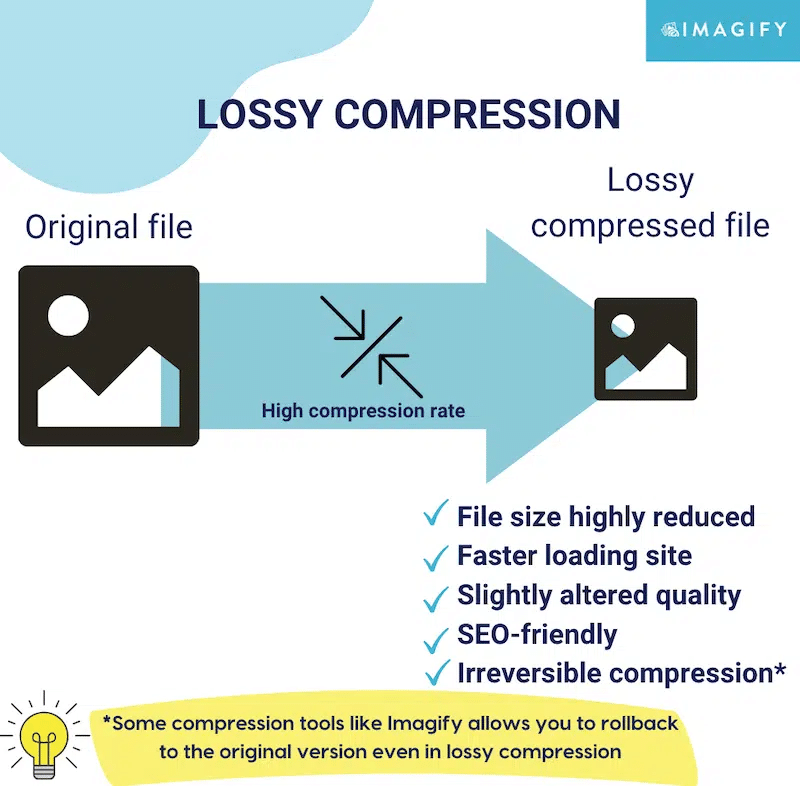
What’s Lossy Compression?
Lossy compression significantly reduces file size by eliminating certain information from your image. As a result, you get a much lighter image file and a faster-loading website thanks to the high compression rate. Lossy compression aims to keep the visual quality intact while minimizing file size. It’s a smart way to store, handle, and transmit data, especially when perfect accuracy isn’t necessary.
How Does Lossy Compression Work?
Behind the scenes, lossy compression relies on complex algorithms and techniques that remove redundant or “non-essential” data. This process is commonly used in media formats like images, audio, and video. Some of the algorithms used for lossy compression include fractal and wavelet compressions, and transform encryption. Those compression algorithms detect less important visual elements, like subtle color variations or background noise, and remove them to save space.
Advantages of Lossy Compression
The main benefits of lossy compression are its ability to significantly reduce file size and improve page load performance. Here are some additional advantages:
- Faster loading times without compromising visual quality.
- Smaller file sizes are easier to upload, download, save, store, and transfer.
- Bandwidth efficiency thanks to higher compression ratios: less transfer time and network usage.
- Invisible to the naked eye: you get the benefits of image compression without any noticeable loss in visual quality.

Disadvantages of Lossy Compression
Here are a few downsides of lossy compression that you need to be aware of:
- You lose some data integrity, so it can’t be used for text, software, or anything that needs to remain 100% accurate.
- If poorly done, lossy compression can blur your image or lower its overall quality.
What Is Lossy Compression Used For?
Lossy compression is ideal for images, video, and audio, where small amounts of data loss won’t ruin the user experience. It’s great for use cases where reducing file size is more important than maintaining exact original quality, especially for online use.
Lossy Compression Examples
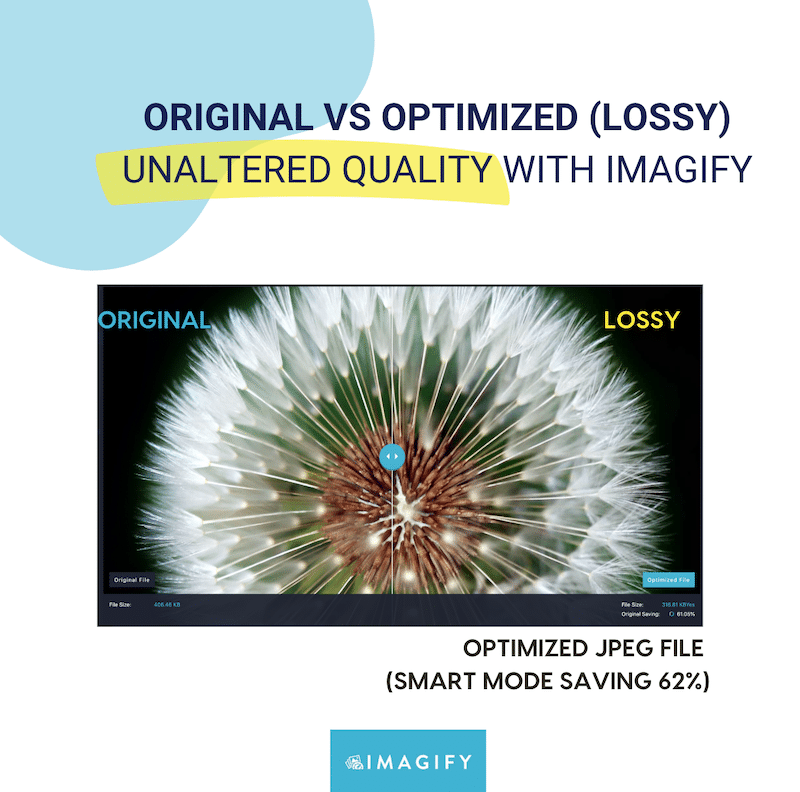
Want to see some lossy compression in action? Below is an example showing the original image on the left and the lossy version on the right. They almost look like the same pictures, right? That’s because lossy compression is invisible to the naked eye when done properly.
Here’s an example of a lossy JPEG:

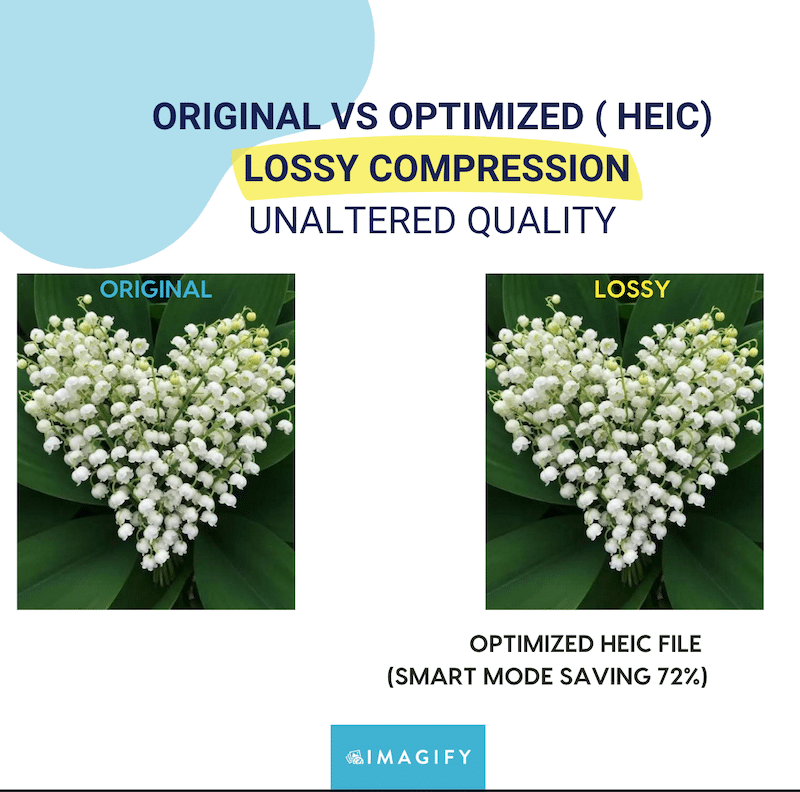
And here’s another example of successful lossy compression for the HEIC format:

“When you choose your lossy compression tool or plugin, ensure it includes one key feature: the ability to revert changes and return to the original. As the name suggests, ‘lossy’ means you lose some pixel data, so don’t risk getting a blurry image “forever” on your site.”
— Jerome Seidita, CEO at Calenzy
What’s Lossless Compression?
Lossless compression is a technique that slightly reduces the file size but does not remove any data from the image. Instead, it keeps full data integrity by shrinking only the non-essential elements that don’t impact the image’s visual quality. The result? A perfectly preserved image that can be restored to its original state.
How Lossless Compression Algorithms Work
Lossless compression works by using smart encoding techniques that reorganize the image’s data without discarding any visual elements, meaning that no pixels are lost along the process.
The algorithm used for lossless compression is DEFLATE, a lossless data compression algorithm involving a combination of LZ77 and Huffman coding. These complex lossless compression algorithms look for patterns and repetitions in the data to reduce file size without affecting the actual content.
Advantages and Disadvantages of Lossless Compression
The benefits of lossless compression are the following:
- A 100% data integrity: no visual data is lost.
- Reversible image reconstruction: you can always go back to the original.
But here’s the catch which comes with some disadvantages:
- The compression efficiency is much lower compared to lossy compression.
- File sizes stay relatively large, which may slow down your website and affect performance.
What is Lossless Compression Used For?
Lossless data compression is best when image quality is non-negotiable. If you’re a photographer or artist showcasing detailed visuals, or if you’re compressing software, source code, or text documents, lossless is your safest bet. Think of formats like GZIP, which compresses files for storage and transfer without removing anything inside.
Lossless Compression Examples
Popular lossless formats include TIFF and PNG. Want to see the difference after a lossless optimization? Below is are a couple of examples where the original image is on the left and the lossless version is on the right, the images are almost the exact same, only the file size is a bit smaller.

And here’s another example:

Lossy vs. Lossless Compression: Key Differences
The key differences between lossy and lossless compression come down to the file size after compression. Without any surprise, lossy results in a much smaller file. But there’s more to it. Let’s break it down:
| Feature | Lossy Compression | Lossless Compression |
| File Size Reduction | Smaller file size | Larger file size |
| Data Integrity | Some data is removed but usually (invisible to the naked eye) | Full data integrity |
| Positive Impact on Page Speed | High and more bandwidth saved | Low and less bandwidth saved |
| Compression Efficiency | High | Low |
| Reversibility | Irreversible (cannot restore the original file) | Reversible (original can be restored) |
| Visual Quality | Minor, usually unnoticeable changes | No change at all |
| Best Use Cases | Web images, WooCommerce product images, Photo galleries and media files | Photography, documents, software, backups |
Understanding the Difference Between Lossy and Lossless with Practical Examples
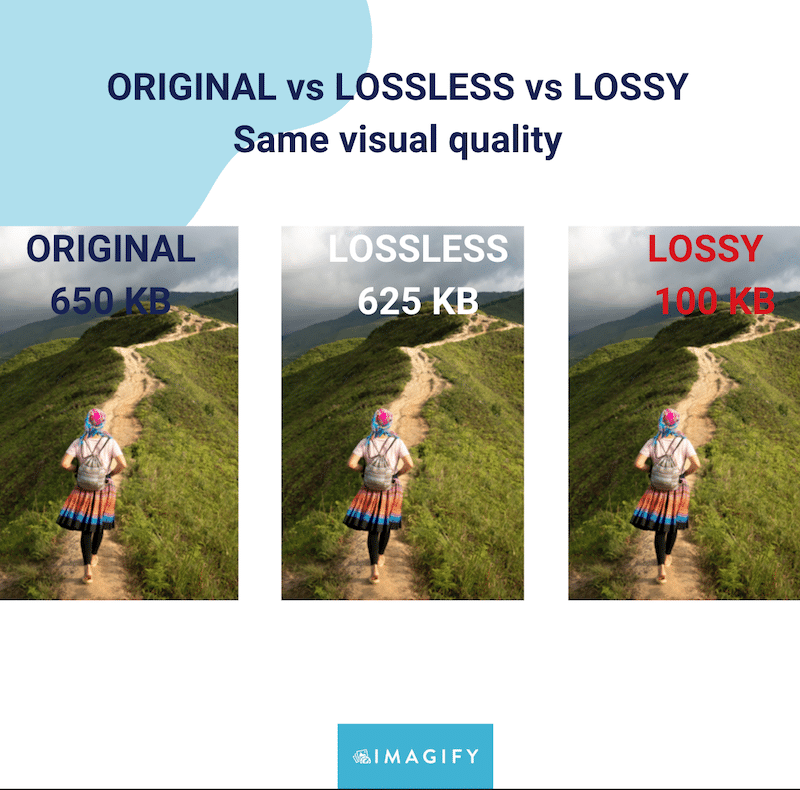
Now it’s time to show you a real example so you can see the difference for yourself. Below, you’ll find the same image in three versions, original image (650KB), the same image with lossless and lossy compression.

Key Takeaways:
- Visually, all three images look the same, even the lossy one. The quality is preserved to the naked eye.
- Lossy compression brings the file down to 400 KB, which means 40% savings.
- Lossless compression reduces the file to 625 KB, giving you around 5% savings.
- The smaller file size with lossy compression offers better compression efficiency, which means potentially faster loading pages and improved performance.
Formats Using Lossy and Lossless Compression
For that part, it’s important to understand the difference between formats that are naturally lossy or lossless and the compression techniques (lossy vs lossless) that can be applied to them.
For instance, a PNG is a lossless format by default, but it can still undergo lossy compression using tools like Imagify to reduce file size even more. Let’s go over each format to find out if there are lossy or lossless by default.
Is JPEG Format Lossy or Lossless?
✅ JPEG falls under lossy compression, making it ideal for reducing file size significantly while maintaining good visual quality. It’s the most widely used format on the web so JPEG compression is perfect for photos and performance-focused websites.
Is PDF Format Lossy or Lossless?
✅ PDF uses lossless compression by default, which helps retain the exact layout, text, and visuals of the original document. It’s great for sharing professional documents without quality loss.
Is GIF Format Lossy or Lossless?
✅ GIF operates with lossless compression on each animation frame. Despite its limited color range, GIFs compression is great for making simple animations and memes a little bit lighter.
Is PNG Format Lossy or Lossless?
✅ PNG is a lossless format by design. It retains image quality even after multiple saves, making it ideal for high-clarity visuals like logos, illustrations, and interface elements.
Choosing Between Lossy and Lossless Compression
To choose between the two compression levels, you need to define your priorities in terms of compression efficiency, web performance, bandwidth savings, and whether preserving full data integrity is necessary.
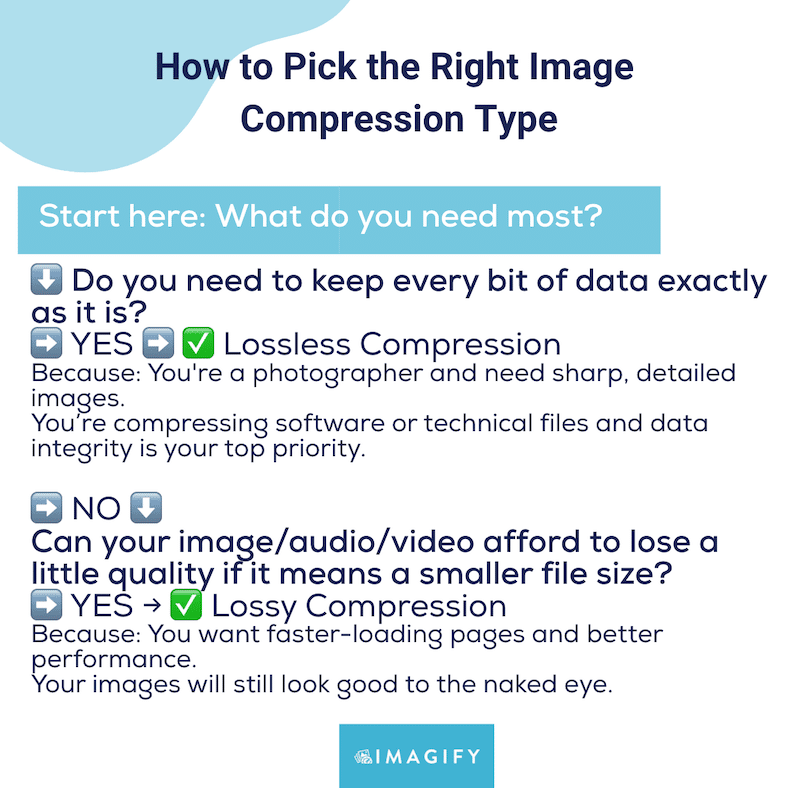
How to Pick the Right Image Compression Type
To determine which type of compression is right for you, try answering the questions below:
- Do you need to keep your file exactly as it is, with no modifications (e.g. you’re compressing important documents or software)?
- Are performance, page speed, and bandwidth savings not your priorities?
- Do you have enough storage space so a superior compression ratio isn’t necessary?
- Are you simply looking for light compression that won’t alter your file?
👉 If you answered yes to all four questions, then Lossless compression is the best option for you.
👉 If you answered no to any of these questions, Lossy compression is likely the better fit.
Here’s a more visual decision chart you can use to decide if you should go for lossless or lossy compression:

Furthermore, another factor in your decision-making process should be your business goals. Let’s look at a few examples of how lossy and lossless compression apply in real-world business contexts, whether you’re a web designer or a photographer, for instance.
Applications of Lossy Compression
Lossy compression is ideal when file size reduction is a priority and slight quality loss is acceptable. In that case, your strategy is more on compression ratio efficiency.
✅ If you are a WooCommerce shop owner with hundreds of products, you should focus on performance and image optimization to pass the Core Web Vitals assessment on PageSpeed Insights. Lossy compression is ideal in that case to reduce image sizes without compromising customer experience.
✅ If you are a web designer and want to design a mockup for a client, ensure that the images you go for are high quality. In that case, you should go for lossless compression. When it’s time to integrate the mock-up on a real site, lossy compression can ensure that the page loads fast with the implemented design.
✅ If you are a developer, performance should be your top priority, and you should always optimize your images with lossy compression. Again, choose the right tools so the image quality is not too much impacted and the user experience is preserved.
“At WPBakery, image optimization is part of our DNA. Whatever you create, all images must be properly optimized for both file size and dimensions. On average, good lossy optimization can reduce image sizes by at least 80%. I’ve seen thousands of websites where site owners struggle with performance issues, often while loading MBs of uncompressed images on every single page. That’s why educating our clients about performance fundamentals, especially image optimization, is a core part of how we support and nurture them.”
— Raitis Sevelis, Head of Product at WPBakery
Applications of Lossless Compression
Lossless compression is best when maintaining data integrity is critical, and no information can be removed.
✅ If you are a financial analyst, you must compress sensitive data while maintaining its integrity, making lossless compression the best choice for preserving every detail.
✅ If you are a photographer, high-quality images are crucial to your business and customers. Imagine that you need to showcase a photo gallery after a wedding and that your clients would download them to print them. You can’t afford to loose any piece of data.
✅ If you run a photo stock website and want to serve attractive content (plus, you may have clients needing to download 4K images), choose the lossless compression.
Case Study: Lossy and Lossless Compression on WordPress
They say images speak louder than words, so let’s look at a real-world example of how lossy and lossless compression work in WordPress and how much space you can save.
Using Imagify for Compression
Imagify is one of the easiest image compression plugins for WordPress. It compresses your images automatically from the WordPress admin and supports lossless and lossy compression, along with WebP and AVIF conversion, formats recommended by Google for better performance.
Imagify’s lossy mode, also known as Smart Compression, is designed to find the perfect balance between reducing file size and maintaining near-original quality.
Here’s how to use both lossy and lossless compression modes in WordPress using Imagify:
1. Install the free Imagify plugin from WordPress repository. By default, Imagify applies lossy compression (called Smart).
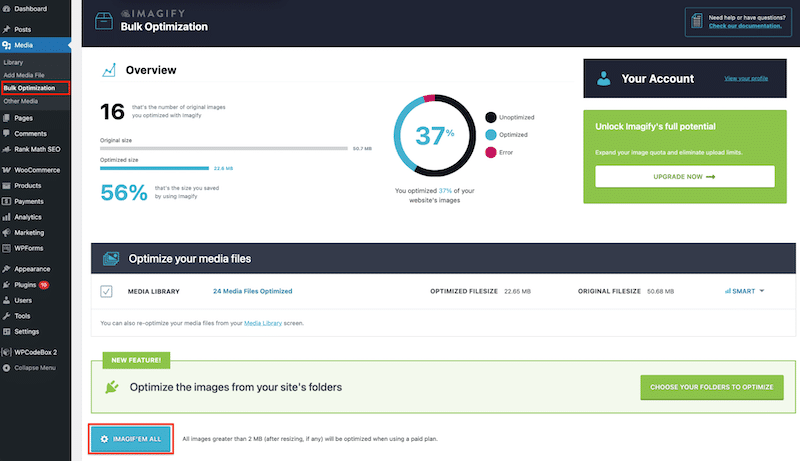
2. To apply lossy compression in bulk, go to Media > Bulk Optimization and click the Imagif’em all button to optimize all your images at once.

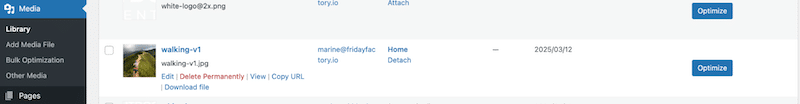
3. To apply lossy compression on a single image, go to your WordPress Media Library and click Optimize.

5. That’s it, all your images are now compressed using lossy (Smart) compression. Head to the WordPress library to see the savings and compare both versions.

Switching to lossless compression
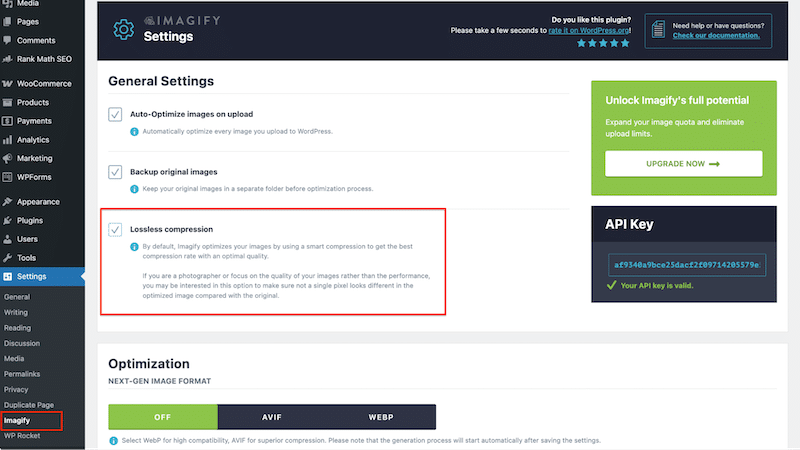
Follow the same steps but change the default setting from Settings > Imagify > General Settings > Check the Lossless Compression box. Scroll down and save your changes.

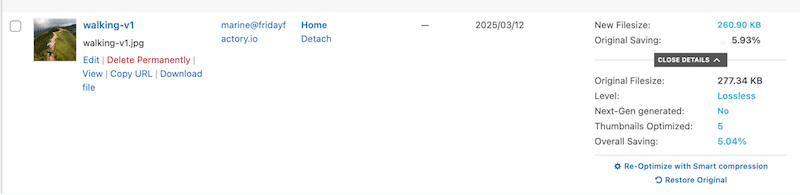
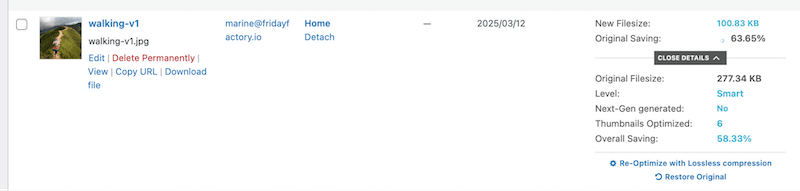
Again, head to the library to see the results:

Compression Results: Lossy vs. Lossless
As expected, lossy compression (Smart Compression mode) delivers a superior compression ratio compared to lossless:
| Compression Mode | Original File Size | New File Size | Space Saved | Quality Preserved |
| Lossy (Smart) | 277.34 KB | 100.83 KB | 63.65% | ✅ Yes |
| Lossless | 277.34 KB | 260.90 KB | ~6% | ✅ Yes |
And that’s how the three photos compare to each other in terms of quality:

Key takeaways:
- Lossy (Smart) compression gives you major file size reductions—up to 63.65%.
- The quality is preserved for both compression modes. After the lossy compression, you don’t really notice any visual difference.
💡 Hint: To save even more space without compromising quality, enable WebP or AVIF conversion from the Imagify dashboard. These next-gen formats are lighter, improve page speed, and help you pass Core Web Vitals audits like “Serve images in next-gen formats”.
Lossy and Lossless Image Compression FAQs
What are the lossy vs. lossless pros and cons?
The main pros and cons between lossy and lossless compression comes down to file size and quality. Lossy compression significantly reduces file size, which boosts web performance and page load speed. Lossless compression, on the other hand, is useful when you need to maintain the exact same quality of the original file.
Is lossless compression better than lossy?
Not necessarily, it depends on your needs. Lossless is better if you need to preserve every detail of your file without any quality loss. But if your goal is performance, faster loading, and reduced file size, then lossy compression is the better choice.
Why is lossy compression better for images?
Lossy compression is the most effective technique for optimizing images. It reduces file size dramatically without sacrificing visible quality. This makes your site faster, improves the user experience, and helps you get better scores on tools like PageSpeed Insights.
Which compression type retains the exact image?
That would be lossless compression. It retains every bit of your original file and only removes non-essential metadata or patterns, so the visual quality remains completely unchanged.
Does lossy compression reduce quality?
Technically, yes, but in practice, not really, especially if you use a good image optimization tool. The quality loss is so minimal that it’s usually invisible to the naked eye.
Does lossless compression reduce quality?
Not at all. Lossless compression maintains 100% of the original quality, making it ideal for sensitive documents or high-resolution images where every detail matters.
Which type of file compression removes data from the image file?
That’s lossy compression. It removes unnecessary or redundant data that the human eye won’t notice, making the file smaller and faster to load.
Does compressing images affect quality?
When compression is applied properly, especially with modern lossy techniques, image quality remains visually identical to the original while providing major performance benefits.
Wrapping Up
In the end, choosing between lossless and lossy data compression comes down to three key factors:
- The application is used for (print, web, photography site, etc.).
- The acceptable level of quality loss.
- The desired file size after compression.
You likely won’t notice any visual difference between lossy and lossless compression with the right tool. For most websites, lossy compression is the best choice as it speeds up page load times, saves storage space, and improves Core Web Vitals.
Imagify makes image optimization easy by offering both Smart (lossy) and lossless compression modes, all in one click. Plus you don’t take any risks because you can try it for free for up to 200MB of image data each month!



