Looking for an efficient way to convert your images to WebP and…
Wondering how to choose the best image format for your next project? With so many options out there like JPEG, PNG, WebP, TIFF or AVIF, how do you know which one to use? Are you optimizing images for web design where performance is key? Are you simply storing high‑quality photos on your computer, or preparing print‑ready flyers?
In this guide, we break down the best image formats for every use case. You will learn which formats deliver the perfect balance of image quality vs file size and how image optimization can keep your site fast and engaging, resulting in better ranking on Google.
| 🎯TL;DR: Tips to Choose the Best Image Formats Choosing the right image file formats boosts your WordPress site’s speed, SEO, and user experience. WebP and AVIF are the best modern web formats, offering the smallest file sizes without sacrificing quality. Remember to always balance image quality vs file size to keep websites fast and Core Web Vitals in check. Finally, use an image optimization plugin like Imagify for compressing images, converting them to AVIF or WebP, and boosting performance easily. |
Key Takeaways
✅ Always decide first if your image is for web, editing, or professional printing.
✅ Using the wrong image file format can slow down your WordPress site, hurt Core Web Vitals, and harm SEO rankings.
✅ Google recommends AVIF or WebP formats for the best balance of image quality and file size on the web.
✅ The golden rule of image optimization is to keep file sizes small without losing sharpness or clarity.
✅ For web design, aim for highly compressed images that remain high-quality and responsive: AVIF and WebP formats are best.
✅ For printing, choose top‑quality formats like PDF and TIFF to preserve every detail.
✅ For professional editing in tools like Adobe Illustrator, vector formats such as EPS are best.
✅ Imagify is the easiest image optimization plugin to compress images, convert to AVIF or WebP, keep quality intact, and make your images lighter and faster.
The Top 7 Raster Image Formats
Raster images are composed of a fixed grid of pixels, each with its distinct color. This makes them ideal for photographs and detailed graphics where subtle color gradations are important. Most images you see on the web are raster images.
Here are the 7 best raster image formats for your WordPress website:
1. JPG and JPEG
JPEG is a lossy raster format that compresses images to keep file sizes small while maintaining decent visual quality. It’s one of the most common image file formats for the web, perfect for fast-loading pages and easy sharing.
Its flexible compression options and universal support are clear advantages, but it does not support transparency, and quality degrades with repeated saving, so it is not suitable when you need layered or editable images.
Best use cases: online photos and artwork, product images, previews and blog images, local storage on computer.
2. PNG
PNG is a lossless raster format known for its image transparency support and high-quality images. Unlike JPEG, it doesn’t lose quality when saved multiple times. Its larger file sizes compared to JPEG can slow down websites, making it less suitable for large galleries or photo-heavy pages where performance is key.
Best use cases: logos with transparent backgrounds, icons, and images where crisp edges matter (such as screenshots or infographics).
3. GIF
GIF is a lossless format known for simple GIF animations and low color depth (256 colors). It’s useful for attention-grabbing graphics but not for high-quality images, and it often creates heavy file sizes.
Best use cases: simple animations, icons, and memes.
4. WebP
WebP format, developed by Google, offers excellent image optimization with lossy and lossless compression. It delivers high-quality images with much smaller file sizes, supporting both lossy and lossless compression, transparency, and even animations. It is a recommended format by Google PageSpeed Insights to pass the audit and helps boost Core Web Vitals. Compatibility with some very old browsers remains a minor limitation.
Best use cases: any images on your WordPress site where performance matters, from blog images to product photos.
5. AVIF
The AVIF format is a next-generation format that offers approximately 30% better compression than PNG and JPEG while maintaining high quality. It supports transparency and is ideal for websites that prioritize speed and performance, but some older platforms do not yet fully support it. It also helps pass the Core Web Vitals and the next-gen audit on PageSpeed Insights.
Best use cases: modern websites seeking top Core Web Vitals scores and optimized file sizes.
6. TIFF
TIFF (Tagged Image File Format) is popular among photographers, graphic designers, and the publishing industry. It’s adaptable, supporting both lossy and lossless compression, layers, and transparency. TIFF is also perfect for professional printing and archiving, but the very large file sizes make it impractical for websites where speed and performance matter.
Best use cases: professional photo editing, archiving, and printing high-quality images like posters or billboards.
7. BMP
BMP (Bitmap) is an old, lossless raster format that stores images without compression, resulting in very large file sizes. While it works for certain legacy workflows and older Windows systems, it lacks compression or optimization, making it unsuitable for modern websites where loading speed is the priority.
Best use cases: simple graphics in specific legacy workflows or Windows-based systems.
| 💡 Hint for faster websites: While JPEG, GIF, and PNG are still common, the best image formats for the web are WebP and AVIF. |
The Top 3 Vector Image Formats
Vector images utilize mathematical paths instead of pixels, allowing them to be infinitely scalable without compromising quality. They’re ideal for logos, icons, and graphics that need to look sharp at any size. Vectors are typically smaller in file size and are ideal for web design elements that require resizing.
1. SVG
SVG graphics are a lossless vector format widely used for website logos, icons, and illustrations. It keeps file sizes small and supports interactivity and animation, but it is not suitable for complex photos and must be sanitized to prevent potential code injection vulnerabilities.
Best use cases: responsive logos, UI icons, and simple illustrations that must scale perfectly.
2. PDF
PDF is a versatile, lossless vector format that preserves fonts, images, and layouts. It’s widely used for sharing documents, print-ready designs, and downloadable guides. It handles both vector and raster elements well, though file sizes can be larger than SVG for simple graphics, and PDFs are not optimized for embedding directly into web pages where speed matters.
Best use cases: downloadable eBooks, white papers, or print-ready design files.
3. EPS
EPS (Encapsulated PostScript) is a lossless vector format mainly used by designers for professional printing and complex illustrations. It excels in print and design workflows but is not web‑friendly, requires specialized software to edit, and can pose compatibility issues for direct website use.
Best use cases: logos, icons, and artwork that require editing in software like Adobe Illustrator.
| 💡 Raster vs vector images: Raster images are made of tiny dots (pixels), so if you zoom in too much, they look blurry. Vector images are made of lines and shapes, so they always stay clear no matter how big or small you make them. |
Specialized Image Formats
Some formats serve more specialized purposes, such as capturing maximum detail or supporting new devices.
1. RAW Camera Formats
Photographers use them to preserve all the data captured by a camera sensor for editing. They’re perfect for professional photography, editing, and archiving, but the files are huge, not supported by browsers, and require special software to open. RAW is ideal for editing workflows, not for websites or quick sharing.
Best use cases: professional photography, editing, and archiving when you want full control over exposure, color, and detail.
2. HEIF / HEIC
When you take a photo on your iPhone or iPad, the image is saved as a HEIC file.
HEIC stands for High Efficiency Image Container, a variant of the High Efficiency Image Format (HEIF) that Apple uses across its devices. It stores images in higher quality than JPEG while taking up less space thanks to advanced compression. They support transparency and even animations, making them great for saving space on iPhones, iPads, and personal libraries. However, compatibility is limited outside Apple ecosystems, so they’re not the best choice for web use or cross-platform sharing.
Best use cases: storing high-quality images on iPhones and iPads, personal photo libraries, and sharing within Apple environments.
Why Choose the Right Image Format for Your Website
The main reasons to choose the best image formats for your WordPress site are maintaining website performance while delivering high image quality for the user experience. The right image format for web design keeps your site fast, your visuals sharp, and your visitors engaged.
If you choose the wrong image file format, you may end up with unnecessarily large files that slow down your site or pixelated images. This hurts both performance and SEO, as Google penalizes slow websites.
| 💡 The golden rule of image quality vs. file size is finding the perfect balance: files that are too large slow down your site, while files that are too small compromise image clarity. |
If you want a fast WordPress site, choose the WebP or AVIF format. They deliver the smallest files while keeping image quality high, perfect for improving performance and passing Google’s Core Web Vitals.
This advice is also based on personal experience and actual tests. You can run some tests yourself:
- Head to a free online converter like convertio.co or Cloudconvert.
- Upload a JPEG image and convert it to AVIF.

3. Compare both files, you should see the same quality, but a much smaller file size.
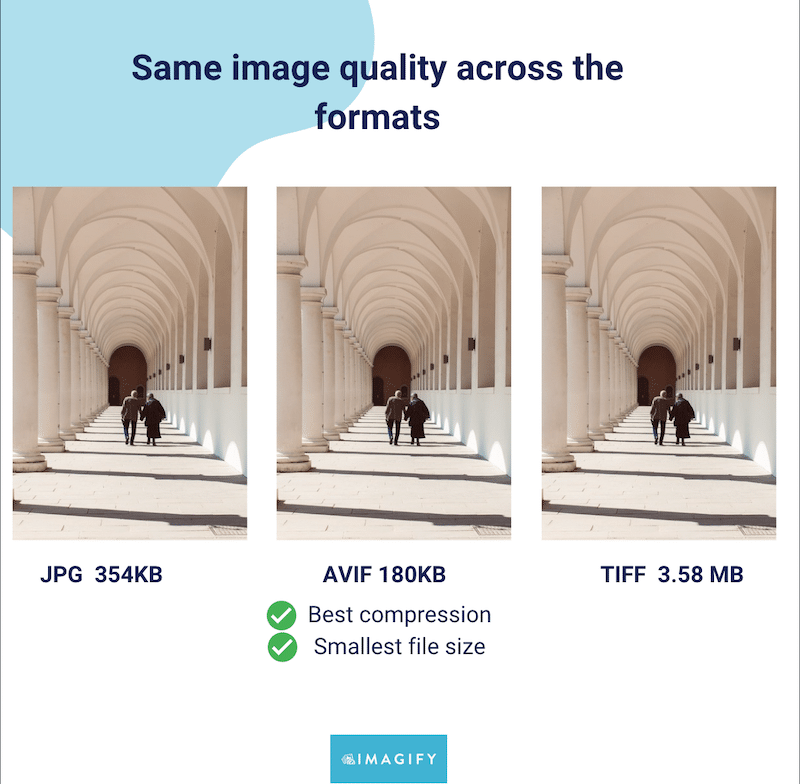
Here’s a case study example using a 354 KB JPEG converted into five other formats. As you can see below, WebP and AVIF excel in image optimization for the web, delivering the optimal balance of image quality and file size for your WordPress site.
| Format | File Size | % Variation from JPEG | Quality Preserved |
| JPEG | 354 KB | – | Yes |
| PNG | 1.2 MB | +239% | Yes |
| WebP | 258 KB | -27% | Yes |
| AVIF | 180 KB | -49% | Yes |
| TIFF | 3.58 MB | +911% | Yes |
| BMP | 9.3 MB | +2,528% | Yes |
And since the image quality stays the same across these formats, it really makes sense to go for the smallest file size to preserve web performance. AVIF is the clear winner.

Choosing the Right Format for Your Needs
The best image formats depend on performance, compression possibilities, use case (print vs web), and your overall goals. Below, you’ll find the best strategies to help you choose the right image formats based on your needs.
Bonus: These insights are backed by expert quotes and proven best practices.
- JPEG and PNG remain safe and universal image file formats for most WordPress sites, but they aren’t the most efficient in terms of compression and performance.
- For the best balance of image quality vs file size and to boost your site speed, choose WebP or AVIF. These modern formats deliver superior compression and are recommended for image optimization and passing Google’s Core Web Vitals.
- If you’re a photographer, heavy raster formats like TIFF and RAW are essential for preserving image quality during editing and printing. Use these for offline work, archiving, or preparing high-quality prints such as gallery photos or billboards.
- If you’re a web designer or developer, prioritize WebP and AVIF for faster-loading websites and optimized visuals. You can use SVG for logos and icons that need to scale cleanly and support transparency.
- If you’re a designer preparing materials for print, rely on TIFF or PDF formats to ensure high-quality output with preserved layers and layout. PDF is perfect for sharing finalized flyers or brochures without layout shifts. Software like Canva even offers a format called “PDF for print” you can use to ensure quality. Jérôme Seidita, Designer and Founder of Calenzy.com says: “When we design a site, we go for JPEG or AVIF. For printed business cards and other marketing goodies, we export using Canva’s PDF print format.”
- Heavy raster formats like BMP are rarely used outside archival or very specific professional contexts due to their huge file sizes and poor browser support.
- Always consider the image’s purpose, browser compatibility, and compression type (lossy vs lossless) when choosing your best image format for web design or print projects.
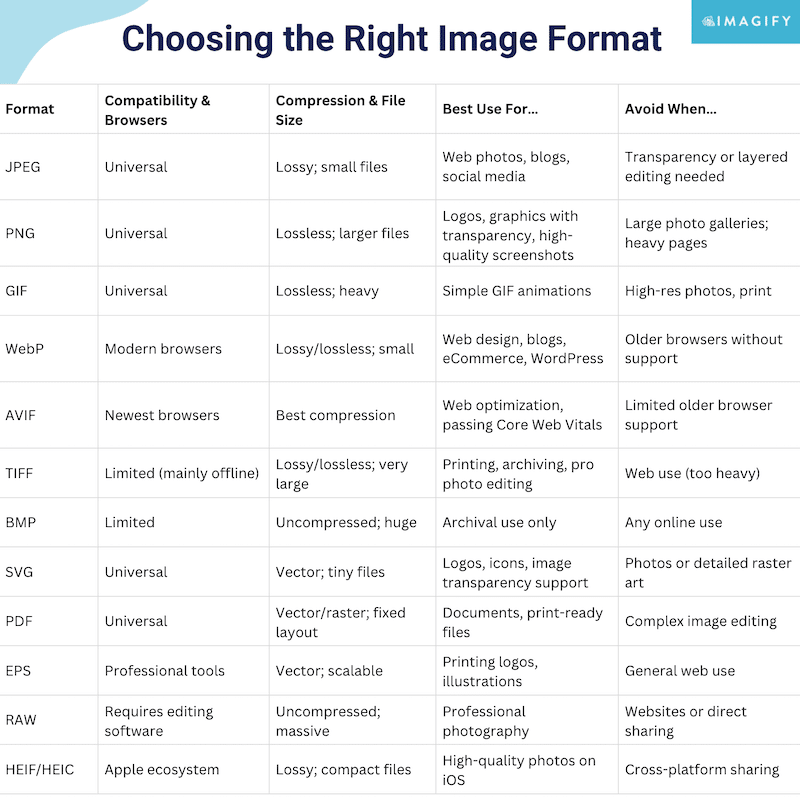
- Here’s a quick cheat sheet that compares the best image formats so you can easily pick the right one for your needs:

Use Image Optimization to Improve Web Performance
Image optimization means making your images as light as possible without losing quality. Large images slow down your site because browsers must download more data, increase bandwidth costs and hurt performance.
Optimizing your images for the web means that you apply the three following principles:
- Use the right next-gen image format, like WebP or AVIF.
- Compress images as much as you can but keep a high resolution to not impact the user experience.
- Serve the right image size for every screen with a responsive design.
| 💡 Hint: Compression can be lossy or lossless. Here’s a quick Lossy vs lossless compression explanation: Lossy reduces file size by removing unnoticeable details, while lossless keeps full quality but results in larger files. |
For image compression, you need a powerful tool or plugin that can do all that. While advanced design software like Photoshop can do the job, if you’re looking for something automatic and easy like bulk compression directly from your WordPress dashboard, Imagify is an interesting option, as you’ll see in the next section.
How Imagify Optimizes Your Images
Imagify is the easiest image optimization plugin for WordPress, designed to keep your site fast without sacrificing quality. It uses Smart Compression to find the sweet spot between image quality and file size, so your images look perfect while loading quickly.
Imagify also lets you run bulk optimization asynchronously in the background, so you can keep working on your site while it processes your images, saving you a considerable amount of time.
The plugin can also convert images to next‑gen formats like WebP or AVIF and resize oversized files automatically, helping you avoid slowdowns, especially on mobile. Imagify is free for up to 20 MB/month, with affordable plans if you need more.
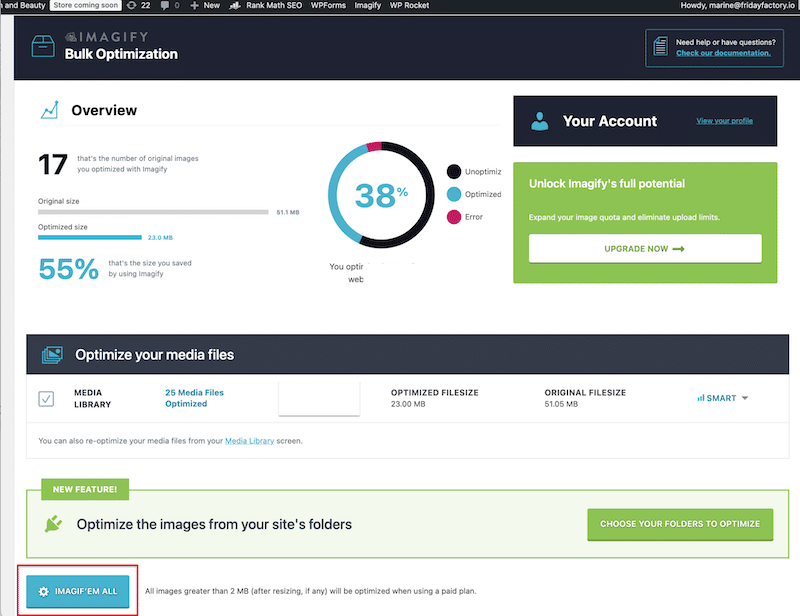
Here’s how to easily optimize images with Imagify:
- Install the free Imagify plugin and get your free API key.
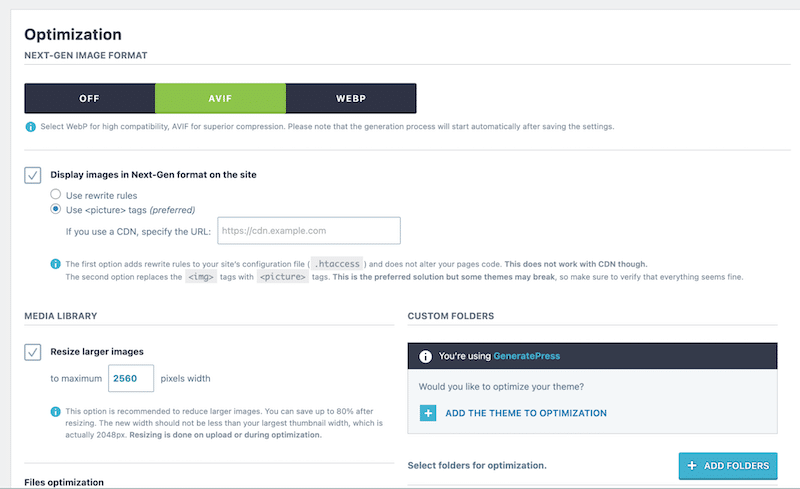
- From the settings panel, choose WebP or AVIF conversion and enable automatic resizing on upload if needed.

3. Run the Bulk Optimizer by clicking on the Imagify’em all button or optimize individual files in the Media Library.

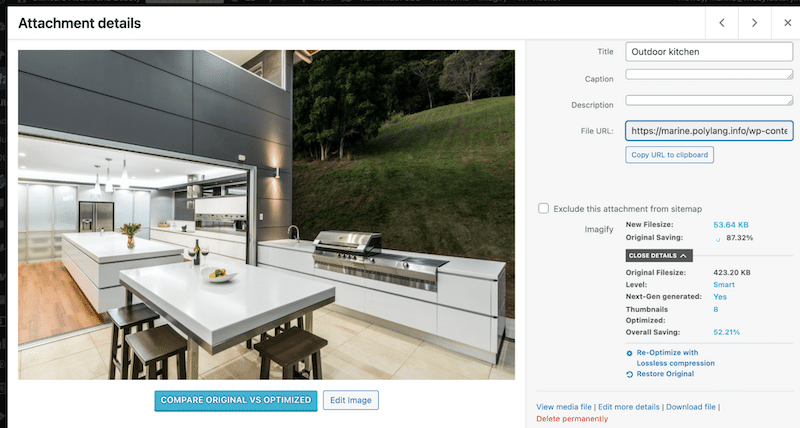
4. Check the compression results in your WordPress Media Library. Imagify saved almost 90% of the file size: our original JPEG was 423 KB and is now just 53.64 KB. An AVIF version was also generated which helped even more to reduce the file size.

5. Your images are now much smaller in size, with no visible loss of quality and no blurriness, as shown in Imagify’s before/after comparison screen:

| 💡Formats supported by Imagify for optimization: JPEG, PNG, GIF, and PDF 💡Formats supported by Imagify for next-gen conversion (WebP or AVIF): JPEG, PNG, and GIF |
FAQs: Best Image Formats
Which image format has the best quality?
TIFF format is known for the highest image quality, especially for photographers and graphic designers. It’s a lossless format, meaning no data is removed during compression, preserving every pixel.
Is JPEG better than PNG for images?
In the JPEG vs PNG debate, JPEG offers smaller file sizes but doesn’t support image transparency. PNG uses lossless compression, keeping all image data intact, making it ideal for transparent backgrounds, logos, or graphics. JPEG is better for photos where file size matters more than perfect accuracy.
What is the image format with the highest quality?
RAW and TIFF formats offer the best quality but have very large file sizes. They’re perfect for print materials like billboards and flyers but not for image formats for web design. For web use, choose AVIF format: it delivers excellent quality with minimal file size, and optimizing performance.
Which image formats support transparency?
PNG is the most popular choice for image transparency support, but next-gen formats like WebP and AVIF also support transparency with much better compression. AVIF format can achieve file sizes up to 30% smaller than PNG while maintaining image quality.
Wrapping Up
Now you know which image formats are best for your needs. For web use, the rule is simple: always aim for the smallest file size with the highest compression while keeping your images sharp. That’s why AVIF and WebP are the top choices for any WordPress site. They keep your pages fast, maintain perfect image quality, and help your SEO rankings.
Ready to make your site faster? The fastest and easiest way to compress your images without losing quality and convert them to WebP or AVIF is with the Imagify plugin. Start today, move on from old JPGs and PNGs, and see the extra boost in your Google PageSpeed Insights results!



