Looking for an efficient way to convert your images to WebP and…
Compressing images has many performance benefits for your website. Images draw attention and trigger emotion in your visitors. They are essential in a marketing strategy but must be optimized for the web. This guide explains everything you need to know about image compression, how it works, and the several ways you can compress your images. It will help you find the right balance between compression and image quality so you don’t compress images more than needed.
What’s Image Compression?
Image compression means converting an image file to take less space than the original file. It aims at reducing its size in bytes without degrading the quality of the image too much.

Lossy vs. Lossless Compression
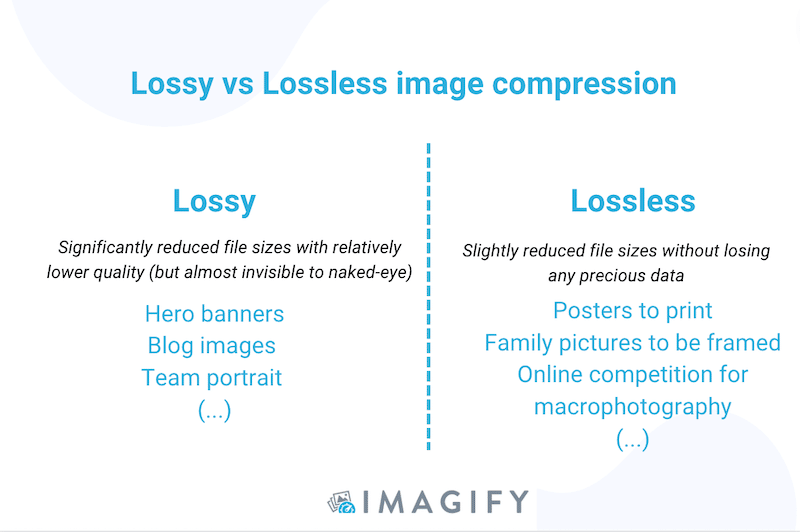
There are two main types of compression: lossy and lossless.
Lossy means that your image will “lose” some data, such as the number of pixels or colors. This loss is usually not noticeable to the naked eye and is enough for the web.
However, if you plan on printing a large format of your photo, then you may go with lossless compression. You can simply convert the file from the raw format on your camera to JPG or PNG, saving space without impacting your file’s quality.

| 📖Learn more about the types of compressions in our guide dedicated to lossy vs lossless compression. |
Next-gen Formats and Compression
Compression can be made by converting images to next-gen formats such as AVIF or WebP.
Created by Google, WebP is a modern image format that provides superior lossless and lossy compression for images served on the web. Thanks to WebP, developers can create smaller images while maintaining the quality. According to Google, WebP lossless images are 26% smaller than PNGs.
Does Image Compression Reduce Quality?
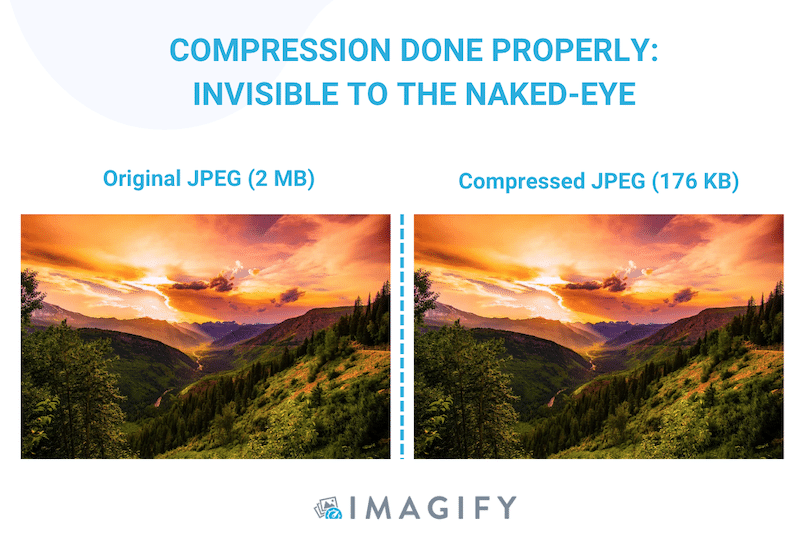
Image compression slightly reduces quality, but this change is usually invisible to the human eye. There are no disadvantages to image compression, it’s a performance optimization process that is definitely on your side – when it’s done with the right tools.
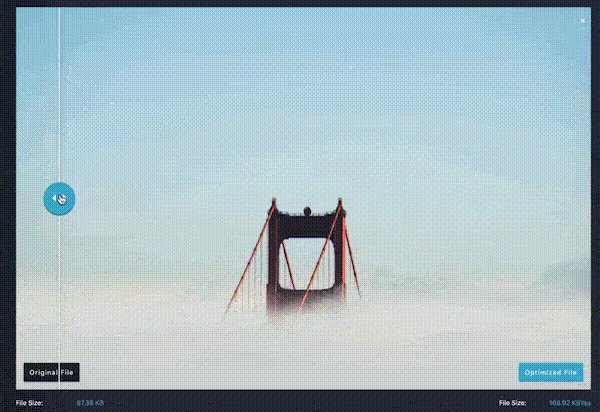
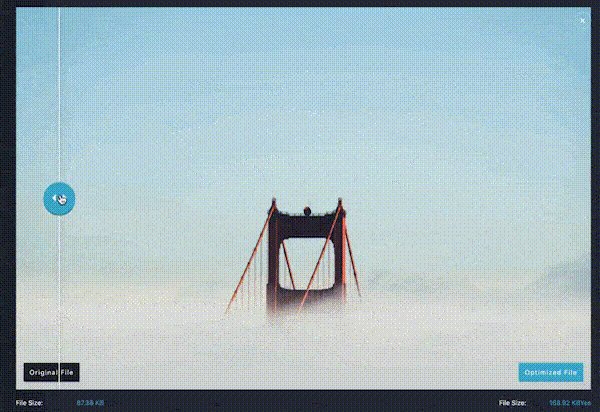
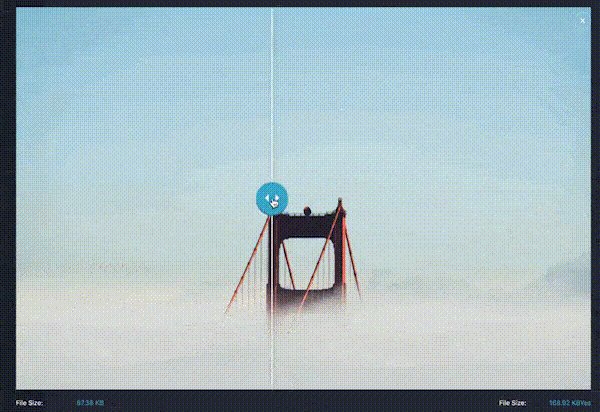
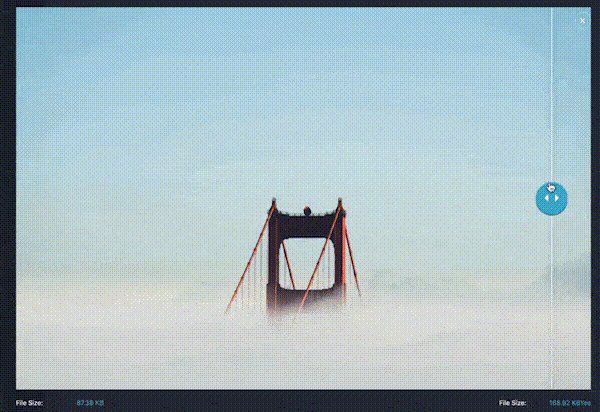
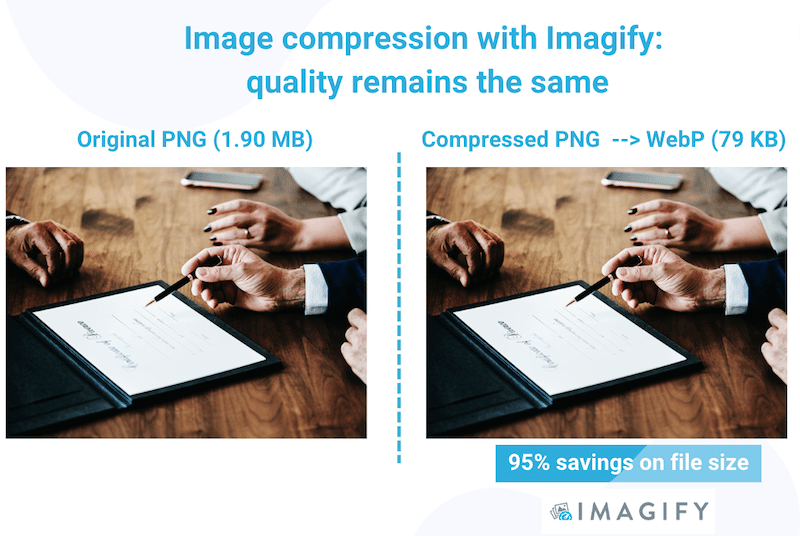
Here’s an example below of an image compression properly done: the file got smaller while preserving the quality. We can’t even tell which one is the original and which one is the compressed one:

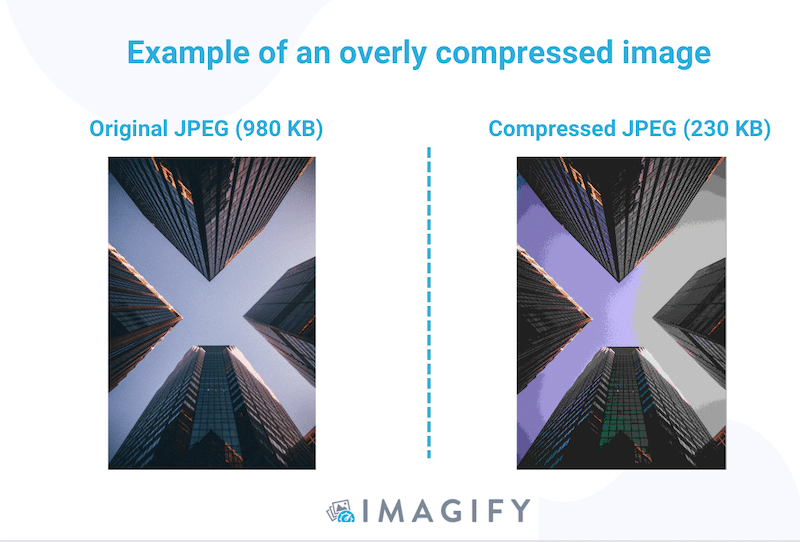
On the contrary, if the software you use overly compresses the image, you’ll lose quality and impact the user experience. You must ensure you have selected both the right settings and compression mode.

Why Compressing Images Is Important
The main benefit of compression is that it takes less time to render on a web page. Compressing your images is crucial to ensure your website performs well and provides an optimal user experience.
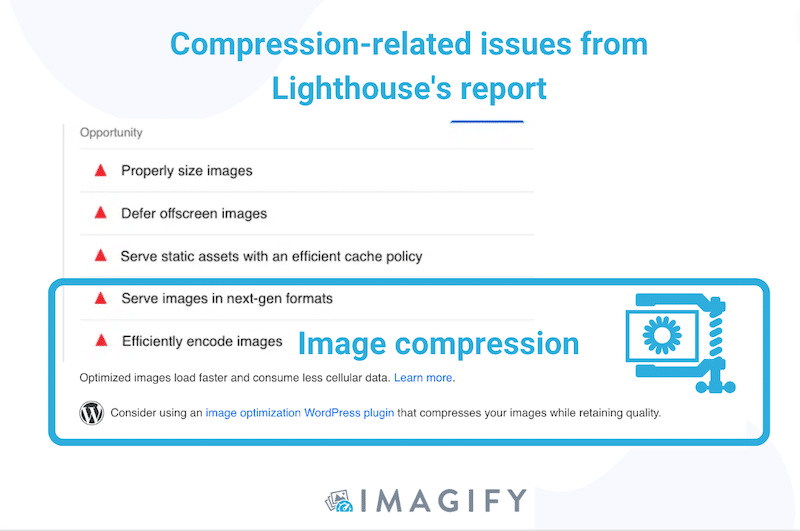
PageSpeed Insights – a tool powered by Lighthouse that measures performance – provides an audit with technical recommendations to optimize images and make a web page faster. To have a fast website, lighthouse recommends that images should be compressed in 2 main ways:
- Encoding images properly (compressing them and serving them at the right size)
- Serving images in the next-gen format (converting them to the WebP format that compresses images better)

How Images Affect the Core Web Vitals
By addressing the suggestions presented above, you will keep a good page speed load and maintain the Core Web Vitals in green. The KPIs below measure the user experience of a web page, and unoptimized images can negatively impact them:
- First Contentful Paint (FCP): It measures the first text and image elements displayed on the screen. You want a compressed image to render it as fast as possible.
- Largest Contentful Paint (LCP) – Core Web Vital: It measures when the main content has been loaded (e.g., the hero banner – usually an image).
- Content Layout Shift (CLS) – Core Web Vital: The goal is to avoid any sudden movements in the layout. This happens when you are serving a too-large image that needs some extra time to be rendered.
Those KPIs could be in the red by Google if you serve large images. As a result, the SEO ranking will also be impacted as search engines prefer to show results of faster websites (for the same content quality).
How Does Image Compression Work?
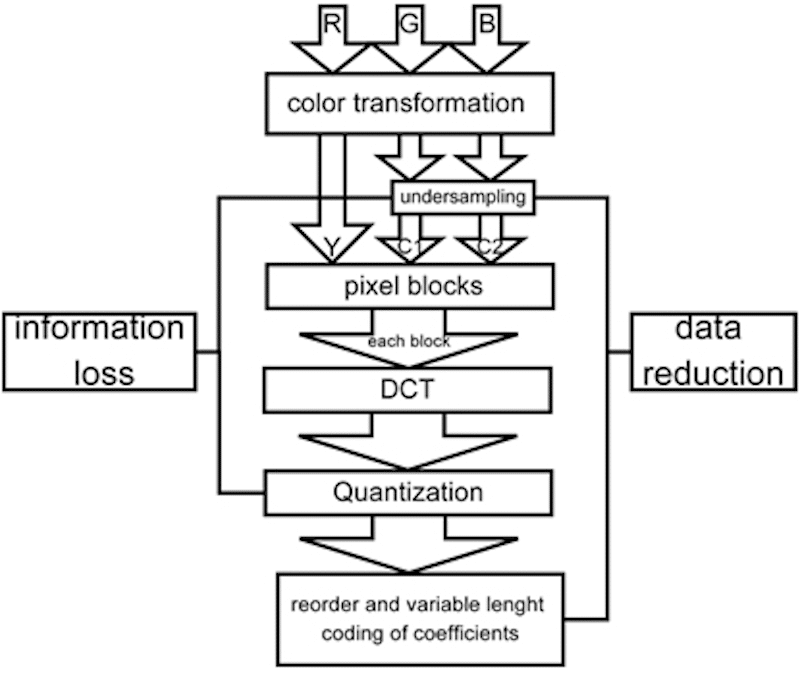
When an image is compressed, some of the redundant technical data, such as colors or pixels, are removed to reduce the file size. In the figure below, you can follow all the steps of compression, from the color transformation to the quantization (filtering). The main idea is to trim the “less important” information belonging to an image to make it smaller without altering its visual aspect.

Running all those algorithms manually would be very difficult and time-consuming. Thankfully there are powerful tools available to help you compress images: image compressors.
What Are Image Compressors?
Image compressors are software, online tools, and WordPress plugins that reduce the image’s file size while preserving high quality. An image optimizer tool allows you to compress the most popular image file types, such as JPG, GIF, and PNG, to prepare your image for the web.
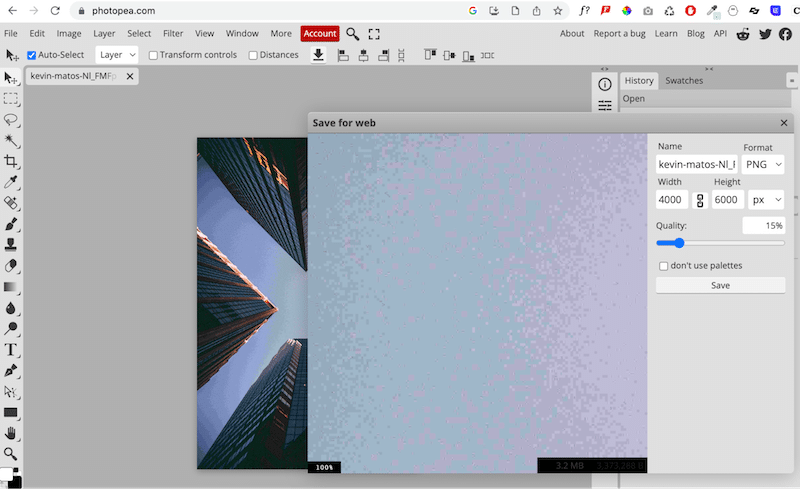
For instance, Photoshop, Lightroom, and Photopea are well-known design software that let you compress your images during the export. The downside is that the quality is generally impacted to get a small file size.

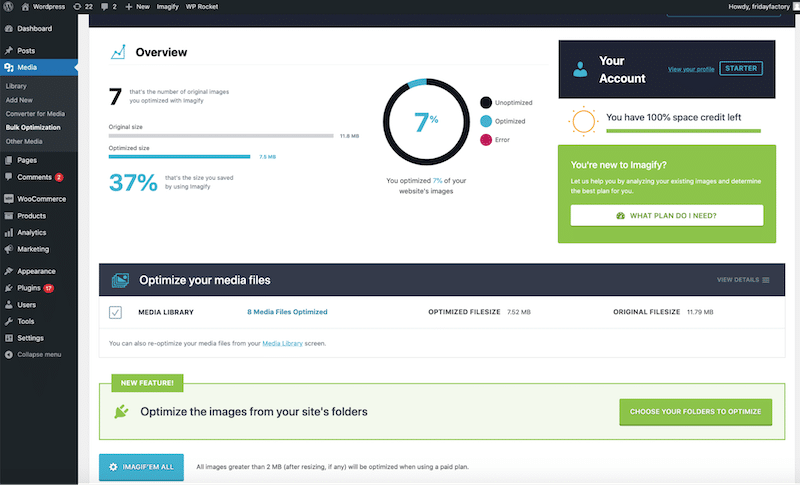
Then, there are also image compressors amongst WordPress plugins such as Imagify. Those plugins allow you to optimize and compress your images directly within the WordPress dashboard:

When compressing images with a WordPress plugin, the process is fast and efficient. We present the optimization results in the next section and take Imagify as an example.
How To Compress Images With Imagify (With Performance Results)
Imagify is an image compressor plugin with powerful optimization features, resulting in improved performance and a better Page Speed Insights (PSI) report score. It’s easy to use, and the compression can be done directly from the WordPress admin.
✅Smart Compression Mode
Imagify has a Smart Compression mode that compresses the image to its maximum and scales back up the compression level until it finds the perfect balance between file size and quality.

✅Straightforward Compression Process: Bulk or Single Image Optimization in One Click
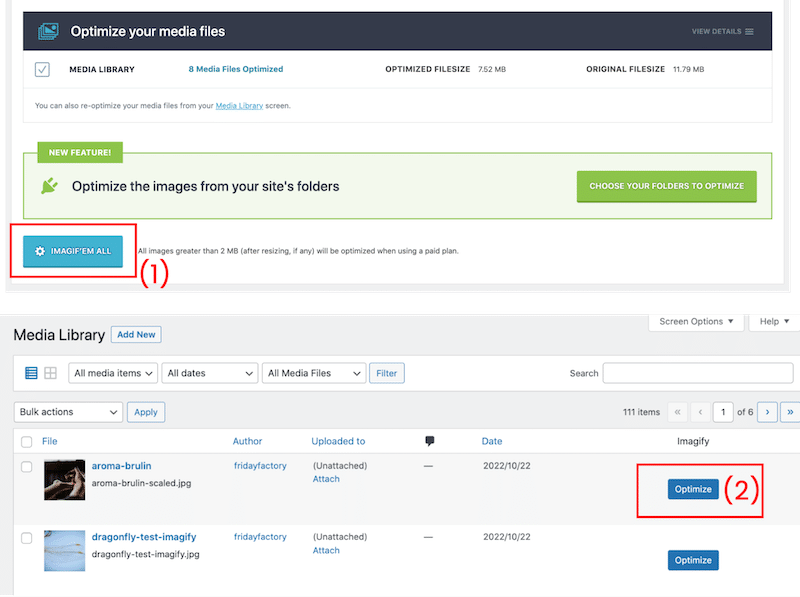
To compress images with Imagify, you can press the bulk compression button (1) from Imagify’s WordPress admin or optimize them one by one from the WordPress library (2).

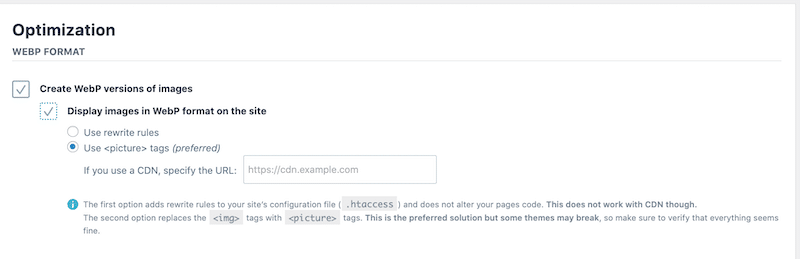
✅ WebP Conversion
During the compression process, Imagify converts your images to WebP, allowing them to become even smaller while retaining quality.

| 🔊 Important to note: as of March 2024, Imagify also converts images to Avif, the other next-gen format recommended by Google to make your images lighter. |
✅Good Value for Money
You can compress 20 MB for free every month with Imagify. After that, you can choose between two affordable paid plans: only $9.99 per month for unlimited data or $5.99 per month for 500 MB.
The Impact of Image Compression on Performance
We have tested the following metrics before and after the optimization with Imagify:
- Image file sizes (Imagify)
- Total Page Size (GTMetrix)
- Core Web Vitals (PageSpeed Insights)
- Serve images in next-gen formats and Efficiently encode image warnings (PageSpeed Insights audits)
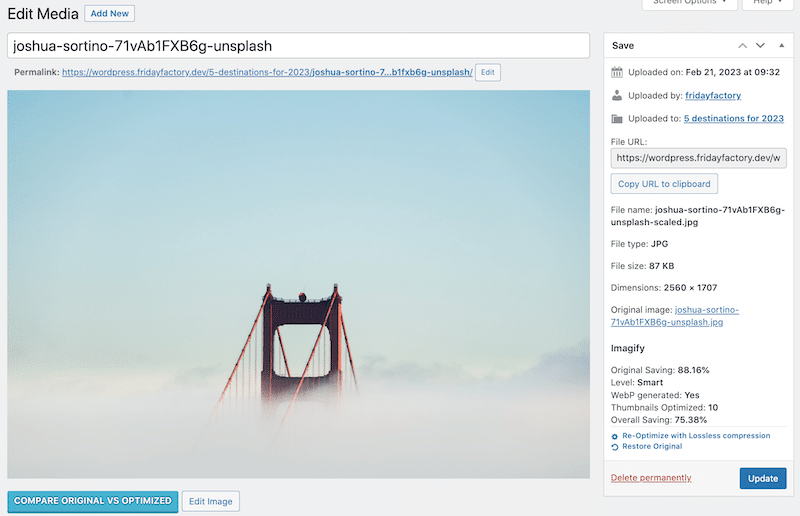
✅Imagify’s compression reduces image file sizes.
The first impact of Imagify’s compression is the significant file size reduction. The image we tested went from 1.6MB to 87KB. That’s a 88% savings! Imagify also generated the WebP format.

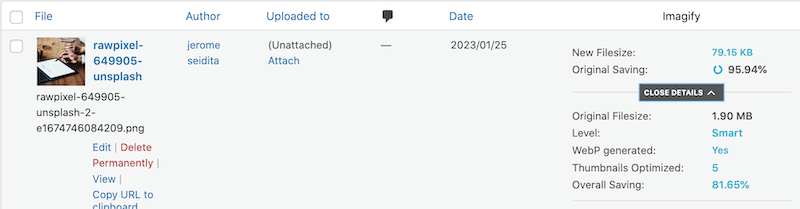
Here’s another compression result with a PNG image. Imagify optimized 95.94% of the file size. It went from 1.90MB to 79.15 KB:

Although the image has been compressed to 95.94%, the quality has been preserved.

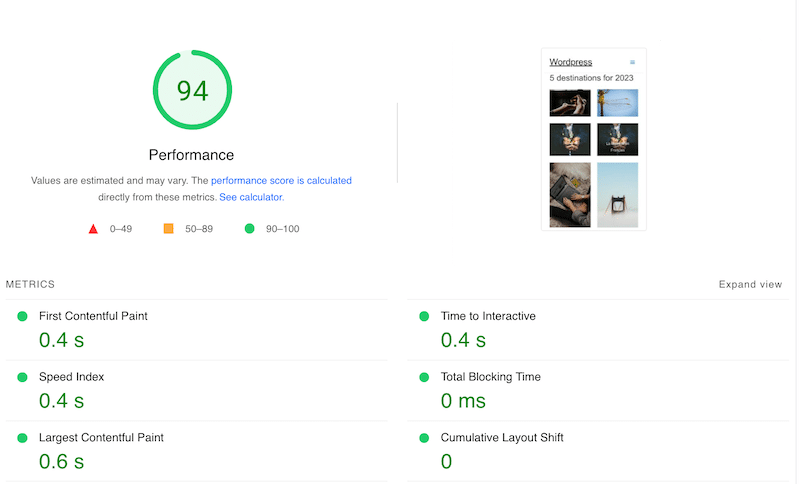
✅Imagify makes the Core Web Vitals green on mobile.

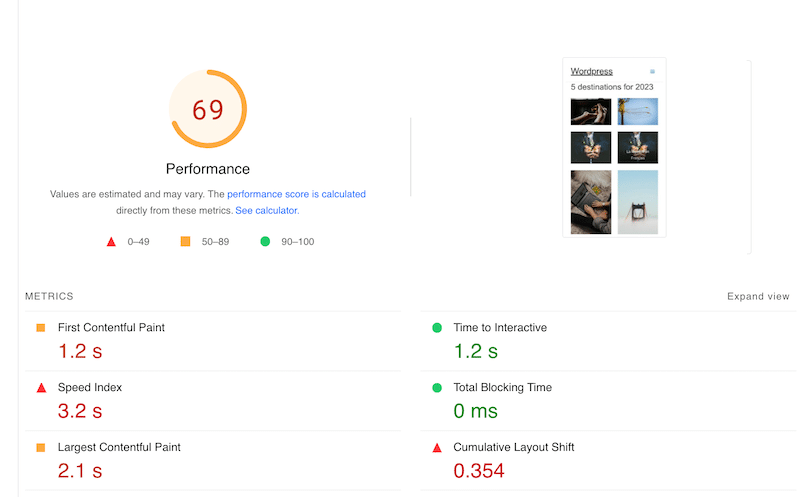
The Core Web Vitals and other PageSpeed Insights metrics were orange and red before compression:

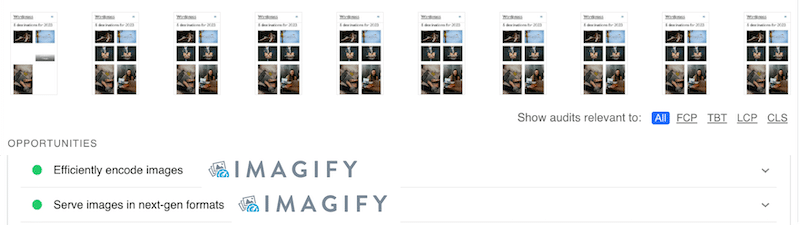
✅Imagify fixes the image-related issues on the PageSpeed Insights audit.

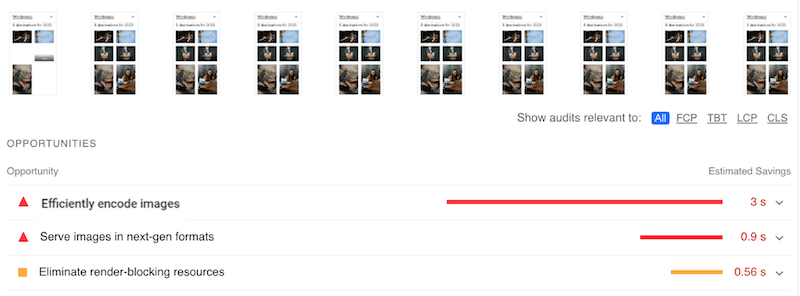
For reference, this was the PageSpeed Insights audit before applying compression with Imagify:

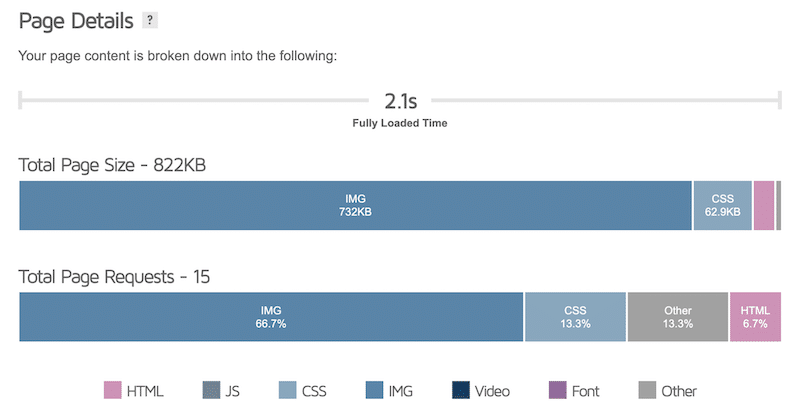
✅Imagify reduces the overall page weight from 3.93 MB to only 822 KB. The number of HTTP requests also decreased from 67 to 15.

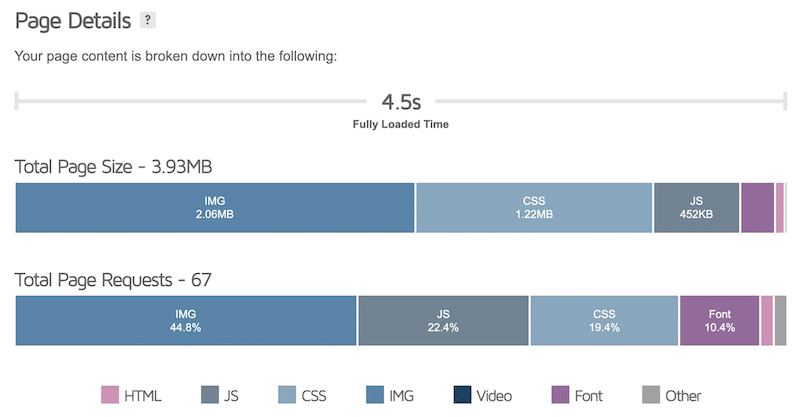
If you’re curious, the total page size before compression was 3.93MB, and images occupied 2.06MB of the total weight.

Image compression can make your speed loading faster and improve the user experience when done properly. Start your image compression journey with Imagify! Before installing the plugin on your WordPress site, you can use the web app for free.



