Looking for an efficient way to convert your images to WebP and…
Are you looking for the best WordPress plugin to convert your images to WebP image format? You’ve come to the right place. If you are dealing with tons of pictures and strive to reduce and optimize the size of your image files, then converting them to WebP format is a smart strategy.
WebP is a next-gen format for the web created by Google that significantly reduces the file size of JPEG, GIF, and PNG images. Using this format means better-optimized images, a faster site, and a better performance grade on PageSpeed Insights.

Why Choose a WebP Plugin for Your WordPress Site
While you could convert your images to WebP format manually using Photoshop or Sketch, a WordPress plugin is much more convenient and can save you tons of hours. To help you make up your choice, we have listed below 4 important features to look for when picking a WebP plugin for WordPress.
Main features to look for in a WebP plugin
The most important things to check when choosing a WebP plugin are, namely:
- Bulk feature – If you have hundreds of images in your WordPress library, you will need a single button to convert them all to WebP in one click. That’ll make you save a lot of time.
- Browser compatibility check – When the browser loads an image, the plugin should check if it supports the WebP image format. For a good user experience, you’ll want to serve WebP images only to browsers that support this format and fall back to JPEG or PNG formats for clients that can’t load it.
- Smaller image file size – Remember to check your file size before and after converting them to WebP: you should save from 25% to 40% on the file size of the converted image.
- Image conversion made via a remote server – Check that the plugin developers use their own servers to optimize and convert images so it does not impact your resources.
Now that you know what to look for in a WebP converter plugin, we can go over the 4 best WebP plugins for WordPress.
The Best WebP WordPress Plugins
There are four WordPress plugins that you can use to convert your images to WebP:
Unoptimized images are often one of the reasons why a website is slow. Thankfully, there are a few WordPress plugins out there that can help you to convert your images to WebP in a few clicks. Let’s compare them and see how much data they can help us save when converting from JPEG to WebP.
Important: my original JPEG image weighs 119 KB and I’ll apply a compression level of 85% for each plugin.

1. Imagify
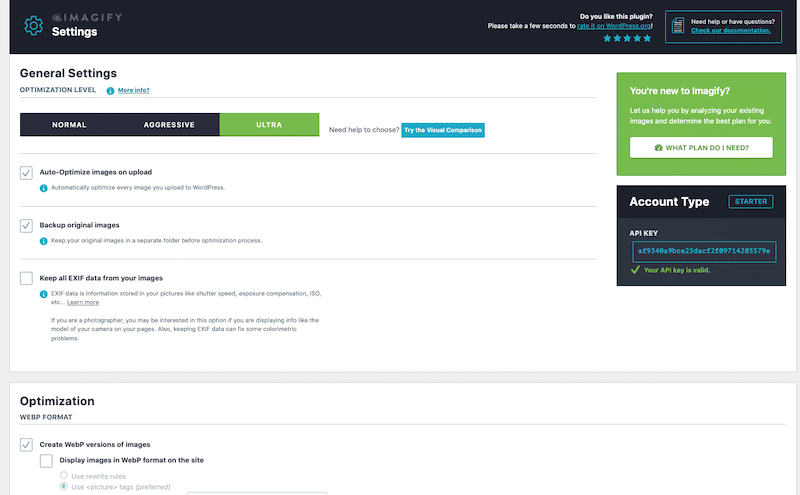
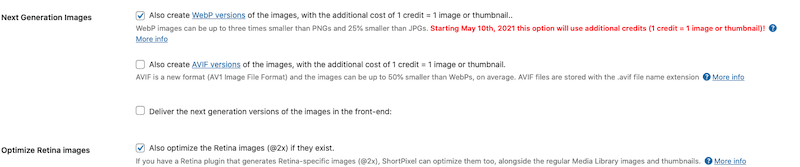
Imagify is one of the best WebP plugins that automatically optimize your images by compressing them, converting them to WebP, and resizing them properly. All the optimization is made on their own server so it does not impact your own bandwidth.

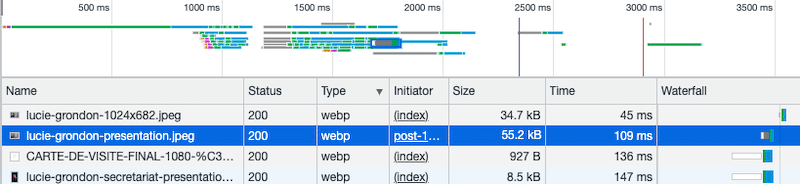
To observe the new size of my WebP image with an 85% image compression, we need to open the DevTools from the front end of the website. Open the “Img” column and check how lighter the image is (119KB to 21KB).

To summarize, this is how much savings I made with Imagify by converting my images to WebP and compressing them at 85% (Ultra mode):
| JPEG (KB) | WebP (KB) and % saved | JPEG Page weight(GTmetrix) | WebP page weight (GTmetrix) |
| 119 KB | 21 KB (-82%) | 1.23 MB (images are 12% of the total page size) | 865 KB (images are 3% of the total page size) |
Imagify pricing: Imagify is free to use for up to 20MB of data per month, or you can pay $9.99 a month for unlimited images.

2. WebP Converter for Media
With this freemium plugin, you can easily convert your images to WebP and speed up your site without losing too much quality. The process is straightforward, after installing the plugin you do not have to do anything more, your current images will simply be converted into WebP.

You also have this handy button allowing you to convert all the images of the library and the ones coming in the future, in one click:

When I regenerated all, I managed to save 50% of my total images weight:

Important: you will not see the converted files in your WordPress library, instead you need to open the dev tools from Chrome and display the following “image” column.

This is how much data I saved by converting my images to WebP and compressing them at 85%:
| JPEG (KB) | WebP (KB) and % saved | JPEG Page weight(GTmetrix) | WebP page weight (GTmetrix) |
| 119 KB | 74.7 KB (-39%) | 1.23 MB (images are 12% of the total page size) | 1.05 MB (images are 6% of the total page size) |
Note that the remote server for converting and optimizing images is only available in their pro version, starting at 5 USD a month for 10 000 images.
3. ShortPixel
Shortpixel is a freemium compression plugin that allows you to convert your files to WebP. It provides both lossy and lossless image compression for the most common image types (JPG, PNG, GIF, WebP, and AVIF) plus PDF files.

You can then use the bulk option to convert them all to WebP and compress them using the lossy (85%) compression level:

To check the new size of the converted files, go to the dev tools from Chrome and display the “image” column as shown below:

Here’s a recap of Shortpixel settings on my image by converting my images to WebP and compressing them at 85%:
| JPEG (KB) | WebP (KB) and % saved | JPEG Page weight(GTmetrix) | WebP page weight (GTmetrix) |
| 119 KB | 55.2 KB (-54%) | 1.23 MB (images are 12% of the total page size) | 1.10 MB (images are 7% of the total page size) |
ShortPixel has a free plan that allows you to optimize ~100 images per month for free. Premium plans start at $5.99 per month for up to 5,000 images/credits or $9.99 for a pack of 10,000 credits.
4. WebP Express
WebP Express is another free plugin that serves auto-generated WebP images instead of jpeg/png to browsers that supports WebP.

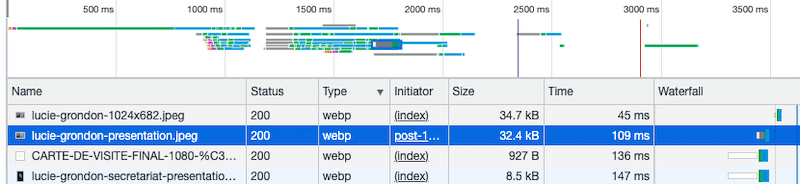
To see the results, go to the Devtools again and filter the results by images. All my images have been compressed and converted to WebP:

To summarize, this is how much I saved by converting my images to WebP and compressing them at 85%:
| JPEG (KB) | WebP (KB) and % saved | JPEG Page weight(GTmetrix) | WebP page weight (GTmetrix) |
| 119 KB | 32.4 KB (-70%) | 1.23 MB (images are 12% of the total page size) | 1.01 MB (images are 5% of the total page size) |
Converting your images to WebP is a good start, but it’s not enough to significantly speed up your WordPress site and get an optimal score on PageSpeed Insights. More image optimization techniques can be applied; this is exactly how Imagify can help.
The Impact of Imagify on Performance
Imagify gives a speed boost to your WordPress site by making the page weight much lighter in only a couple of clicks. It’s one of the best image compression plugins that allow you to reduce the file size of your images without compromising on quality.
| 💡Hint: Read our detailed guide about how to optimize images for speed and Google. |
When it comes to image optimization there are several parts of the PageSpeed Insights audit that should be considered, such as:
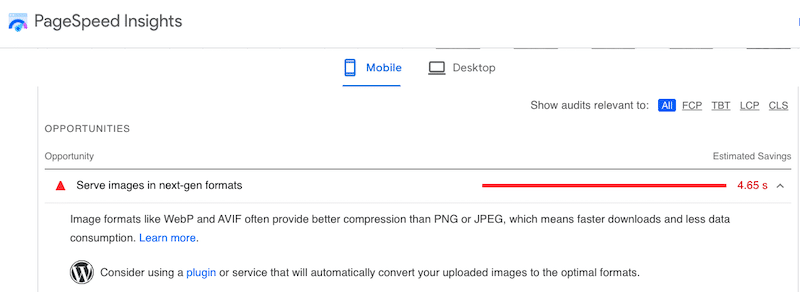
- Serve images in next-gen formats (WebP)
- Efficiently encode images (compress and optimize them properly for the web)
- Properly size images
- Image elements do not have explicit width and height
Thankfully, Imagify can help you to fix all those image-related performance issues. Let’s see how with a short audit run on PageSpeed Insights for mobile devices. I’ll present some performance results and the audit section with and without Imagify.
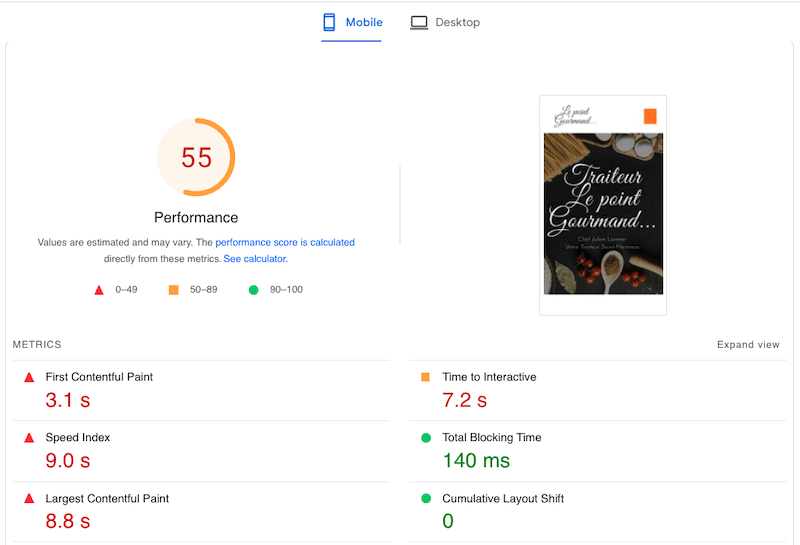
Without Imagify, this is how the performance of my test site looks like on mobile:

PageSpeed Insights is also flagging several image-related issues. For example, if we served images in WebP, we would be saving up to 2.25 s!

With Imagify, the performance grade has improved and went from 55/100 to 68/100.
| 💡 An important note: on its own, Imagify cannot address all the performance issues flagged by PSI. For example, crucial performance issues related to caching, JS, or CSS can be handled by a WordPress caching plugin like WP Rocket. |

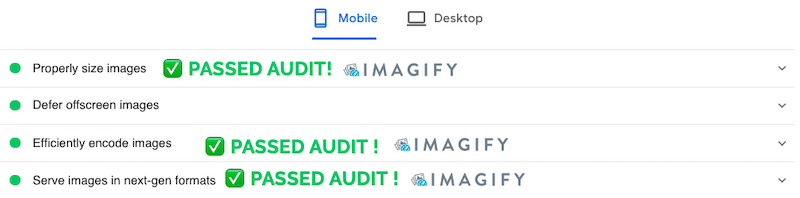
As mentioned above, Imagify also fixed several PSI warnings such as “Serve images in next-gen formats”, “Efficiently encode image” and “Properly size images”. It optimized all the images of my page and converted them to the WebP format in one click.

Wrapping Up
Image optimization and using the right format both play a very important role in the performance grade and your ranking on Google.
Imagify is one of the best plugins to convert images to WebP and compress them without compromising on quality. The powerful optimization plugin allowed us to have a total passed audit in PageSpeed Insights and to reduce our image file size by 80%!
Now that you know why WebP images are essential to speed up your website, why don’t you give Imagify a try? It’s entirely free and the only risk you take is to see your website loading faster!



