Looking for an efficient way to convert your images to WebP and…
Are you looking for the best WebP plugin for WordPress? If you are dealing with many images and want to reduce and optimize their sizes, converting your images to WebP is one of the smartest moves you can make. WebP is a next-gen image format created by Google that is significantly smaller than JPEG, PNG, and GIFs while maintaining the same visual quality. This means a faster WordPress site and higher performance scores in tools like PageSpeed Insights and GTmetrix.
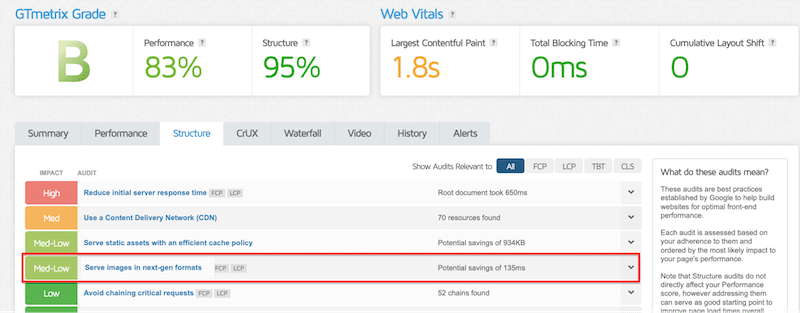
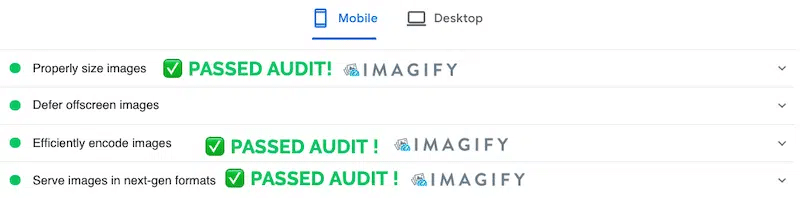
Look, as the GTmetrix audit below shows, one of the key recommendations for improving your site speed is to serve images in next-gen formats like WebP:

In this guide, we will look at the top WebP converter plugins, including both premium and free WebP plugins, so you can choose the right solution to convert your images to WebP and speed up your site.
| TL;DR If you want a faster WordPress site, converting your images to WebP is one of the most effective optimizations you can make. WebP significantly reduces file sizes compared to JPEG and PNG while keeping the same visual quality, which helps improve Core Web Vitals and PageSpeed Insights scores. The best WebP plugins for WordPress offer bulk conversion, browser compatibility, and cloud-based processing to prevent your site from slowing down. |
Key Takeaways
✅ Converting images to WebP is one of the fastest ways to improve WordPress performance, reduce file sizes, and boost PageSpeed Insights scores.
✅ Not all WebP plugins are equal, so choose one that supports bulk conversion, browser compatibility, cloud processing, and automatic WebP generation.
✅ WebP alone is not enough: image compression and proper sizing are also essential for passing Lighthouse audits and improving Core Web Vitals.
✅ Imagify is one of the best WebP and image optimization plugins, offering easy bulk conversion, smart compression, and a beginner-friendly workflow.
4 WebP Plugins for WordPress
If you’re looking for the best WebP plugin for WordPress, the good news is that there are several great options available, each offering different features, performance levels, and pricing. In this comparison, we’ll test how well each plugin converts images to WebP, including how much file size reduction they deliver and whether they help pass the Lighthouse “serve images in next-gen formats” audit.
So, which plugin converts images to WebP in WordPress easily? Let’s find out!
1. Imagify
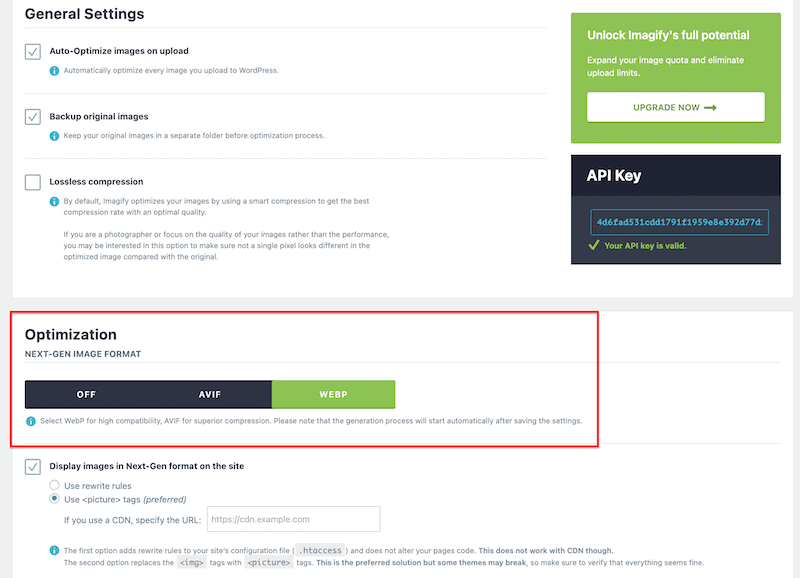
Imagify is the easiest WebP image optimization plugin for WordPress, offering bulk image compression and one-click conversion to WebP and AVIF from the WordPress dashboard. It saves time, improves performance, and lets you reduce image sizes without sacrificing visual quality.

Standout Features
- It’s very easy to use, with a clean, intuitive interface.
- There is a one-click WebP conversion directly inside WordPress.
- It uses smart Compression that reduces file size while preserving quality.
- The bulk optimization can handle compression and WebP conversions for hundreds of images at once.
Choose Imagify If…
You want a WebP converter plugin that also serves as a beginner-friendly image optimization tool, compressing images without any loss of quality. It’s also ideal if performance and page speed matter for your business, and you have many images that could be served in smaller file sizes to save bandwidth and boost loading speed.
Performance Data Points
- Original JPEG: 658 KB
- Smart Compression only: 389 KB
- Smart Compression + WebP: 169 KB

Did Imagify Solve the Lighthouse “Serve Images in Next-Gen Formats” Audit?
Yes. After enabling WebP conversion, the audit moved to the Passed section.
Is Imagify a Good Value for Money?
Yes. Imagify is free for up to 20 MB/month, then it’s $4.99/month for 500 MB and $9.99/month for unlimited conversions and compressions.
| 💡 Hint: If image optimization and advanced compression are important to you, Imagify is a smart choice, but you can also explore other complete image optimization tools for WordPress, such as Optimole, Smush, or TinyPNG. |
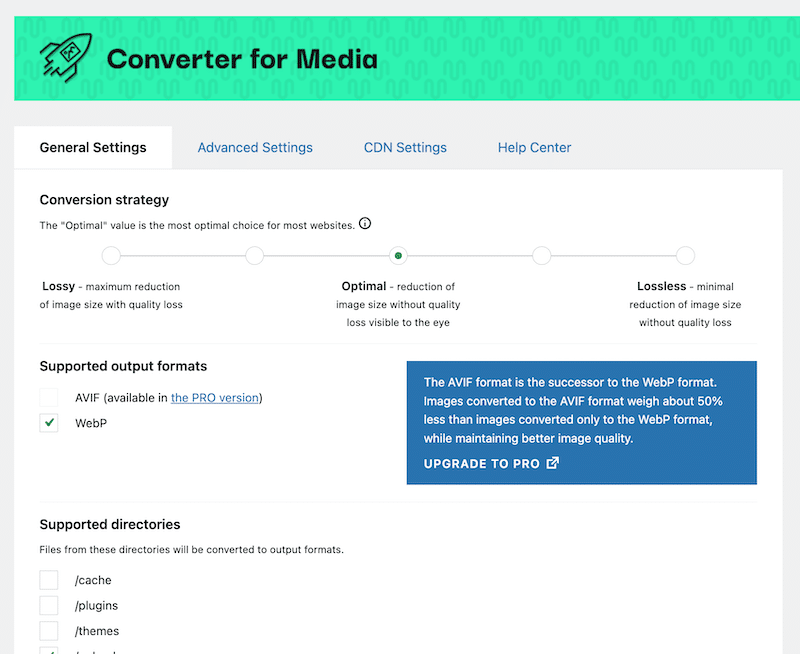
2. WebP Converter for Media
WebP Converter for Media is one of the most popular free WebP plugins for WordPress. After installation, you can convert your entire Media Library with a single click. Once the optimization is complete, every visitor automatically receives smaller WebP images without you needing to re-upload or re-edit anything.

Standout Features
- It converts your existing Media Library to WebP for free.
- It uses smart redirection, so your original files stay untouched and can be restored instantly if you disable the plugin.
- It comes with a simple one-click bulk conversion for large image libraries.
Performance Data Points
- Original JPEG: 658 KB
- WebP Output (with Optimal conversion strategy): 513 KB

Choose WebP Converter for Media If…
You’re on a budget and want to convert your entire Media Library to WebP quickly and for free. Ideal for sites with many images. If you also want AVIF, you’ll need to upgrade to the Pro version.
Did It Solve the Lighthouse “Serve Images in Next-Gen Formats” Audit?
Yes.
Is WebP Converter for Media a Good Value for Money?
Excellent. The free version offers everything most WordPress users need for WebP conversion, making it one of the best free solutions available.
💡Good to Know
If you want the plugin to process images on its own external servers rather than using your hosting resources, you’ll need the Pro version. Also, the converted WebP images won’t appear in your WordPress Media Library. To see them, open Chrome DevTools and check the “Image” column in the Network tab.
3. QuickWebP
QuickWebP is a lightweight image optimization plugin that automatically converts images to WebP on upload and cleans filenames for better SEO. It also auto-fills image metadata (alt text, caption, description, and title) and can resize large images to improve performance.

Standout Features
- It automatically converts images to WebP on upload
- It leans and renames filenames for SEO
- It auto-populates alt text, caption, description, and title
- It lets you preview optimization results to avoid blurry images and choose the right compression level
Choose Quick WebP If…
You want a simple, zero-cost WebP plugin that boosts SEO by cleaning filenames and auto-filling metadata. It’s also good if you prefer to choose the compression level manually.
Performance Data Points
- Original JPEG: 658 KB
- WebP Output (with quality lowered at 90%): 379 KB

Did It Solve the Lighthouse “Serve Images in Next-Gen Formats” Audit?
Yes. Once WebP conversion is enabled, the audit moves to the Passed section.
Is QuickWebP or AVIF a Good Value for Money?
Excellent. It is 100 percent free, even after its integration into WPMasterToolKit.
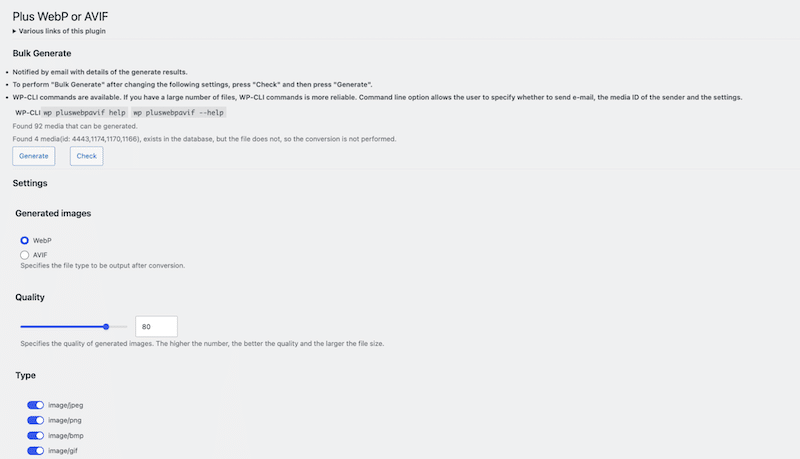
4. Plus WebP or AVIF
Plus WebP or AVIF is a simple, efficient WordPress plugin that automatically converts your images to WebP or AVIF. It works in the background, supports async conversion, and can even replace your original JPEG or PNG files with their WebP or AVIF versions across your entire site.

Standout Features
- It automatically generates WebP or AVIF when you upload images to the Media Library.
- It can convert all existing images asynchronously with one action.
- It optionally replaces original image files and updates all URLs in your content.
Choose Plus WebP or AVIF If…
You want a simple, free plugin that converts your images to WebP or AVIF automatically without extra configuration. It’s great if you just want next-gen image formats generated instantly for both new uploads and your current media library, without additional optimization features.
Performance Data Points
- Original JPEG: 658 KB
- WebP Output (and quality lowered at 90%): 379 KB
Did It Solve the Lighthouse “Serve Images in Next-Gen Formats” Audit?
Yes. Once WebP/AVIF conversion is activated, the audit moves to the Passed section.
Is Plus WebP or AVIF a Good Value for Money?
Excellent. The plugin is 100% free, making it one of the most cost-effective WebP and AVIF conversion solutions available.
Summary: Performance and Features at a Glance
If you’re choosing the best WebP plugin for WordPress, the two most important things to compare are features and real performance results. Below, you’ll find a clear side-by-side overview of how each plugin performs in both categories, so you can instantly identify which one matches your needs.
Feature Comparison Table
Here are the top WebP plugins for WordPress compared side by side in terms of their main features, including bulk conversion, single conversion, optimization capabilities, auto-resizing, and pricing. This quick overview makes it easy to see which plugin fits your needs and workflow.
| Plugin | Bulk WebP Conversion | Single WebP Conversion | Image Optimization | Auto-Resize Large Images | Pricing |
| Imagify | ✔ Yes | ✔ Yes | ✔ Smart Compression | ✔ Yes | Free up to 20MB/mo, then $4.99 or $9.99/mo |
| WebP Converter for Media | ✔ Yes | ✔ Yes | ✔ “Conversion Strategy” (Optimal mode) | ✖ No | Free (Pro for external processing + AVIF) |
| QuickWebP | ✔ Yes | ✔ Yes | ✔ Basic Optimization | ✔ Yes (max width/height) | 100% Free |
| Plus WebP or AVIF | ✔ Yes | ✖ No | ✖ No (conversion only) | ✖ No | 100% Free |
Performance Comparison Table
When it comes to pure performance and file-size reduction, here’s how each WebP plugin performed in our tests. Imagify delivered the strongest compression results overall 🏆, but all four plugins successfully passed the “serve images in next-gen formats” audit.
| Plugin | Original JPEG Size | New File Size (WebP or WebP + Compression) | Total Reduction (%) | “Serve Images in Next-Gen Formats” Fixed? |
| Imagify 🏆 | 658 KB | 169 KB (Smart Compression + WebP) | 74% saved | Yes |
| WebP Converter for Media | 658 KB | 513 KB (WebP, Optimal Conversion Strategy) | 22% saved | Yes |
| QuickWebP | 658 KB | 379 KB (WebP at 90% quality) | 42% saved | Yes |
| Plus WebP or AVIF | 658 KB | 379 KB (WebP at 90% quality) | 42% saved | Yes |
How to Choose the Best WebP Plugin for WordPress: Key Features Checklist
When you’re choosing the best WebP plugin for WordPress, we recommend you look for a solution that integrates the whole conversion process directly into your site, not just a standalone online converter. If it’s only an external tool, you’ll have to manually convert images to WebP and re-upload them to WordPress, which can be time-consuming, especially for large media libraries.
Here are the key features to check before you install a WebP plugin:
1. Bulk Conversion for Faster Optimization
Can you imagine manually converting hundreds of product images one by one? If you already have a large WordPress Media Library, a bulk WebP optimization feature is a must. It lets you convert all your existing images to WebP with a single click, saving you hours of tedious work.
2. Browser Compatibility
A top WebP converter plugin automatically detects whether a visitor’s browser supports the WebP image format. It should serve WebP images to compatible browsers and fall back to JPEG or PNG when needed. This ensures the best user experience and browser compatibility across all devices.
3. Smaller File Sizes Without Quality Loss
Before you commit to a plugin, run a quick reality check on a few sample images. As a benchmark, a solid WebP image optimization plugin for WordPress should reduce file sizes by 25-40% compared to the original format, without any visible loss in quality. If you’re seeing less than that, it might be time to look for a better tool.
Also, after enabling WebP conversion, check your reports in GTmetrix or PageSpeed Insights. You should no longer see the audit recommending you to serve images in next-gen formats; that’s how you know your WebP setup is working correctly.
Andre, developer at FloodReports.nz, explains their team’s quick test routine: “First, we convert one image to check three things: that the file size is smaller, that the quality still looks good, and that the image displays correctly in the browser. Then we choose the plugin for our hundred of images“.
4. Cloud-Based Conversion for Better Efficiency
Choose a plugin that processes images on remote servers rather than your own hosting. Cloud-based WebP conversion avoids overloading your site’s resources and ensures your optimization process doesn’t affect website performance, even during bulk conversions.
5. Automatic Conversion on Upload
For ongoing WebP optimization, look for a plugin that automatically converts new uploads in real time. This keeps your future content optimized for speed and SEO without any extra effort.
6. Lazy Loading Compatibility
If you already use lazy loading (or plan to), make sure your WebP plugin works well with it and that your lazy load or image plugin correctly detects and serves WebP images.
| 📖 Glossary: Lazy loading is an image optimization technique where only the images visible on the user’s screen load first. This helps pages load faster and improves performance. |
7. Credibility: Reviews, Popularity & Active Installations
That’s a personal tip, but don’t choose based solely on features. Check the plugin’s credibility: look at its number of active installations on WordPress.org, read recent reviews and ratings, and check how frequently it’s updated. A plugin with strong user feedback, consistent updates, and thousands (or hundreds of thousands) of installs is a safer choice for long-term site stability.
Converting Images to WebP: the Impact of Imagify
Now that you know what to look for in a great WebP plugin, here’s why Imagify stands out as one of the best and easiest WebP converter plugins for WordPress. It checks every box from the list above — and adds powerful image compression on top of it:
- Imagify allows you to convert your entire Media Library to WebP in a single click, saving you hours of manual work.
- The plugin automatically serves WebP to compatible browsers and falls back to JPEG or PNG when needed, ensuring every visitor sees your images correctly.
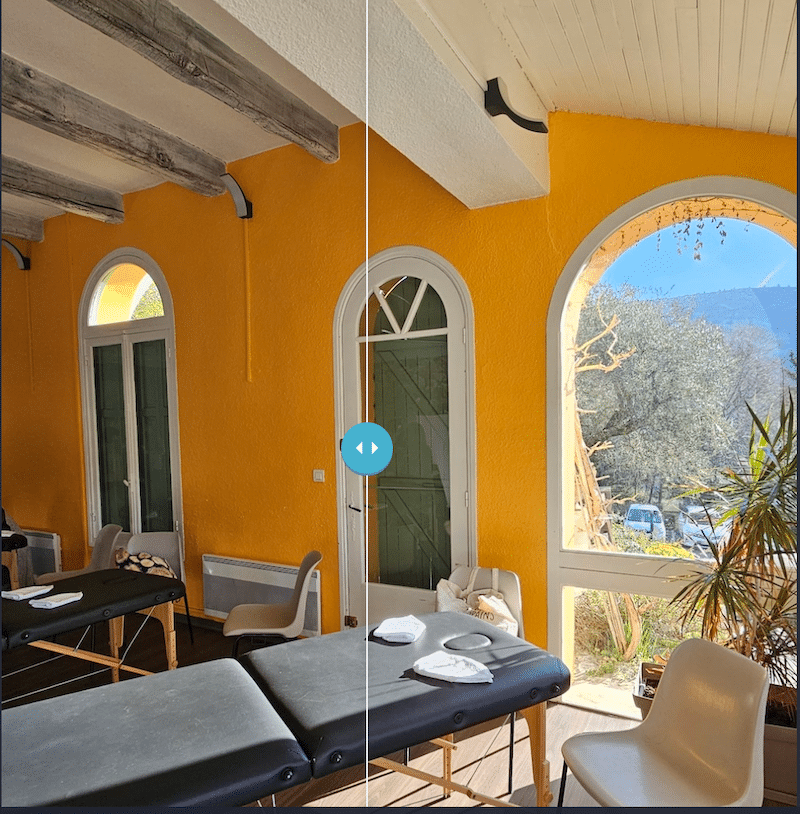
- Smart Compression significantly reduces image weight while maintaining visual quality, helping your pages load faster. In the example below, my file went from 658KB to 168 KB (-70%):

- All compression and conversion happen on Imagify’s servers, preventing your hosting from slowing down during large optimization batches.
- Every new image you add to WordPress is instantly optimized and converted to WebP, keeping your site lightweight over time.
- Imagify works seamlessly with tools like WP Rocket, ensuring your WebP images are properly detected and displayed across devices when lazy-loaded.
- It’s a trusted, reliable plugin with 1M+ active installs, regular updates, and strong community support.
Image Optimization Is More Than Just a WebP Converter Plugin
When it comes to improving performance and passing PageSpeed Insights audits, multiple image-related factors come into play, not just converting to the next-gen format WebP. With Imagify, you can reduce your page weight and also fix the following Lighthouse audits:
- Efficiently encode images (compress them properly for the web)
- Properly size images (avoid oversized images that slow down pages

| 💡 Hint: Read our detailed guide about how to optimize images for speed and Google. |
FAQs on Best WebP Plugins
What Is a WebP Plugin for WordPress?
A WebP plugin for WordPress lets you convert your JPG, PNG, and GIF files into the WebP format directly from your WordPress dashboard. No external tools, no manual uploads, just instant WebP image optimization right inside WordPress.
Does a WebP Plugin Improve PageSpeed Insights Score?
Yes: since WebP images are much lighter than JPEG or PNG files, your pages load faster, which directly boosts your performance score out of 100. On top of that, a WebP plugin helps you fix the “serve images in next-gen formats” recommendation in PageSpeed Insights.
Can I Convert All My Images to WebP in Bulk?
Yes. Plugins like Imagify, WebP Converter for Media, QuickWebP, and Plus WebP allow you to bulk-convert your entire WordPress Media Library to WebP in just one click. It’s the fastest way to optimize multiple images at once. You can also use an online converter like cloudconvert.com if you are not a WordPress user.
Which WebP Plugin Is Best for Beginners?
Imagify is one of the easiest WebP plugins for beginners. It offers one-click WebP and AVIF conversion for your entire Media Library and includes Smart compression that reduces file size without affecting visual quality. It’s simple, automatic, and perfect if you want both WebP conversion and image optimization handled for your and save some preciouus time.
Wrapping Up
Image optimization and using the right web formats (such as WebP) are essential for improving your performance scores and boosting your visibility on Google. Choosing a solid WebP plugin makes a measurable difference in both site speed and user experience.
Imagify remains the easiest option for converting images to WebP and compressing them without sacrificing quality. In our tests, it helped us fully pass PageSpeed Insights audits and reduce image file sizes by up to 70 percent, a massive boost to overall performance.
Now that you know why WebP images are essential to speeding up your WordPress site, why not give Imagify a try? It’s completely free to start, and the only “risk” you take is having a noticeably faster website.



