Looking for an efficient way to convert your images to WebP and…
Image CDNs (content delivery networks) are among the best tools available for image optimization. Unoptimized and heavy images are one of the main reasons your website may be slow, resulting in a poor user experience.
To avoid any possible performance issues, why not try to implement an image CDN? According to web.dev, it can result in a 40–80% savings on an image file size!

In this post, we clarify the key difference between an image CDN and a traditional one. We also explain how a CDN can help with image optimization. As a bonus, we share additional ways to prepare and optimize images for the web using Imagify.
What Is a CDN for Images?
A CDN for images specializes in optimizing, converting, and delivering images worldwide. They are like an API network that modifies images to distribute them faster from the servers to your visitor’s screen. An image CDN decreases image payload and instantly sends optimized images from the point of presence (PoPs) to the user.
What’s the Difference Between a Traditional CDN and an Image CDN?
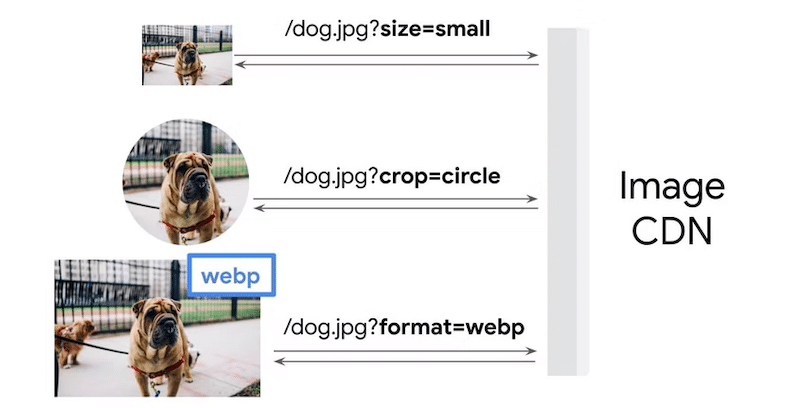
The principal difference between an image CDN from a traditional one is the capacity to optimize and transform images on-the-fly instead of delivering them as they are. A traditional CDN caches all the assets such as CSS, JS, and images, while an image CDN has a built-in set of features dedicated to images: crop, resize, align, rotate, flip, convert to another format, apply filters, watermarks, etc. It also detects the device of the user to serve the right image size on mobile or desktop.
| A traditional CDN (like RocketCDN) | An image CDN (like Cloudimage) |
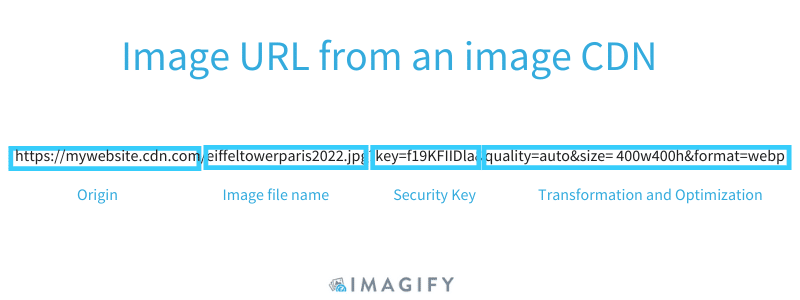
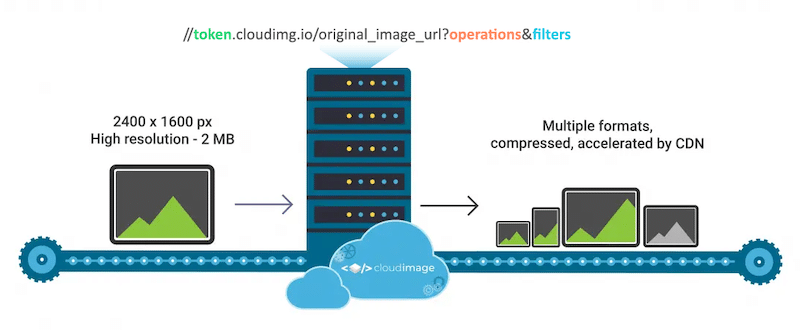
A CDN focused on images optimizes them while processing users’ requests. An image CDN automatically sets image dimensions, filters, and watermarks using URL query strings (also called the parameters). For example, this is what an URL from an image CDN looks like:

An image CDN uses the image URL to indicate the optimization options such as:
- Which image to load
- Format (e.g., jpg, png, WebP)
- Size and quality (height and weight, enhance, crop, align, rotate)
- Responsiveness: serve optimized size according to the user screen (iPhone or a regular laptop)
- Intuitive Image API to create variants (watermark, smart crop, etc.)

| To remember: Traditional CDNs also deliver images through their system, but they don’t modify them. An image CDN optimizes and processes images in real-time to serve them even faster to the user. |
How an Image CDN Works
An image CDN caches images and modifies them to deliver images more quickly according to the user’s device and location. Like a traditional CDN, an image CDN delivers the image to the user and caches it on its servers for future requests.
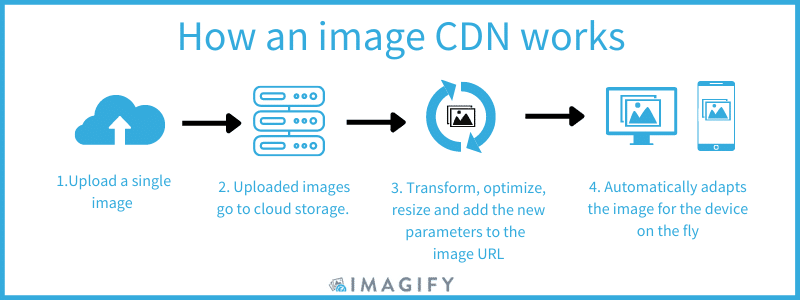
The entire process relies on 4 major steps:

- Upload – a single version of an image rather than storing several versions of the same image for mobile, desktop, and tablet.
- Store – images are stored in the cloud, and when a user request comes in, the image CDN automatically creates the image for the right device. When the same image is requested again from the same kind of device, it’s already cached by the CDN. This saves a lot of time, and the image will be rendered even faster this time.
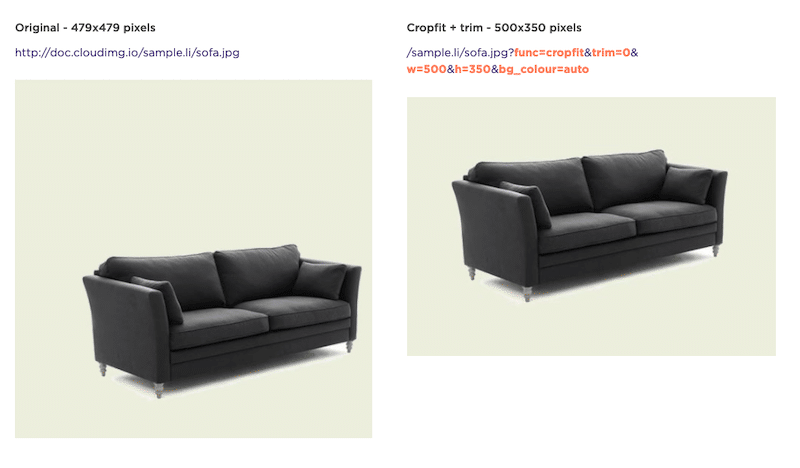
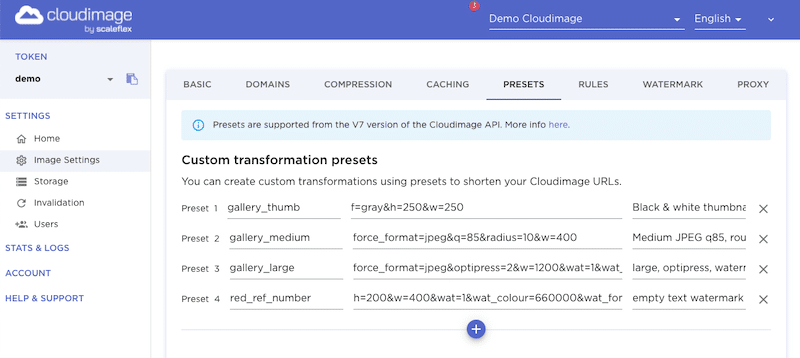
- Transform – using the image URL, an image CDN applies new parameters to optimize the image with operations and filters. As an example, this is the type of rules and settings you can apply with Cloudimage:

- Deliver – the new optimized image is delivered to the end-user via the closest server (also called a point of presence).
In conclusion, an image CDN can transform, optimize, and cache your entire image library to deliver the content faster to users around the world.
Did you know that all those optimizations and transformations also benefit the speed and SEO of your website? That takes us to our next section: why you should use an image CDN for image optimization.
Why Use an Image CDN to Optimize Images
When it comes to image optimization, image CDNs have important benefits:
1. Improving Loading Time
Compressing and resizing pictures with an image CDN will reduce the file size, resulting in a faster loading site. Image CDNs allow you to compress, resize, and optimize your images in real-time: you set the main settings and get the smallest file available based on the content and the device without compromising the quality.
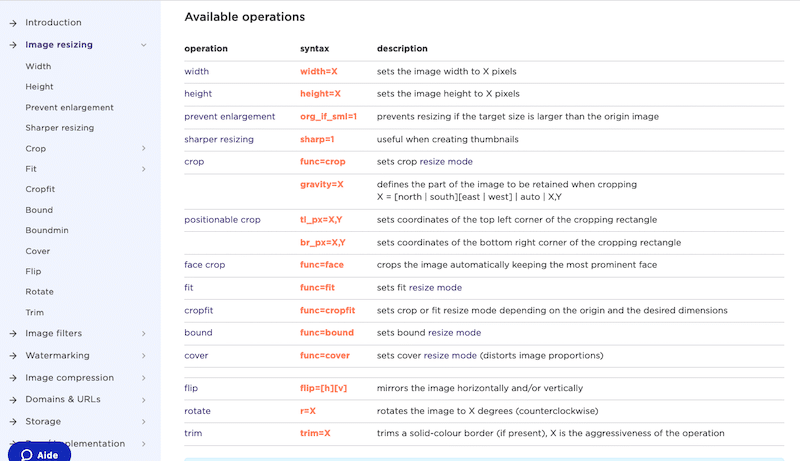
For example, here are the available image resizing operations for Cloudimage:

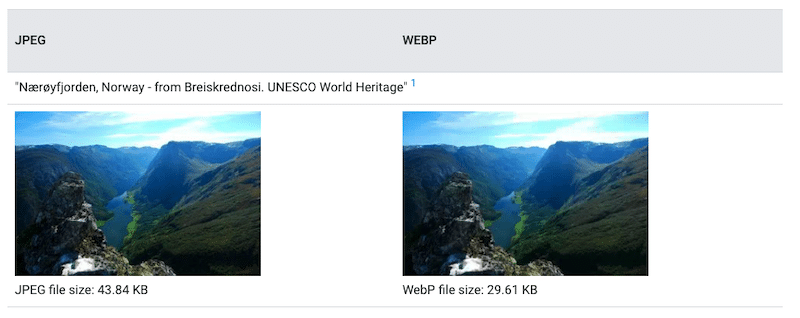
What’s more, Image CDNs improve load times because they can convert from JPEG or PNG into the next-gen formats like WebP or AVIF. The two latest formats greatly reduce the file size of an image and speed up your site – according to a study made by Google. The table below shows that converting an image to WebP reduced the file size by 25%.

| 📖 Most of the time, you can change an image’s compression level (quality and final format) by using compression filters from the image CDN’s dashboard. |
2. Optimizing PageSpeed Insights Scores and the Core Web Vitals
Thanks to an image CDN, you can quickly increase your performance grade on PageSpeed Insights and even optimize your Core Web Vitals.
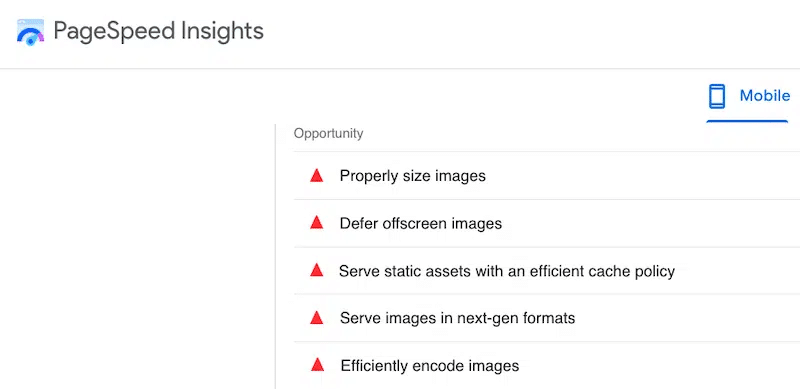
When you run a performance audit with Google PageSpeed Insights, it often points out several images optimization issues to fix:
- WebP and the next-gen formats
- Image size
- Caching policy
- Encoding and responsiveness
- Defer offscreen images with lazy loading
If you are not familiar with PSI, this is what the opportunity section looks like:

The issues mentioned above can usually be fixed thanks to an Image CDN resulting in an improved performance grade on PageSpeed Insights. An image CDN uses caching and allows you to resize your images for each type of device. It can also convert your JPG images into next-gen formats like WebP.
What’s more, an image CDN boosts your Core Web Vitals, the user-centric performance metrics introduced by Google in 2021. An image CDN generates the optimal version of an image for each device, resulting in a better user experience. In short, you’ll improve your Lighthouse performance score and get better Core Web Vitals grades if you optimize your images. Here’s the impact of using an image CDN on each Core Web Vitals:
- Interaction to Next Paint (responsiveness): slow image loading can delay execution times. Using an image CDN avoids this issue mainly thanks to caching and image resizing.
- Largest Contentful Paint (loading): By reducing image payload and optimizing image content, the largest content will be rendered much faster.
- Cumulative Layout Shift (visual stability): by creating several versions of the images with the correct dimensions, the browser will know the perfect amount of “screen” it should reserve while the actual image is loading. No sudden moves of the content!
3. Boosting SEO
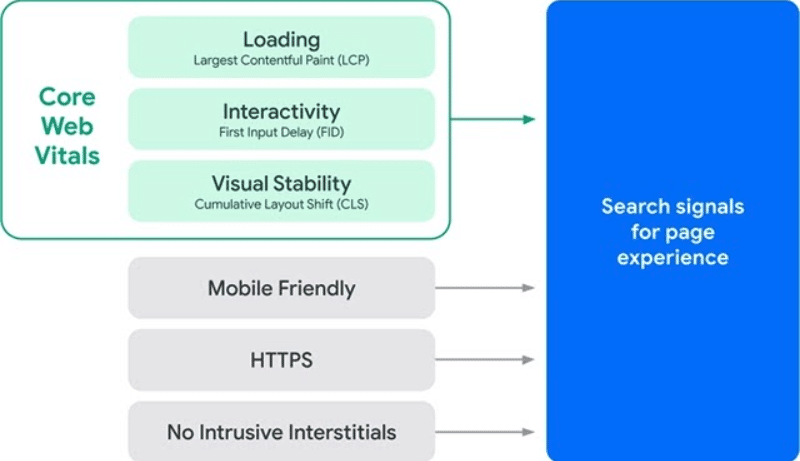
An image CDN can also help improve your SEO ranking. The Core Web Vitals are just a part of the whole Google Page Experience – the other factors are mobile-friendliness, safe browsing, HTTPS, and avoiding intrusive ads.

An image CDN optimizes content based on the end user’s device by considering every factor: screen size, pixel ratio, operating system, etc. As a result, you’ll make your images mobile-friendly.
In addition, a CDN ensures secure delivery of content to websites because it protects against DDoS attacks. A properly configured CDN has the benefit of protecting the traffic against hackers thanks to the edge servers (points of presence). A CDN mitigates the number of incoming attacks that would usually hit the origin server very fast.
Secure browsing, mobile-friendliness, and the Core Web Vitals are three key elements that define your position on Google. Using an image CDN positively correlates with those factors and can help you get a better ranking.
4. Lowering Your Bandwidth Cost With Responsive Images
Frequently, images are always bigger than they need to be, resulting in a useless use of the bandwidth. When using an image CDN, the code ensures that every user gets proper images based on their screen size. This “device detection” feature reduces bandwidth resources while getting a perfect layout adjusted to the user’s screen.

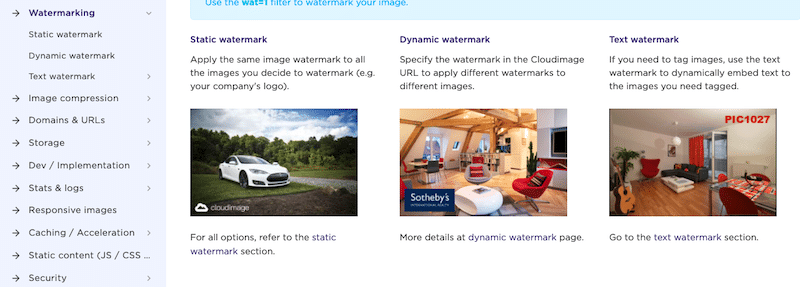
5. Generating Image Variants (Watermarks and Text Overlays)
An image CDN can automatically place a watermark on your images if you want to protect them, add your logo, or some custom text. That’s really time-saving!

Another Powerful Way to Optimize Images
If you want to go further in the image optimization process and add several compression layers to your images, you can use a tool like Imagify (along with your CDN).
An image CDN can be costly, so you may opt for a cheaper solution and stick to Imagify instead if you are on a budget.
Imagify is an image optimization plugin with very similar features to an image CDN: it can also optimize, compress and resize your images in a few seconds.
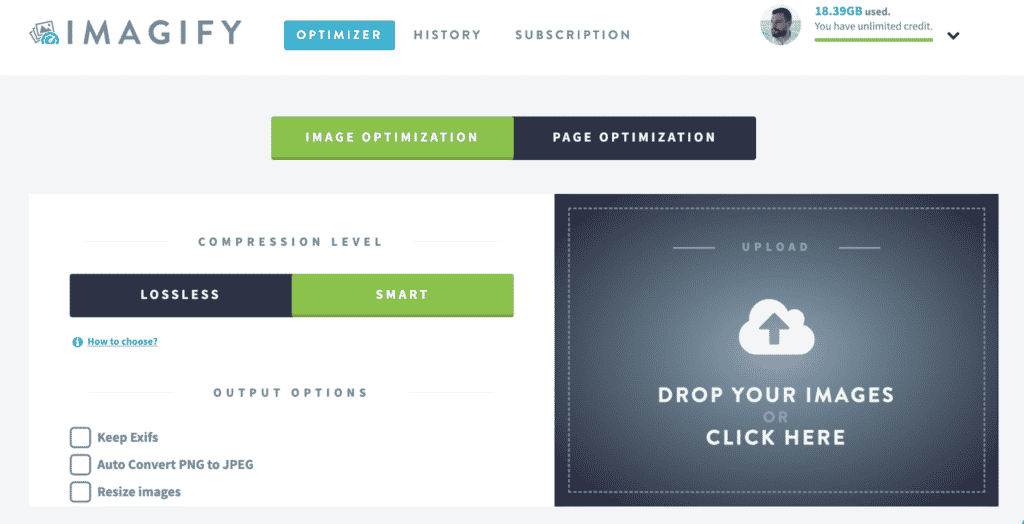
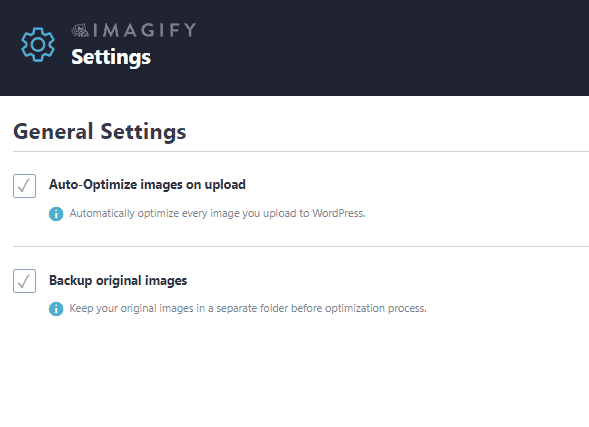
Let’s go over the main Imagify features that can help you to optimize further your images:
- Smart Compression
Smart Compression is the image optimization level that Imagify uses to automatically optimize your images and find the best balance between performance and quality.

- Bulk and à-la-carte compression and optimization
With Imagify, you have the choice to resize and compress images in bulk or to optimize them one by one.
| Bulk optimization | A-la-carte optimization (from WordPress media library) |
- A WordPress plugin and a web app
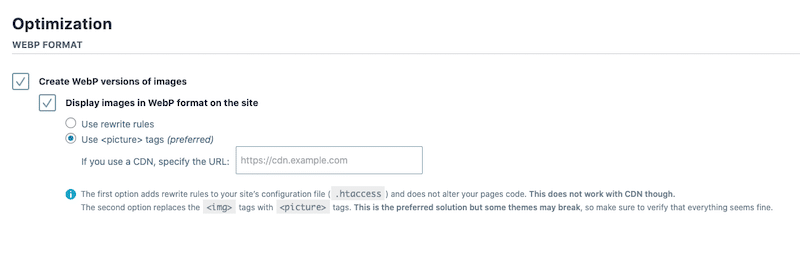
If you are a WordPress user, then it’s more convenient to download the free Imagify plugin to optimize your images and convert them to WebP.
A web app is also available for free (for files up to 2MB) if you want to optimize your images without using WordPress.
- Supported formats
Imagify can compress and optimize PNG, JPG, GIF, PDF, and WebP formats.
- Conversion to WebP
As recommended by Google, serving images into next-gen formats like AVIF or WebP allow superior compression and quality savings compared to their JPEG, GIF, and PNG ancestors.

| We also have a dedicated guide explaining how to convert images to WebP in one click, thanks to Imagify. |
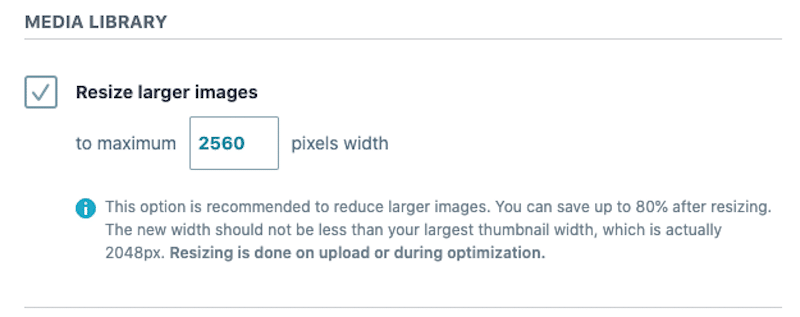
- Resizing and compression options
Resizing and optimization can be done on upload or during the optimization process on already published images.
You can also decide to resize the larger images automatically:

- Backup and restore options available
Imagify offers some restore and backup options in case you change your mind. In any case, images are saved even if you decide to delete the plugin.

Imagify pricing
The free version allows you to resize and compress 20 MB worth of images per month. Then, there is a premium option: $9.99 per month for unlimited usage.
Bonus: caching and lazy loading
Implementing caching and lazy loading are well-known ways to improve performance. Imagify does not cache or lazy load your images but our other plugin, WP Rocket, does!
Wrapping Up
Still wondering if you need an image CDN to get better-optimized images?
If your website is saturated with images and managing them starts to be overwhelming, then an image CDN could come in handy. An image CDN does all the heavy lifting of the optimization based on your users’ location and device.
| Traditional CDN | Image CDN | |
| Deliver content through a server network around the world using caching | ✅ | ✅ |
| Improve page load by reducing the distance from the user to the origin servers using PoS | ✅ | ✅ |
| Responsiveness: tailored to users’ device parameters (screen size, mobile vs. desktop) | ❌ | ✅ |
| Changes made to the image file | ❌ | ✅ (resize, crop, enhance, etc.) |
| Reduce Bandwidth cost | ✅ | ✅ ✅ Save more traffic costs by serving 100% optimized images |
If you want to compress and optimize your images even further, remember that you can combine an image CDN with Imagify. Start optimizing your images today, thanks to Imagify’s free trial.



