Looking for an efficient way to convert your images to WebP and…
Are you wondering why images are loading slow on your site, or they take forever to load? You’re reading the right article. Let’s start with two important things to know: images make up a large percentage of website traffic, so optimizing your images can help reduce the time it takes for them to load. At the same time, images are often the culprit of performance issues: they take up the loading resources, and that’s why they slow down your WordPress site.

The thing is, it’s hard to imagine a website with no images or pictures at all. Using SEO-optimized images can even drive more traffic to your website. We can’t do business without them!
In this blog post, we’ve outlined six reasons images are slowing down your site. Plus, you’ll learn how you can make photos load faster on your site (including on mobile devices).
Why Your Images Load Slow on WordPress (Or Take Forever to Load)
1. Images are too large (and you may be using too many)
When it comes to web page speed, the first thing you should do is optimize your heavy images. Larger-sized high resolutions can take up a lot of bandwidth and slow down loading times for visitors on your site – so why not upload them in a smaller size? But also, don’t let the quality of your images suffer! Use reliable and effective applications for image compression. This will ensure that while you’re reducing their size, they are still being maintained in visual fidelity with little loss in quality.
2. Images have unspecified dimensions
Scaling images appropriately is important to avoid website images taking too long to load. Do not let the browser scale images instead of you – that would give it more data to load. In other words, the browser will still load the entire image. If you have an image that is 2000 x 2000 pixels, but you have scaled it down to 200 x 200 pixels, your browser will have to load ten times more than necessary.
3. Images are not optimized according to the device
To prevent images from loading slowly, your page should never render images that are larger than the version displayed on the user’s screen. In simple words, anything larger than the device results in wasted bytes and slows down your page.
4. The browser starts loading images all at once
By default, your browser tries to load everything at the same time. If you don’t prioritize the images that need to be loaded first, the browser will be busy rendering them all at once. Focus on the most important images that need to load in the viewport of the visitor instead.
5. You use heavy formats
The size of your images is only part of the problem. The file types you use can also take up valuable space. Are you using a format like .TIFF or BMP? In that case, remember that TIFF is an uncompressed format that renders a more detailed picture and contains more data… This will create larger files and end up taking a lot of storage space. If you are not using .TIFF but JPEG and PNG instead, you should know that you could use even lighter formats, as you’ll find out in the next section. A simple conversion can give your image a little boost!
6. Your cache doesn’t store images
The main benefit of caching an image is to improve the performance of your WordPress site. The user should view the images or Javascript and CSS files directly from his system instead of waiting for them to download over a network connection. In other words, your images should be cached in a temporary local folder to avoid unnecessary pings to the database.
How to Fix Images Loading Slowly on Your Site
Images are crucial for content strategy, but we don’t want them to take too long to load. The key is to use them properly to avoid slowing down your WordPress site. Let’s see the six techniques you can use to improve images loading on your WordPress site.
1. Resize and compress images
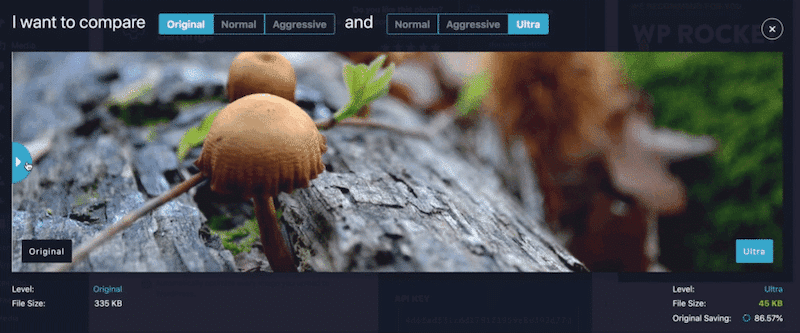
If you want to speed up your images, you should always optimize your photos by resizing and compressing them. Lossy and lossless compression are two methods commonly used to optimize your website for faster load time, ultimately speeding up the page load. Those two high-level tactics are well explained in our guide about how to reduce image size without losing quality.
- Lossy = a filter that eliminates some of the data. The quality of the image is impacted.
- Lossless = a filter that compresses the data without touching the quality of the image.
With the right plugins, you can have WordPress do some of your image formattings for you automatically.
The issue: Images are too large (and too many).
The solution: Image optimization plugins you can use to make your images loading faster:

- Ewww Image Optimizer
- Optimole (Image optimization & Lazy Load by Optimole)
- ShortPixel Image Optimizer
- reSmush.it
- Compress JPEG & PNG images
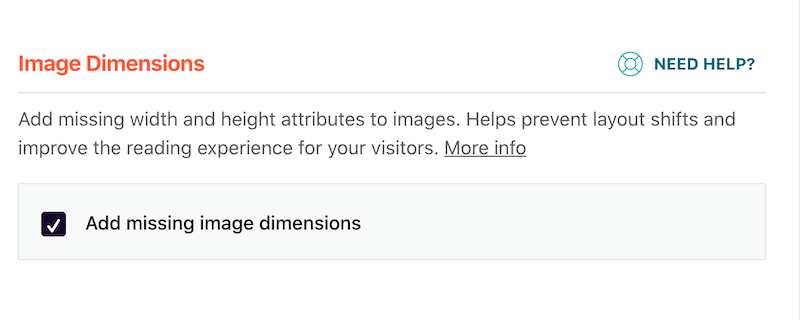
2. Set image dimensions
To fix a slow image loading on your website, remember to set proper image dimensions. Set the width and height for all images to save data and improve page load time. How does this work? Adding width and height attributes to your <img> markup will tell your browser to save some space for the image. If you don’t do this, this will create a content shift, and your Cumulative Layout Shift score will be impacted. As a result, Lighthouse will give your Core Web Vital a pretty bad score, hurting your SEO and performance.
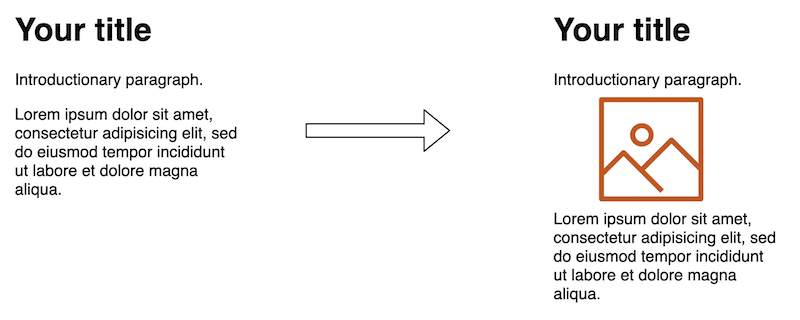
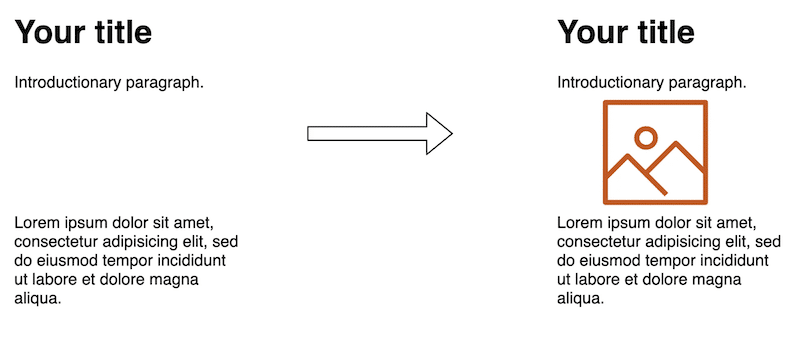
Let’s see an example below to better understand the image shift impact on user experience.
- Text will shift if image dimensions are not provided to the browser.

2. Text will not shift (CLS not impacted) if image dimensions are provided so appropriate space can be allocated.

The issue: Images have unspecified dimensions.
The solution: Add missing image dimensions and attributes using WP Rocket. This is a powerful plugin that will also do caching, code optimizing, lazy loading, and much more to boost the speed of your WordPress site.

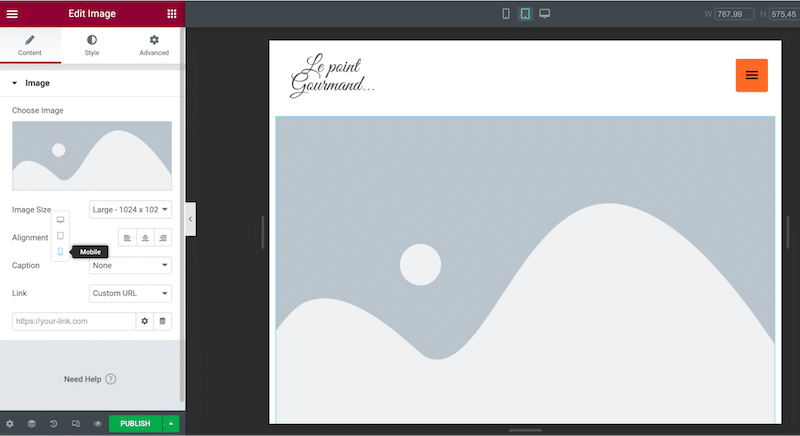
3. Serve images optimized for each device
“Responsive images” is the strategy used for serving appropriately-sized images according to the device (tablet, mobile, and desktop). In other words, you create multiple versions of each image, and you define which one to use in your code using media queries, viewport dimensions, etc.
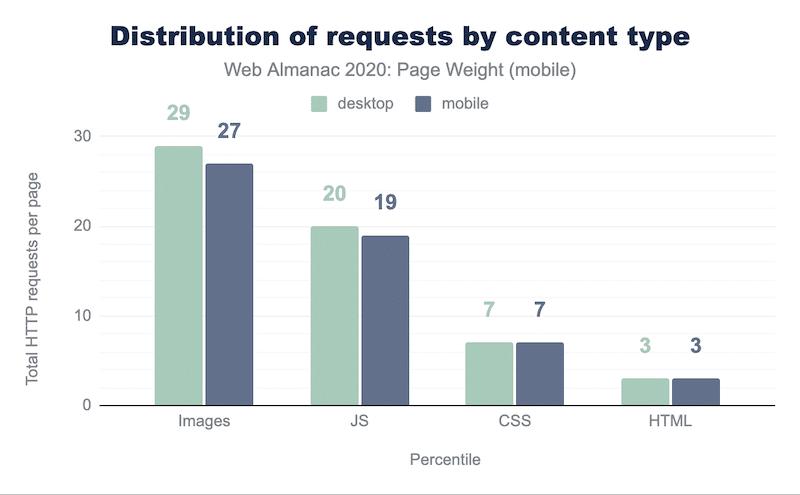
Web.dev even says that “serving desktop-sized images to mobile devices can use 2–4x more data than needed.”
The issue: Images are not optimized according to the device.
The solution:
- Use a WordPress page builder to help you.

- Use an image CDN to deliver images at the right size according to the device.
- Do it manually using CSS and use Lighthouse to identify incorrectly-sized images. Run the performance audit by going to Lighthouse > Options > Performance.
4. Lazy load your images
Are your WordPress images loading slowly? It’s time to display images only when the visitors see them. This technique to save bandwidth and prioritize the content to render is called “Lazy Loading”. You should implement lazy loading on your images below the fold – the ones not being viewed by your visitor yet.
The issue: The browser starts loading images all at once.
The solution: Implementing Lazy Loading using a WordPress plugin.
- Lazy Loading by WP Rocket is a free plugin that implements the lazy load script on the images.
- Check this interesting guide if you want to compare the best lazy load plugins available on the market.
- Implementing Lazy Loading manually: follow this guide from CodeInWP that explains the two ways to implement lazy loading manually (not so easy to follow for beginners, though).
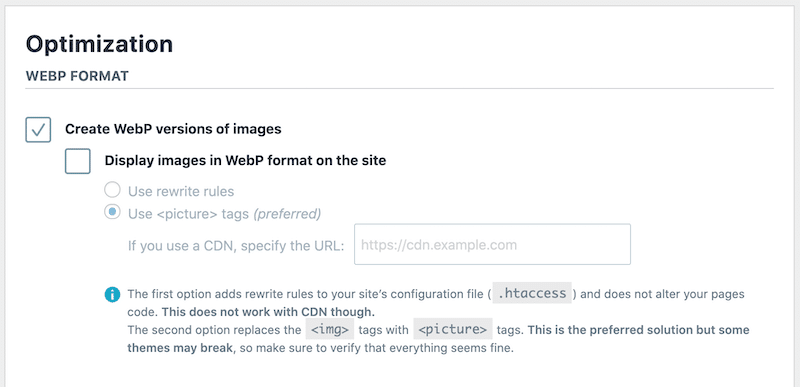
5. Convert your images to WebP or Avif
WebP provides lossless and lossy compression to images on the web, which will allow them to load faster. According to Google, WebP lossless images are 26% smaller in size compared to PNGs. And WebP lossy images are 25-34% smaller than JPEG images at equivalent quality.
The issue: You use heavy formats.
The solution: Convert your images to JPG, PNG, or WebP using a WordPress plugin.
- Imagify – automatically converts your images to WebP format in your WordPress dashboard.

- WebP converter for media – converts your images to WebP.
| 🔊 Important to note: as of March 2024, Imagify also converts images to Avif, the other next-gen format recommended by Google to make your images lighter. |
6. Use a caching plugin
The caching plugins tell the server to store your files to disk or RAM. As a result, your web pages (and images) load faster, as they are “saved” directly from the cache. This includes page and browser caching, where the idea is to store the frequently accessed images in the local memory of the navigation device.
The issue: Your cache doesn’t store images.
The solution: Use a WordPress plugin to cache your images.
- WP Rocket automatically applies 80% of the web performance best practices, including caching and lazy loading of your images, cleaning your code allowing Gzip compression, and much more.
Now that we have seen the techniques you can apply to serve better images let’s see how a plugin like Imagify can help.
How to Make Your Images Load Faster with Imagify
In my opinion, a good image optimization plugin should reduce the size of the image while maintaining the visual quality. It must be easy to use and compress the images on my website and the future ones (on the fly). Imagify matches my description, and I’m going to show you how Imagify helped me speed up my site.
Ready?
It’s time to say goodbye to website images taking too long to load.
For this case study, we use GTmetrix, and we’ll be measuring the following KPI’s:
- Overall performance grade
- Cumulative Layout Shift (sudden shift of the content)
- Fully loaded time
- Page size and % of the size occupied by images
- Number of HTTP requests and % of the size occupied by images
- Image file size before and after optimization with Imagify
Let’s start the audit using a test site built with Divi containing 10 images.

Scenario 1: My website built with Divi – No Imagify
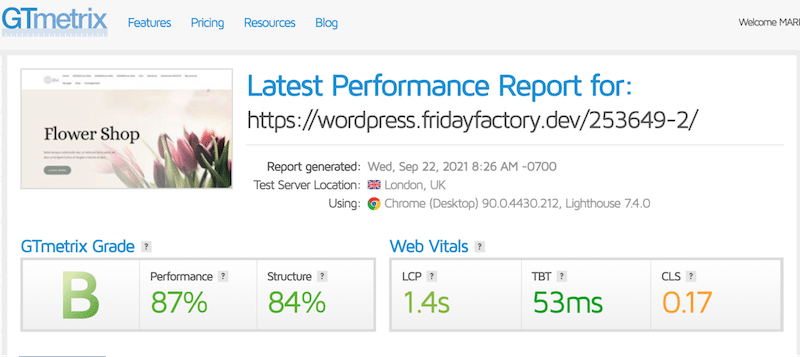
We simply put the URL of our page in GTmetrix and have a look at the different sections. The results are not too bad, but one of my Core Web Vitals is in orange, and I got a B score.

| KPIs | Scores (no Imagify) |
| Overall performance grade | B – 87% |
| CLS | 0.17s (in orange) |
| Fully loaded time | 2.6s |
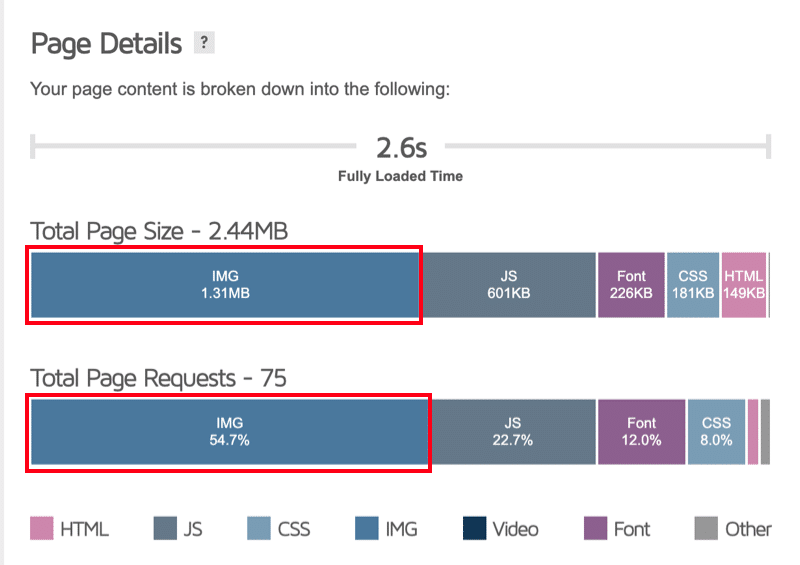
| Page size – % of the size occupied by images | Total: 2.44 MB – Images: 1.31 MB (54%) |
| Number of HTTP requests – % of the size occupied by images | Total: 75 – Images: 41 (55%) |
| JPGs size: 160 KB 117 KB 27 KB 103 KB 91 KB 195 KB 74 KB 75 KB 164 KB 13 KB |
Furthermore, images take up 1.31 MB on 2.44 MB of my total page size, 54% of the Total Page Size. Out of 75 requests, 41 are made by the images, constituting 55% of the requests.

Now it’s time to see how my images are loading, thanks to Imagify.
Scenario 2: Auditing the same website and images – With Imagify
Let’s optimize my images using Imagify. To do so, simply activate the plugin and launch the “bulk optimization” from Settings → Imagify.

By default, Imagify will apply the Smart Compression level to find the best balance between performance and quality and optimize your images.
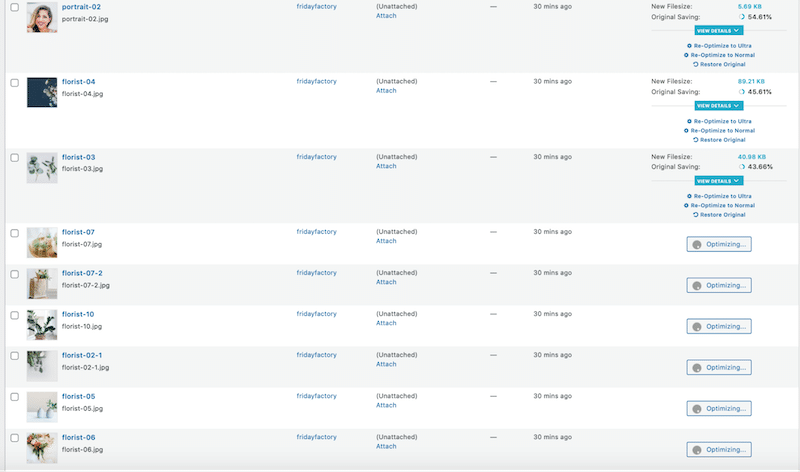
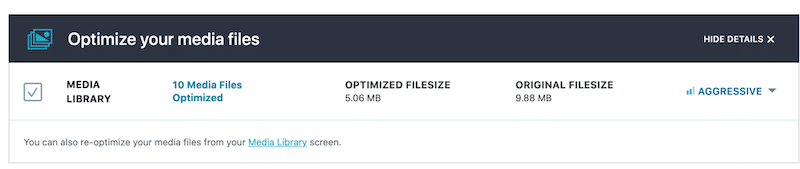
Interesting note: If you don’t want to optimize all your images at once, you can select them from the library, just like I did for my flower shop:

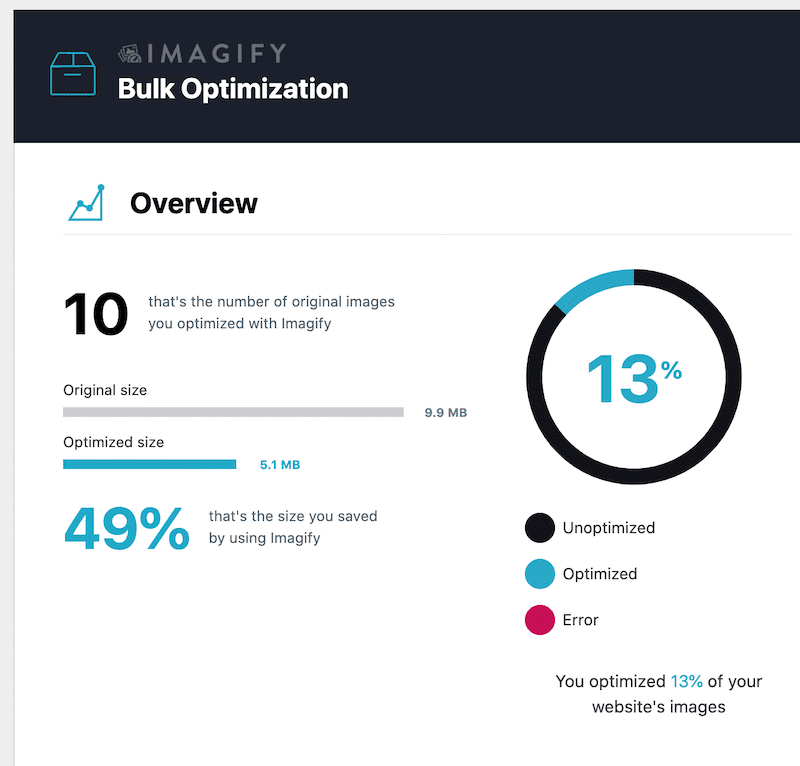
On average, Imagify saved 50% of my file size and converted them all to the WebP format.
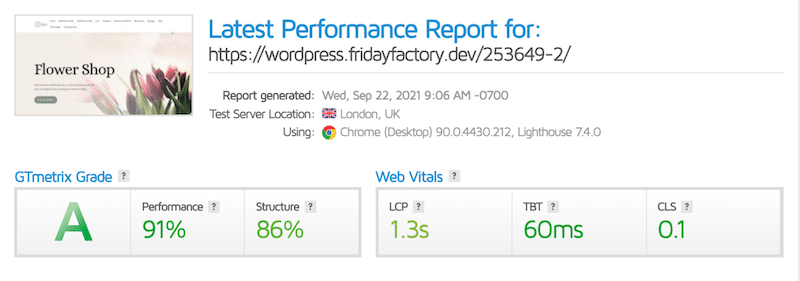
Finally, it’s time to compare my KPIs performance before and after activating Imagify. The results are very encouraging!

| KPIs | Scores (no Imagify) | Scores (With Imagify) |
| Overall performance grade | B – 87% | A – 91 % |
| CLS | 0.17s (in orange) | 0.1s (now in the green) |
| Fully loaded time | 2.6s | 2.6s |
| Page size – % of the size occupied by images | Total: 2.44 MB – Images: 1.31 MB (54%) | Total: 1.78 MB -Images: 658 KB (36%) |
| Number of HTTP requests – % of the size occupied by images | Total: 75 – Images: 41 (55%) | Total: 72 – Images: 38 (52%) |
| JPGs size: 160 KB 117 KB 27 KB 103 KB 91 KB 195 KB 74 KB 75 KB 164 KB 13 KB | JPGs size (-50% saving): 82 KB 60 KB 13 KB 56 KB 42 KB 98 KB 37 KB 41 KB 90 KB 6 KB |
We can see that Imagify made my page lighter by compressing the images, resizing them, and converting them to the WebP format. We even got an A on GTmetrix!
Also, we noticed that the space taken by images was lower when using Imagify. And last but not least, my website is still looking great, and I don’t have any blurred images.
Wrapping Up
It’s not always easy to identify what is causing a website’s page load speed to be slow. There are many responsible factors such as unoptimized images, a high number of HTTP requests, bulky codes, and JavaScript issues, for example. It may be worth your time to figure out what’s going on because if you don’t fix this issue soon enough, it could lead to revenue loss.
In our audit, we saved up to 50% file size in one single click, using Imagify:

Optimizing images should be on the top of your list, and look how much Imagify makes it convenient for you! Try to optimize images on your WordPress site using Imagify’s free trial and tell us how much data you have saved.



