Looking for an efficient way to convert your images to WebP and…
Are you looking for an alternative to Photoshop and Lightroom for image optimization?
Finding the right software can be a daunting task. Photoshop and Lightroom are two of the most popular options, but they can be expensive, hard to master, and may not fit everyone’s needs. Don’t get me wrong. They are both excellent software for advanced editing. Still, they also have thousands of features that can be unnecessary if you’re “only” looking to optimize your website’s images. You may not need the full Adobe Suite but a simpler (and cheaper) tool that offers the same options for image optimization.
When it comes to optimizing your images, make sure that the tool or plugin you are going to choose has the following features:
- Resizing your images to reduce the file size
- Compressing your images to reduce further file size (with lossy and lossless compression)
- Capacity to optimize images on upload AND the ones already published on your site (the bulk option to compress multiple images)
- Supporting several formats (PNG, JPEG, JPG, PDF, GIF, etc.)
- Converting your images to WebP
- Ability to use their server for the optimization (not yours)
| Recommended pre-read: Check our full image optimization manual for WordPress so you can easily implement a few more techniques. |
In this blog post, we’ll explore some of the best alternatives to Photoshop or Lightroom for developers, marketers, and anyone else who needs to compress and optimize their images without losing quality.
Let’s go over our top 10 picks!
The Best Alternatives to Photoshop and Lightroom to Optimize Your Images
We’ve put together 10 alternatives to Photoshop and Lightroom when it comes to image optimization, namely:
WordPress Plugins for Image Optimization
Online Image Compression Services
- Photopea (a free tool that can open and edit a Photoshop .psd file)
- Kraken.io
- TinyPNG
- Compressor.io
- JPEGoptimizer
Software Applications
- ImageOptim (mac users)
- GIMP
OK, time to dig into those 10 alternatives to Photoshop!
1. Imagify

Used on more than 500 000 websites, this powerful image optimization tool can connect to WordPress via a plugin or be used online. Imagify is one of the best optimization plugins to resize, compress and convert your images to WebP. It supports many file formats such as PNG, JPG, JPEG, GIF, PDF, and Google’s next-gen formats, WebP and Avif.
You’ll easily get your images optimized thanks to Smart Compression, which will automatically find the best balance between quality and performance.
Pricing: the free API key will let you resize and compress 20 MB worth of images per month (around 200 images). You can then pay $9.99/month (billed yearly) for unlimited usage or $4.99 per month for 500MB (around 5,000 images/month).
Compression: 447 KB ->202 KB (-55%).
2. ShortPixel

The ShortPixel freemium image optimization plugin promises to speed up your website in a few clicks. With three different compression levels and an easy-to-use interface, this tool will fit any project’s needs without compromising on quality or visual appeal. Features include automatic resizing/rescaling and lossy and less compression in JPG format, PNGs, PDI, GIF, AVIF, and WebP. And best of all: it’s free, and 300 000 websites are already using it. Similar to Imagify, they also offer an online application to optimize images.

Pricing: free and available on the WordPress repository. The free version comes with 100 free credits/month. Additional credits can be bought for $4.99 for 7,000 image credits.
Compression: 447 KB ->190 KB (-58%).
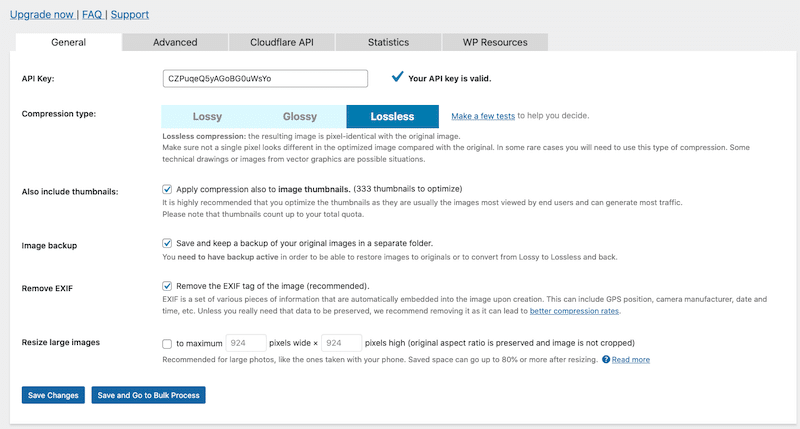
3. EWWW Image Optimizer

Ewww Image Optimizer is another easy way to speed up your images without sacrificing quality. It automatically optimizes new uploads with lossless compression while also giving you options for individually optimizing previously uploaded images. It’s a smart plugin with Adaptive Steering – with intelligent conversion options to get the right image format for the job (JPG, PNG, GIF, or WebP).
| If you’re interested, check out the list of the best image compression plugins! |
Pricing: free plugin, but for more advanced optimization, you’ll need the premium plan (which includes optimization of JS and CSS, caching options, and a CDN).
Compression: 447 KB -> 290 KB (35%).
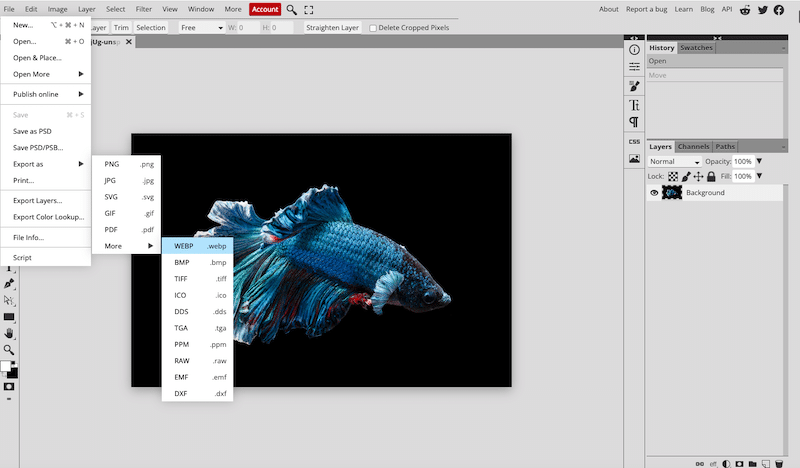
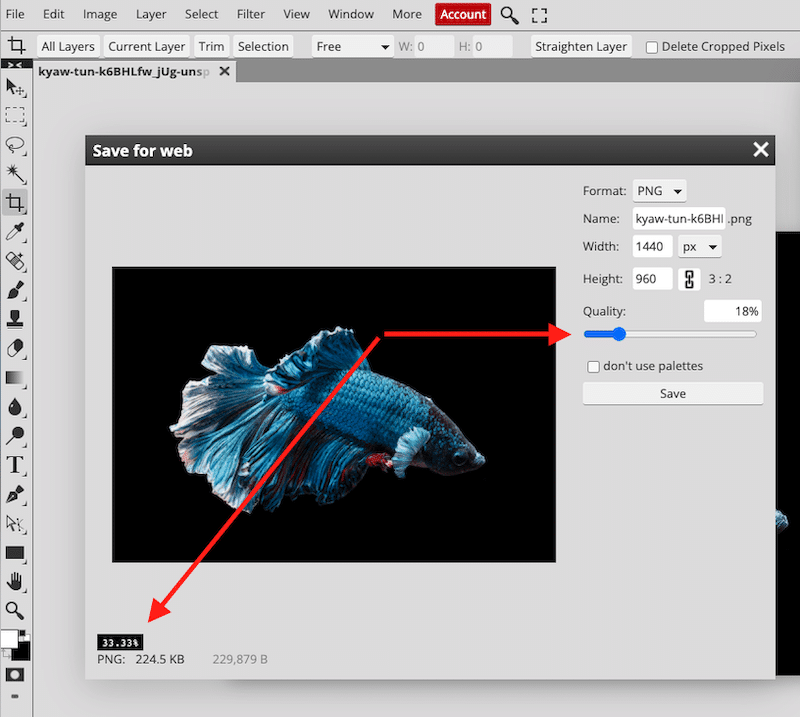
4. Photopea
It’s a free online tool that can open and edit a Photoshop (.psd) file. You can convert your images to WebP, resize them, make the resolution lower or larger, and scale the document’s content according to the new resolution.

With Photopea, you can save the photo for the web, resize and then compress. However, as shown below, to reach 225 KB for my image, I had to reduce my quality to 18%.

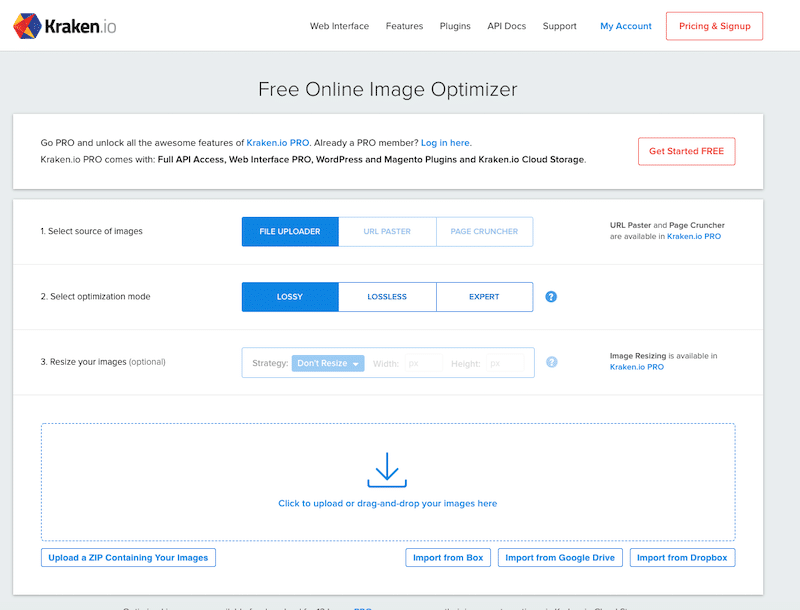
5. kraken.io
They promise to optimize your images and accelerate your WordPress site. It’s a best-in-class algorithm allowing you to compress your images.
Supported file types are JPEG, PNG, and GIF (including animated GIF). The maximum file size limit is 32 MB, and they also offer a plugin.

Pricing: all plans start as a free account with 100 MB of testing quota, then you can have a membership from $5 to $79 for up to 60 GB of images compression data.
Compression: 447 KB ->411 KB (8%).
6. TinyPNG
TinyPNG is a great tool for reducing the size of your WEBP, JPEG, and PNG files without sacrificing quality. It uses smart lossy compression techniques to optimize the file size of your images.

Pricing: free use up to 5 MB file size. Then it’s $25 a year per user, a 75MB size limit, and access to statistics.
Compression: 447 KB ->236 KB (47%).
7. Compressor.io
Fast & free image compression accessible online that optimizes JPEG, PNG, SVG, GIF, and WEBP formats. You can choose between a lossy or lossless compression.

Pricing: there is a free version limited to a 10 MB file size. Then, for one user, the price is $50/year. You will be able to resize images to fit any screen and access more advanced optimization.
Compression: 447 KB ->224 KB (51%).
8. JPEGoptimizer
JPEGOptimizer is a free online tool for resizing and compressing your digital photos and images. It’s completely free to use, and there is nothing to download. The only downside is that the optimized image is losing in quality.

Pricing: free.
Compression: 447 KB ->348 (20%).
9. ImageOptim (Mac users)
ImageOptim is a lossless compression tool software that provides “lossless” compression services for PNG and JPEG images. Simply drag-and-drop your file in the area as shown below:

Pricing: free on mac, but the web app is premium.
Compression: 447 KB ->401 KB (9%).
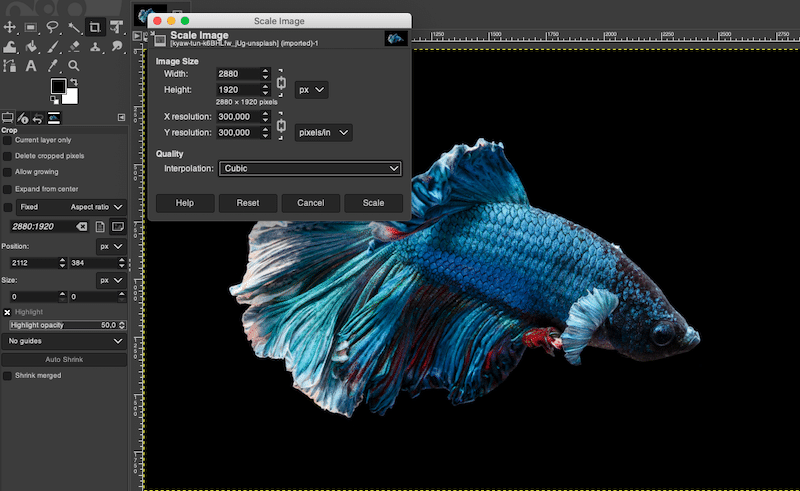
10. GIMP
GIMP is a free versatile tool that anyone can use, from professional graphic designers to those just getting started in the field. With its wide variety of features, Gimp provides you with everything needed for image optimization, including resizing and compressing.

Go to image > scale image to resize and change the image’s resolution.

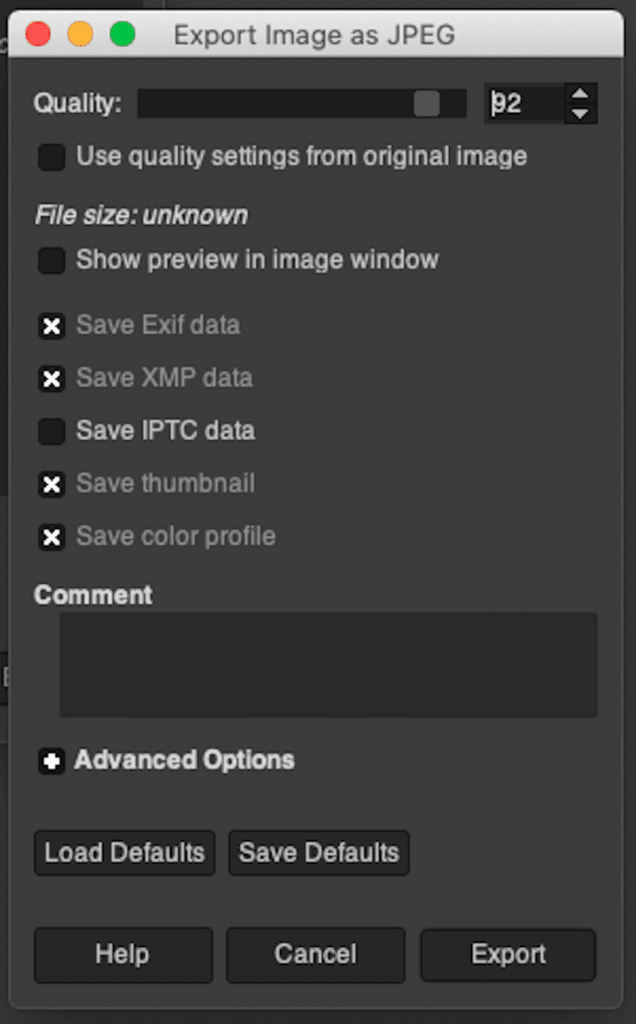
Then when you export, choose the quality (level of compression):

I’ve tested all of the tools above (including Photoshop) to see which one produces the smallest file sizes while maintaining the image quality.
This is my original image:

Data for my original image:
File type: JPG
File size: 447 KB
Dimensions: 2880 × 1920
| Optimization tools | File size after compression and % saved | Image quality after compression |
| ShortPixel | 190 KB (58%) | Very good |
| Imagify | 202 KB (55%) | Very good |
| Compressor.io | 224 KB (51%) | Very good |
| tinyPNG | 236 KB (47%) | Very good |
| EWWW | 290 KB (35%) | Very good |
| JPEGOptimizer | 348 (20%) | Good |
| ImageOptim | 401 KB (9%) | Very good (it’s a lossless tool) |
| Kraken.io | 411 KB (8%) | Very good ( lossless compression) |
| Photopea | N/A* | Very Average |
| GIMP | N/A | Average |
| PHOTOSHOP | N/A | Very Average |
* How to read the “N/A” element? For example, to achieve 50% of saving with GIMP, I had to resize the image and compress it at 80% quality while exporting it. Consequently, I could choose the final size in KB, but it affected the quality. The same principle applies to Photoshop and Photopea.
How to Optimize Your Images with Imagify
If you ask yourself, “what can I use instead of Photoshop for optimizing my images?” then look at Imagify. As we’ve just seen in our analysis, it’s one of the best tools that can easily replace Photoshop to optimize your images.
With Imagify, the whole optimization process is pretty straightforward and can be done directly from WordPress in a few steps:
- Install the Imagify plugin on your WordPress site for free
- Create your account to generate an API key
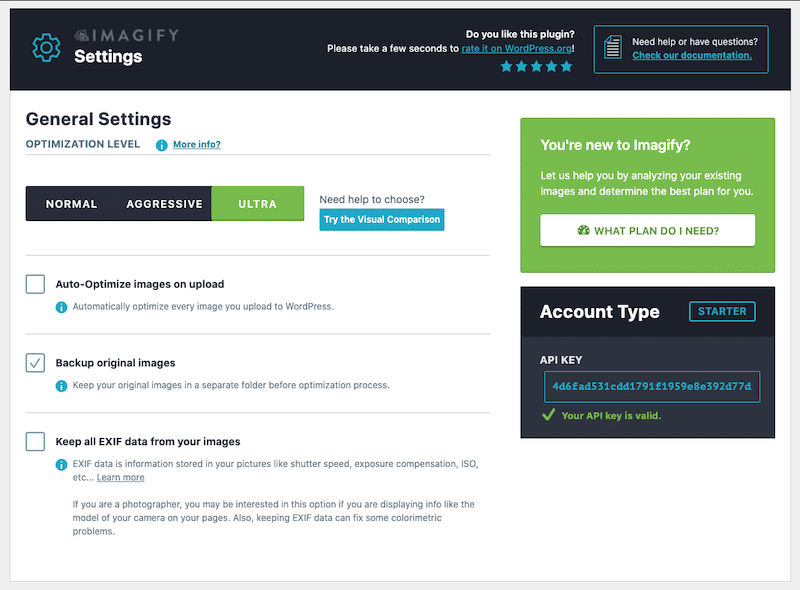
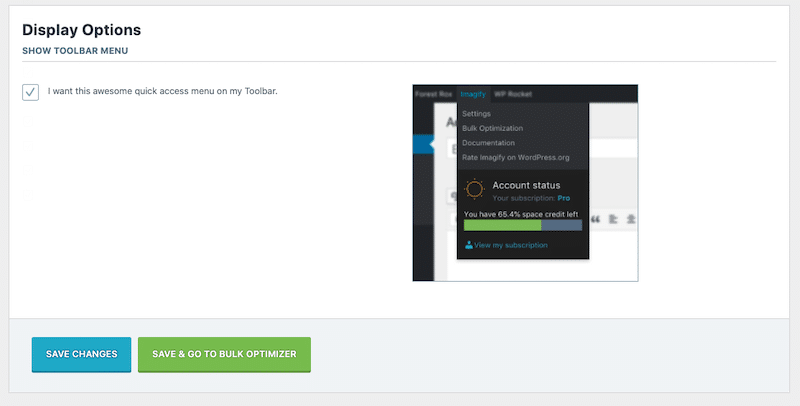
- In the General Settings section, select the level of compression you want to use (normal – aggressive – ultra)

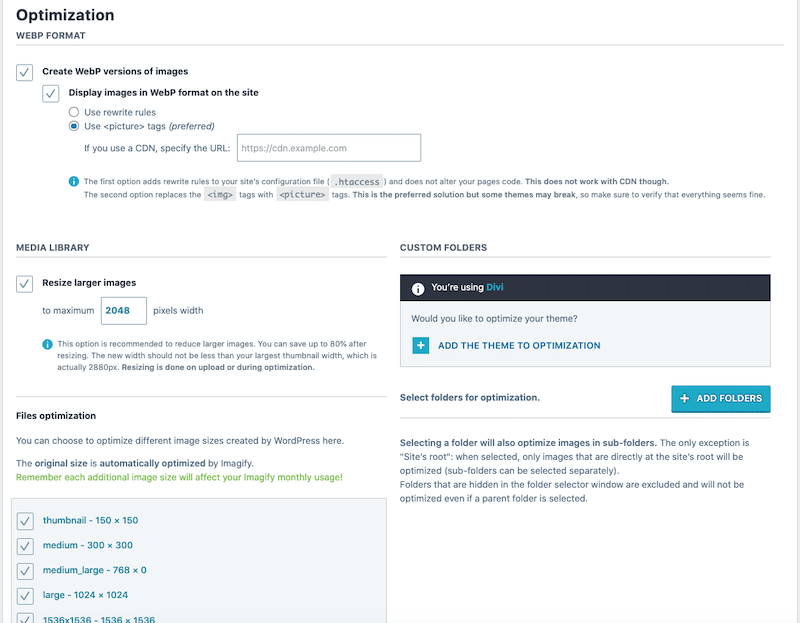
Now, scroll down to the Optimization tab:

- Check the “Create WebP version of images” option
- Optimize your theme files
- Select the “Resize larger images” option
- Click on the green button “Save & Go to bulk optimization”:

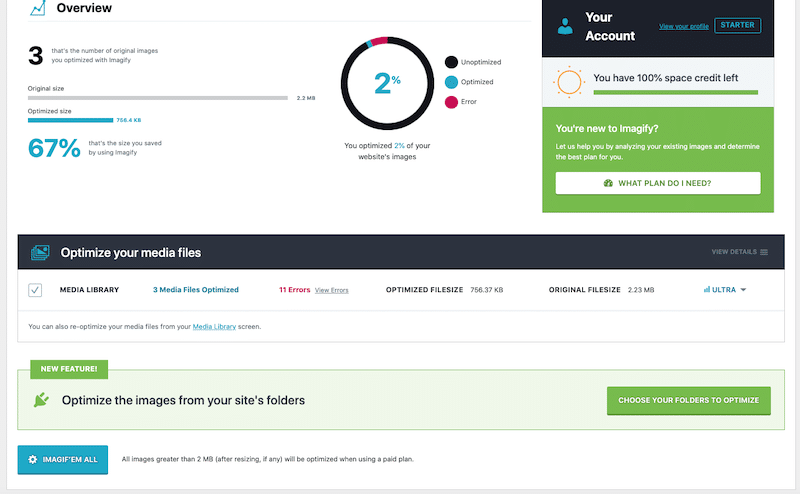
- Bulk optimization – Click on the “Imagif’em all” blue button:

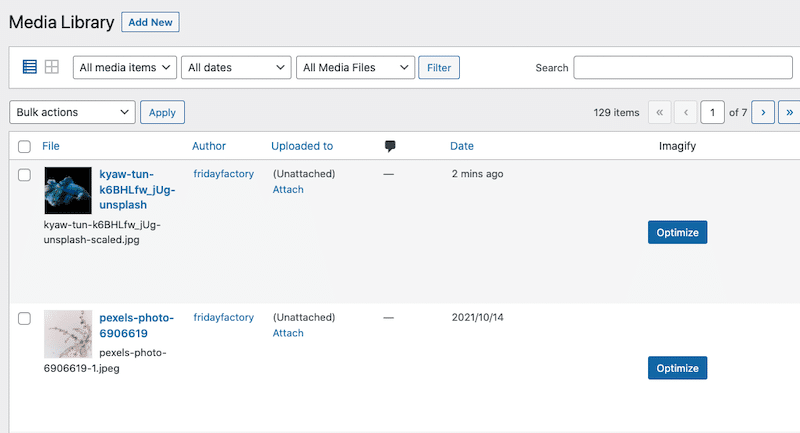
- Single image optimization – Go to the WordPress library and click on “Optimize” next to the image of your choice:

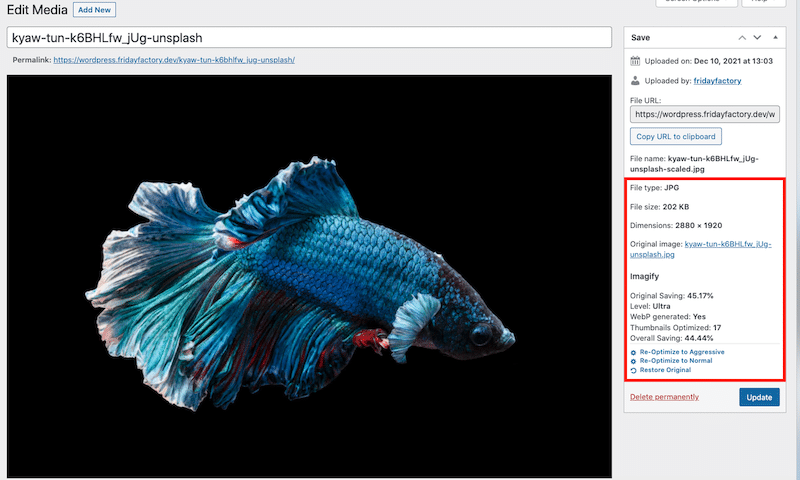
- Congratulations, your images are optimized (resized, compressed, and converted to WebP). For example, our image file size went from 447 KB to 202 KB, more than 50% of savings thanks to Imagify.

And last but not least, we have compressed our image, reduced its size, but the quality remains unchanged.
Photoshop vs. Imagify Features
Finally, we can safely say that many Photoshop features overlap with Imagify, as shown in the table below:
| Photoshop | Imagify | |
| Resizing images | YES | YES |
| Compressing images | YES | YES |
| Compressing images without losing quality | YES (but only for a small compression) | YES (unaltered quality) |
| Converting images to WebP | YES | YES |
| Supporting PNG, JPG, PDF, and GIF | YES | YES |
| KEEP EXIF data (for photographers) | YES | YES |
| Secure back-up of your images | YES | YES |
| Look-and-feel of the interface | A complicated and advanced panel of design settings | A lean interface with only the must-have options for image optimization |
| Ease of use | Long (and steep) learning curve | Automatic optimization |
| Pricing | 27 USD/mo (14 USD for bundle Lightroom + Photoshop) | Free for around 200 MB/mo 9.99$/mo for unlimited images |
| Bonus: optimizing images in bulk in your WordPress library | NO | YES (on-the-fly) |
| Bonus 2: optimizing images on the fly when uploading them to the WordPress library | NO | YES (bulk optimization) |
Wrapping up
Imagify is one of the best alternatives to Photoshop and Lightroom if you are looking for a simple – yet powerful – tool to optimize your images on the web. As seen in our analysis, Imagify offers the same Photoshop features for resizing and compressing your images. On top of that, Imagify is made for WordPress, meaning that the whole process can be done directly from your dashboard. Convenient, isn’t it?
To make sure you have the best chance of ranking well in search engine results, you may focus your efforts on the performance of your WordPress site. Optimizing images for speed with a tool like Imagify will greatly help achieve your speed and SEO goals.
Additionally, you don’t take any risks: you can try Imagify for free to see the amazing optimization results with your own eyes before committing to any subscriptions.




You can add Affinity Photo on software as a very good and cheap alternative to photoshop.