Looking for an efficient way to convert your images to WebP and…
Do you want to learn how to compress images in bulk? Bulk compression allows you to compress multiple photos simultaneously, speeding up optimization.
Image compression has one mission: reduce file sizes to the maximum while preserving quality. The ultimate goal is to serve optimized images that look great and do not slow down your site.
If your site has only a few images, you could compress them manually one by one; that’s true. But what if you have a site with 200 images?
In that case, bulk compression will be your best ally!
This guide provides the best tools to compress your images in bulk according to your needs. We also include data, stats, and performance tests for each tool to help you make an informed decision.
How to Compress Images in Bulk
To compress images in bulk, you’ll need to use a WordPress plugin like Imagify, an online platform tool, or a design software such as Photoshop. Before listing the best type of tools you can use, it’s essential to define your needs and understand the different steps of image optimizations.
1. Do A Backup
We recommend you do a backup before compressing images for two main reasons:
- Easy recovery: if the compression goes wrong, you must be able to restore your original photos quickly. Compression can sometimes result in unexpected quality loss, so having backups allows you to compare and ensure the compressed images meet your standards.
- To be on the safe side: backups ensure you don’t lose any important images in case of technical issues or errors during the compression process.
2. Define Your Needs
- Skill level: how comfortable are you with manual compression? Can you use Photoshop or do you prefer a tool that works directly with WordPress?
- Compression requirement: how much compression do your images need? If you are a photographer, you may want lossless compression. However, you should optimize more if you have a big e-commerce store.
- Budget and image optimization volume: how much are you willing to spend? How many photos do you have to optimize?
- Image format: are your images in JPEG, PNG, WebP, or AVIF? Do you need to convert them to save even more data? Google recommends using next-gen formats like WebP and AVIF for better compression. If you’re using traditional formats, it may be time to convert them.
3. Choose the Right Image Format
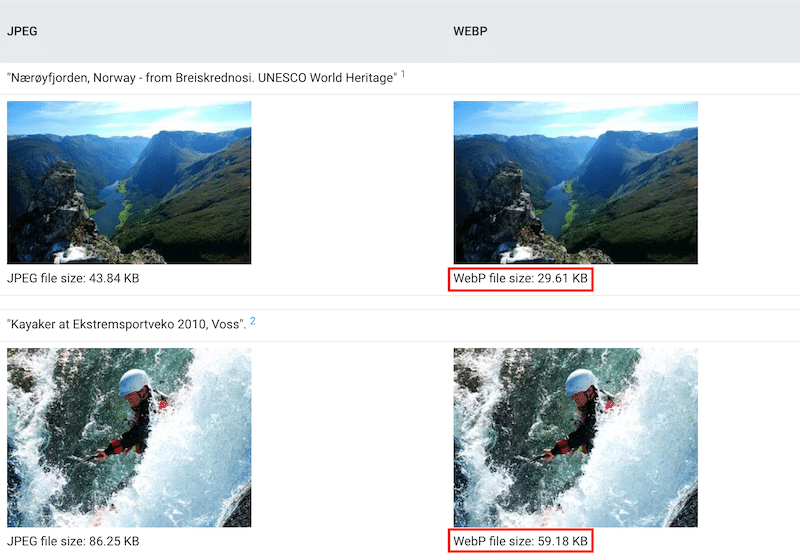
Google recommends using next-gen formats like WebP and AVIF because they offer better compression than traditional formats. Converting to these formats can significantly reduce file sizes while maintaining quality.
According to Google, the average WebP file size is 25% to 34% smaller than the JPEG file size, which is of similar quality.

4. Choose the Right Compression Level and Type
Generally, image optimization has two types of compression: lossy and lossless.
- Lossy compression: it reduces file size significantly but with some quality loss. Suitable for general web use where slight quality loss is acceptable.
- Lossless compression: it preserves original quality but with less reduction in file size. It is ideal for photographers or situations where image quality is critical.
If you focus on web performance, lossy compression is your best bet. Lossy does not mean a blurry image; the compression is usually not noticeable to the naked eye. Some tools automatically balance quality and file size while applying lossy compression on your images. For example, Imagify offers a feature named “Smart compression,”.
| 📖 Learn more about lossy vs lossless compression in our dedicated article. |
Your final choice will depend on the level of compression you need. For instance, if you are a photographer, you may need lossless compression to maintain image quality. However, if web performance is essential to you, then loss compression will be better for saving bytes.
5. Resize Images
To bulk-reduce image size and improve your site performance, you can use the following tools:
- Imagify (WordPress Plugin): it lets you set a maximum size for your images.
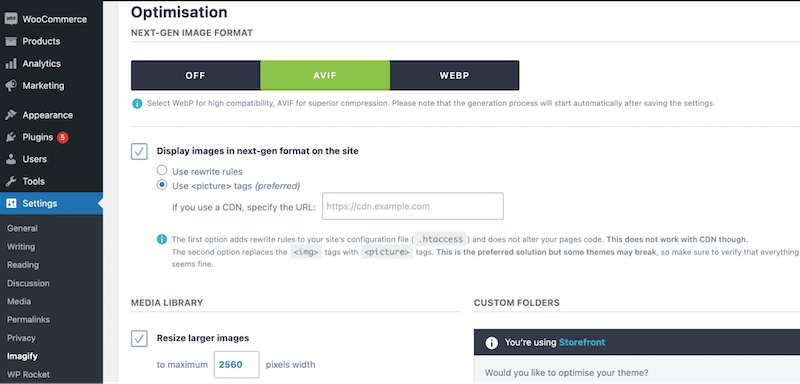
Go to Settings > Imagify > Check the box next to Resize larger images.
Resizing larger images with Imagify – Source: The Imagify plugin
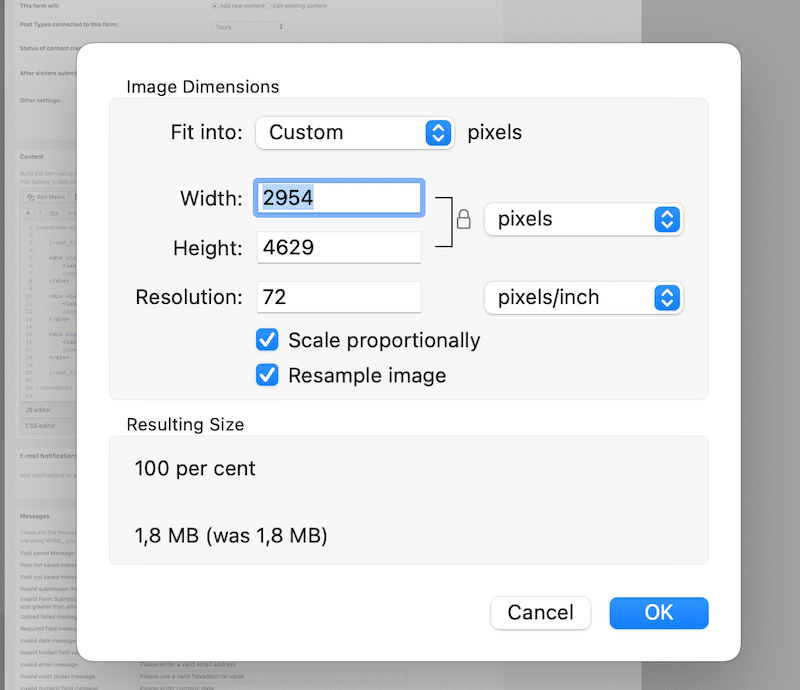
- Preview: A native Mac application for bulk image resizing.
Open all your images at once, select them all, and go to Tools > Adjust size.

- Photos: A Windows application for bulk image resizing.
Now that you know more about image compression, let’s review the tools to compress images in bulk.
6. Choose the Right Compression Tool for Your Needs (+ Performance Tests)
There are three categories of tools to bulk compress images according to your specific needs:
- WordPress plugins: they automate bulk image compression directly from your WordPress dashboard.
- Online tools: they compress images in bulk through user-friendly web interfaces.
- Design software: they provide advanced features for precise compression and resizing.
Use a WordPress Plugin to Compress Images in Bulk
An image compression WordPress plugin is a tool that reduces the file size of images directly on your WordPress site to improve loading times and performance.
The two plugins work similarly: you need to check a few options and click on a button to start the bulk compression. Note that some also offer automatic compression when you upload the image (on the fly), so you don’t need to do anything.
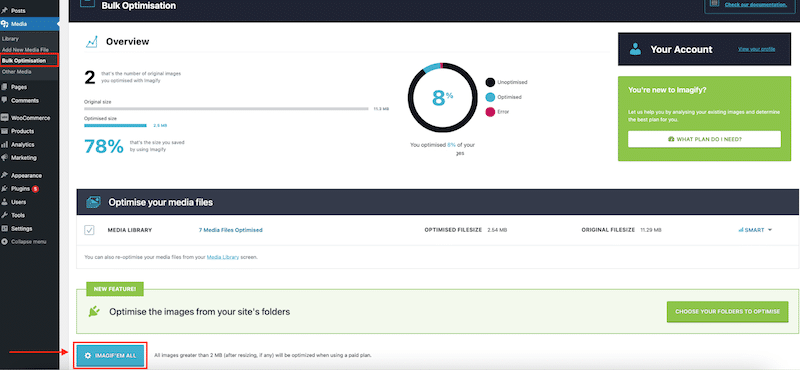
To give you an overview of how these plugins work, here is a short tutorial with Imagify:
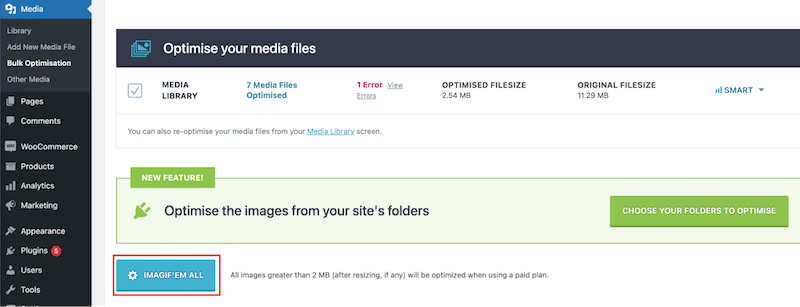
- Go to Media > Bulk Optimization and click the Imagify’em all button.

That’s it! All your images are now compressed using the Smart mode (lossy) without impacting the quality of the pictures.

📈 Performance test results with a WordPress plugin (e.g., Imagify)
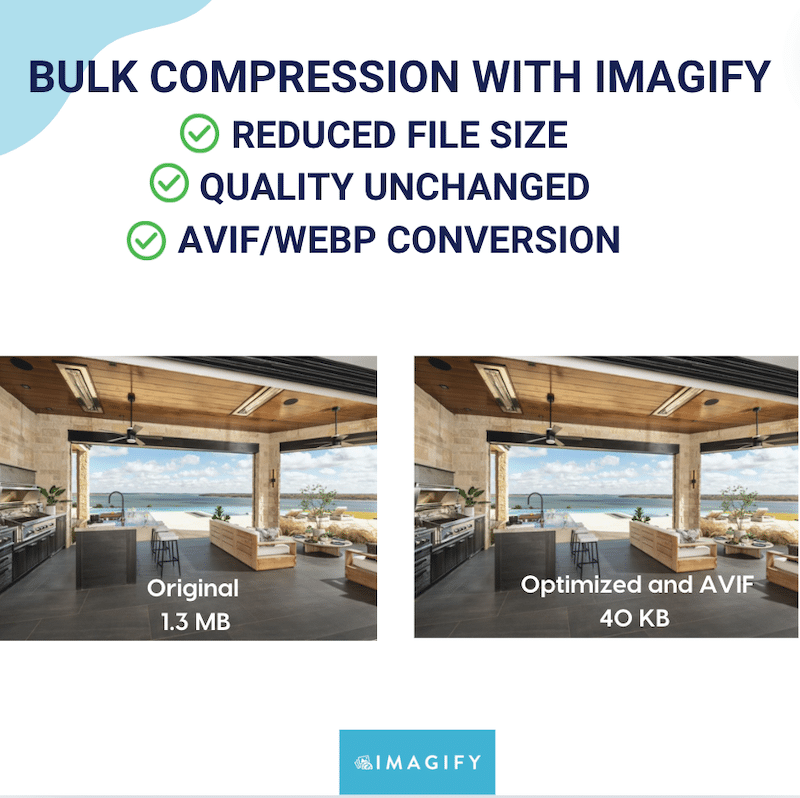
- Original size: 1.3 MB
- New compressed image size: 40 KB
- Next-gen conversion (WebP + AVIF): Yes
- Total savings: 97%
Perfect if:
- You want to automate image compression without any technical hassle.
- You prefer not to leave the WordPress admin panel.
- You want to combine compression and next-gen format conversion (WebP + AVIF) in a straightforward process.
- You need a budget-friendly tool that delivers fast and adequate compression.
Use Online Tools to Compress Images in Bulk
Online tools to bulk compress images are web-based applications that allow users to simultaneously reduce the file sizes of multiple images.
Examples: Imagify (online optimizer) and Image Compressor (Optimizilla).
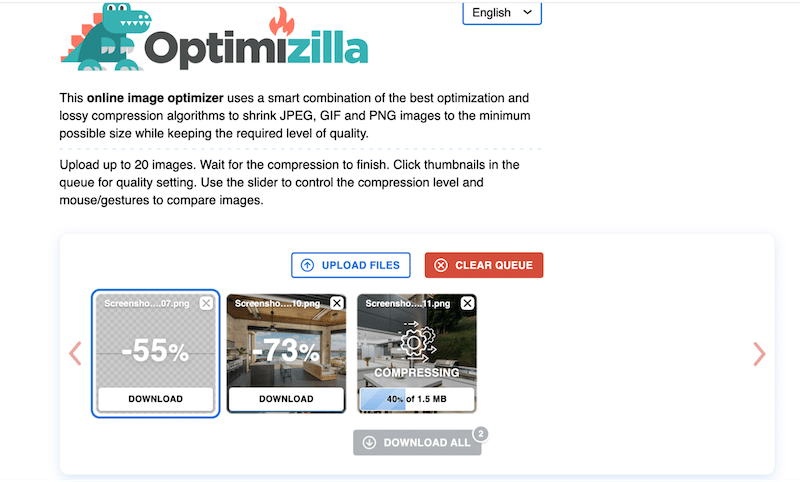
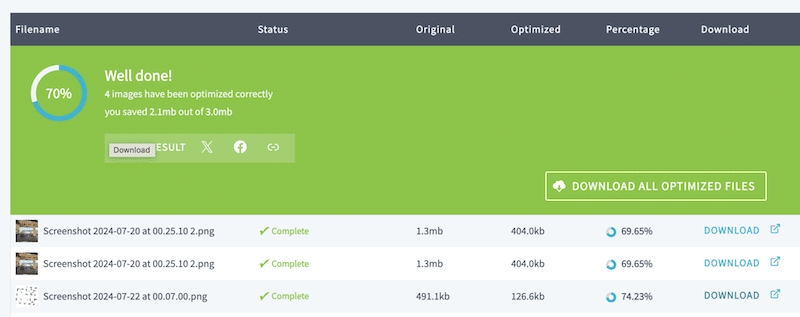
The steps are pretty similar for all the tools, but we’ll show you an example of how to bulk compress your photos or images using Image Compressor:
- Go to imagecompressor.com.
- Upload all your images that need compression.
- Wait for the compression to happen.
- Hit the Download All button.
- Optional: Re-upload them in your WordPress library or your CMS.

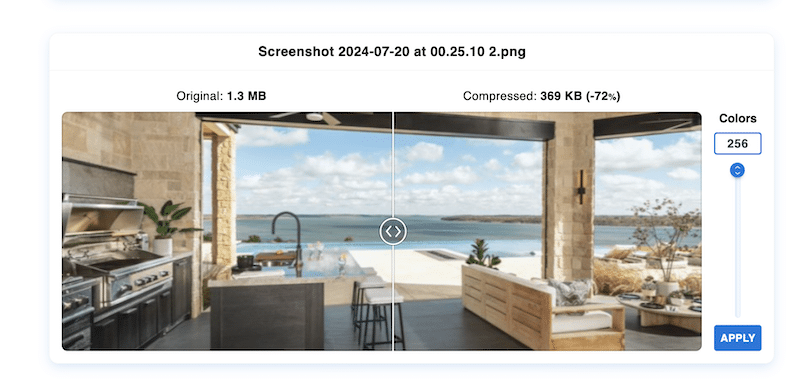
There is also a comparator so you can check the quality before and after compression:

📈 Performance test results with an online tool:
- Original size: 1.3 MB
- New compressed image size: 369 KB
- Next-gen conversion (WebP + AVIF): No
- Total savings: 72%
Perfect if:
- You’re looking for a free tool to compress images.
- You don’t need WebP or AVIF compression.
- You don’t mind uploading images in limited batches (e.g., some tools let you update only ten by ten, for instance).
- Your pictures are not too large (some tools have file size limitations, such as a max of 10 MB).
Good to know:
You must manually upload the compressed images back to WordPress. Most online tools don’t combine bulk compression and next-gen format conversion, requiring two separate processes.
Use Design Software to Compress Images in Bulk
With design software, you can compress and convert images to next-gen formats like WebP and AVIF when you export them.
Example: Photoshop, Lightroom, Photopea
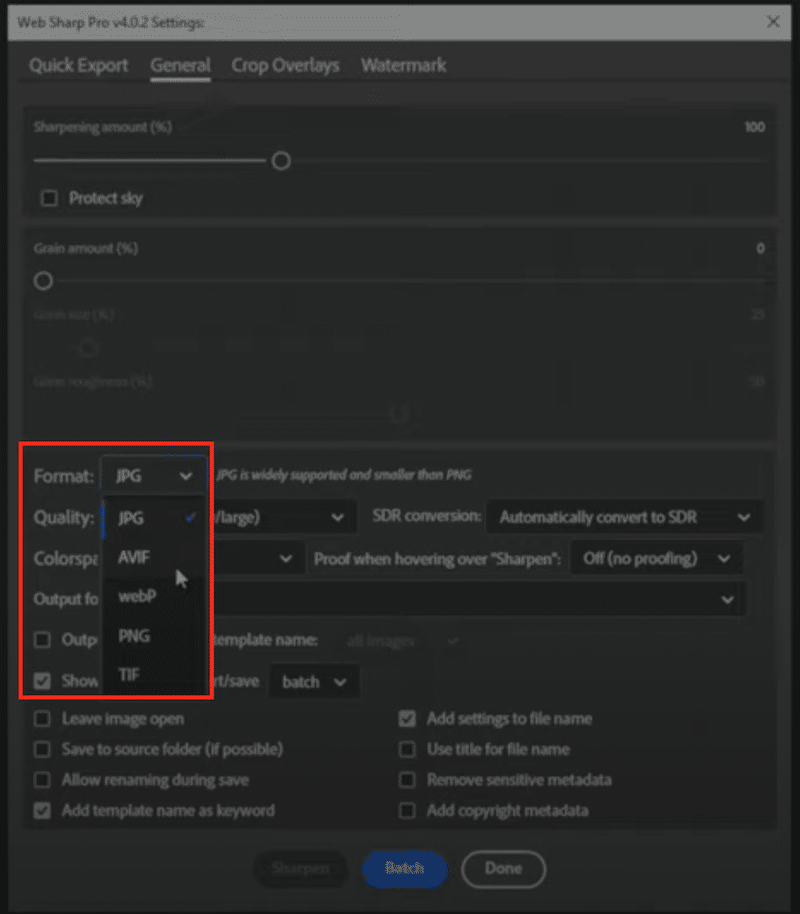
Design software generally follows a similar workflow for implementing compression and converting files. You can do this from the image submenu or when you export the final file. Below is an example of next-gen format conversion, compressing images during export using Photoshop.

📈 Performance test results with Photopea:
- Original size: 1.3 MB
- New compressed image size: 822 KB
- Compression level: 95% during export to not impact the quality
- Next-gen conversion (WebP + AVIF): Yes
- Total savings: 40%
Perfect if:
- You have advanced design skills.
- You understand image compression and can set the appropriate compression level to avoid significant quality loss.
- You need to resize images very precisely.
Good to know: Photoshop has a steep learning curve, and you’ll need to upload the compressed images back to WordPress.
Bulk Image Compression Tools: Key Results and Takeaways
- In our testing scenario, the WordPress plugin was the most efficient in terms of compression. It was also the most convenient way to optimize images directly inside WordPress.
- Overall, the image quality is best preserved with a WordPress plugin or an online tool.
- Compression in design software like Photoshop can quickly impact the quality of the image, so it’s necessary to compress cautiously not to affect the user experience.
- Compressing and converting to WebP or AVIF, a WordPress plugin or design software, is much easier than online tools because you need to run two processes, one for compression and one for conversion.
Why Compress Images in Bulk
Compressing images in bulk offers three key benefits:
- Efficiency and time saving: Compressing images in bulk saves you from the tedious task of optimizing each image individually.
- Consistent quality: It reduces the file size while easily maintaining quality across all your images.
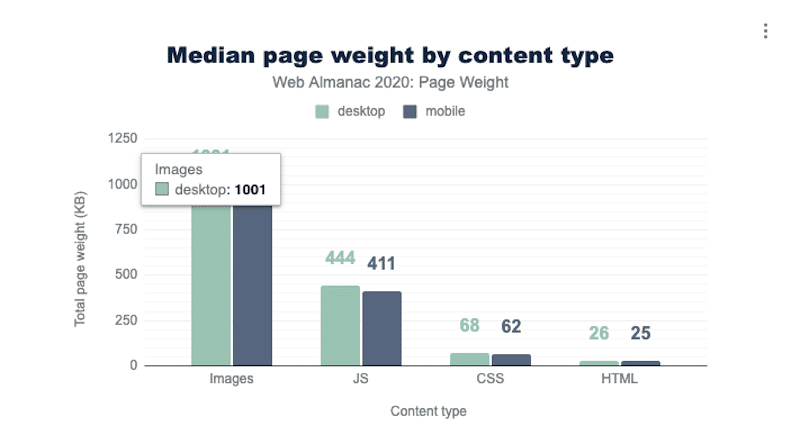
- Improved site performance: It boosts your site’s performance by ensuring faster loading times. As shown below, images are often the heaviest part of a web page, so optimizing them is key to fast loading time.

How to Compress Images in Bulk with Imagify
Imagify is the easiest way to bulk-compress images and convert them to AVIF or WebP in a few clicks. It saves you precious time by doing all the heavy lifting for you. Thanks to the Smart compression level, you get the best of both worlds: a smaller file size with the same quality.
Imagify offers two ways for bulk image compression:
- A free WordPress plugin – you never have to leave WordPress.
- A free online platform – if you need to optimize images for another CMS or purpose.
Let’s review both methods to decide what’s best for your needs.
Using the Imagify Plugin to Bulk Compress Images
Let’s take those two images in our WordPress library, which weighs 423 KB and 1.3 MB, respectively.

- From the WordPress admin, go to Settings > Imagify. WebP conversion is done automatically by Imagify, but it will not be displayed by default until you activate the WebP checkbox below. You also have the option to convert your pictures to AVIF. Another attractive setting is that you can decide to resize larger images automatically.

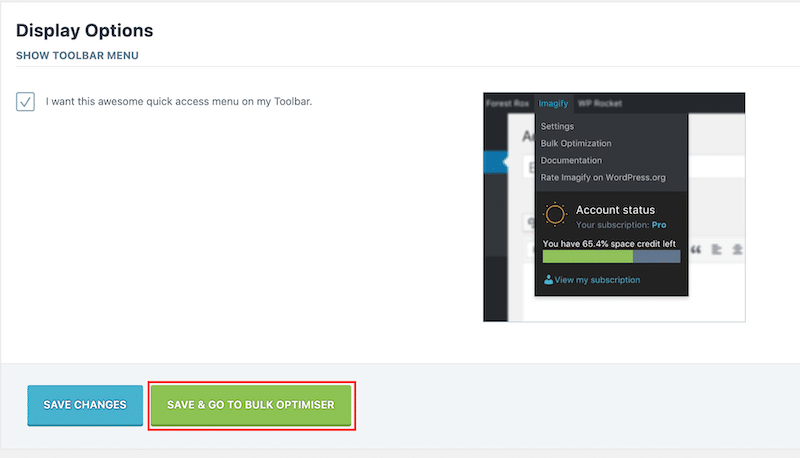
- Once you have selected the suitable options, scroll down to Save & go to the bulk optimizer button.

- Click on the Imagify’em all button to start the bulk compression automatically.

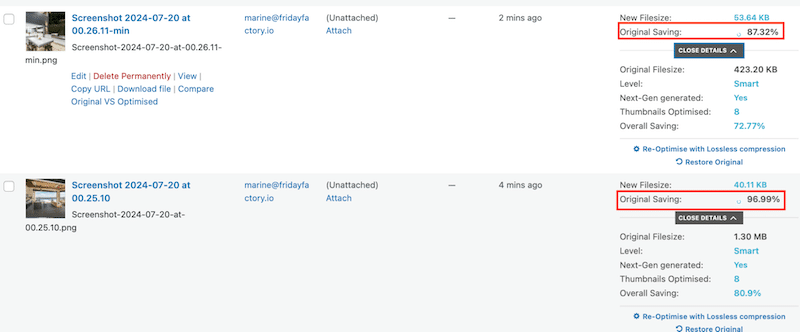
- That’s it! All your images are compressed; you can see the before/after details from the WordPress library:

| Before Imagify | After Imagify (Compression + AVIF conversion) | Total % Savings |
| 423 KB | 53 KB | 87% |
| 1.30 MB | 40 KB | 97% |
Even after the optimization process, the quality of your images remains intact. It means you can enjoy the benefits of reduced file sizes without sacrificing the visual appeal of your pictures. It’s the best of both worlds!

Using the Imagify Online Platform to Bulk Compress Images
Imagify also comes with an online platform – free for images up to 2MB – that lets you compress images. You may prefer it over the plugin if:
- You don’t want to install a plugin just yet.
- You are looking for a free tool with no quota to compress your images (as long as they are under 2MB each). Note that your images are available for download within 24 hours.
- You don’t need AVIF or WebP conversion.
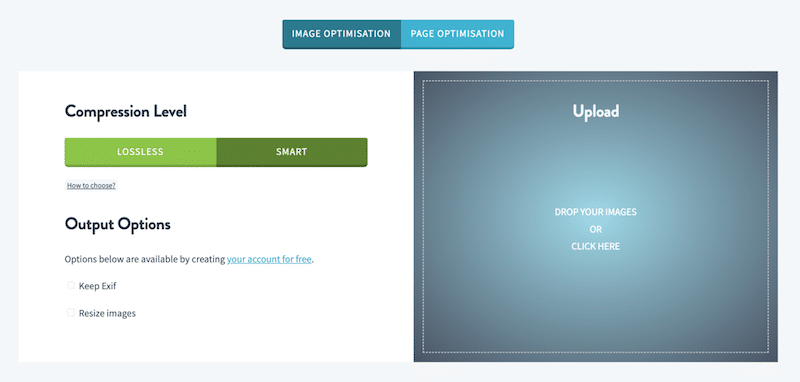
- Go to Imagify’s online platform and drag and drop your files.

That’s it; scroll down to see the compressed images and to download them.

| 💡Hint: you can’t convert your images to WebP or AVIF using Imagify’s online tool; you’ll need to use the WordPress plugin. That’s also why the optimization results are more effective with the WordPress plugin. |
Wrapping Up
Bulk image optimization is faster, more convenient, and significantly improves your site’s speed. With the right tools, the process is super easy and automated. Imagify achieved the best savings results, reducing image sizes by an average of 92% while maintaining the same high quality.
Try Imagify for free to optimize your images in bulk in a few minutes. It’s super easy: no technical knowledge is required, and Imagify takes care of everything!




Ive used a imagify a few times, very good plugin