Looking for an efficient way to convert your images to WebP and…
Is your WordPress media library not loading correctly? We are here to help! This article provides the most effective techniques for resolving the issue. We’ll explore the leading causes of a media library that won’t load and share practical solutions for getting it working again.
What Is the WordPress Media Library?
The WordPress media library stores all the files you’ve uploaded to your WordPress site. It allows you to manage your site’s images, audio files, videos, and documents in one centralized location. You can import any file from the Media Library and easily insert it into your headers, sliders, galleries, pages, or blog posts.
The Media Library can be accessible from Media > Library.

There, you’ll be able to access the following interesting features (among others):
- Add one or several media files using drag-and-drop.
- Edit or delete previously uploaded media.
- Resize or crop an image and restore the original version if necessary.
- Add alt tags to improve accessibility and search engine visibility.
Why is My WordPress Media Not Loading?
The WordPress media library is incredibly convenient
as a central repository for all your media files. However, as it stores all your uploaded files, it can become “heavy” over time. When this happens, issues that prevent the library from loading properly may arise.

Here are the most common reasons your WordPress media library might not be loading, along with tips on identifying each issue.
1. Large or Poorly Optimized Images
Uploading large or unoptimized images can overwhelm your library and slow down its functionality. Since WordPress stores every uploaded document in the media library file, large images can quickly accumulate, consuming valuable server space and resources.
How to identify the problem:
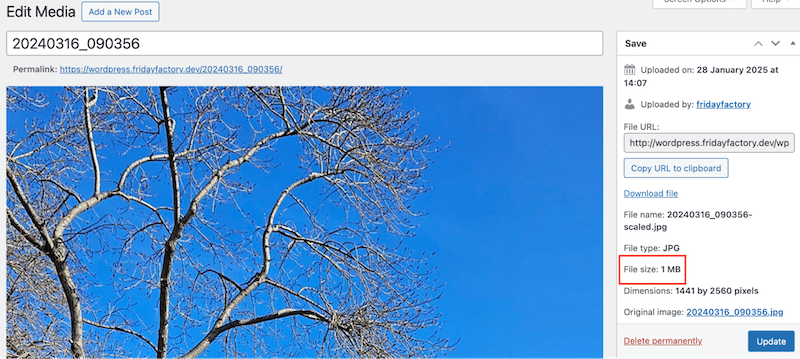
- Check for oversized image files in the media library or your hosting dashboard. Open an image from the library and click on Edit.
- The file size will be easily visible in the right sidebar. For reference, always try to keep your image file size under 200KB.

2. Plugins Conflicts
Some plugins can interfere with the WordPress media library due to code conflicts or an overlapping feature. These conflicts typically occur when plugins are not developed following WordPress best practices. Outdated plugins that haven’t been updated to match the latest WordPress version may cause errors.
How to identify the problem:
- If you just activated or updated a plugin and the media library stopped working, that plugin is likely causing the conflict.
- Visit the plugin’s support page or forums to see if others have reported similar issues.
3. Theme Compatibility Issues
Another reason your WordPress media library isn’t loading is theme compatibility issues. These occur when the theme’s code conflicts with WordPress core functionality or plugins.
How to identify the problem:
- If you just activated a new theme and your media library stopped loading, the theme could be the culprit.
- Check with your theme’s author or support team to see if there are any known issues or if any updates could address this problem.
4. Insufficient PHP Memory Limit
The PHP memory limit determines how much memory your server allocates to run PHP scripts. If your site has an insufficient PHP memory limit, your WordPress media library may not load correctly, especially on media-heavy websites.
How to identify the problem:
- If your PHP memory limit is too low, the server may not have enough resources to handle these tasks. You may see errors such as a blank media library screen, a 500 Internal Server Error, or a slow-loading/time-out library.
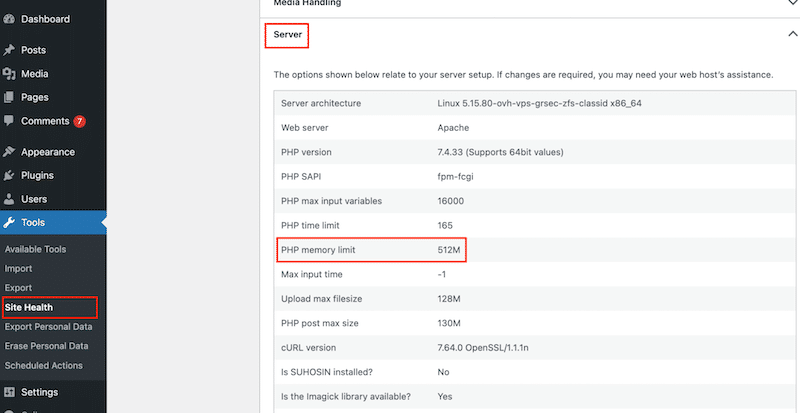
- Check your current PHP memory limit from Tools > Site Health > Server. A good baseline is 128 MB, but some plugins may need more power.

- Ask your hosting provider to help identify memory issues and confirm whether the limit is too low.
5. WordPress Settings Issue: Wrong Files Permission
File permissions dictate who can read, write, or execute files and directories on your WordPress server. If the file permissions for the Media Library’s folders or files are incorrectly set, it can prevent WordPress from correctly displaying or managing your media files.
How to identify the problem:
- Check if your “wp-content/uploads” directory is writable via FTP. In other words, this folder should be set to “744” in the Numeric value field.

7 Easy Ways to Fix WordPress Media Library Not Showing
Try these seven simple fixes if your WordPress media library isn’t loading correctly. These steps should get you up and running without mastering advanced technical skills.
1. Increase PHP Memory Limit
A low PHP memory limit can cause issues with your media library.
Steps to follow:
- Open your WordPress wp-config.php file.
- Look for this line in the wp-config.php file to edit the memory and upload limits.
define('WP_MEMORY_LIMIT', '64M'); - Change the value to a higher limit, such as ‘128M’ or ‘256M’.
define('WP_MEMORY_LIMIT', '256M'); - Save the file and check if the media library works.
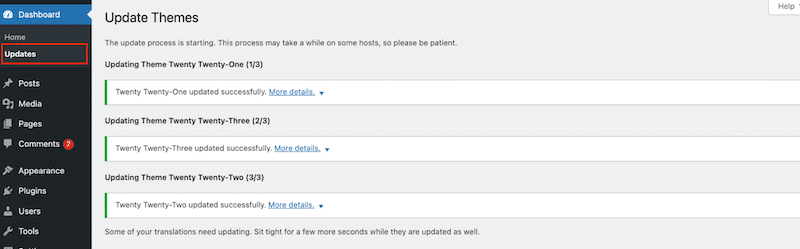
2. Update WordPress, Themes, and Plugins
Outdated software can cause conflicts, compatibility issues, security vulnerabilities, or bugs that prevent the media library from loading properly.
Steps to follow:
- Go to Dashboard > Updates and look for updates.
- Update all themes and plugins from their respective sections.

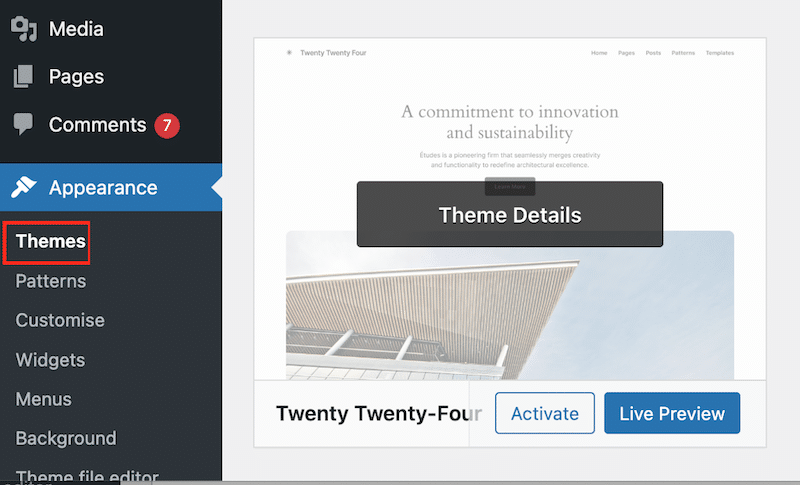
3. Switch to a Default WordPress Theme
A faulty theme may interfere with media loading. Switching to a default theme can help diagnose the issue.
Steps to follow:
- Go to Appearance > Themes.
- Activate a default WordPress theme (e.g., Twenty Twenty-Four).

- Check if the media library starts working.
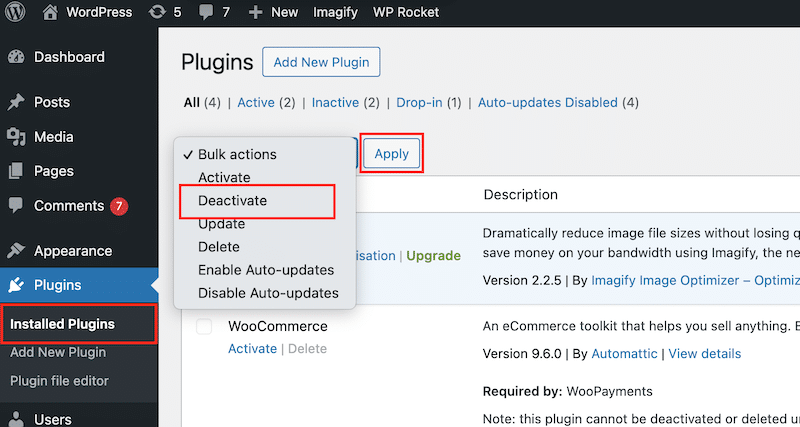
4. Deactivate All Plugins and Reactivate One by One
Sometimes, a plugin contains outdated code, overlapping features, or is incompatible with your WordPress version or other installed plugins. You need to pinpoint conflicting plugins that may affect your media library and cause issues.
Steps to follow:
- Go to Plugins > Installed Plugins.
- Select them all and open the Bulk actions drop-down menu.
- Click Deactivate and Apply.

- Reactivate plugins one by one and check the media library after each activation.
5. Clear Browser Cache and Cookies
Browser cache and cookies can impact the WordPress media library because they store temporary versions of websites and user data to speed up page loading. However, when these cached files or cookies become outdated, they can cause your browser to display an old or broken version of the media library.
Steps to follow:
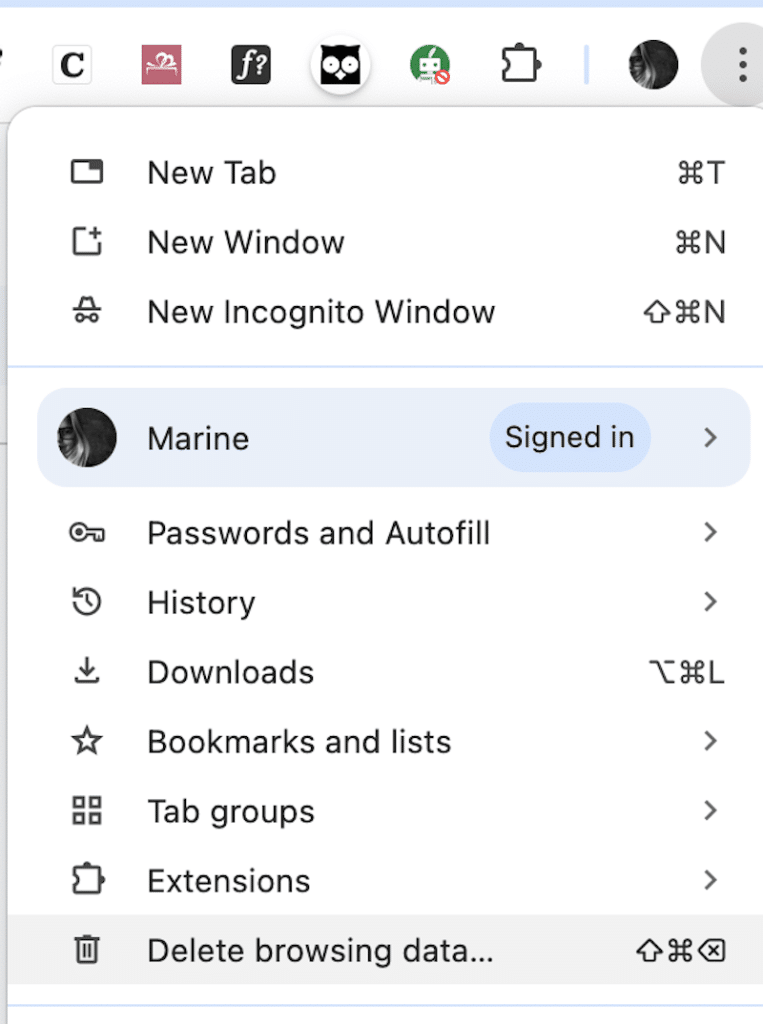
- In Chrome, open the three dots options on the top right and click on Delete browsing data

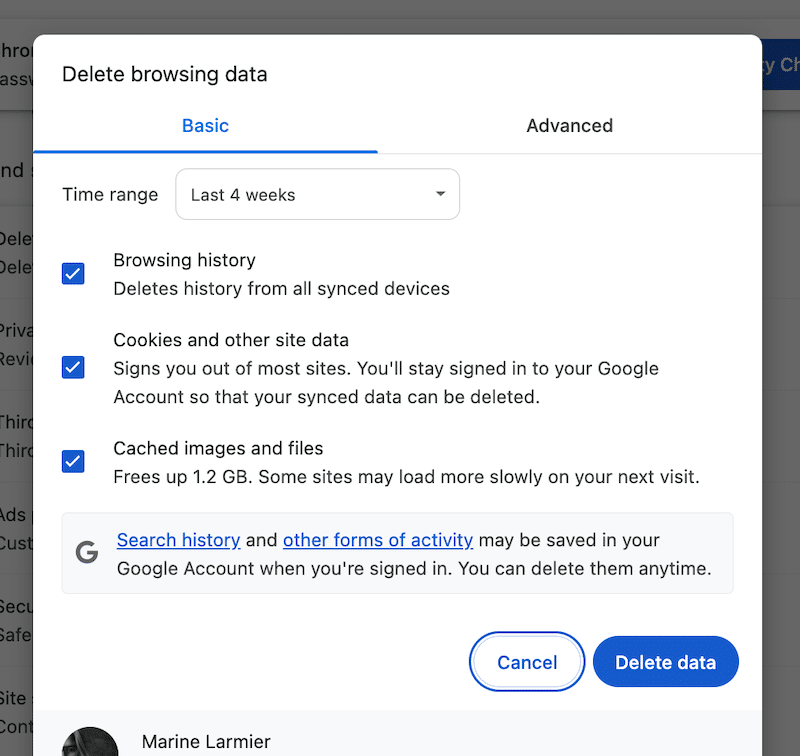
- Select Cached images and files and Cookies and other site data, then click on the Delete data button.

- Reload your WordPress dashboard and check if your library is loading.
6. Reinstall WordPress Core Files
If your WordPress installation is corrupted, reinstalling the core files can help.
Steps to follow:
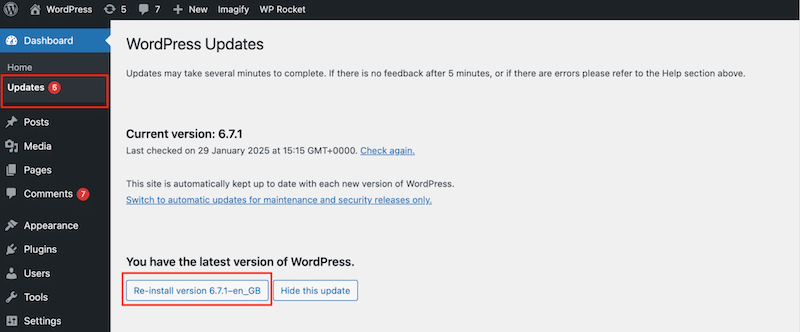
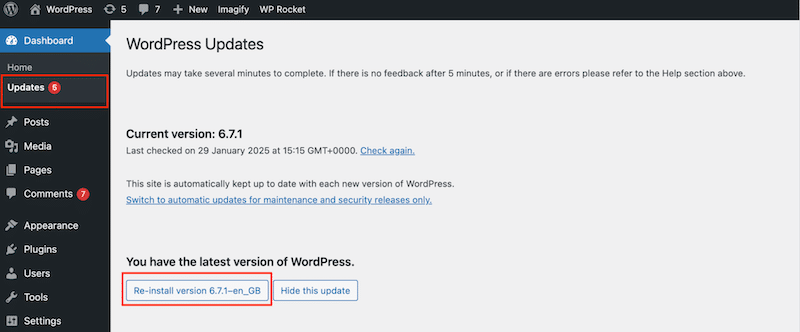
- Go to Dashboard > Updates.
- Click Reinstall Now under the WordPress version section.

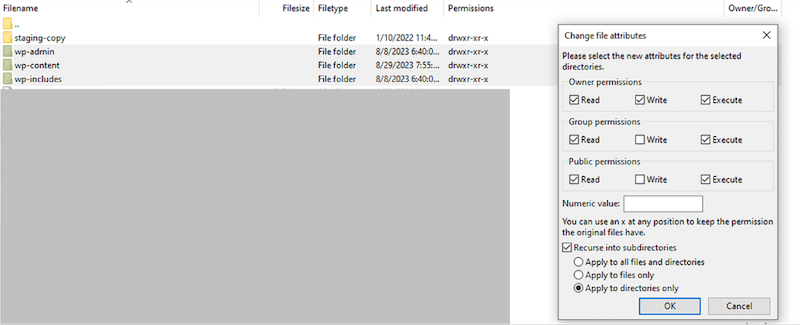
7. Check and Fix File Permissions
Incorrect file permissions can prevent WordPress from displaying media files. If the permissions are too restrictive, WordPress may not have the necessary rights to read, write, or execute files in the wp-content/uploads/ directory.
Steps to follow:
- Connect to your site via FTP or File Manager.
- Navigate to wp-content/uploads/.

- Set the folder permissions to 744.
How Imagify Can Help Prevent Media Library Issues
If your media files are too large, they can use up excessive server resources and cause issues in your WordPress media library, such as failed uploads, missing thumbnails, or endless loading times.
To prevent these problems, the simplest solution is to quickly optimize your images using a plugin like Imagify.
Imagify is the right tool if you want to save time and automatically optimize your images and media library. Here’s why.
1. Effortless Optimization
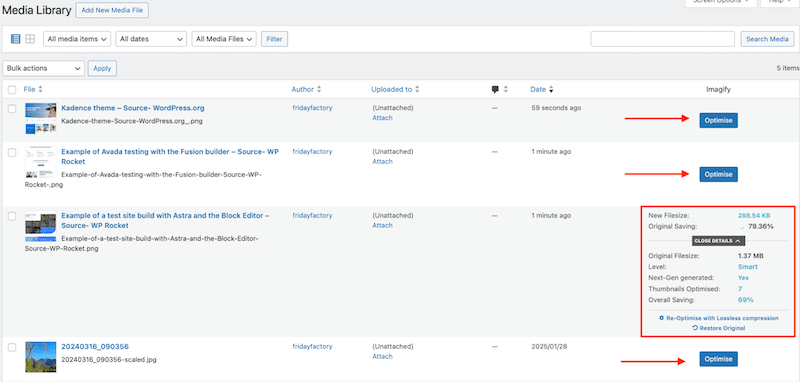
Imagify is the easiest image optimization plugin for WordPress. After setting it up, simply activate the plugin and optimize your images with one click directly from your media library. It’s the fastest way to reduce file sizes and not overload your WordPress library, helping you avoid slow-loading issues.

2. Automatic Image Compression and Bulk Optimization
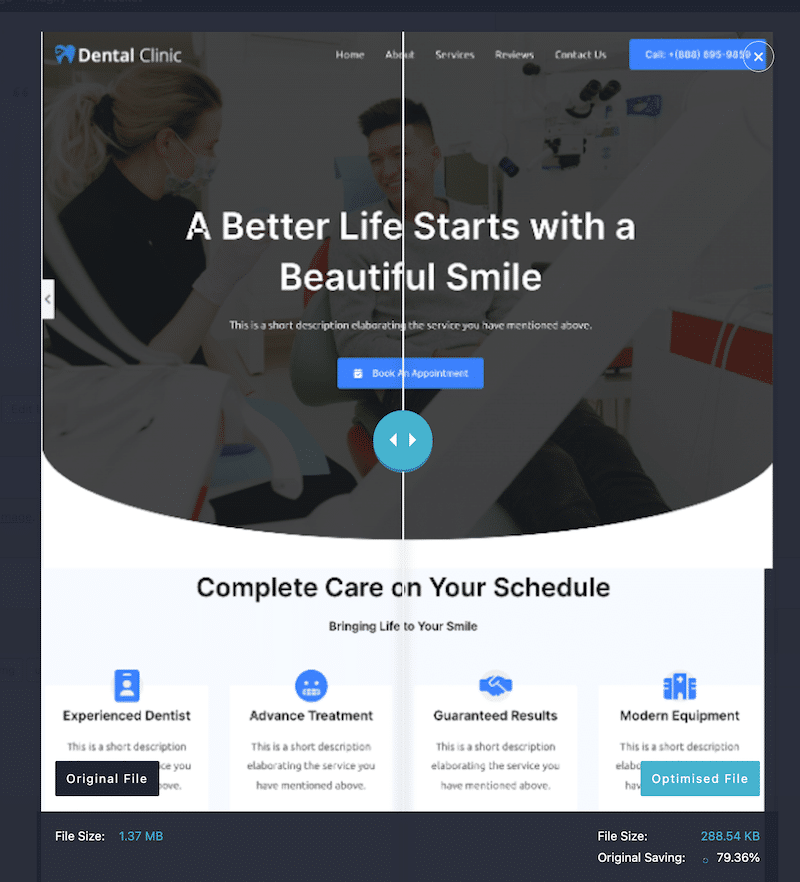
Imagify comes with the Smart compression mode – a perfectly balanced optimization setting that reduces file sizes without sacrificing quality.
Here’s an example of an original file versus an optimized one. Although it’s impossible to spot the difference visually, the original (left) image weighed 1.37 MB, and the optimized image (right) is now down to 289 KB with Imagify.

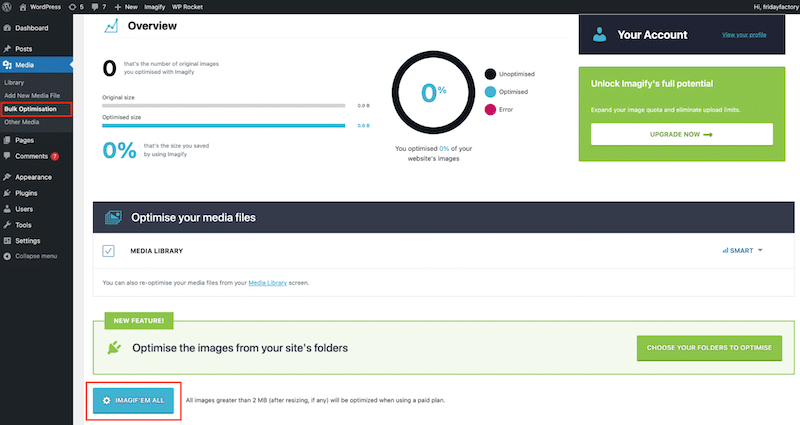
Imagify’s bulk optimization feature lets you optimize existing and future uploads directly from your WordPress dashboard, helping you save time.
🧑🏼🏫 Imagify optimizes your media library and prevents performance slowdowns caused by oversized images.

3. Automatic Conversion to Next-Gen Formats
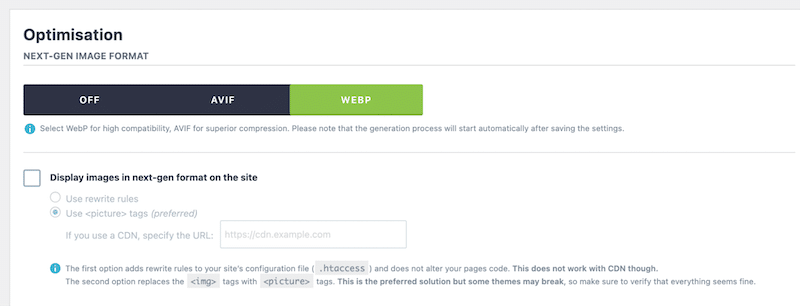
Another way to optimize images is by converting them from traditional formats like PNG and JPEG to modern web formats such as WebP or AVIF. These next-generation formats offer superior compression compared to PNG or JPG while maintaining the same quality.
Imagify converts images to WebP by default, but you can also choose AVIF. In other words, you have the possibility to convert all your images to next-gen formats, making them faster and improving your page loading time.
🧑🏼🏫 Smaller file sizes mean less strain on your server, ensuring your images or videos load faster and that you also get a more optimized library.

Wrapping Up
Start with straightforward solutions, such as clearing your browser cache and updating WordPress to fix the WordPress media library’s not-loading issue. Then, troubleshoot plugins, themes, memory, and file permissions.
Optimizing your images as much as possible is a good rule of thumb to prevent future issues.
With Imagify, you can help prevent media library problems, improve website performance, and save server space—all with minimal effort. Try Imagify for free, save time, and boost performance!



