Looking for an efficient way to convert your images to WebP and…
Are you about to launch an online store, or do you want to improve its conversion rate? Then you want to hear about our 12 best practices for product images (that actually convert). More sales will be coming your way, thanks to our list of techniques aiming at fully optimizing your product images. You’ll see the importance a photo can make in conversions and the consumer buying process.

Why Product Images Are Crucial for Your eCommerce Site
Optimized product images for your online store are important because they are the first elements visitors see when they land on the page. There are 3 main benefits when using proper product images:
1. Generate More Sales, Enhance Your Brand Credibility and Keep the Visitor Engaged
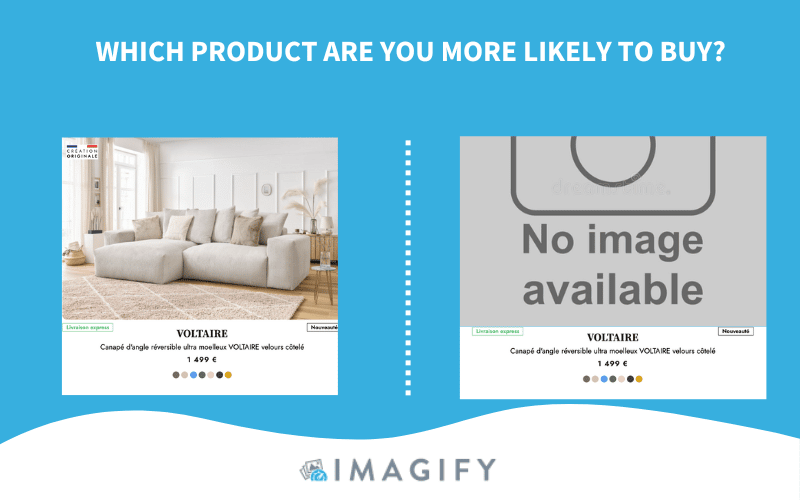
Visitors quickly scan the page to see if the look-and-feel matches what they are looking for. You want to make them stay and start browsing as soon as possible. Optimized product photos convince customers to purchase by giving them a more informed and tempting buying experience.
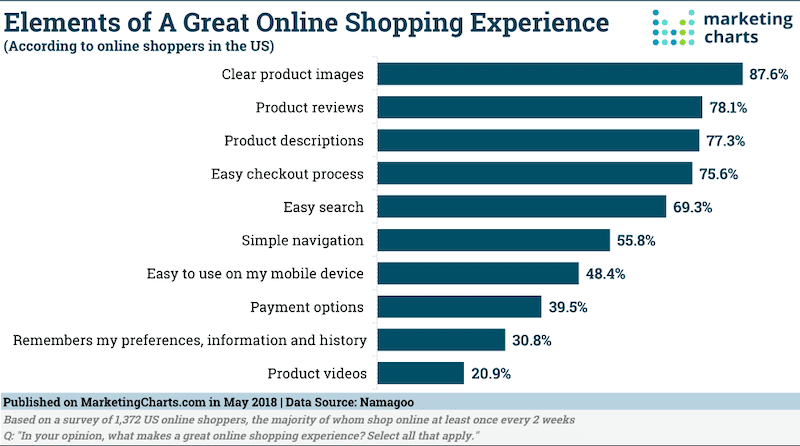
There is a study from MarketingCharts.com saying that “87.6% of respondents considered the product image as the key elements of the shopping experience”.

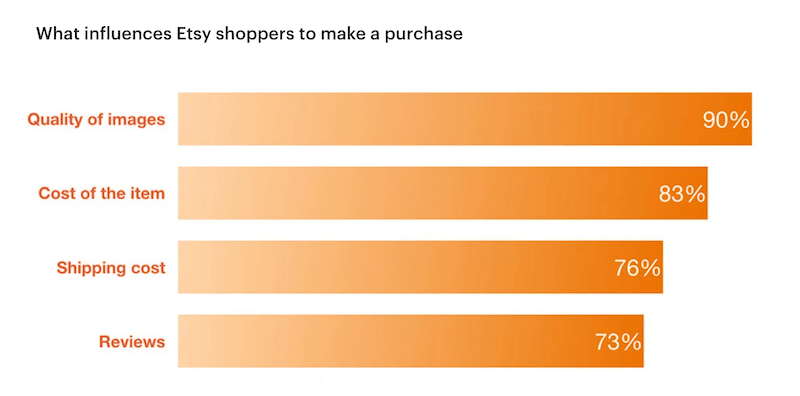
Similarly, Etsy asked their customers what influenced them the most when making a purchase. Well, they found out that the picture quality was even more important than the price itself. 90% of shoppers said that the quality of the photos was “extremely important” or “very important” to complete a purchase decision.

2. Reduce the Refund/Return Rate
Unlike shopping in a physical boutique, online browsing means you can’t feel or touch a product. You can’t have it in your hand: all you have are photographs and testimonials from previous clients. That’s why high-quality and relevant product images are crucial to avoid disappointments and refunds.
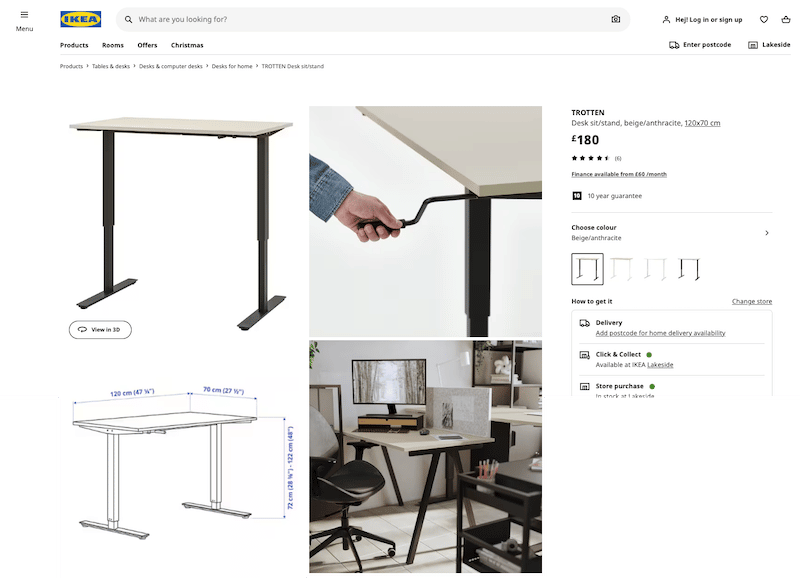
In our example below (from Ikea), the shopper should not have any bad surprises when he receives the desk because the pictures talk for themselves:
- Ikea displays clear dimensions (and tells you the minimum and maximum size you can extend the desk to).
- The desk height adjustment is manual: you can see a hand operating the lever.
- The desk looks good in a real office room, with enough space for a computer.

The key is to provide your clients with a clear and honest image of what they expect to receive.
3. Boost SEO Efforts and Get More Traffic with Social Shareability
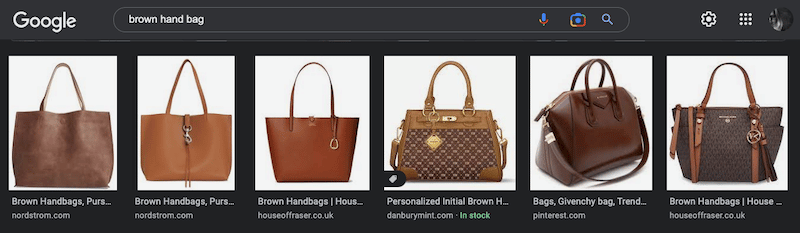
By serving SEO-optimized product images, you can get more traffic from Google images. When Google crawls your web page, it needs to find descriptive alt text, captions, titles, and relevant file names. If a potential buyer is looking for a brown handbag and you have a line of brown leather bags, you will want to rank in Google for that keyword.

Finally, it’s easier for an image or a video to go viral than for a text paragraph. According to HubSpot, good product photography is 40% more likely to be shared from social media accounts. You can get free advertising and increase brand exposure.
Now you know: product images should be at the center of your conversion strategy. Let’s go over 8 effective marketing tactics for improving your product images and 4 advanced techniques that will help maintain the performance of your online store.
8 Marketing Best Practices for Effectively Improving Your Product Images
Product images are crucial for conversions and brand identity, but having a single unoptimized picture is not enough anymore to close the sale. Here are 8 photography and marketing best practices you can follow to create top-class product images before uploading them.
1. Serve High-quality Product Images
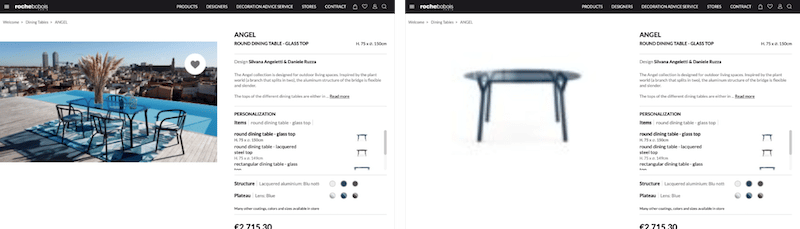
This one looks obvious, but too many online stores still display blurred or too-small images, making it impossible for the buyer to make a purchase decision. In our example below, believe it or not, it’s the same table. (I’ve voluntarily blurred the one on the right).
Which one looks more attractive, and which product would you feel like ordering for your own outdoor space?

2. Provide Context with Lifestyle and Inspiring Images
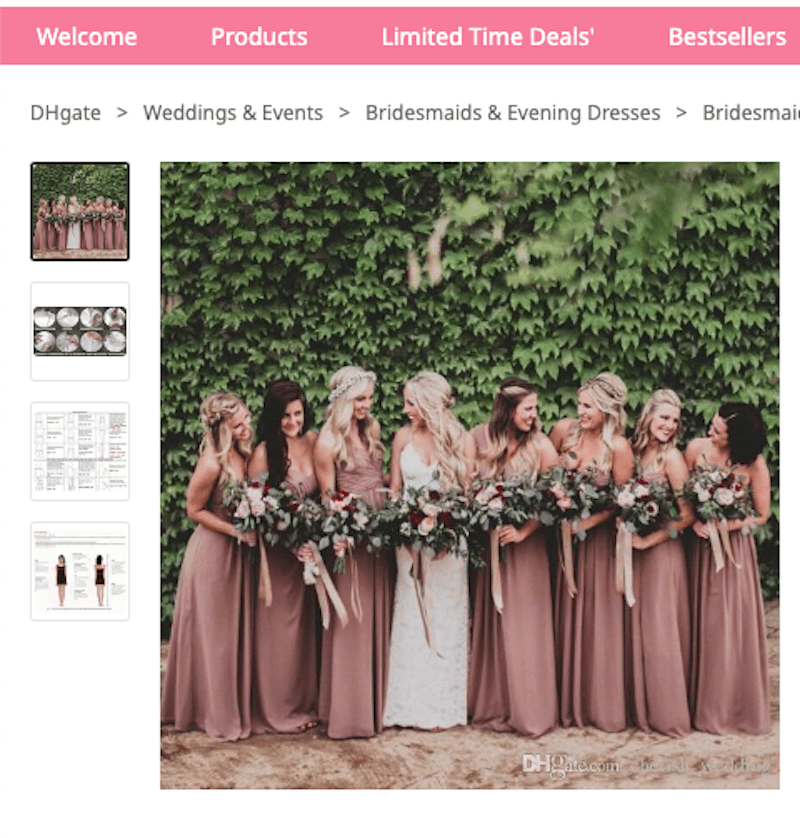
If a future bride is searching for bridesmaid dresses, she should be able to picture her bridesmaid wearing them on D-day. The photo below is inspirational because it shows how the dress looks in a group with the bride in the middle:

3. Use a Consistent Background
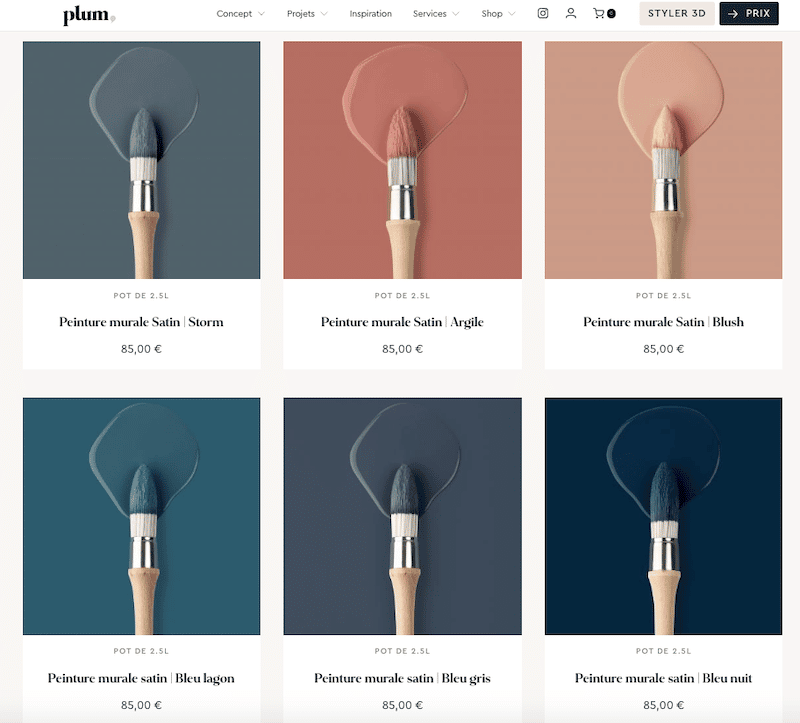
Add a consistent image background matching your branding compliance: same display, same colors, and same image variants. Plum, an online painting store, stays consistent on the product images showing the color of each paint can:

4. Include The Different Variants Available
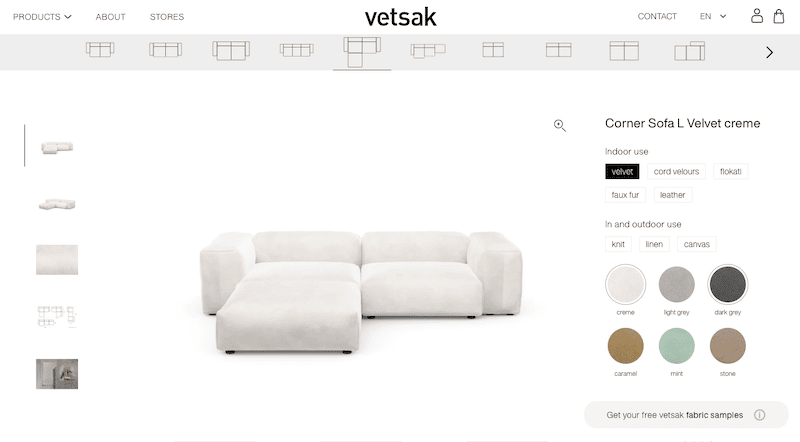
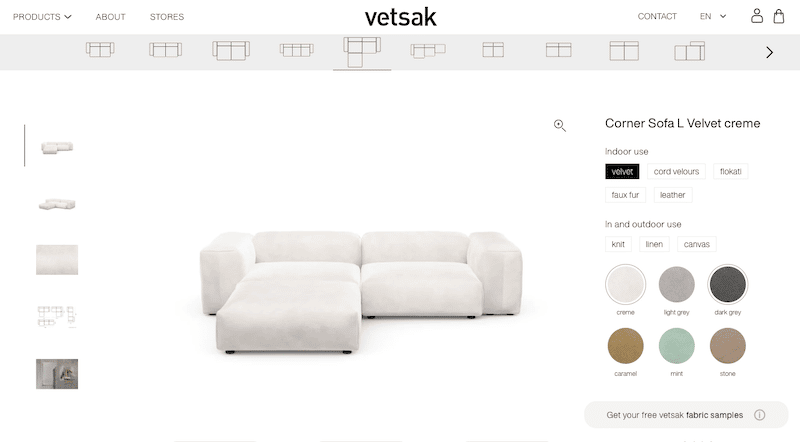
A shopper may like the design of a sofa but not the color presented in the main picture. In that case, don’t lose his attention and offer some color selectors so he can project himself with the right color.
Vetsak online shop lets you choose the color and displays all the layouts available before purchasing a sofa. They put themselves in a buyer’s shoes who could live in an apartment or a more spacious villa.

5. Show Real Customer Images
Photostocks don’t convert as well as a photo taken with real actors or models wearing your products. In the same transparency approach, shein.co.uk lets clients upload reviews with their picture:

6. Show The Right Proportion Image
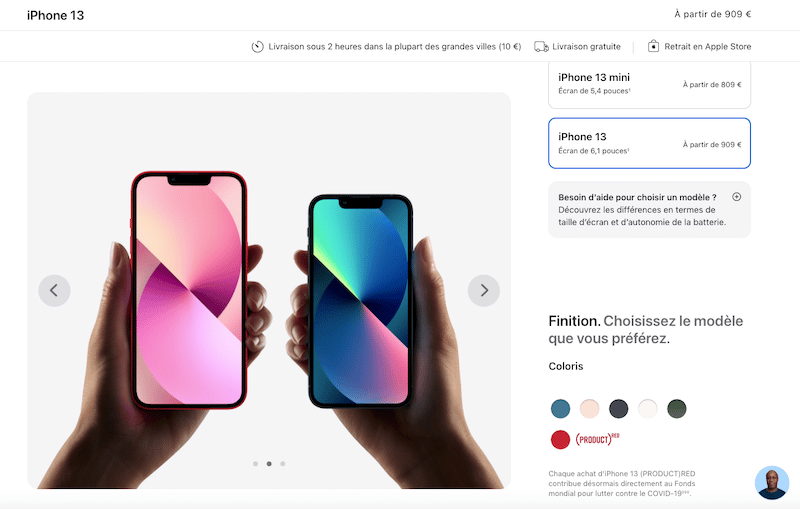
If you are selling a product and your Unique Selling Proposition says that it’s the smallest product on the market, you should highlight it on the product image.
For example, Apple shows the difference between the iPhone13 mini and the regular one:

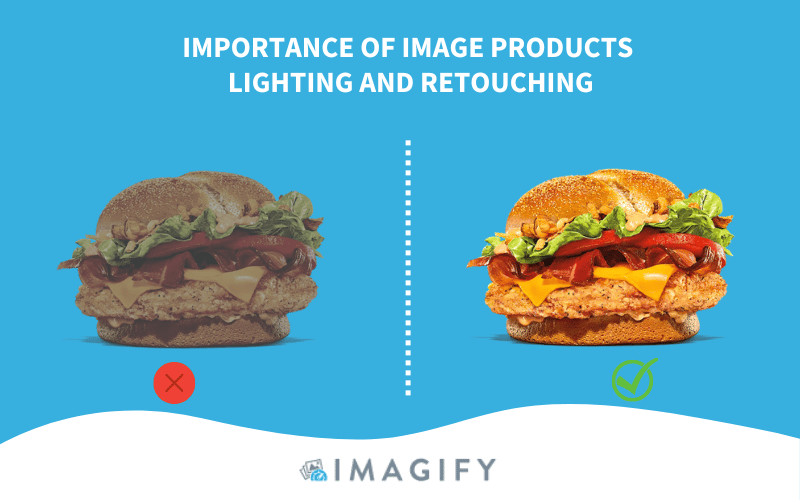
7. Use Proper Lighting and Retouch Photos
Photo editing is another important player in grabbing the attention of online shoppers. While they don’t want fake promises, they also want to see attractive photos with accurate colors. In our example below, the burger on the right looks more mouth-watering than the unsaturated one on the left:

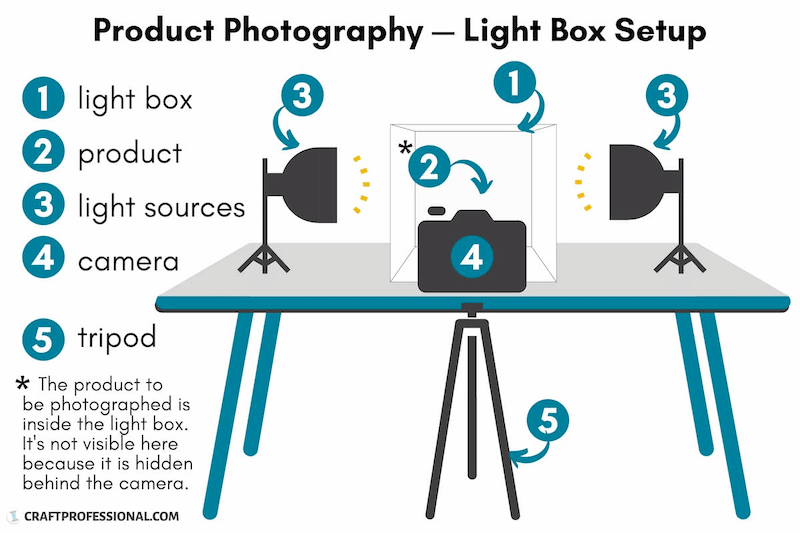
If you feel like investing a bit of money, you can also get the following lightbox setup to take your own shots:

8. Add Images from Multiple Angles to Show Important Details: Zoom and 360° View
Similarly, online customers need to be able to zoom on the product and get a 360° view to explore all the angles. Shoppers are always looking for a visually stimulating and interactive shopping experience.

A recent study from ElasticPath showed that product pages with 360° images saw the following improvements:
- Bounce rates decreased by 27%
- Add-to-cart rates increased by 35 %
- Conversion rates increased by 22 %
For brands that also offer a physical shop, the whole online shopping experience should reflect the engagement of their in-store experience. Zooms and 360° images are exactly offering those possibilities.
As we’ve seen in our marketing best practices, one simple product image is not enough anymore to convince shoppers to complete a purchase. You need videos, 360° photos, and inspirational and more contextual visual media.
Adding more relevant content is crucial to help the consumer make up his mind, but at the same time, this new content could also slow down your site.
The second part of our guide includes some advanced optimization techniques for your product images to avoid significant performance issues.
4 Advanced Product Images Optimization Techniques (To Boost Performance)
Now that you know the best practices to get perfect shots for your potential buyers, let’s share with you a few advanced tips to maintain a good performance:
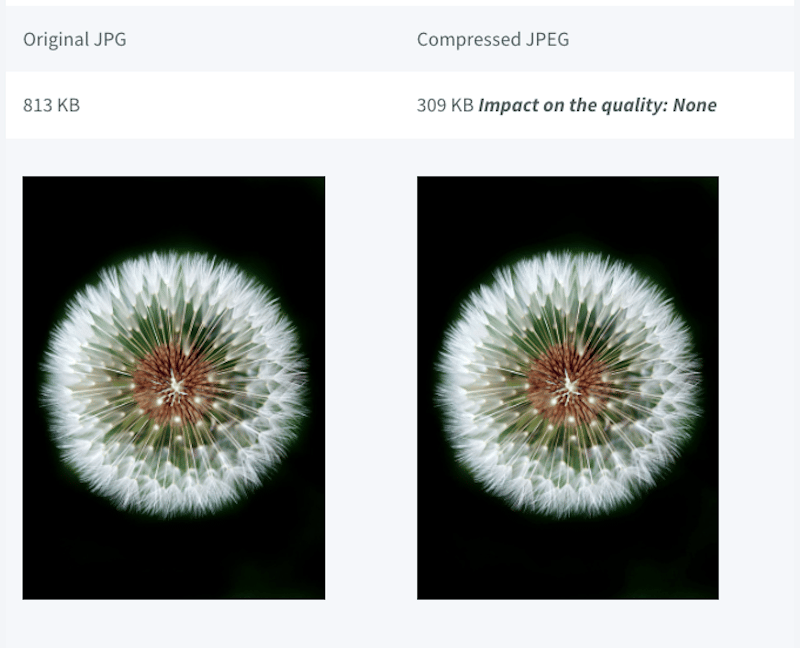
1. Use Compression: Reduce Your File Size While Keeping High Quality
You need to use light and fast images without giving up on quality. Online shoppers are looking for high-quality images, but they’ll leave your website if the page loading speed is awful. Compression is the best technique to find the right balance between quality and performance for your product images.
Most of the time, the change from the compression is invisible to the human eye:

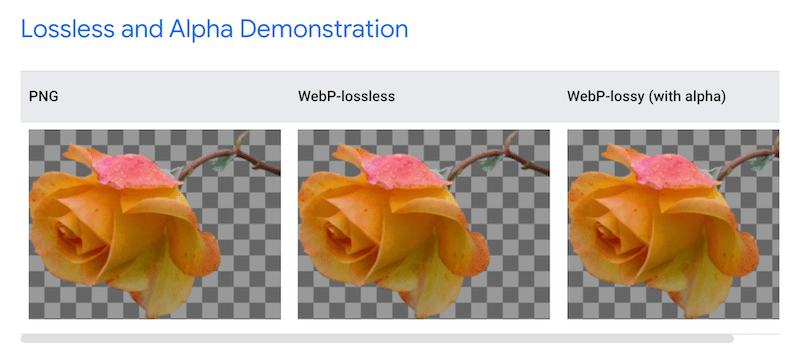
2. Choose The Right File Format: Convert Your Images to Next-gen
Next-gen formats like WebP or AVIF are image formats that are ready for the web. They offer better compression capacities than the traditional JPEG or PNG without altering the visual quality:

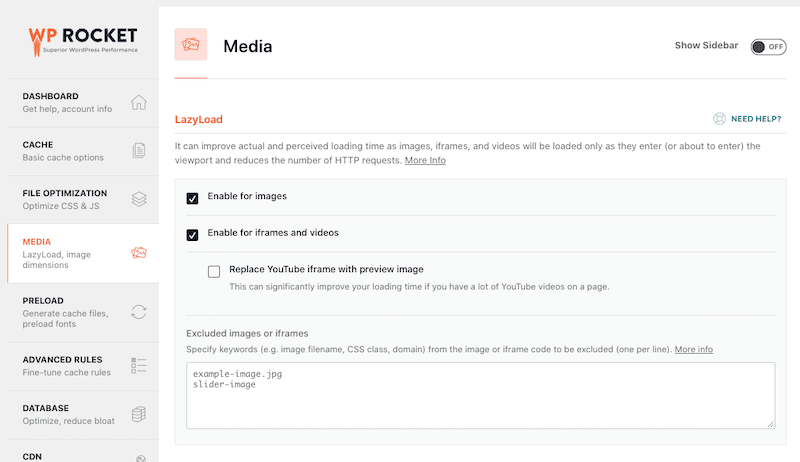
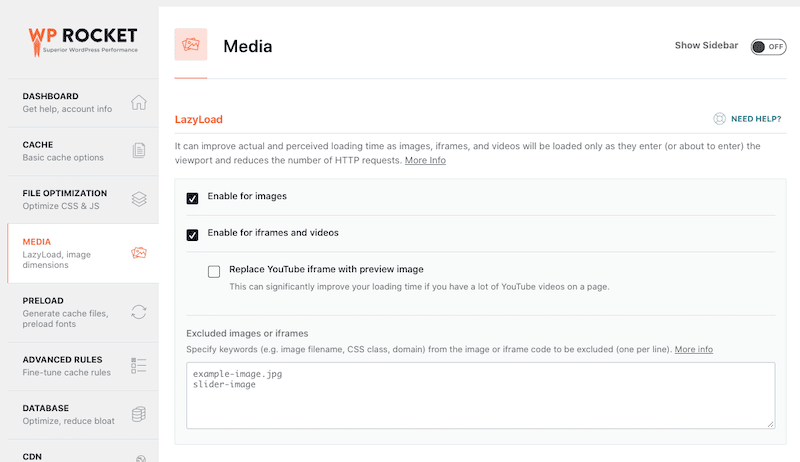
3. Apply Lazy-loading: Prioritize What Should Load First
The lazy-loading script means that you tell the browser to only load the images above the fold. The priority will be given to the product images viewed by the online shopper. You can use the following script on images to apply lazy loading:
<img src="image.jpg" alt="..." loading="lazy">Or you can use a plugin like WP Rocket to help you — the caching plugin that will come in handy for the next point, too.

4. Use Browser Caching: Keep Local Copies of Static Assets
Caching is one of the most efficient ways to improve the performance of your online store, especially if it comes with many product images. Also, caching can be implemented using WP Rocket. As mentioned in the lazy loading section above, it’s a powerful toolbox to improve the performance of your WordPress site, it’s developed by the same people behind Imagify.

| You can complete this checklist with 12 more SEO and Performance tips to speed up your eCommerce store and rank better on Google. |
How Imagify Can Help Optimizing Product Images
Imagify helps serve optimized product images to online shoppers and speed up your online shop. The plugin converts your images to WebP (next-gen) format and compresses images without compromising on quality. These two features are perfectly in line with the performance tips we highlighted in the previous section.
You can easily optimize your product images using the following Imagify features:
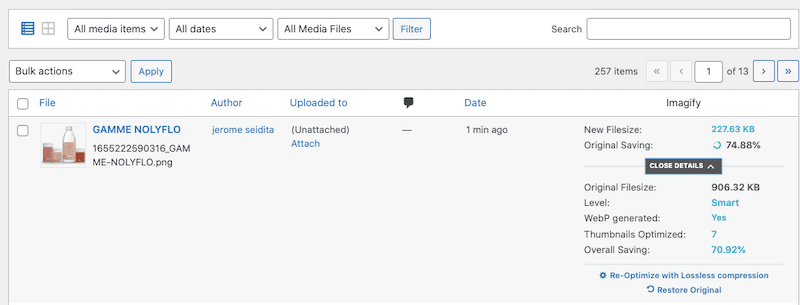
- Smart compression mode to optimize product images – Imagify will do the entire image optimization job for you while balancing quality and performance. You can optimize single images directly from the WordPress library.
In our example, we’ll use a product from Nolyflo.fr.
Our e-commerce product has an original file size of 906 KB. But when we optimize it with Imagify, the new file size shrinks to 227 KB (75% of the original savings).

As you can see, the smart compression has created a smaller file but has not impacted the visual quality:

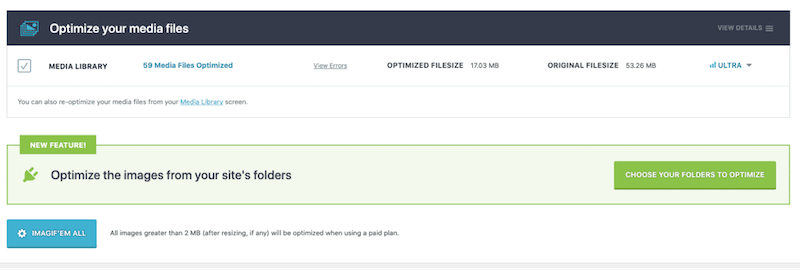
- Bulk optimization to resize and compress multiple product images at the same time:

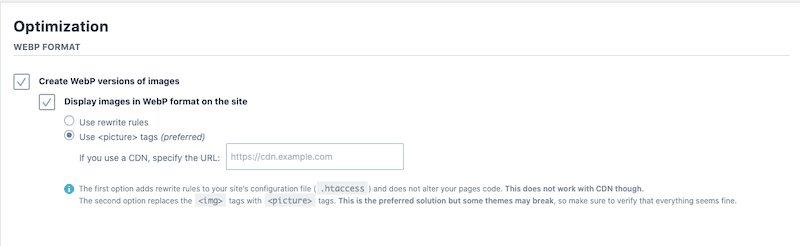
- WebP conversion to convert your product images to WebP (Google’s next-gen format) in one click:

| 🔊 Important to note: as of March 2024, Imagify also converts images to Avif, the other next-gen format recommended by Google to make your images lighter. |
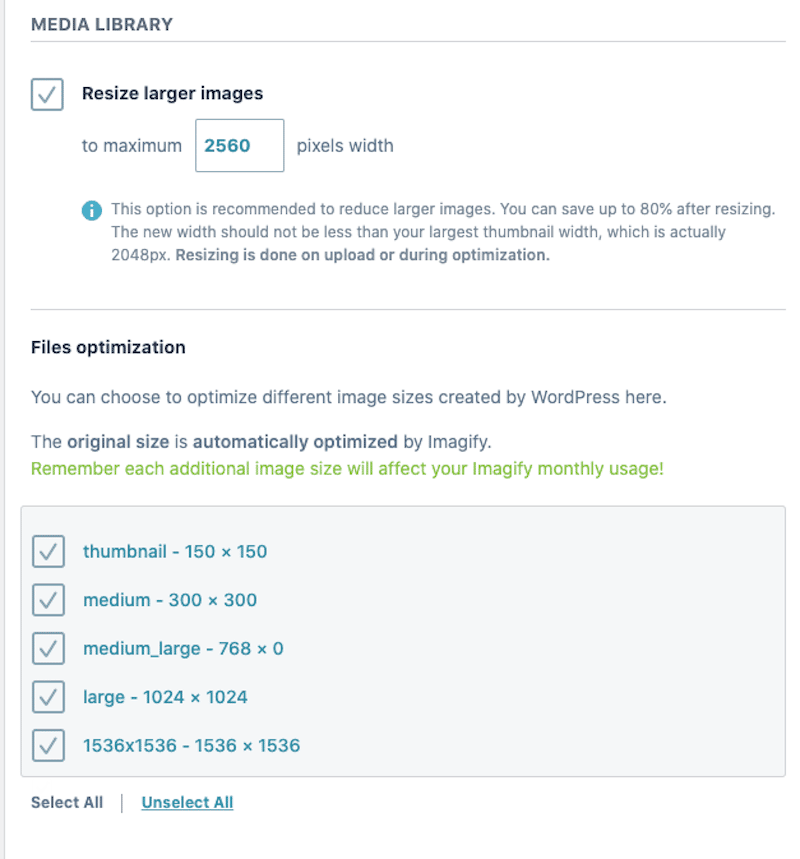
- Resize larger images – automatically resize your largest images to avoid large file sizes that will slow down your online store:

Imagify also optimizes your images to address Google recommendations on PageSpeed Insights such as “Serve images in next-gen formats” and “Efficiently encode images”.
Regarding the pricing, Imagify is free for 20 MB of data every month. If you need unlimited resources, it’s only USD 9.99/month (billed yearly) to get well-optimized product images that convert!
Wrapping Up
Mastering the art of e-commerce photography is essential to getting optimized photos for your brand and making it stand out from the competitors.
Just be careful not to impact your e-commerce site’s performance by adding all these high-quality product images. Remember to optimize them with a WordPress plugin like Imagify.
Try Imagify for free and tell us how your product image’s compression journey is going!



