Looking for an efficient way to convert your images to WebP and…
At the end of July, Imagify released a powerful improvement: faster compression. Now your images are compressed way faster than in the past — actually, in no time. The faster compression is automatically enabled. So, you don’t have to do anything. Just enjoy the time you’ll save when optimizing your images!
You may be wondering what’s under the hood of this faster compression. Keep reading to learn more!
Jean-Baptiste Marchand-Arvier, Co-Founder and CEO of WP Media, explains: “Users always want things to be fast. And image compression can be relatively slow, about 1 second per image. It seems to be pretty quick, but it can take a lot of time when you have thousands of images — and waiting is frustrating. At Imagify, since day one, providing the fastest image optimization has been a big focus. What’s more, users shared feedback about the compression process being sometimes slow. We listened to them and improved such a key feature”.
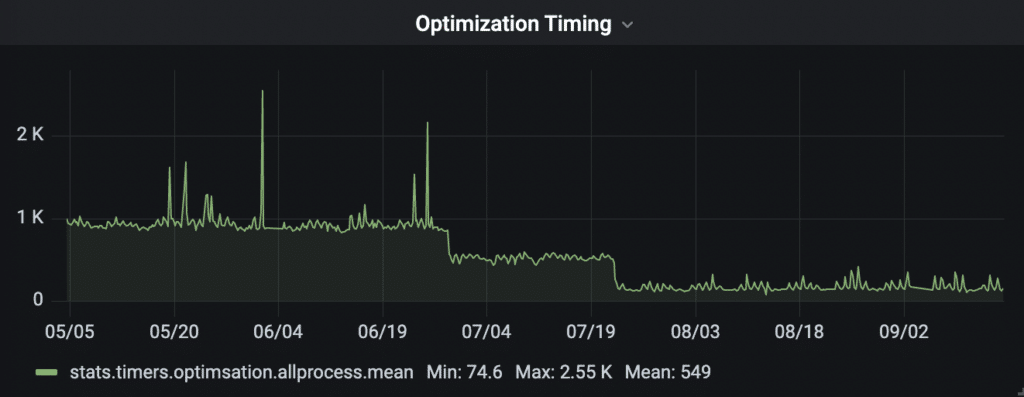
So, here’s the thing. Thanks to the new faster compression, images are being optimized around 8x times faster. Before the release, it took more than 1 second to optimize and return the image. Now it’s taking less than 200ms.
In this graph, you can see how much the optimization time has decreased since we released the enhancement:

The faster compression comes in handy, especially if you need to compress multiple images and want to save precious time.
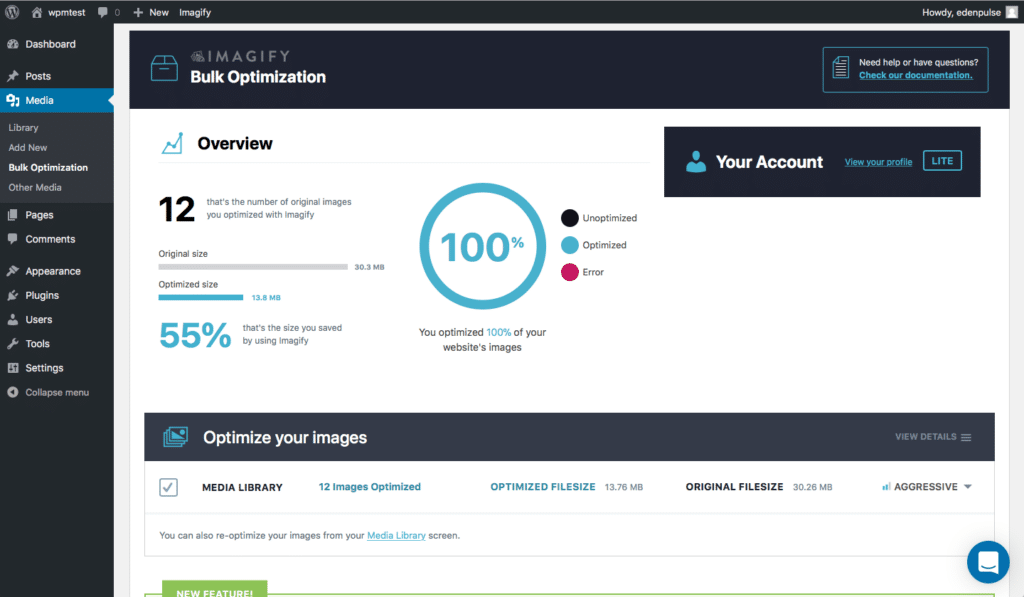
“If you build your site with WordPress”, explains Jean-Baptiste, “you usually have hundreds or thousands of images. With the Imagify bulk optimizer feature, you can compress and optimize all your images in one click”.
You can take a look at the Bulk Optimization option below:

It doesn’t surprise that bulk optimizer is a very popular and loved option. You can upload as many images as you want, and you’ll get all of them compressed in a moment. If you think it’s too good to be true, you can always try Imagify for free and see it for yourself.
Now that you know why Imagify focused on improving such an important feature, let’s take a step back. Why is image compression so important for improving performance? This question brings us to the next section.
Why Image Compression is Key for Image (and Performance) Optimization
Image optimization is a crucial point to improve your site performance. If you’re pretty new to web performance, you should know that images represent one of the main and overlooked performance issues.
Unoptimized images make your site slower and affect key performance metrics, such as Core Web Vitals. Your PageSpeed Insights score may be affected, too. Even more importantly, users don’t enjoy heavy pages that take more than 2 seconds to load — and images are one of the main culprits.
Here’s why loading your photos faster on your WordPress site is essential, and image optimization, especially for mobile, is a crucial step to achieve your performance goal.
Image optimization involves several techniques, including image compression — this process is at the heart of making your photos lighter and faster.
And Imagify helps you improve your images’ performance easily. Faster compression is the icing on the cake!
Here’s what an Imagify user shared on Twitter:

The reason for a better loading time after using Imagify is simple. When compressing your photos, you’ll reduce their size while keeping the same dimensions and quality. As a result, your images will load faster. You’ll provide users with a better experience, and you’ll boost your site performance.
Here’s another Imagify user writing on compressing images and improving site speed:
Imagify also made things easier for Dirman, a blogger who tried our plugin after testing several image optimization tools without getting the expected results.
As a blogger, Dirman’s site needs to be top-notch, as he explains: “My site performance needs to be excellent, as well as the quality of images. It’s an essential part of my branding. I write for a living, and images are a key part of delivering a great job. I sometimes need 2 to 5 images for each article — they’re pretty long. And the pages should load very quickly even with lots of images”.
Imagify helped Dirman optimize images and boost performance: “I accidentally met Imagify and was blown away by the achievements. I got exactly what I wanted. The plugin amazed me with the image compression performance. Imagify is easy and fast to understand, even for beginners. At the same time, you get the same results as you’re using a professional tool.”
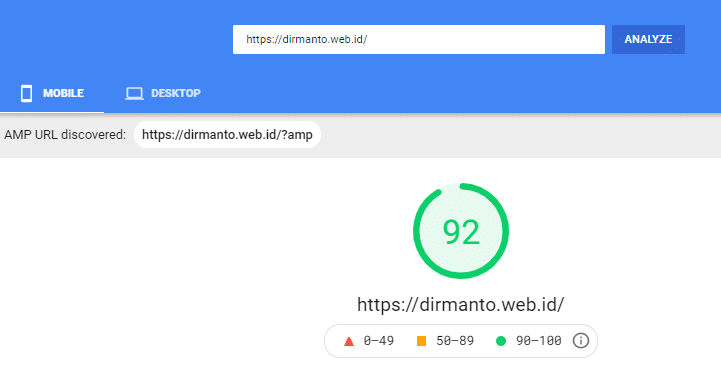
He goes on: “Since then, it’s been easier to achieve my image optimization goals and improve the performance score”. Here’s the performance score from mobile:

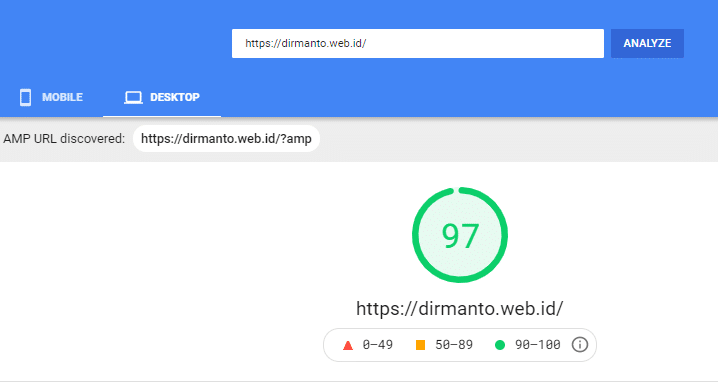
And the PageSpeed Insights grade from the desktop is even better:

Start Compressing Your Images Today
Compressing images is one of the most powerful image optimization techniques to make your site load faster and improve your PageSpeed Insights score.
Thanks to the faster compression and the bulk optimizer option, Imagify is perfect for compressing your images in no time.
You have different options to improve your images’ performance. You can optimize 20 MB of images per month for free, or you can choose between the Growth Plan (500 MB for $5.99 per month) and the Infinite Plan (unlimited images for $9.99 per month). What’s more, all plans are valid on an unlimited number of websites.
Start optimizing your images right now, and let us know how fast the compression is for you in the comments below!