Looking for an efficient way to convert your images to WebP and…
Are you a web designer looking for useful WordPress design plugins to add to your toolbox? Building a beautiful website can be a long, daunting process. Thankfully there are powerful tools that allow you to streamline that process so you can focus on your creativity. As a web designer, you create a website’s look and feel while ensuring its usability and functionality.
We’ve compiled a list of 8 WordPress plugins that can help you in your daily job. All the plugins have one thing in common: they allow you to create beautiful WordPress sites, to optimize them while ensuring users a great experience.
7 Things To Look For Before Choosing a Design WordPress Plugin
Before installing a design plugin on your WordPress site, make sure to check the following elements first:
- Number of installs – many installs mean that many users trust the plugins
- Reviews – from WordPress.org or directly from the official site
- Comprehensive support, security, and the reputation of the developer are also key
- The latest update – if a design plugin got its latest development update more than 6 months ago, it’s not a good sign
- Ask around in a dedicated Facebook group – many designers are part of a community on Facebook, join those groups, and ask for their feedback
- Evaluate the features – no need to choose 5 different plugins if you can find one that includes them all
- Price – sometimes, don’t let the price put you off. An expensive plugin may be worth it if it makes you save hours of work, try to see it as an investment instead of an expense
Now that you know how to look for the right plugin, here are a few tools we recommend you try for your next project.
8 Best WordPress Plugins for Designers
Here are the 8 best WordPress plugins for designers that are helpful for SEO, design, performance, and other must-have functionalities:
Let’s review each of them and see how they can help any web designer!
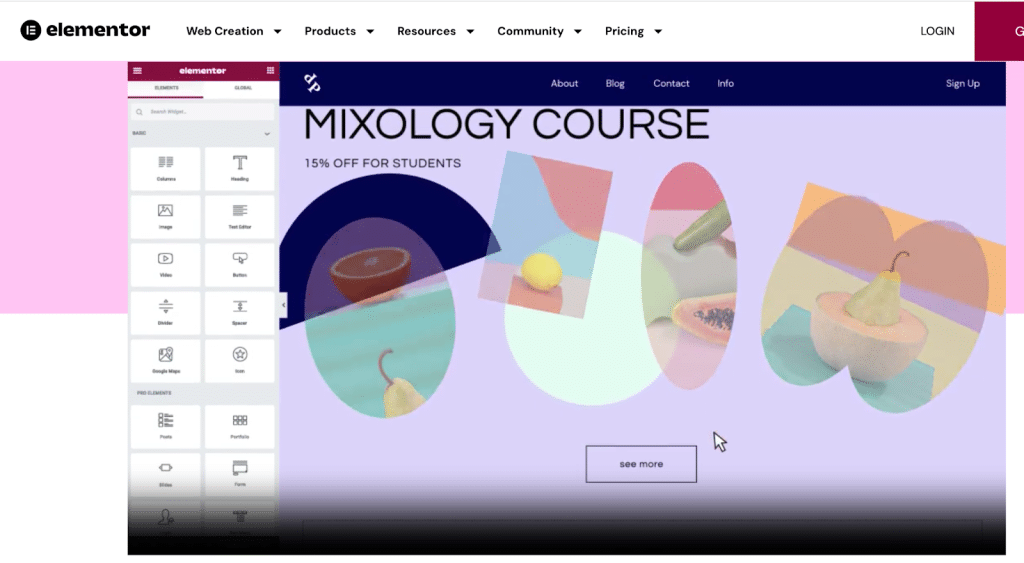
1. Elementor
A page builder that makes life easier for web designers without writing a single line of code. There is a free and pro version with advanced modules and design options. Each section is entirely customizable as it comes with the full site editing feature: design any page part, including the header and the footer. Elementor has hundreds of beautifully designed templates to present to clients to help them choose the final look and feel.

Elementor’s Key Features for Web Designers:
- Live drag-and-drop editor that allows you to Drag each element where you want it to appear on the page
- Full WooCommerce builder to create custom shop pages and single product templates
- Custom sections and column size with advanced padding and margin
- Custom breakpoints for responsive design
- Full site editing feature: design anything from the header to the footer
- Great animations are available with custom fonts, masks, motions
- Possibility to easily add your own custom CSS
- Pin contextual notes with comments for your team, clients, or even yourself
- Pricing: freemium and starts at $59/year for the first premium plan
This Design Plugin Is Perfect If:
- You need to create stunning, customizable pages quickly
- You want to create a consistent web experience with global colors and fonts
- You want to quickly change and update the design based on your client’s feedback.
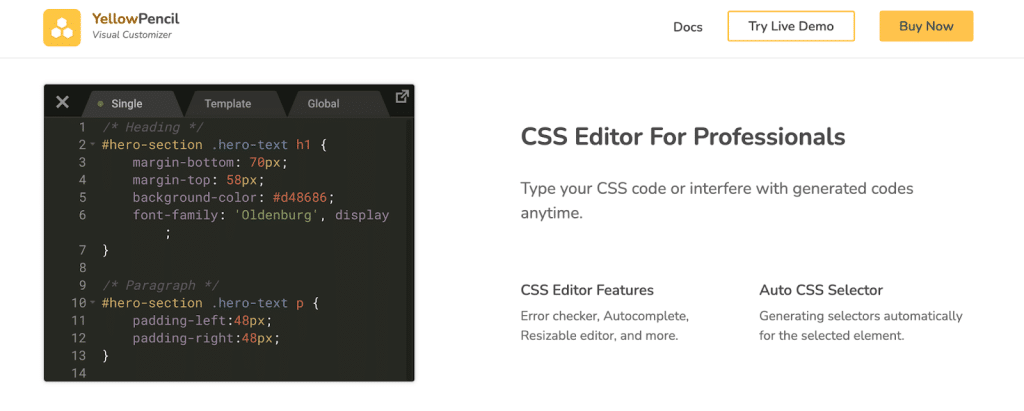
2. YellowPencil
YellowPencil is a visual design plugin that enables you to style your website easily with CSS. It’s a WordPress CSS style editor plugin that allows you to customize your website design in real time. For example, you can visually edit colors, fonts, sizes, and positions.

- Visual drag-and-drop – change any element’s CSS position by drag-and-drop
- Wireframe tool – helps you to focus on the page layout so you can easily see the structure of your website
- Font and colors management
- Edit the element’s size, margin, and padding properties visually
- CSS3 Filters Effects – easily edit an image’s contrast, brightness, and more adjustments using the filter tool.
- Style a page as unlogged users and design the login page – you can style your website while viewing like the unlogged user or logged user
- Connected to a stock image
This Design Plugin Is Perfect If:
- You need to access the CSS codes at any time and export the CSS stylesheet file when you want
- You need to type your own CSS code or interfere with generated codes anytime
- You want to add motion, animation, and shadows easily
- You want to access copyright-free images
- If you want to transform your work and speed up your workflow.
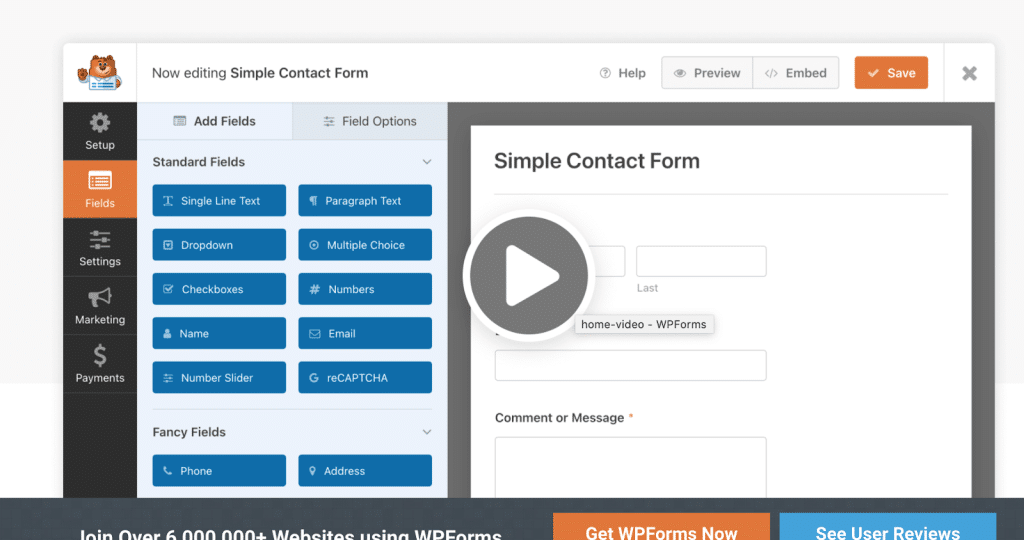
3. WPForms
With WPForms, you can build regular and advanced contact forms such as payment forms, surveys, newsletters, registrations, etc. It allows you to use conditional logic and send your clients custom emails (notifications).

WPForms’ Key Features for Web Designers:
- Easy drag and drop builder – you don’t need code to create the forms
- Instant notifications and alerts – so the sales team can reply to clients and lead quickly
- 800+ pre-built form templates – use one of the pre-built templates to save you time instead of building the forms from scratch
- Optimized for mobile devices and SEO-friendly
- Conditional logic and ability to create multi-step forms
- File upload option
- Ability to manage form entries in the WordPress dashboard
- Many API integrations, including PayPal, Stripe, HubSpot, ActiveCampaign, Zapier, Google Sheets, and more.
- Pricing: a free (rather limited) and premium version, starting from $99/year for one project
This Design Plugin Is Perfect If:
- You are looking for an easy way to build advanced forms (no coding is ever required)
- You want to manage everything from the WordPress dashboard
- The marketing team wants to customize the notifications and emails sent to the clients.
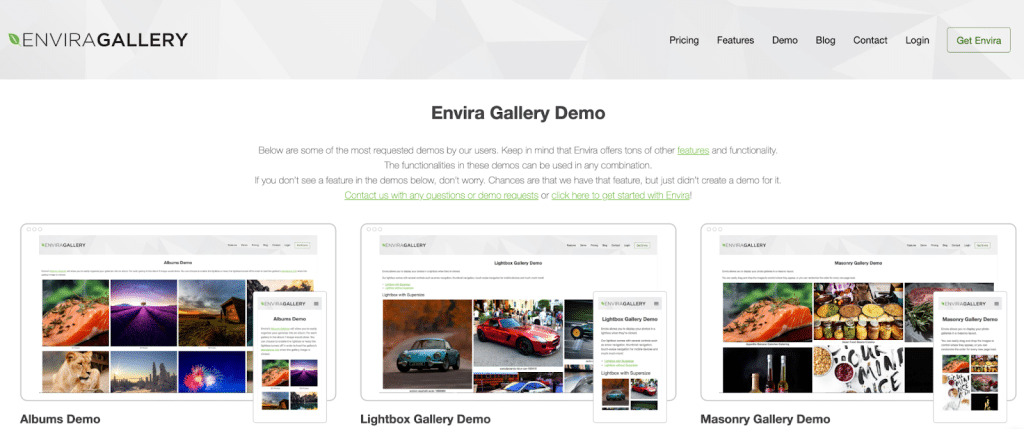
4. Envira Gallery
When it comes to designing a beautiful gallery, Envira Gallery is one of the top choices thanks to its simple setup process and user-friendly interface. The plugin offers several layouts such as masonry, mosaic, thumbnail, etc. You can build up a gallery from scratch or choose amongst their templates (which are all responsive).

Envira Gallery’s Key Features for Web Designers:
- Dedicated Gutenberg Blocks and an intuitive drag & drop photo gallery builder (responsive)
- Beautiful Layouts and advanced templates for customization (for photos and videos)
- Watermarking and password
- Slideshow and animation – add a beautiful slideshow with autoplay or manual controls
- Pagination – split your large galleries into multiple pages (that will improve speed and UX)
- WooCommerce Integration – instantly display and sell photos with WooCommerce
- Image tags – organize your WordPress photos with tags for easy search and display that are also filtrable. Perfect for portfolios.
- Native fullscreen and Lightbox display
- Gallery Defaults – speed up the design process by saving your default settings
- CSS Styles – customize your portfolio by adding custom CSS
- Adobe Lightroom to WordPress – automatically create and sync photo galleries from Adobe Lightroom
- Pricing: freemium and starts at $29 for the premium plan
This Design Plugin Is Perfect If:
- You want to create a dynamic gallery from different sources with your default settings (e.g., from Lightroom)
- You need to add your own CSS Dynamic Galleries – Easily create galleries on the fly from different sources.
5. UpdraftPlus
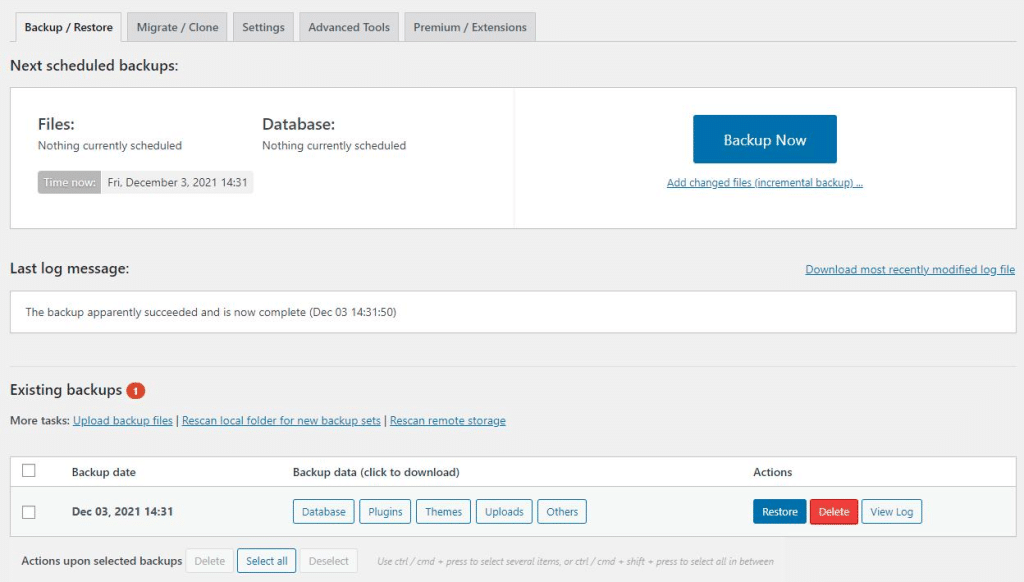
UpdraftPlus is a general-purpose backup plugin allowing you to save and restore your work easily. When you start editing the files of your WordPress site and modifying the CSS, PHP, or JS, it’s crucial to perform regular backups.
- Backs up, migrates, and restores
- Offers a large number of remote storage locations
- Allows you to schedule backups
- Displays the status of backups in progress in the WordPress admin panel, along with any errors or warnings
- Databases can be decrypted within WordPress control panel via drag-and-drop
- Backups made elsewhere can be imported via drag-and-drop (unlimited size upload) or FTP
- Easy to use: everything can be done from the dashboard
This Design Plugin Is Perfect If:
- You need to restore an older version of your work in case of hacking or any other issues
- You want to back up to more than one location for added protection
- You have several clients and want to manage several websites at the same time.

6. Imagify
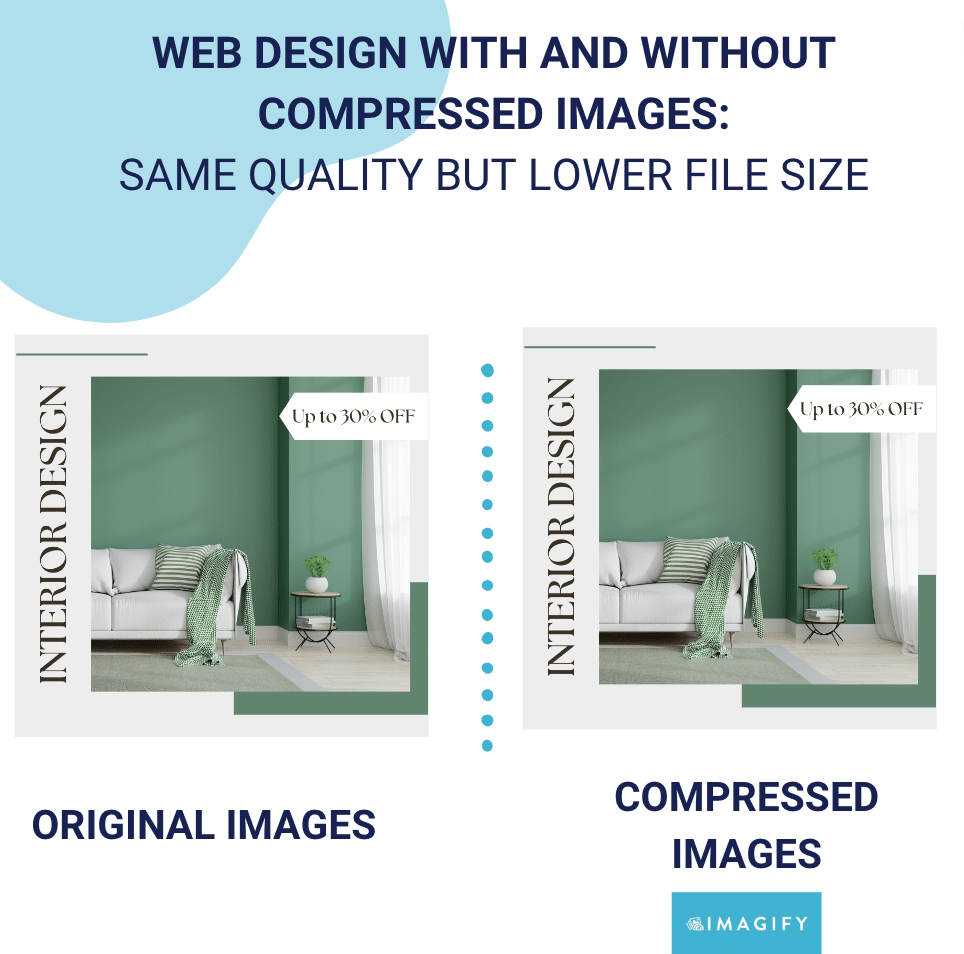
As a web designer, chances are you have more than just one image to showcase to your visitors. Did you know that images can significantly slow down your site when poorly optimized? That is why you will need an image optimizer plugin like Imagify to serve compressed images without impacting the quality.
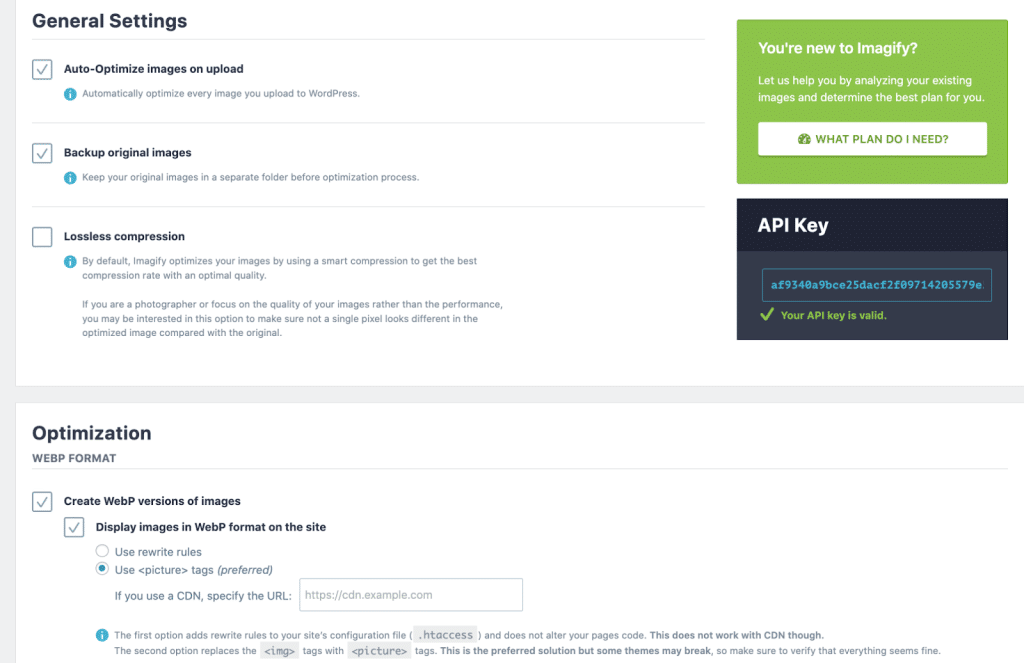
Imagify is a very easy-to-use plugin that does the compression and optimization job. Regarding compression, it comes with a Smart mode which finds the perfect balance between reduced file size and quality.

Imagify’s Key Features for Web Designers:
- Support for lossy (smart) and lossless compression
- One-click backup and restore
- Automated image optimization (including bulk optimization)
- Work with other galleries and sliders
- Convert images to WebP and Avif
- Pricing: Free for up to 20MB a month, $5.99/mo for 500MB worth of data, and $9.99/mo for unlimited data
This Design Plugin Is Perfect If:
- You want to offer great-quality images that won’t impact the speed of your site
- You want to follow Google’s recommendation and serve images in the next-gen format (WebP and Avif)
- You want to optimize images for PageSpeed Insight and pass different audits such as Eficiently encode images and Serve Images In The Next-gen Formats
- You are looking to offer a better user experience with favorable search engine rankings.
7. WP Rocket
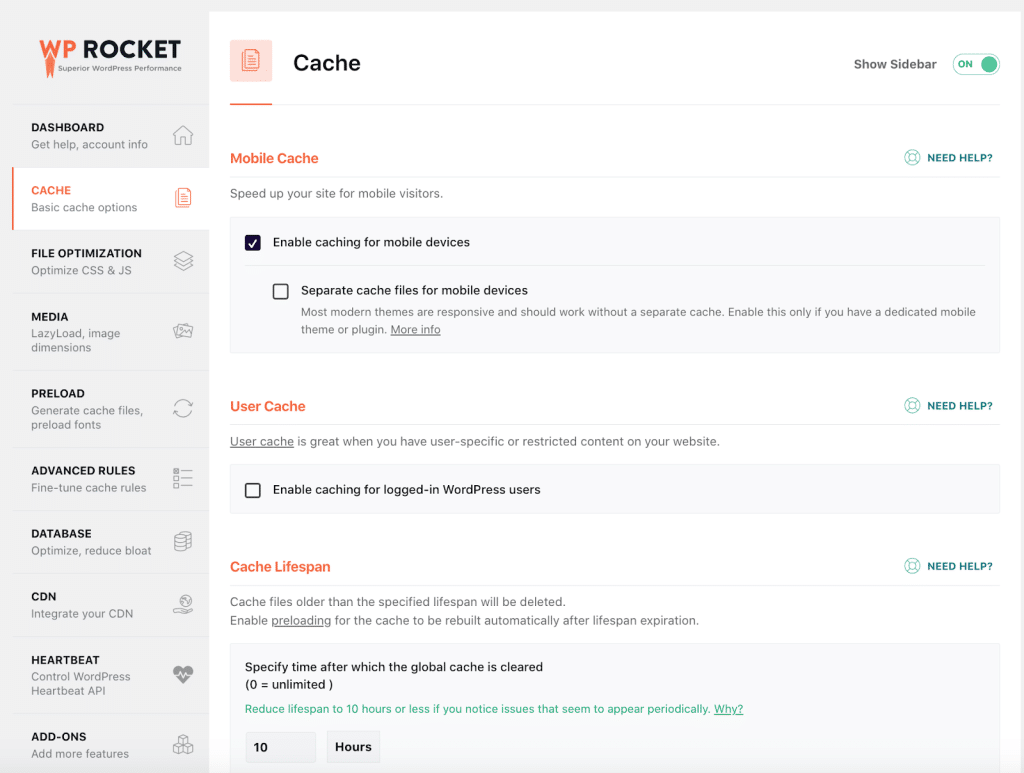
One of the best caching plugins for WordPress that improves the performance of your website in a few clicks. It’s also one of the most powerful extensions to optimize your code, boost your loading time, improve your PageSpeed performance score, and optimize your Core Web Vitals.

WP Rocket’s Key Features for Web Designers:
- Caching and GZIP compression upon the activation of the plugin (you have nothing to do!)
- CSS optimization such as minification and removing unused CSS
- JS optimization such as deferring and delaying JS
- Lazy-loading to prioritize the images above the fold
- Advanced database clean up including comments
- Pricing: starts at $59/mo for one website
This Design Plugin Is Perfect If:
- You are looking for an all-in-one performance plugin that can boost your speed easily
- You want to be on the safe side and avoid modifying your code manually
- You want to avoid being penalized by search engines
- You want to score a good performance grade on PageSpeed Insights and improve your Core Web Vitals.
8. Rank Math SEO
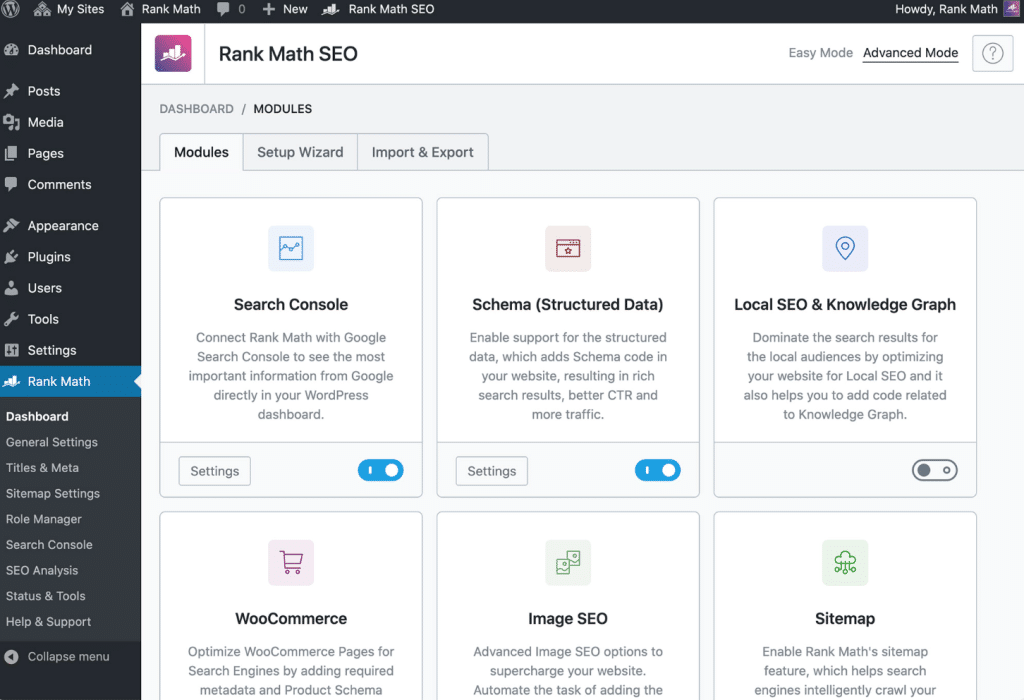
RankMath SEO offers many features essential for any serious website designer looking to rank high in Google. The plugin helps you work on speed, links, Schema Markup, and a complete AI analysis for SEO. Upon installation, Rank Math checks your site settings and recommends ideal settings for the best performance.

RankMath’s Key Features for Web Designers:
- Advanced snippet preview (You can show the marketing team how the post will look in the SERPs or when shared on social media)
- AI-generated suggestions that tell you what to write
- Full integration with the Google Search Console – you can see the keywords you’re ranking for, the status of your sitemap, and other elements such as indexing issues.
- Google Index status IndexHelps you track the current index status of your pages
- Track your keywords and their position in search engine
- Advanced schema markup (product, article, recipe, etc.) so you can shape how to appear in the SERP
- Pricing: freemium starts at $59 for the first year for the pro (AI access) version
This Design Plugin Is Perfect If:
- You need to audit your WordPress site to get a full SEO diagnosis (without being an SEO expert)
- You want to work with the content team and let them know the position on the search engines easily
- You need to improve CTR by making your content stand out in the SERPs (Schema markups)
- You want to know how your website is performing against the competition.
| 📖 Bonus: Read WP Rocket’s article if you want to include more SEO plugins for WordPress in your toolbox |
SEO, performance, and responsive design are three pillars that need constant attention if you want to offer the best user experience to your visitors. We also know that images play a big part in web design and page speed. As a result, we show you in the tutorial below how to optimize your pictures for the web not to impact the performance.
Optimize Your WordPress Design With Imagify
- Install the free Imagify plugin from the WordPress repository
- Generate your API key and add it to WordPress
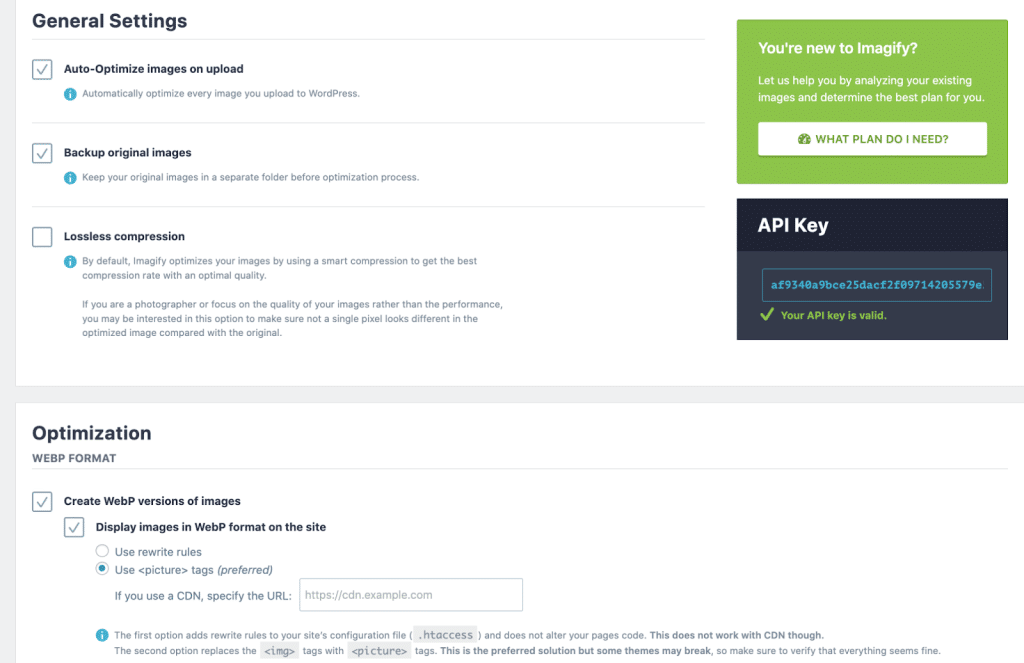
- Go to Settings > Imagify > General Settings
- Check the options that you need (Smart Compression is applied by default and automatically balances performance and quality. No need to do anything!). You can also decide to generate the WebP format in one click.
| 🔊 Important to note: as of March 2024, Imagify also converts images to Avif, the other next-gen format recommended by Google to make your images lighter. |

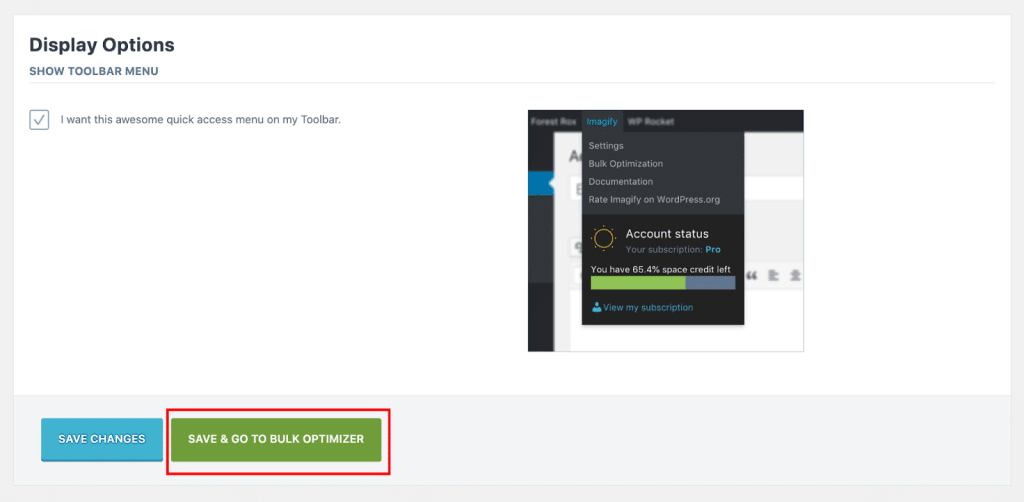
5. Scroll down to the bottom of the page and press the Save & Go to Bulk Optimizer button:

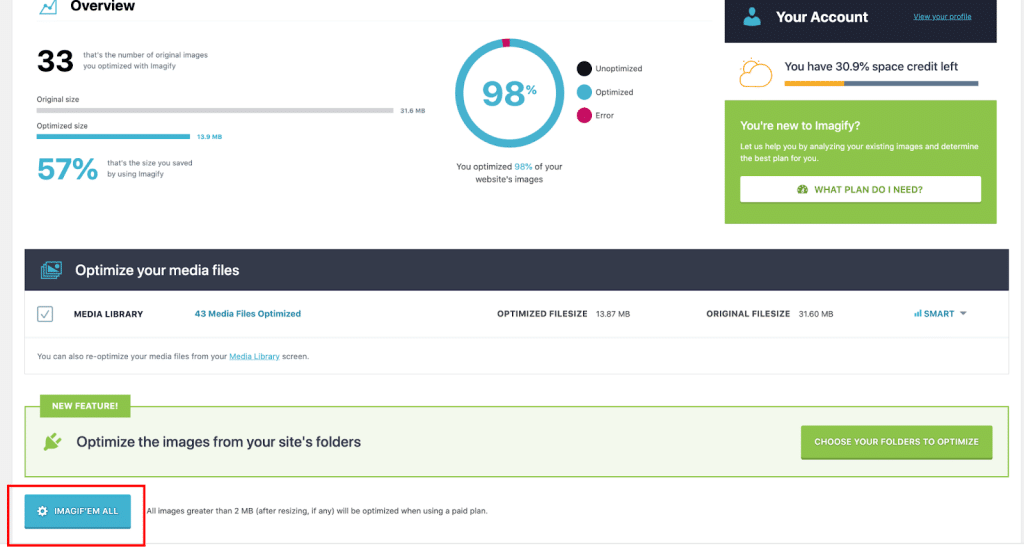
6. It’s time to use Imagify’s magic:

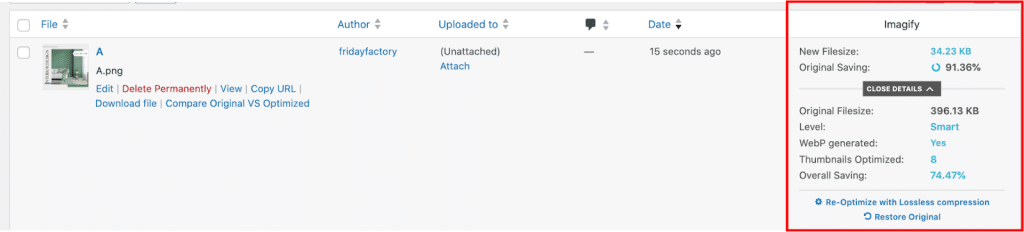
7. Results: my image file went from 400KB to 30KB with Imagify! The WebP version was also generated.

8. Quality maintained: as you can see below, even after the compression and the WebP conversion, your clients will still be happy with the quality results:

To summarize, that’s how much data we’ve saved after using Imagify:
| No Imagify | Using Imagify | |
| File size | 396 KB | 34 KB (-91%) |
| Page size (GTmetrix) | 998 KB | 439 KB |
| 💡With a plugin like Imagify, even if you are using hundreds of images on your site you don’t need to worry about their impact on performance. |
How to Check If Your Images Need Optimization
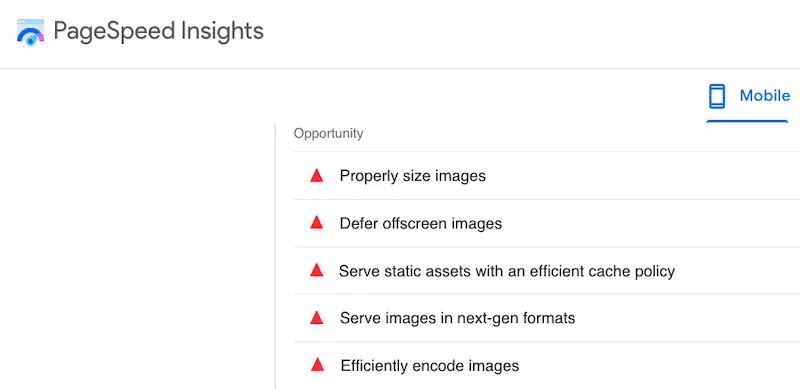
As a web designer, you may be willing to know where your website stands in terms of image optimization. In that case, you can use a tool powered by Lighthouse (PageSpeed Insights or GTmetrix) to audit your site.

If any of those image-related warnings appear, you have room for improvement, and it’s time to use an image compressor plugin like Imagify for some of them (Serve images in next-gen formats and Efficiently encode images). Bonus: if you want also to address the other ones listed above, WP Rocket is the right tool.

Wrapping Up
Thanks to our list of plugins, you can save time on coding and focus your effort on designing.
A page builder like Elementor can help you design beautiful pages in no time, and a visual design plugin like YellowPencil allows you to inject your own CSS easily. UpdraftPlus will make sure to save your restore your work if needed, and a plugin like RankMath can help you rank better.
If you want to showcase images in a way that impresses visitors, then Envira Gallery will be your best ally.
Finally, WP Rocket and Imagify are the easiest ways to improve your PageSpeed Insights score. If your images are taking up a lot of space and you are looking for an efficient way to optimize your images, then give Imagify a try! There’s even a free trial before you start to implement it on your website.



