Looking for an efficient way to convert your images to WebP and…
Do you want to learn how to compress GIF images without losing quality? It makes sense because GIF files can be large, especially if the animation is long or contains many colors. GIF stands for Graphics Interchange Format and is an image file that can display simple animations or still images. They are popular for short animations, like memes or video clips, and great for grabbing your site’s attention.

However, they can negatively affect your site’s loading speed if not optimized.
How can you avoid this?
The good news is that you can compress GIFs just like videos and images! In this article, we’ll explain why it’s important to compress GIFs and explore the best tools and plugins to do it, along with their pros and cons.
Why Compress GIF Images
GIF compression is essential for optimizing your site performance while maintaining a great user experience. Here are four reasons why you should compress GIFs:
1. Reduce Your File Size and Get a Faster Loading Site
Compression significantly decreases GIF file sizes, often by 30-50%.
Smaller file sizes lead to quicker loading times, which is key to user retention and engagement.
| 💡GIFs can have larger file sizes than other static image formats, slowing down website performance if not optimized. |
2. Provide a Better User Experience
Faster-loading GIFs, achieved through compression, significantly improve user experience by ensuring the content is presented quickly to visitors. If a client lands on your page and is met with slow-loading GIFs, they may soon lose interest and leave.
| 💡Striking the right balance between eye-catching visuals and speed is key to offering a good user experience. |
3. Reduce Bandwidth Use And Lower Costs
Compressed GIFs consume less bandwidth, making them ideal for online platforms, learning management systems, and WordPress. This is particularly important for users with limited internet connectivity or mobile users.
Another positive note is that reducing bandwidth use also costs you less in terms of hosting. By optimizing your website’s content, particularly through large image compression techniques like GIF optimization, you can significantly reduce the amount of data transferred when users access your site. This reduction in bandwidth consumption directly translates to lower hosting costs, as many hosting providers charge based on the amount of data transferred or have bandwidth limits in their plans.
4. Improve SEO
Website speed and Core Web Vitals are SEO ranking factors. By compressing GIFs, you can improve your site’s overall performance, potentially boosting its visibility on Google.
Let’s now see how to compress a GIF without losing quality.
5 Key Optimization Techniques for Drastically Compressing GIFs
To drastically compress GIFs, it’s essential to understand the main five optimization mechanisms. Understanding and applying the following techniques can lead to more efficient GIF compression while maintaining acceptable visual quality. Let’s go over four key optimization techniques that can drastically compress your GIFs:
1. Find the Right Image Compression Level
Choosing the ideal compression level is crucial. Using a smart tool that automatically applies the best compression for your GIF can help maintain quality while reducing file size.
2. Remove Duplicate Image Frames
GIFs are made up of several image frames, and more frames mean a larger file size. Often, some of these frames are duplicates, adding unnecessary bulk. Removing them helps compress the GIF without noticeably affecting the visual quality. Be sure to choose a tool that does this carefully to avoid compromising the GIF’s look.
3. Reduce the Number of Colors
GIFs use a maximum of 256 colors, but reducing the number of colors can drastically lower the file size. This technique is great for compression but must be used carefully, especially in images with gradients or subtle color transitions. The goal is to balance size reduction and color preservation.
4. Optimize Transparency in GIF Images
Using transparency in GIFs can further reduce file size. By optimizing transparency (or reducing it when possible), you cut down on the amount of image data being stored.
5. Choose the Right GIF Speed and Duration
Tools like Giphy recommend keeping GIFs under 6 seconds. You can reduce file size by adjusting the frame rate or trimming longer animations. Using video editing tools to cut or accelerate your GIF also helps compress it efficiently.

Now that you know how GIF compression works and how these techniques reduce file size, you can use specialized GIF compression tools to streamline the process.
How to Compress GIF Images Without Losing Quality
To compress a GIF without losing quality, you can use WordPress plugins, online platforms, or design software. Here’s a more detailed breakdown of the process and key techniques involved.
Here’s a breakdown of the different methods for compressing GIF images without losing quality:
Compressing GIF Images Using a WordPress Plugin (The Fast and Convenient Way)
WordPress plugins allow you to optimize and compress GIF images within your WordPress dashboard easily. These plugins automate the process, saving time by handling the compression and batch optimization of multiple images at once.
🛠️ Examples of popular GIF compression plugins: Imagify and Converter for Media.
📋 Tutorial: how to compress GIF Images using Imagify.
Imagify is the easiest image optimization plugin that comes with the Smart compression feature to provide the best balance between image size and quality automatically. The plugin compresses GIFs for you in seconds, saving considerable time and effort.
- Install the free Imagify plugin directly from your WordPress admin.
- Create an account to get your API key. Imagify is free for up to 20MB of data each month.
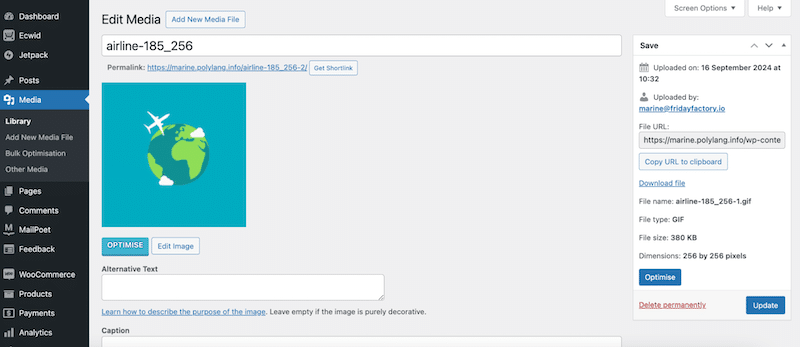
- Optional: Upload your GIF to the WordPress library if it’s not there yet.

4. Click on the Optimize button to start the optimization process.

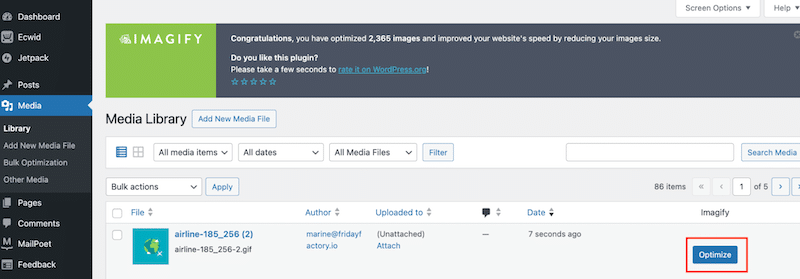
| 💡Hint: Imagify also supports bulk compression. To optimize several GIFs at once, Go to Media > Bulk Optimization and press the Imagify’em all to compress all your GIFs. |
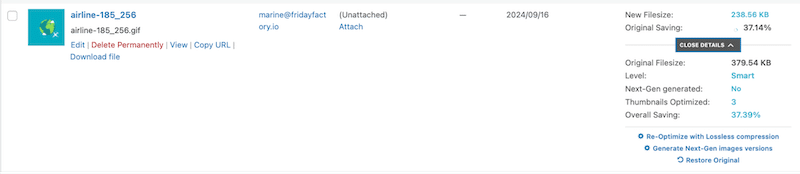
5. That’s it! As you can see, the GIF image was initially around 380 KB and now weighs 238 KB (a 37% savings).

Let’s review both the original and compressed images to ensure the GIF’s quality remains good after using Imagify. The Smart compression mode was applied automatically, reducing the file size while maintaining the original quality.

Pros of using a WordPress plugin like Imagify for GIF Compression:
✅ It’s easy to use and saves time by automating compression.
✅ It detects the best file size/quality ratio.
✅ It’s perfect for handling GIFs and other image formats.
✅ It supports batch optimization.
✅ It works within the WordPress dashboard so you don’t need to download and re-upload any files to the CMS.
Cons:
❌ Limited to WordPress users.
2. Compressing GIF Images Using an Online Tool
Online GIF compressors allow you to upload your files, compress them, and download the optimized versions. These tools are easy to use and often free or low-cost.
🛠️ Example of popular GIF compression online tools: Compressor.io, Ezgif, Gif Compressor.
📋 Tutorial: how to compress GIF Images using Compressor.
Compressor.io is an online tool that helps users reduce the file size of images and graphics without significantly sacrificing quality. It supports multiple formats, including JPEG, PNG, GIF, SVG, and WebP.
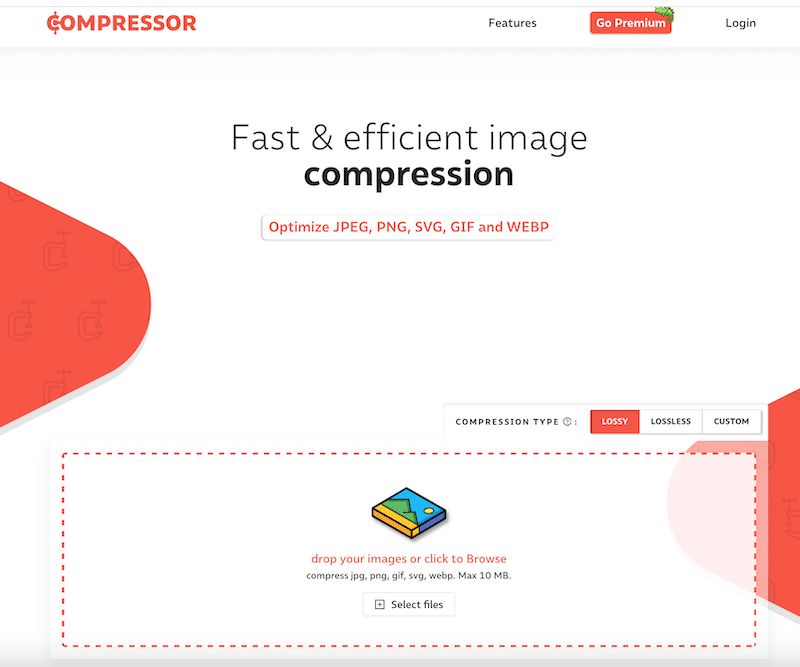
- Go to Compressor.io.
- Drag-and-drop your GIF to start the compression.

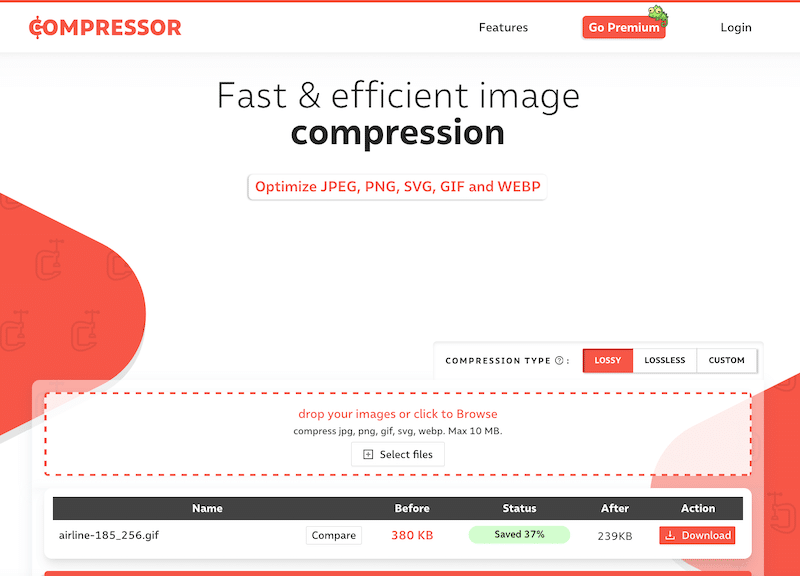
3. That’s it. The GIF file size is now 239KB (against 380KB initially). You can now download the compressed GIF.

4. It’s important to mention that the GIF quality remains the same after compression.

Pros:
✅ Affordable and free most of the time.
✅ Simple and quick to use without any extra installation.
Cons:
❌ Not convenient for WordPress users, as you need to manually re-upload compressed files to your website.
❌ Requires consistent internet access to use.
3. Compressing GIF Images by Installing Software or an App
You can also download software or apps specifically designed for image compression. These tools give you more control over the compression settings and quality.
🛠️ Example of popular GIF compression online tools: IRIOT, ImageOptim, Photoshop.
📋 Tutorial: how to compress GIF Images using ImageOptim.
- Go to ImageOptim’s website and click on the green Download button to download the application.

2. Open it and drag-and-drop your GIF.
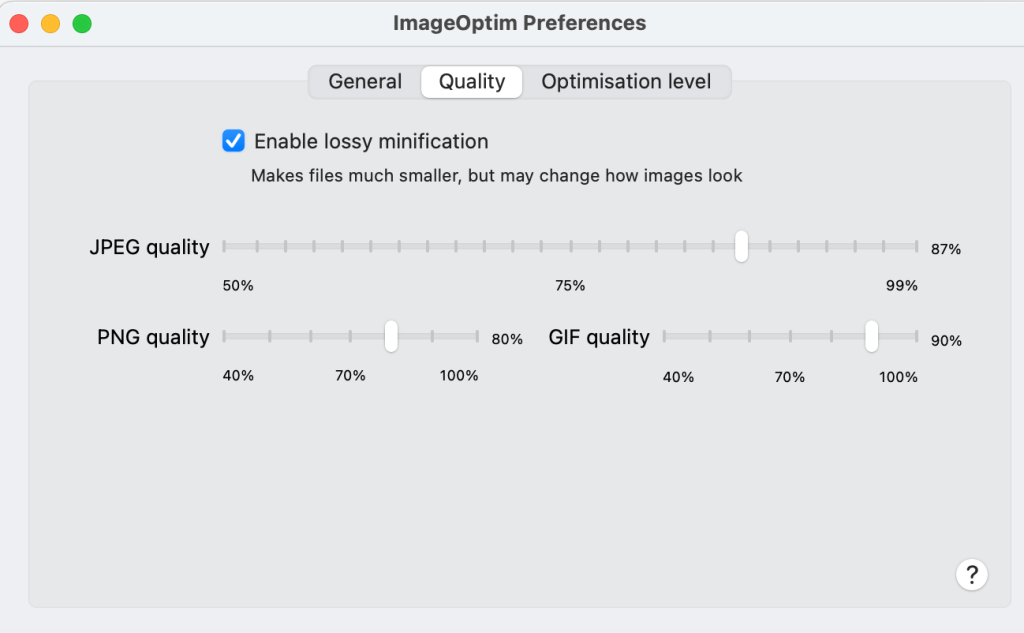
3. In Preferences, open the Quality tab and define the quality level you want to give to your GIF. Let’s choose 90% not to impact the quality too much.

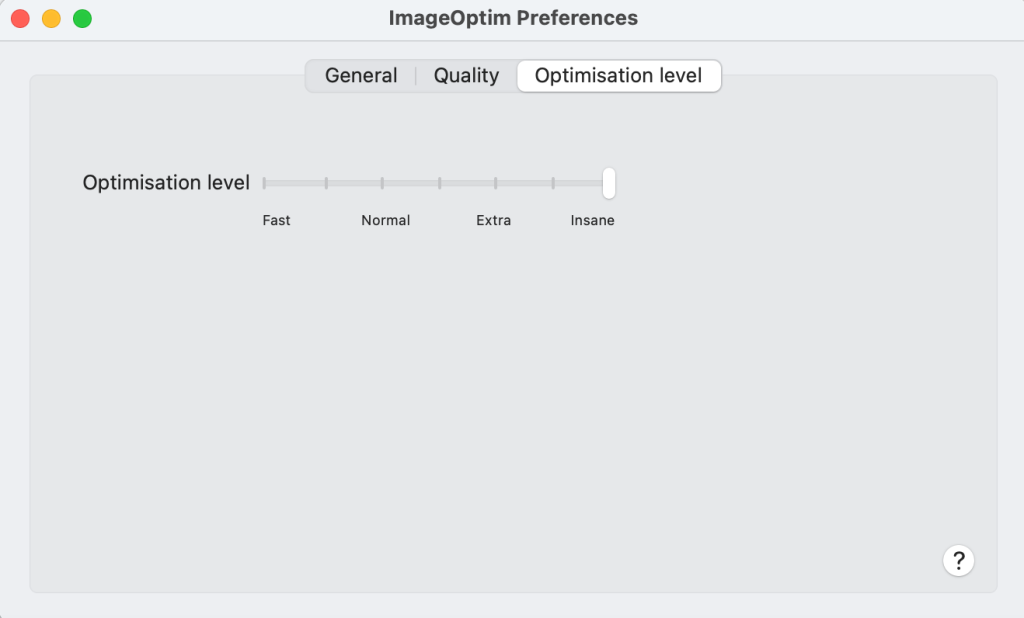
4. Open the third tab called Optimization level, and indicate the level of compression to use. Let’s choose Insane.

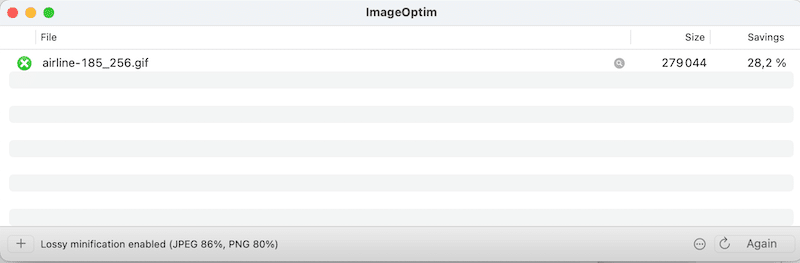
5. The new GIF file size is 280 KB (it was 380 KB initially), which is a saving of 28.2%.

Important: ImageOptim is an effective tool for compressing images, but to maintain a good balance between file size and quality, you typically need to select a 90% quality setting. If it is any lower, you might start to notice visual degradation of the image.

Pros:
✅ Allows for advanced control and settings.
✅ Often supports GIFs batch processing.
✅ Usable offline.
Cons:
❌ Requires installation on your computer or device.
❌ May have a learning curve depending on the complexity of the software.
❌ Manual optimization that is not perfectly optimized.
Wrapping Up
In conclusion, GIFs are a fantastic addition to any website due to their automatic looping, ability to capture attention, and effectiveness in demonstrating products. They provide visual engagement, emotions, and can be used across multiple platforms like social media and email marketing.
However, make sure always to optimize them to avoid any performance issues.
When compressing GIFs, you have several options, including plugins, online tools, or software. We’ve discussed the pros and cons of each so you can decide what works best for you.
If you’re looking for ease and convenience on WordPress, Imagify is the simplest solution. It automatically applies the optimal compression level for your GIFs, preserving their quality while ensuring they load quickly.
With Imagify, you save time and can focus on other aspects of your business, all while keeping your GIFs engaging and fast-loading for your visitors. The best part is that it’s free for up to 20MB a month. Try Imagify for free!



