Looking for an efficient way to convert your images to WebP and…
Are you in search of the best Avif WordPress plugin? Serving Avif images is undoubtedly the way forward for serving lighter images and tackling performance issues. Avif is a next-gen format that supports both lossy and lossless compression, offering superior capabilities compared to traditional JPEG and PNG. It ensures images maintain good quality while achieving smaller file sizes. Tests have shown savings of over 50% compared to JPEG in some cases!
In this guide, we present four WordPress plugins that will help with the Avif conversion and fix the PageSpeed Insights warning related to next-gen formats.

Avif Format in WordPress
WordPress version 6.5 now supports Avif, enabling users to upload these images to the library seamlessly. The Avif format substantially improves image quality and compression efficiency over traditional formats like JPEG, PNG, and WebP.
Avif Format on PageSpeed Insights
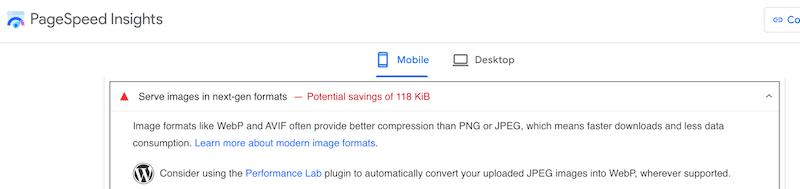
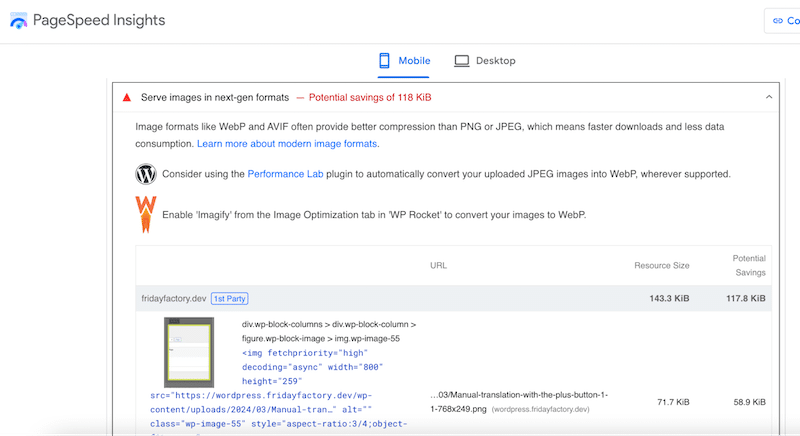
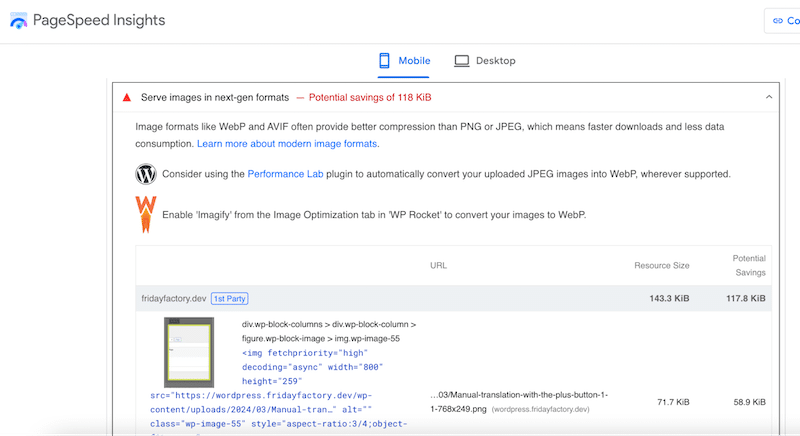
Avif plays a crucial role in enhancing performance. In the PageSpeed Insights performance report, Lighthouse recommends serving images in next-gen formats such as WebP or Avif. If you conduct an audit of your WordPress site while utilizing PNG or JPEG formats, you might encounter the “Serve image in the next-gen formats” warning:

| 💡Converting your images to the Avif format is one of the best performance techniques for reducing your image size without losing quality. |
4 Avif Plugins for WordPress
We’ve scoured the options and handpicked four plugins to convert images to Avif directly from your WordPress admin. Some of them have features that not only facilitate Avif conversion but also offer full image optimization capabilities.
The best four Avif plugins for WordPress are the following:
- Imagify – Optimize Images & Convert WebP & Avif | Compress Images Easily
- Converter for Media – Optimize images | Convert WebP & Avif
- Avif Express
- Optimole
Let’s go over each of them.
1. Imagify – Optimize Images & Convert WebP & Avif | Compress Images Easily
Imagify stands out as the simplest solution for converting images to Avif and WebP and optimizing images. With its intuitive interface, Imagify streamlines the optimization and conversion process, reducing the number of required actions to a bare minimum and saving valuable time.
Number of installs: 800 000
Key Features:
- WebP and Avif support: Automatically generate images in WebP format, with the option to serve Avif images when enabled.
- On-the-fly or bulk Avif conversion:
- When you add an image to the Media library, Imagify automatically converts it to Avif.
- All the images previously uploaded are also converted in bulk and asynchronously.

- Smart compression: You can effortlessly compress images without compromising quality to make them smaller and faster.
- CDN compatibility: The plugin allows the delivery of next-gen format images through CDNs.
- Resizing of large images: Imagify resizes large images, ensuring optimal dimensions.
- Backed-up original images: You can restore images to their original version anytime.
Pricing: Freemium
Note that all plans can be used on unlimited websites.
- Starter: free 20MB per month (around 200 images).
- Growth: 500MB per month at $5.99/ month (around 5.000 images).
- Infinite: Unlimited MB every month at $9.99/ month.
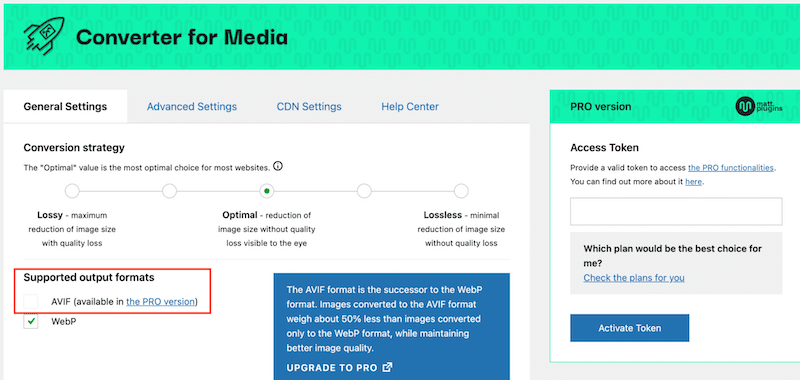
2. Converter for Media – Optimize images | Convert WebP & Avif
It’s a powerful WordPress plugin designed to optimize images and facilitate the conversion of images to WebP and Avif formats. With this plugin, you can easily enhance their website’s performance by reducing image sizes and leveraging next-generation image formats for faster loading times.
Number of installs: 400 000
Key Features:
- Automatic WebP and Avif conversion: Upon installation, the plugin automatically converts your existing images into a new format, optimizing them without further action.
- Effortless optimization: The WebP Converter simplifies the optimization process, allowing you to speed up your website within seconds with minimal effort.
- Resizing of larger images.
- Exclusion of selected path for conversion, such as some directories from the automatic Avif translation.

Pricing:
The WebP conversion is available in the free version. If you want to unlock the Avif conversion, you’ll need the pro version starting at $5 for 10,000 images per month.
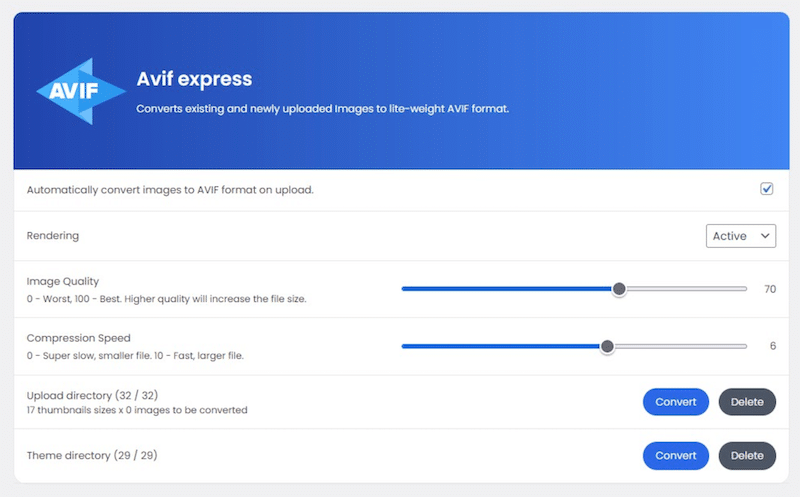
3. Avif Express
This is a straightforward WordPress plugin tailored to efficiently integrate Avif images into your website. This plugin streamlines the process, enabling users to convert images directly to Avif format within the WordPress environment.
Number of installs: 200
Key Features:
- Automatic Avif conversion of images upon upload.
- Mass Avif conversion of previously uploaded images in batches.

- Batch conversion of theme images in bulk: Images from the themes or demo can be converted automatically.
- Provides backward compatibility by serving WebP images on the fly for browsers that do not support Avif images.
Pricing: Free
4. Optimole
Optimole is a comprehensive WordPress plugin designed to optimize and enhance website images. It also comes with the Avif conversion feature, so the tool ensures that images are served in the most efficient format, reducing file sizes without compromising quality.
Number of installs: 200 000
Key Features:
- WebP and Avif Support: Optimole supports both WebP and Avif formats, allowing for optimal image delivery for browsers that support these formats.
- Automatic Image Optimization: Optimole automatically optimizes images upon upload, ensuring they are served in the most efficient format.
- CDN Integration: Integration with Content Delivery Networks (CDNs) ensures fast and reliable delivery of optimized images worldwide.
- Lazy Loading: Loads images only when they are visible to the user.
- Watermark: Adds a watermark on your images.
Pricing: Freemium
With the basic plan, you can optimize unlimited images for up to 1k monthly visits. Then, until 40,000 visits, it’s 22.90€ a month, and it goes up according to the number of visitors you get.
Conclusion: Which Avif Plugins Should You Choose?
- If speed and performance are your top priorities along with Avif conversion, consider Imagify. It’s developed by the same people behind WP Rocket – the #1 WordPress performance plugin.
- If you only need Avif or WebP conversion and no other optimization techniques, consider Avif Express or Converter for Media plugins.
- For those seeking more advanced image optimization capabilities while maintaining user-friendliness, Imagify and Optimole emerge as top choices.
How to Convert Images to Avif on WordPress
Imagify is the simplest image optimizer that compresses and converts images to Avif in one click without leaving the WordPress admin. Let’s explore how to effortlessly convert your media to Avif using the user-friendly interface provided by Imagify.
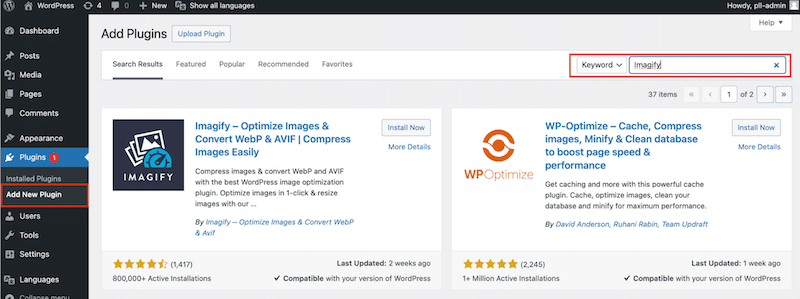
- Install the free Imagify plugin from Plugins > Add New Plugin > Search for “Imagify” in the Keyword field.

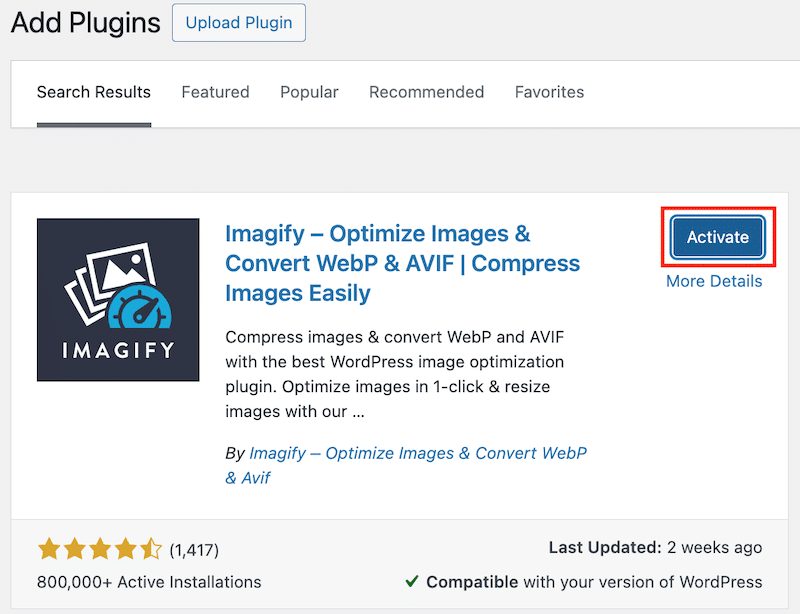
2. Install and activate the plugin.

3. Create a free account and register the API key received by email.

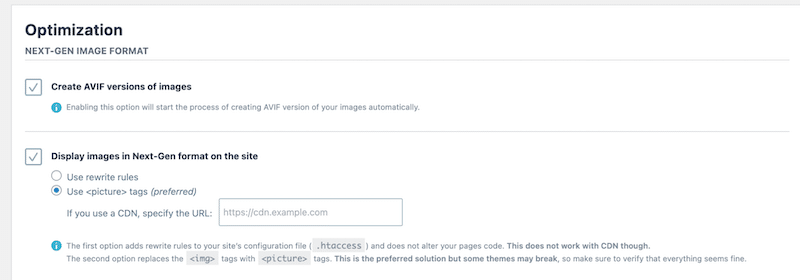
4. Go to Settings > Imagify > Optimization > Next-gen image format. From there, activate the two following options:
- Create Avif versions of images
- Display images in Next-Gen format on the site

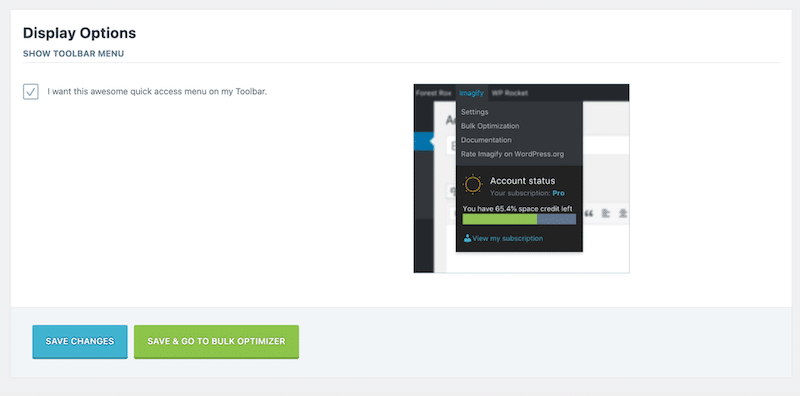
5. Stay on the settings page and scroll all the way down to save the changes and start the optimization.

6. Click on the Imagify’em all button. Avif images will now be created automatically and served to your visitors.

7. Head to the WordPress library to see how the compression and Avif conversion went.

Key Performance Improvements with Imagify
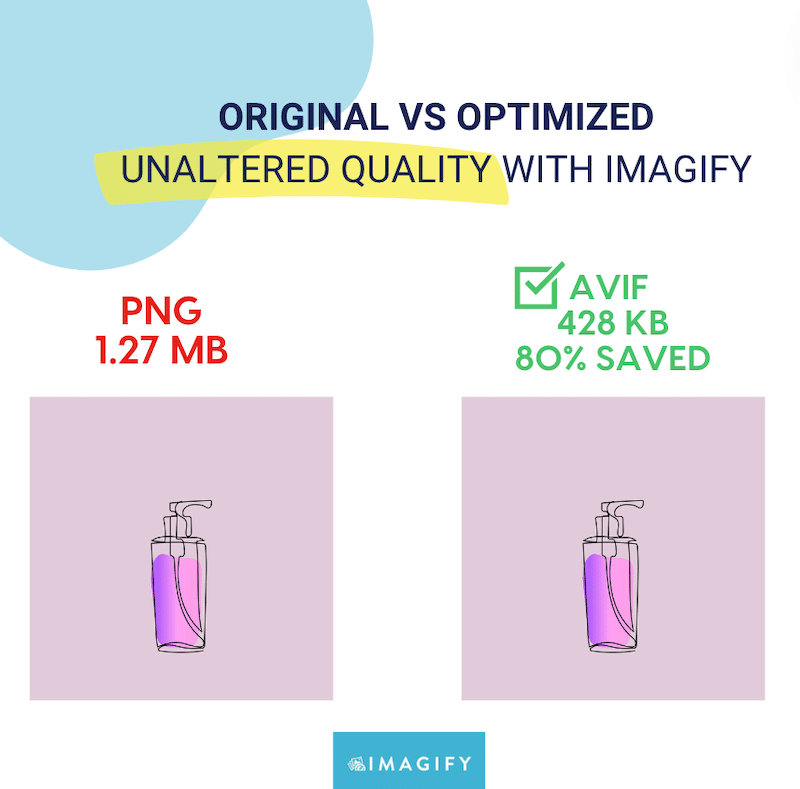
- Imagify converted the PNG image to Avif in one click.
- The image file size went from 1.26 MB to 425.20 KB, making the image lighter by 80%.
- Image compression has been applied, but the quality remains untouched: the compression level used is the “Smart compression” option, which offers the best compression balance between quality and performance.

Addressing the Serve image in the Next-gen Formats Warning on PageSpeed Insights with Imagify
Imagify is the easiest way to convert images to Avif and Web formats on your WordPress website and fix the “Serve image in the next-gen formats” warning on PageSpeed Insights.
The PageSpeed Insights Audit Before Imagify:

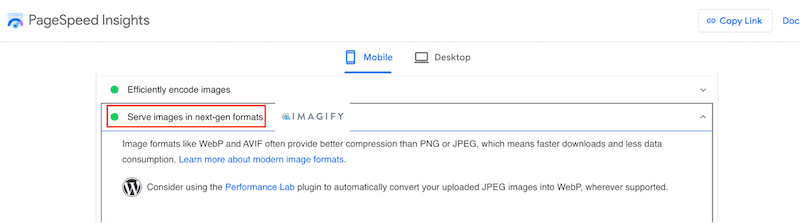
The PageSpeed Insights Audit With Imagify:

| 💡Hint: Imagify also allows you to resize, compress, and convert several images to Avif at the same time thanks to its bulk feature. |
Wrapping Up
With the Avif format, images can be up to 50% smaller than JPEGs while maintaining the same visual quality, leading to faster loading times and improved user experience. Converting images to Avif is a great initial step toward enhancing performance and image optimization. Of course, more can be done to further optimize your images, such as compression and resizing, especially if your website contains large images.
Imagify is the easiest way to compress and convert your images to Avif. Focusing on simplicity and efficiency, Imagify ensures smaller file sizes while preserving image quality and faster website loading times. Start a free trial to see how your images can be converted to Avif and fully optimized with Imagify.



