Looking for an efficient way to convert your images to WebP and…
Are you looking for the best photo gallery plugin for your WordPress site? You’ve come to the right place! An image gallery is a collection of images presented using multiple layouts, styles, and functionalities to increase user engagement. WordPress has its own gallery block, but if you need to include personalized hover effects, responsive designs, templates, and any other advanced customization, a WordPress plugin may be your best bet.
In this article, we review 4 configurable gallery plugins that will elevate your image galleries to new levels. You will also learn how to optimize your gallery images to make them lighter and prevent your site from slowing down.
How to Choose a Photo Gallery Plugin for Your WordPress Website
The core gallery block allows you to display and arrange multiple photos attractively. However, you may want to go further and create a more advanced gallery that will catch your audience’s attention.
Here are features to look for while selecting a gallery plugin for WordPress:
- Responsiveness: your gallery must look good on mobile and tablet, not just on the desktop.
- Layouts and templates: make sure you can display photographs in several layouts: a simple image gallery, image viewer gallery, masonry gallery, simple portfolio, and carousel gallery.
- Video support: if it’s a WooCommerce site gallery, you may need to showcase your product through a 360° video. You should be able to host product videos on your website or from other websites like YouTube.
- Navigation options: does the plugin provide clear navigation options? Will it show bullets, prior and next arrows, or something else? Can you use the keyboard to pass from one image to another?
- Lightbox: your users should be able to zoom in and view a bigger version of the product gallery photographs without waiting for the page to reload.
- Drag and drop reordering of images and galleries: you want an easy way to organize the content.
- Support lazy-loading: that’s crucial performance-wise that the plugin lets you add lazy-loading on the images, so the website can prioritize loading images located above the fold first.
- SEO-ready: the plugin should allow adding ALT tags and title attributes on all images. Check also if they have a tight integration with the sitemaps of the big SEO players like Yoast or Rank Math
- Copyright and data protection: choose a tool that lets you easily add your photo watermarking and the no right-click protection if you want to protect your images.
- Integration with WooCommerce: some features that are worth considering are the capacity to create a dynamic gallery from your WooCommerce products and, for example, to add custom buttons with links (e.g., add to cart) or custom ribbons to your product on sale to attract attention. Another useful feature in your WooCommerce gallery is using filters using WooCommerce product categories
- Dynamic image source: choose a gallery plugin that lets you create a gallery with photos coming from your Instagram account, for example, you’ll save some precious time
| 📖 Not sure about the features you need for your next project? Learn how to create your own gallery first, it will help you to find some inspiration and narrow down the must-have criteria. |
Now that you know which features to look for, let’s go over the 4 best WordPress image gallery plugins.
The Best Photo Gallery Plugins
The best 4 photo gallery plugins that you can use for showcasing your images on WordPress are:
1. Envira Photo Gallery
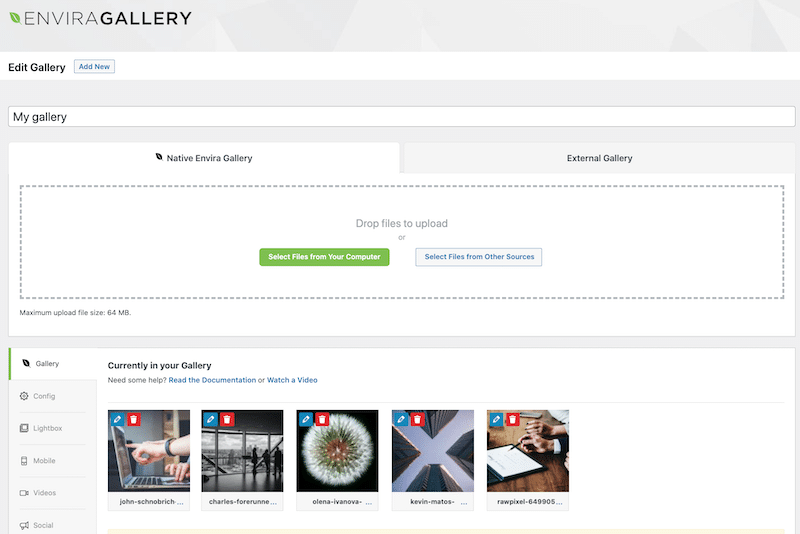
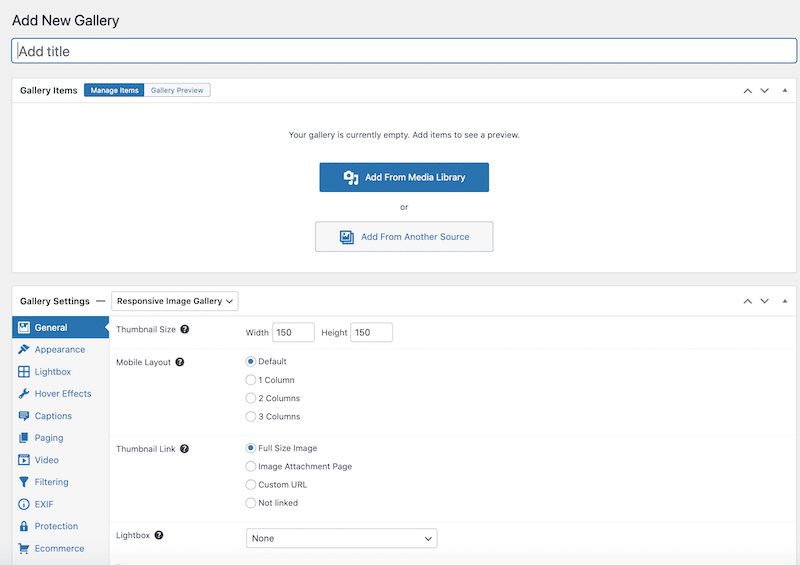
One of the most popular gallery plugins available on the market, with an intuitive drag-and-drop interface. Envira Gallery makes building photo and video galleries simple from your WordPress admin area and is incredibly user-friendly for beginners. You can immediately construct your first gallery using the “Add new” plugin panel. Then, you can modify how the gallery appears using the config options from the menu, such as the margins, picture size, lightbox, and lazy loading.

Example of a gallery:

Perfect if:
- You are looking for a complete gallery plugin that is easy to use
- You need to create a gallery using pictures from your Instagram account
- You are looking for an easy way to sell your images online with WooCommerce
- You want to make some albums by categories using filters
Pricing:
There is a free version available on the WordPress repository, but we recommend you use the pro version and the pro add-ons to customize your gallery more. The free version is pretty light in terms of features and options. Pricing starts at $29/year. The best is to take the Pro plan ($99/year), which includes all the 32 Pro Addons. If you are building sites for a client, the best value for money is to choose the lifetime $299 plan that comes with unlimited sites and lifetime updates.
2. The NextGEN Gallery
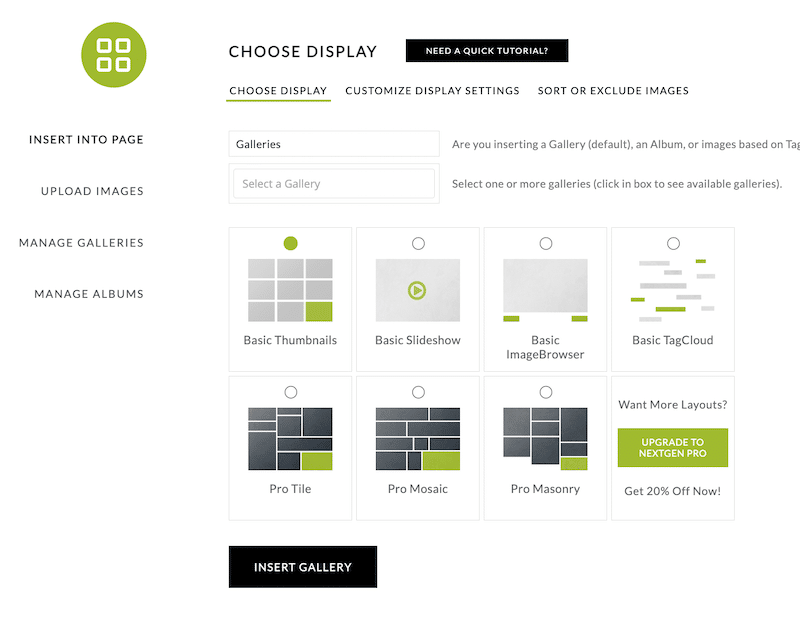
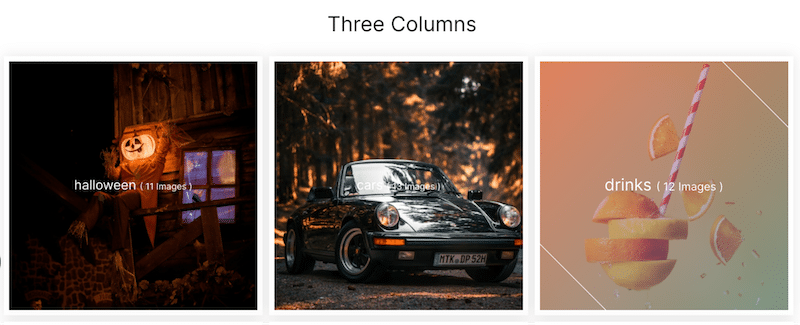
This is the most popular WordPress gallery plugin, with over 31 million downloads. Photographers make it for the photographers. The plugin comes with a free version that is already very complete: it comes with three main gallery styles (slideshow, thumbnail, and image browser galleries) and two album styles (compact and extended), all of which come with a wide array of options for controlling size, style, timing, transitions, controls, lightbox effects, and more.

Example of a gallery:

Perfect if:
- You want to sell your prints direct to customers (it comes with an automatic print lab fulfillment)
- You are a photographer (they also offer photography themes)
- You need to download your images digitally
Pricing: Start at $69/year, but you’ll need the Pro plan ($139/year) if you want to have the add-ons and the e-commerce integration.
3. FooGallery
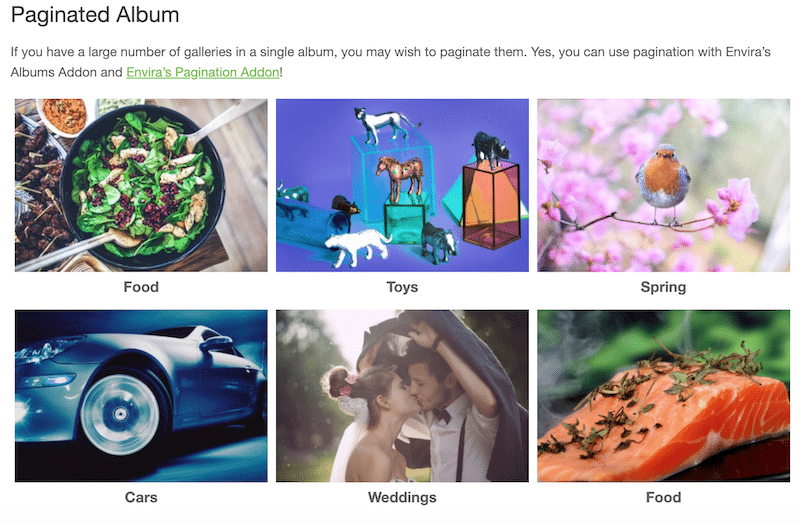
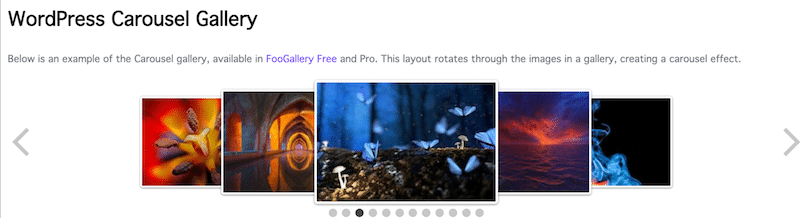
You can quickly add a gallery to your website using the free pre-built templates, or if you want more flexibility, you can use all of our extensive options to tailor the size and appearance of your own galleries. FooGallery is an intuitive picture gallery plugin with an emphasis on SEO. Additionally, it enables lazy loading for blazing-fast photo galleries and is responsive and retina-ready.

Example of a gallery:

Perfect if:
- You are looking for powerful features available in the free version
- You want to have access to a large template library for free
- You want a plugin fully integrated with Yoast SEO, Rankmath, and AIOSEO’s sitemaps
Pricing: Freemium with pro plans starting at $5.99/mo for one single site. It goes up to 199$ for a lifetime purchase.
4. Modula
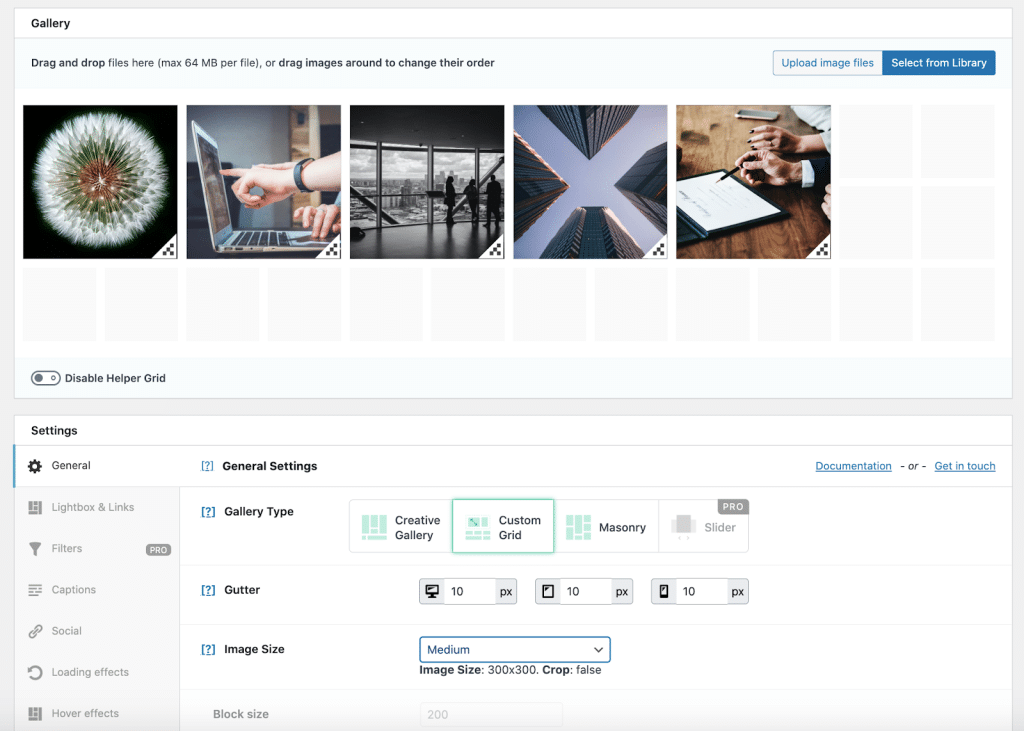
Modula offers a powerful drag-and-drop grid builder for customizing each image and making them stand out. To build a photo gallery, you can upload your files or choose them from the media library. All gallery options are listed in tabs below the photographs. You can modify the lightbox, gallery style, theme, and other options here.

Example of a gallery:

Perfect if:
- You want beautifully designed galleries
- You need a quick and easy setup
- You don’t need advanced video galleries
- You need great loading effects
Pricing: It comes with a free version, and the starter plan starts at $39 for a video gallery, filters, and lightbox. If you want the role management and the white label, you’ll need the business pack at $99/year.
If you want to compare them visually, we’ve made this table using the most important features to consider.
| Envira Photo Gallery | The next-gen gallery | FooGallery | Modula | |
| Responsiveness | Yes, more features with the Pro version | Yes | Yes | Yes |
| Layouts (masonry, slider, etc.) | Yes | Yes | Yes | Yes – Shuffle album cover images (randomly pick a cover image from the gallery) |
| Access to premade templates | Yes, Pro only | Yes, Pro only | Yes (free version as well) | Yes (pro only) |
| SEO-ready | Works with major SEO plugins but no tight integrations. It comes with a deep-linking addon | Deep-linking addon | Yes – full integration with Yoast SEO, Rankmath, and AIOSEO’s sitemaps | Deep linking addon |
| Copyright and data protection | Pro only (watermarking and password protection) | Yes | Yes | Yes, advanced role management |
| Integration with WooCommerce | Yes, Pro only | Yes, Pro only | Yes, Pro only | Yes, via the link of the image in the WooCommerce product |
| Full e-commerce system to sell online + payment gateway integration | Yes, Pro only (dedicated add-on) | Yes, Pro only (dedicated add-on)integration with Paypal and Stripe, Automated Print Fulfillment, Autotax calculation | Yes, but not so advanced | No |
Now that you know how the plugins are compared in terms of features, let’s go over the performance results we got.
The Best Photo Gallery Plugins (Performance Compared)
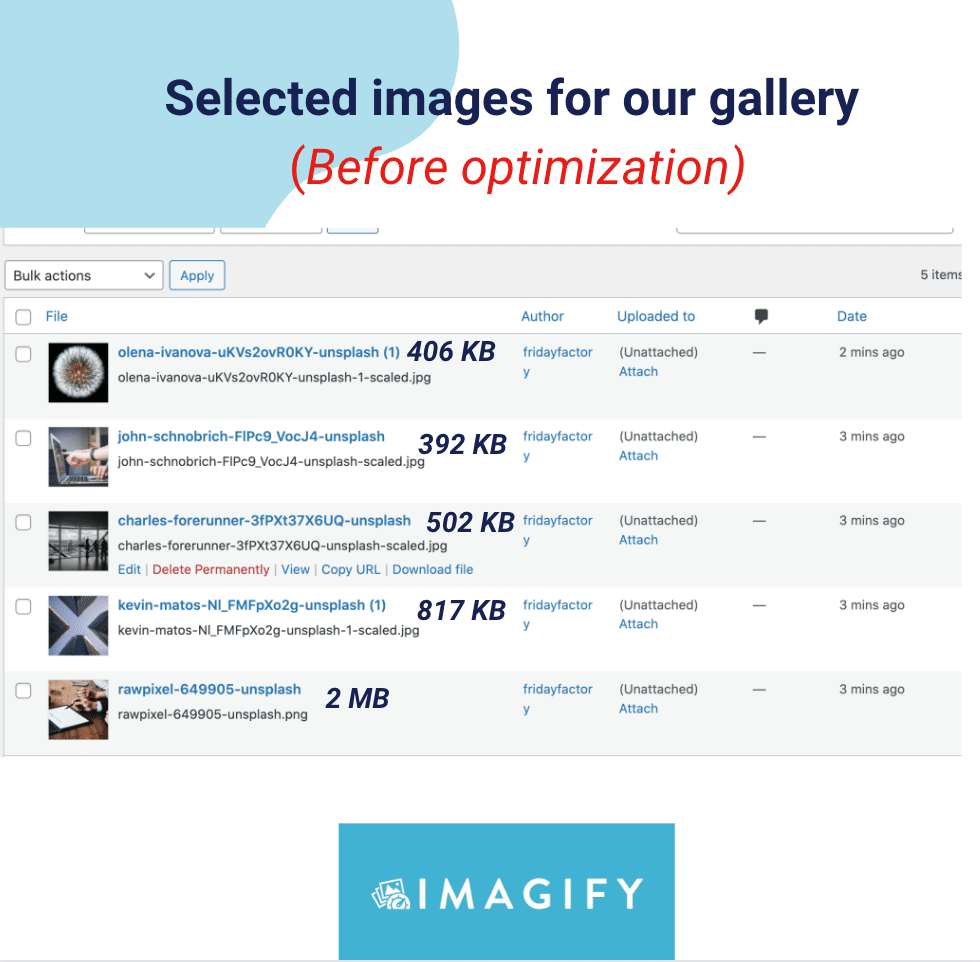
We have run some performance tests on GTmetrix using the same images and layout for each gallery plugin. We haven’t modified any settings either. We are just using the default parameters of the free/lite versions. There is a total of 5 JPG photos weighing from 392 KB to 2MB, as you can see below:

Here are the performance KPIs we are analyzing for our gallery plugins:
- Page loading time
- Page size
- Number of HTTP requests
Let’s get to the data! Those numbers come from GTmetrix (our images haven’t been optimized yet).
| Page loading time | Page size | Number of HTTP requests | |
| Envira Gallery | 2.6 s | 1.16 MB | 22 |
| Next-gen Gallery | 3.2 s | 1.72 MB | 24 |
| FooGallery | 3.1 s | 494 KB | 17 |
| Modula | 3.3 s | 785 KB | 21 |
| 📖 Is your website performance impacted after creating your gallery or uploading your images to the WordPress library? Ensure you don’t make those 6 mistakes that are slowing down your site. |
Do you want your gallery to load fast without slowing down your site? Let’s see how to optimize your gallery images for page speed and Google, thanks to the Imagify plugin. That takes us to the next section!
How Imagify Makes Image Optimization Easy
Imagify is one of the best image optimizer plugins that make your pictures lighter, thanks to its smart compression feature. Imagify reduces the file size without compromising quality and converts images to WebP in a few clicks.
| 🔊 Important to note: as of March 2024, Imagify also converts images to Avif, the other next-gen format recommended by Google to make your images lighter. |

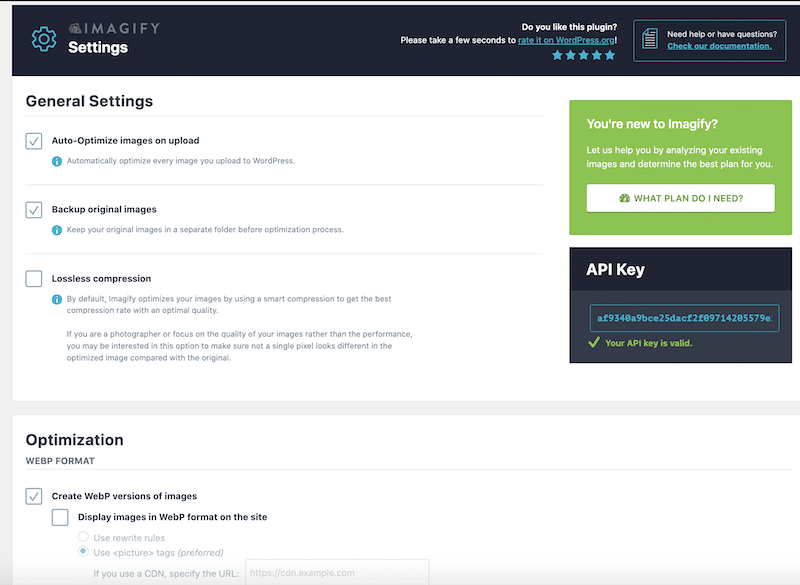
Imagify has a lean interface showcasing only the most important options when it comes to image optimization:

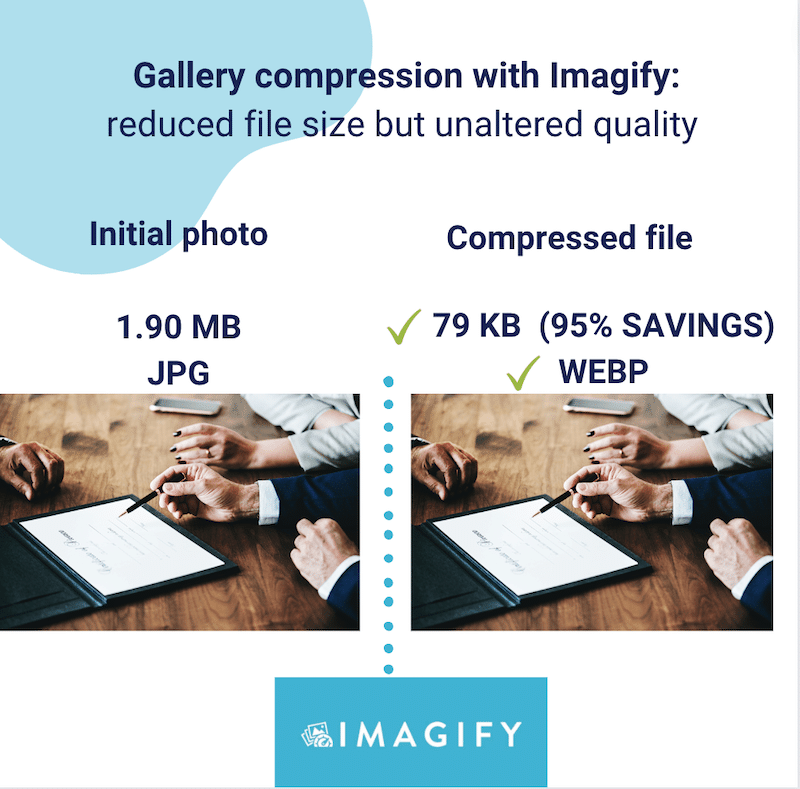
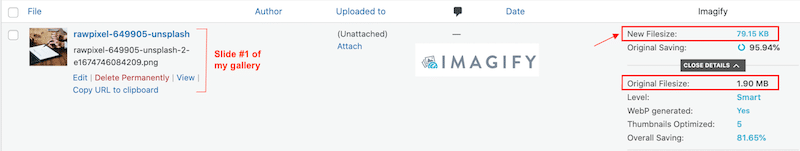
Below, that’s how the first image of my gallery got compressed and optimized by Imagify. We saved up to 95% on the file size; it went from 1.90MB to 79.15 KB. The image was also converted to WebP automatically, allowing Imagify to serve a smaller file.

This picture was not the only one that got optimized. All of them got compressed by Imagify, reducing the file size for each of them. We’ve put the results together in a table so you can have a clear view of what Imagify did in terms of optimization to our gallery:
| KPIS | Image size before Imagify’s Optimization | Image size after Imagify’s Optimization | Total % saved on file size thanks to Imagify |
| Image 1 | 406 KB | 201 KB | 51% |
| Image 2 | 392 KB | 99 KB | 65% |
| Image 3 | 502 KB | 228 KB | 52% |
| Image 4 | 817 KB | 406 KB | 50% |
| Image 5 | 1.90 MB | 79 KB | 95% |
Remember our previous performance test featuring all the gallery plugins? Here are the improvements we are getting thanks to Imagify’s image optimization:
| KPIS | Page loading time | Page loading time with Imagify | Page size | Page size with Imagify | Number of HTTP requests | Number of HTTP requests with Imagify |
| Envira Gallery | 2.6 s | 2.2 s | 1.16 MB | 670 KB | 22 | 16 |
| NextGEN Gallery | 3.2 s | 2.7 s | 1.72 MB | 712 KB | 24 | 17 |
| FooGallery | 3.1 s | 2.9 s | 494 KB | 395 KB | 17 | 9 |
| Modula | 3.3 s | 2.8 s | 785 KB | 420 KB | 21 | 11 |
Imagify made our page load faster, reduced the overall weight, and also decreased the number of HTTP requests.
Pricing: Imagify lets you optimize ~200 images per month (20 MB) for free. If you need more gallery capacity, you have two paid plans starting at $5.99 per month for 500 MB or $9.99 per month for unlimited images.
| 💡Conclusion: It does not matter which gallery plugin you choose: Imagify will automatically apply the advanced image optimization techniques anyway. |
Wrapping Up
Once you have picked the best gallery plugins for your next WordPress project, don’t forget to optimize the images that go in there! WordPress image optimization techniques are necessary to reduce page size, improve loading times, and increase the performance of your pages displaying a gallery. With a powerful tool like Imagify, reducing file size without compromising quality is easier than ever. You don’t take any risks by trying Imagify because there is a free trial where you can see how much data you can save on your gallery images.



