Looking for an efficient way to convert your images to WebP and…
Do you want to know which image format works best for your website? Many business owners don’t serve images in the most adapted format, resulting in unoptimized files that impact performance. In this guide, we’ll go over all the most popular image file extensions and when you should use them not to impact the page speed and provide a top-notch user experience.
This guide covers every major image file format, from raster web images to vector ones.
| 📖Glossary Raster images = are made with pixels and color blocks(PNG, JPEG, etc.) Vector images = are made with mathematical formulas that establish points on grid lines, curves, and fills (SVG, AI, EPS, etc.) |
Why You Should Choose the Right Image Format for Your Website
Choosing the right format according to your needs is important to maintain an optimal user experience and performance. Here are the main criteria you should consider:
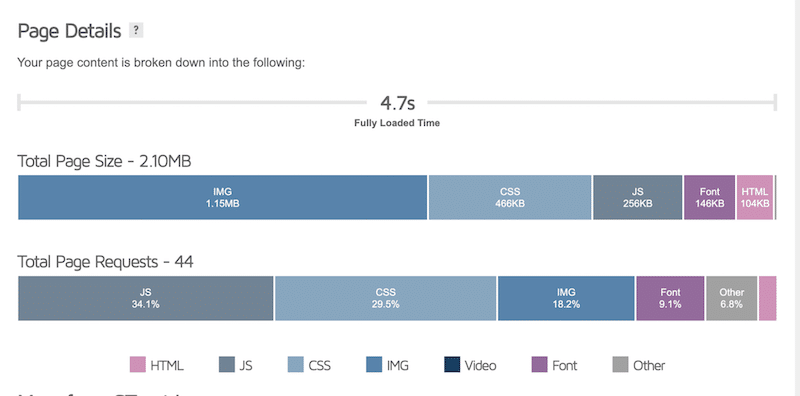
- Web page weight – choose a format that won’t affect your page size and allows you to optimize images as much as possible. (Check our guide where we explain how to optimize images for page speed and Google). In the example below, we purposely chose an image format (.TIFF) that does not provide compression. As you can see, images are responsible for almost half the page size (1.15MB/2.10MB).

| Using the wrong image format is one of the 6 reasons why images can slow down your WordPress sites. |
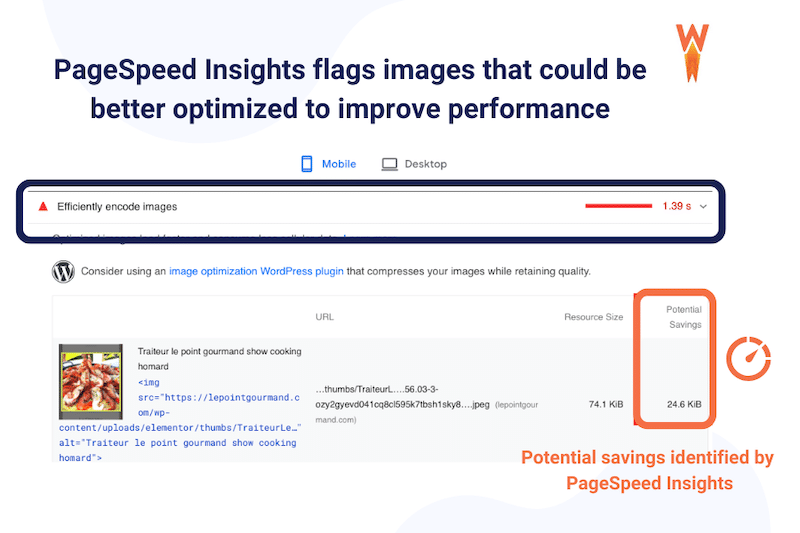
- Website performance – images need to be encoded properly with the right format (for the web and optimized for mobile). Otherwise, Lighthouse will flag them on the performance report:

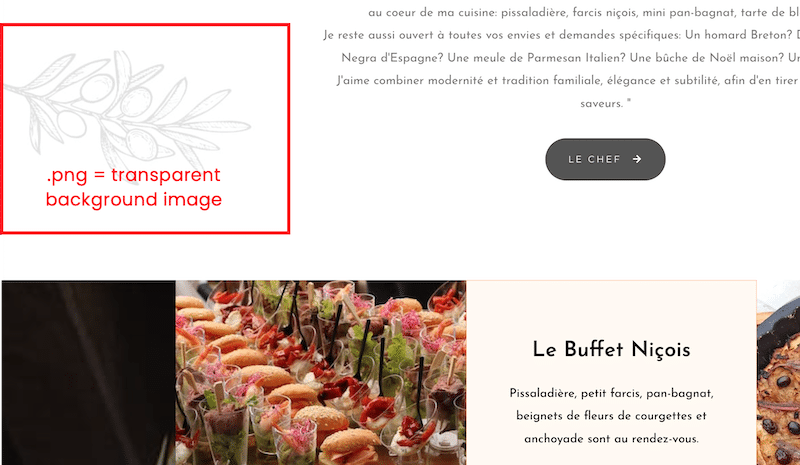
- Your web design brief – if you need a transparent image to separate your sections, then choose a format that supports transparency.

- The User Experience – you would probably avoid large animated GIF images at the beginning of your content.
- Your marketing goals – are you using your image for the web, printing, or storing purposes? If you want to print a poster, then the highest quality images are desired. TIFF (an uncompressed format) could be an option.
Now that you know why choosing the right image format is crucial, let’s go over the most popular ones. For each of them, we briefly explain why using it, the best use cases, the compatibilities, and the cons.
The Top Image Formats Explained Well
In the next section, you’ll find everything you need to know about the most popular image formats. This guide will help you choose the right image format for your next web or print projects.
1. JPG/JPEG – Joint Photographic Expert Group (Raster Image File)
JPEG format is used to efficiently store high-quality digital photos packed with many details and a lot of colors (up to 16 million, according to Adobe). As opposed to a vector file, the JPEG format is a raster image file, meaning it’s made up of a fixed number of color pixels.

Why use it
- Contain less data than other formats like PNGs — and, therefore, are usually smaller in size.
- Portability – The JPEG files are highly compressible.
- Compatibility – can be opened and converted with almost any application.
Best use cases
- Many cameras automatically save images in JPEG.
- Optimal choice for blog images, WooCommerce product images, etc.
- Not recommended for figures with small text and details.
Compatibilities
It’s one of the most popular formats supported by all major browsers (Firefox, Safari, Chrome, etc). It’s compatible with all image editing software like Photoshop and all the main operating systems.
Cons
- Do not support transparent backgrounds.
- Use a lossy compression process that could impact quality if images are too compressed.
- Do not support layered images.
2. PNG – Portable Network Graphics (Raster Image File)
Traditionally used by web designers, the PNG file format is widely used on websites to display high-quality and transparent digital images. PNG offers lossless compression and also a much broader and brighter color palette.

Why use it
- PNG files benefit from lossless compression – no data is lost when the image is compressed.
- Supports transparent background.
Best use cases
- Best for sharp logos and graphs containing many figures (higher quality images).
- Excellent for saving a file with transparent backgrounds that need to be reused on different backgrounds (e.g: logo).
- Specialize in detailed, high-contrast web graphics or screenshots.
Compatibilities
It’s also one of the most popular formats supported by all major browsers, editing software, and all the main operating systems.
Cons
- Large image files can impact the performance of your site.
- Generally larger than JPEGs (don’t use them for HD photos).
3. GIF – Graphic Interchange Format
The advantage of this format is that it does not decrease the image quality because it’s not compressed. These image files are, therefore, heavy and not very suitable for your WordPress site.
Why use it
- Regular GIFs and animated GIFs support transparent backgrounds.
- Animated GIFs are easy to create to improve the user experience.
Best use cases
- In a humorous/laid-back tone blog post.
- In a tutorial to show the steps to follow.
Compatibilities
It’s a format compatible with all browsers and software editing tools.
Cons
- Large video files can impact the performance of your site.
- Cannot be edited or modified like an mp4 video.
- Both GIFs and animated GIFs support only a 256-color palette.
4. WebP
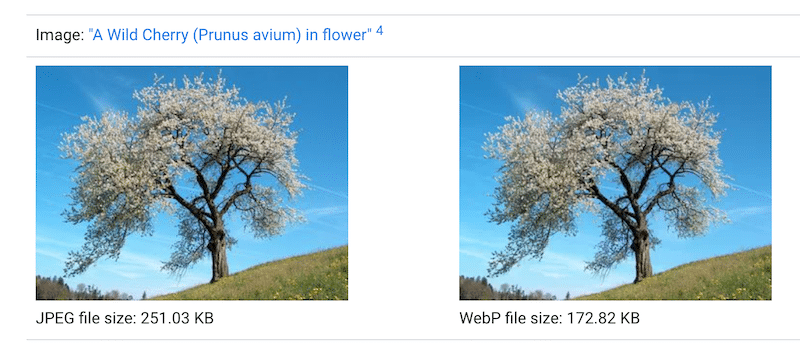
WebP is a next-gen format for the web created by Google that offers superior compression capabilities than JPEG, GIF, or PNG images (around 35% better).

Why use it
- Better-optimized images.
- A faster site and a better performance grade on PageSpeed Insights.
- Lossy WebP images are potentially 25-34% smaller than JPEG images.
- Lossless WebP images are potentially 25% smaller than PNG images.
- Supports transparency.
- Supports animation, i.e. animated GIFs.
Best use cases
- The best available format to save bandwidth and speed up your site.
Compatibilities
- As of 2022, WebP has a 97% market share among browsers, including Google Chrome, Safari, Firefox, Edge, and Opera.
Cons
- You may need a converter tool because your phone camera does not save the images as WebP by default.
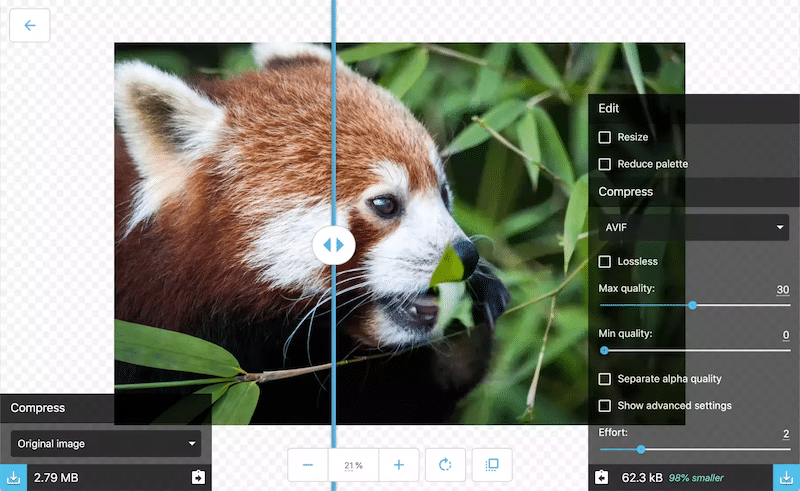
5. Avif
AVIF is an image format based on the AV1 video codec — it compresses images with AV1 in the HEIF (High-Efficiency Image File) file format. It combines high-quality compression while not impacting the quality of the image. Both lossless and lossy compression are possible.

Why use it
- Combines very good image quality (especially for HDR images with a color depth of more than 8 bits).
- AVIF can currently reduce an image’s size by an average of 50%.
- Saves bandwidth and boosts the performance of your site.
Best use cases
- Use AVIF on your WordPress site to boost performance (product images, blog posts, featured images, etc.)
Compatibilities
Developed by many tech giants such as Google, Amazon, Cisco, and Netflix their goal was to save bandwidth by creating a format that can compress images efficiently. As a result, major players in the digital economy support the AVIF format.
Cons
- Encoding and creating AVIF images takes longer.
- Does not work on Photoshop.
6. TIFF – Tagged Image File Format
One of the photographers’ favorites, TIFF is a computer file used to store raster graphics and image information. They are typically large files to store pictures without any quality loss.

Why use it
- Best to store original high-quality images/graphics.
Best use case
- Popular among graphic artists, the publishing industry, and photographers.
- Best for printing.
Cons
- TIFF files are significantly larger than their JPEG.
- Not great for web use.
7. SVG – Scalable Vector Graphics
SVG is a web-friendly vector file format that stores images based on points and lines on a grid. Thanks to SVG, you can easily change the original image resolution without losing quality. Object properties in vector graphics can also be easily adjusted, making them easy to modify.

Why use it
- Scalability – SVG is resolution independent, there is no distortion when enlarging an image.
- Retain the same quality no matter what screen resolution or size they are displayed at.
- Can result in smaller file sizes than other file types when optimized properly
Best use case
- SVG is the most suitable format for icons, logos, and illustrations that you want to be freely scalable.
- Control the styles within your image.
Compatibilities
It’s possible to view the contents of the SVG file in any browser (IE, Chrome, Opera, Firefox, Safari, etc.). However, you can’t use an SVG file on a Google Doc, for example.
Cons
- Not natively compatible with some text editors
- Not the best format for images with details or advanced drawings
| Other formats like BMP, AI (Illustrator), PSD (Photoshop), and EPS are software-editing formats that should not be used on the web. |
How Imagify Can Help Optimizing Your Images
As you saw, WebP is one of the best image formats for your website. If you have JPEG, PNG, and GIF images, you should consider converting them to WebP.
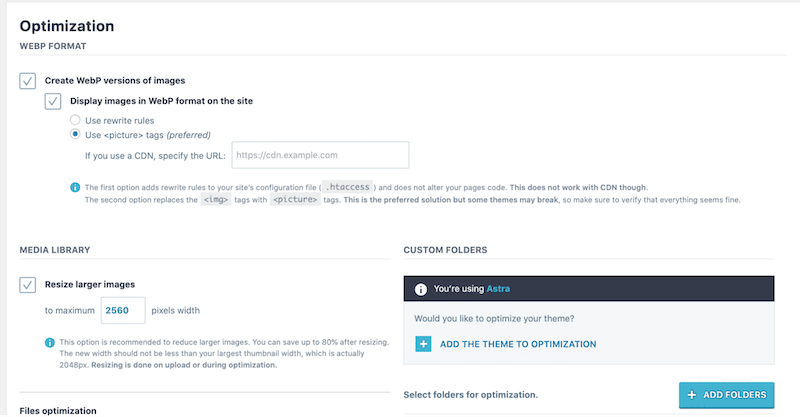
Imagify is handy because it easily converts all the most popular image formats – including the ones mentioned above – into WebP. Plus, it automatically applies compression, making your images lighter and boosting your WordPress site. Here are the two key image optimization features:
- WebP conversion – the best-recommended web format to properly encode images and improve performance.

| 🔊 Important to note: as of March 2024, Imagify also converts images to Avif, the other next-gen format recommended by Google to make your images lighter. |
- Smart compression feature – automatically calculates and offers the best compression ratio quality: a good compression level with optimal quality all the time.
Below, we show you how Imagify can optimize JPEG, PNG, and GIF files using Smart compression and WebP conversion features.
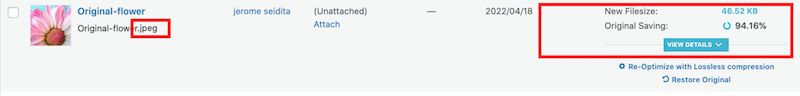
Optimizing and converting the JPEG format to WebP with Imagify:
- Original JPEG file size: 797 KB
- Optimized file size with Imagify: 46.52 KB
Imagify has converted my JPEG format to WebP and saved 94.16% of the file size.

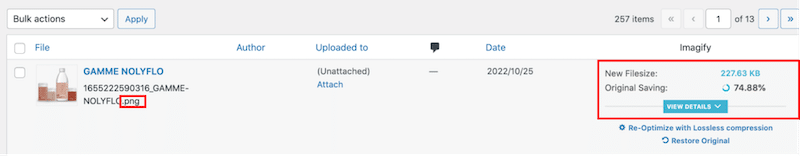
Optimizing and converting the PNG format to WebP with Imagify:
- Original PNG file size: 906 KB
- Optimized file size with Imagify: 227 KB
Imagify has converted my PNG format to WebP and saved 74.88% of the file size.

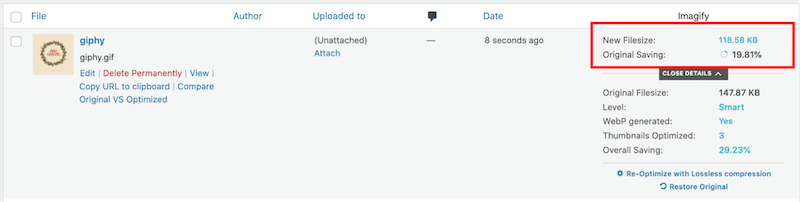
Optimizing and converting the GIF format to WebP with Imagify:
- Original GIF file size: 148 KB
- Optimized file size with Imagify: 118 KB

Imagify has converted my GIF format to WebP and saved 19.81% of the file size.
To sum up, this is how Imagify helped us get the best image format and the most optimized file size for the web:
| Formats | Image file size before Imagify (no optimization, no WebP conversion) | Image file size with Imagify (with compression and WebP conversion) |
| JPEG | 797 KB | 46.52 KB (94.16% of savings) |
| PNG | 906 KB | 227.63 KB (74.88% of savings) |
| GIF | 147 KB | 118 KB (19.81% of savings) |
Wrapping Up
As you can see in this guide, there is no one-size-fits-all image format, there are always pros and cons for each situation. The best approach is always to remember the context you want to use your images. Are they for the web? Storing? Printing? Do you need to display high-detailed pictures, or a lossy compression could be acceptable for your project?
WebP is the best format you can use on your WordPress site to ensure performance. With Imagify, you can convert all your PNG, JPG, GIF, and PDF to WebP in one click. You can try Imagify for free, convert your images to WebP and see how much you save on file size.



