Looking for an efficient way to convert your images to WebP and…
Do you want to make photos load faster on your website? Good thinking! Image optimization is one of the first steps toward a blazing-fast web page. Images are an integral part of your branding, and they are useful to showcase a product, promote a destination, or even create a powerful ad banner. Images and media can also help to explain tough concepts and can be very appreciated on a blog. Sometimes, they are even more important than the text itself!
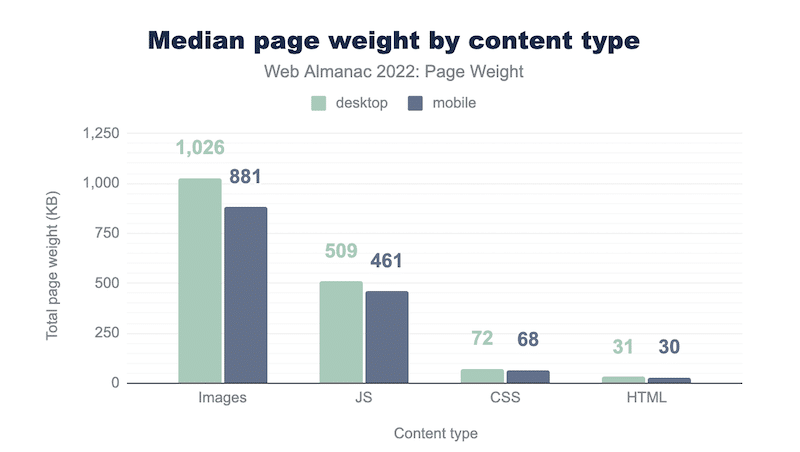
The trap you shouldn’t fall into is to use images on your site without optimizing them for the web. In the figure below, you can see that images make up most of the total weight of pages:

Too many websites still don’t optimize images, resulting in slower loading times. But if you are here, you want to know how to make a website load faster with pictures. And we have your back! We put together 8 applicable tips you can follow to make photos load faster on your site.
8 Tips to Make Photos Load Faster on Your WordPress Website
To optimize photos for faster loading on WordPress, you can follow the 8 following techniques:
- Compress Your Images
- Choose The Correct Image Dimensions
- Serve Responsive Images
- Convert Images to the Best Format
- Implement Image Lazy Loading
- Enable Browser Caching
- Replace Animated GIFs with Videos
- Use an Image CDN
Let’s go over each image optimization technique. For each of them, we will explain the concept and suggest some powerful tools you can use to make your photos load faster.
1. Compress Your Images
Image compression is the most efficient technique to reduce your file size and ensure your page loads quickly. There are two types of compression: lossy and lossless. Lossy is the best technique to load the photo on a web page faster.
When choosing which compression mode you need, the tricky part is to ensure that your file is smaller without losing its quality.
👉Let’s go over two different scenarios:
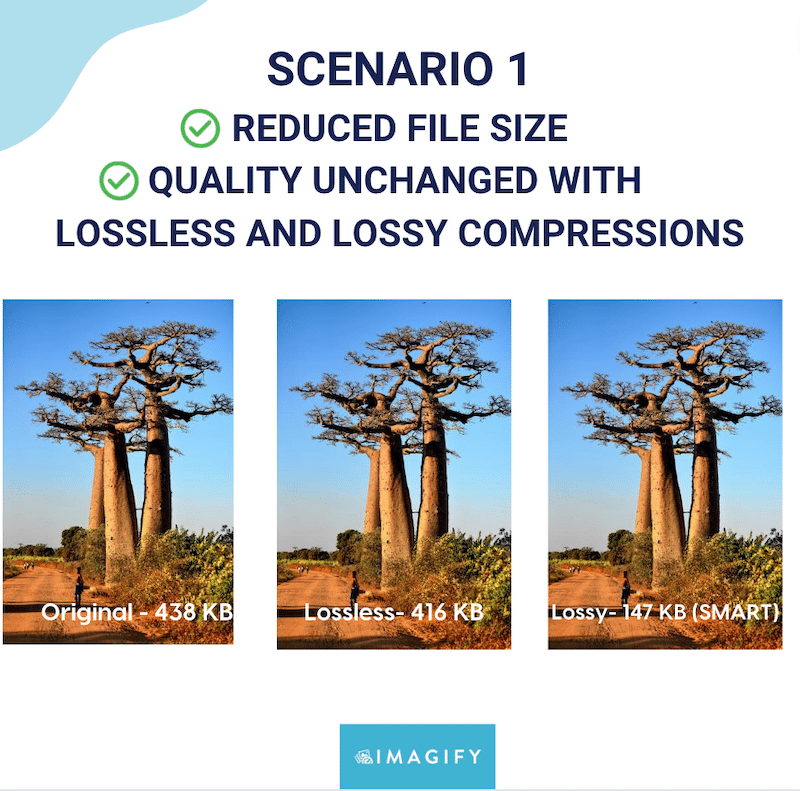
Scenario 1
The file size is smaller, and even with the lossy compression, the quality remains unchanged. Mission accomplished!

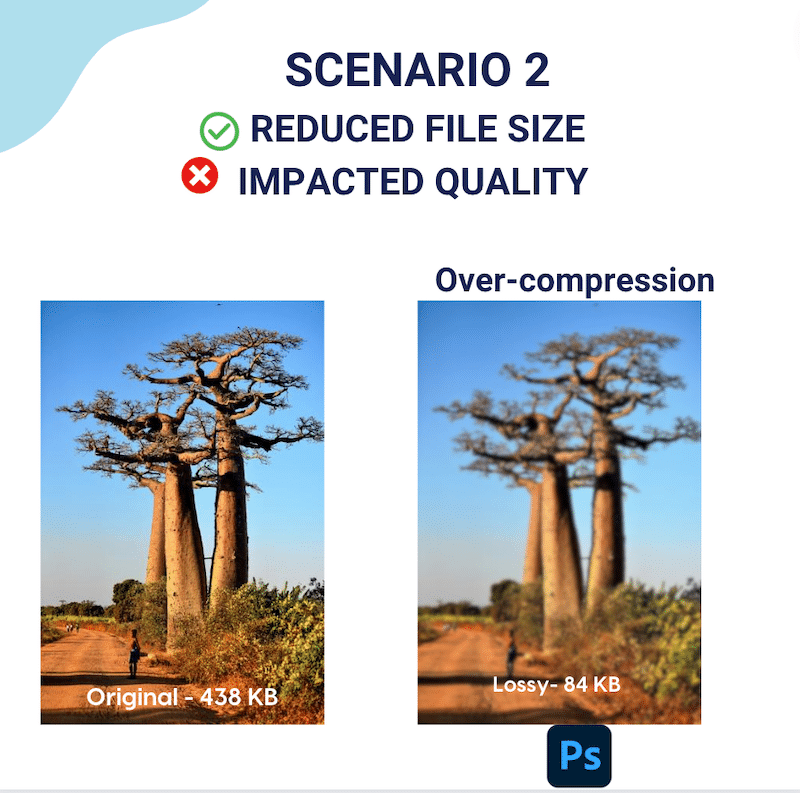
Scenario 2
The file size is smaller, which is a good thing for web performance. However, the compression went too far, and the user experience is now impacted:

| 📖 Learn more about the types of compressions in our guide dedicated to lossy vs lossless compression. |
Recommended Tools and Plugins to Compress Images
- A WordPress plugin like Imagify – one of the easiest image compression plugins on the market that offers Smart and bulk compression. The Smart mode is an algorithm that compresses the image to the maximum without impacting the quality. If you are a WordPress user, this option is most convenient because the optimization process is made directly within WordPress by the plugin itself. You don’t need to do anything else.
- An online tool like Iloveimg or Optimizilla. These are both free online platforms to compress images. The only drawback is that you need to upload your images, download them, and re-upload them to the WordPress library.

| 💡 How Can You Make Multiple Pictures Load Faster On Your Website? Use an image optimization WordPress plugin like Imagify that offers bulk compression in one click. You can also opt for an online converter to drag-and-drop multiple photos at once. |
2. Choose The Correct Image Dimensions
Another efficient way to make photos load faster on a website is to size them properly for desktop, tablet, and mobile. Images uploaded on your site should be sized based on the screen dimensions they will be displayed on. For example, here are the recommended image dimensions for WordPress:
- WordPress blog image: 1200×630 pixels
- WordPress slider’s images: 800×600 pixels
- For a single WooCommerce product: 600px width
| 📖 Read our guide to learn more about the best image size to use on the web. |
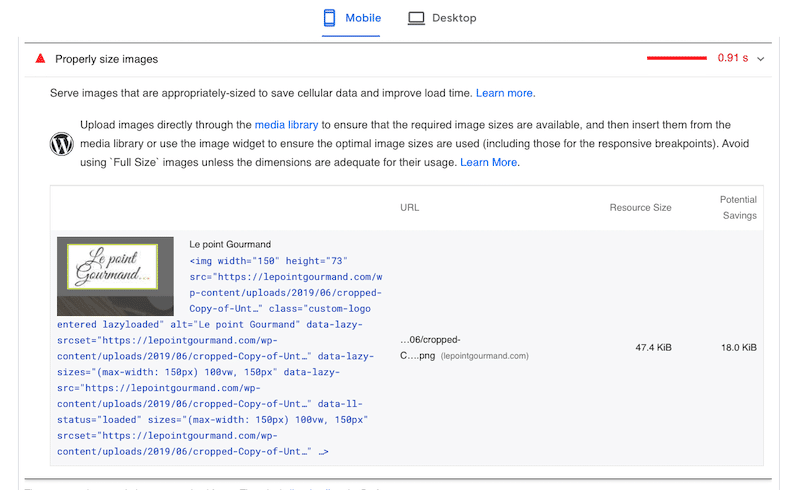
When you run a performance audit on PageSpeed Insights, you may get the “Properly size images” warning. In that case, you need to work on their dimension: e.g., avoid using the full-size file you have on your computer.

Resizing images is the first step toward reducing the file size, which is important for performance and SEO. It’s not recommended to have the same image size for a logo and a blog post.
Recommended Tools to Resize Images
If you are an iOS user:
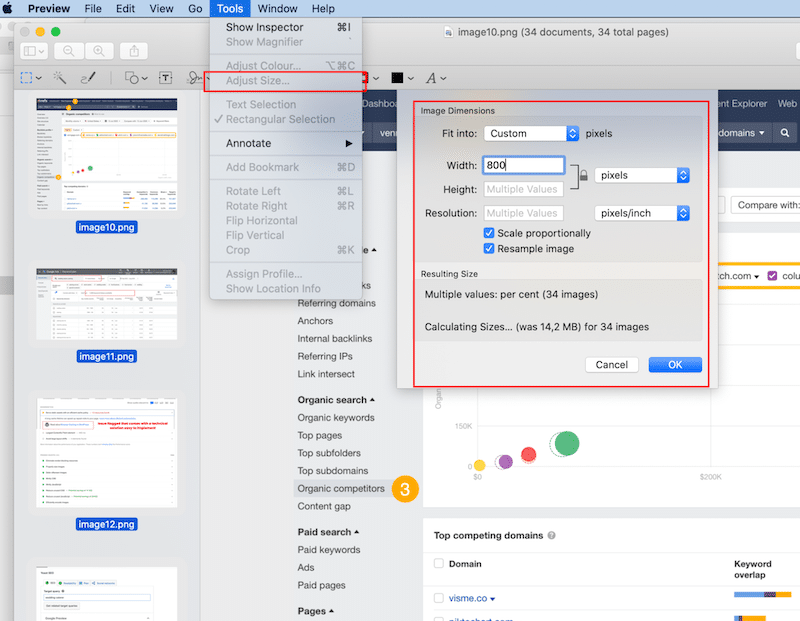
- Preview – the default image software. Select the images, go to Tools > Adjust Size > Image Dimensions

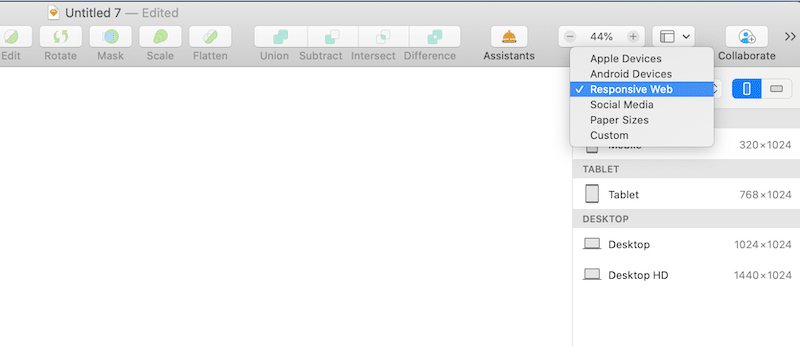
- Sketch – a powerful design app that allows you to insert responsive web artboards.

If you are a Windows user:
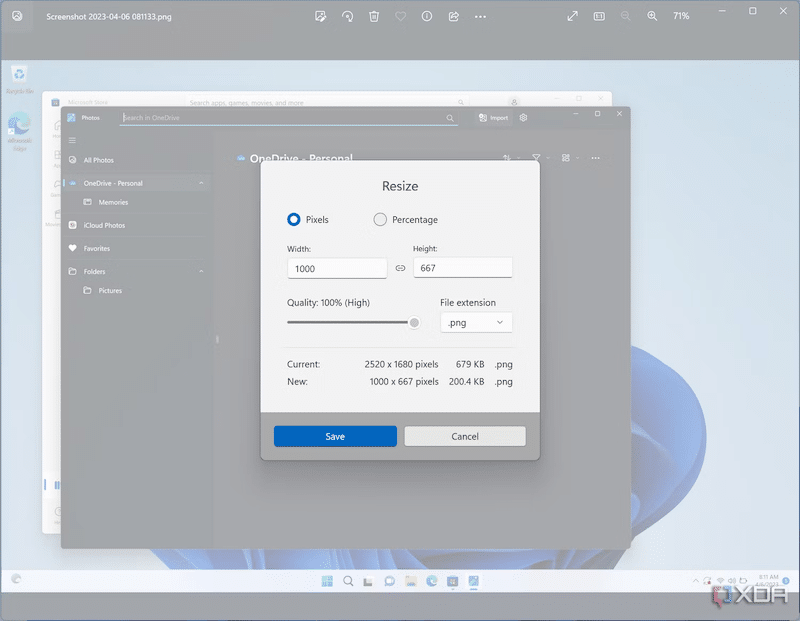
- The Photos app – the default Windows app to resize images. Click on Resize and add the new width and height.

Serving images at the right size is crucial for page speed and performance. That is why we have dedicated the next section to responsive images.
3. Serve Responsive Images
Using responsive images is another optimization technique to serve images faster to the users. Images are responsive when they are optimized for the user’s screen size. In that case, the image will be downloaded at the correct size and quality for the user’s device. As a result, the amount of data downloaded will be reduced, and your performance significantly boosted.
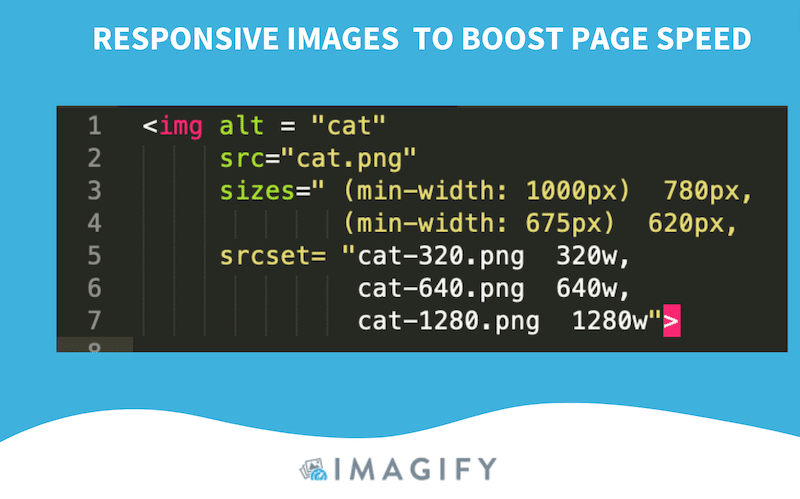
The best way to make responsive images is to use the “src”, “srcset” and “size” attributes, as shown in the example below:

| 📖 Want to go further? Check our full guide about how to create and serve responsive images. |
4. Convert Images to the Best Format
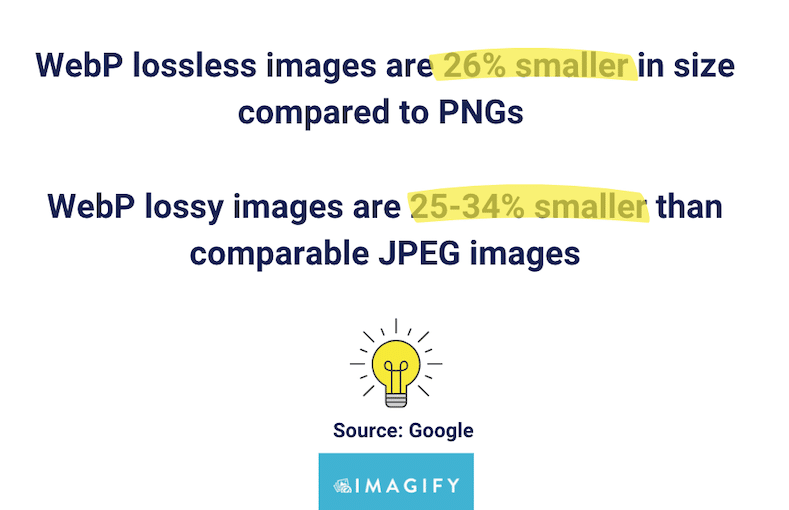
The best image formats for website speed are next-gen formats like WebP and AVIF. They both provide better compression than the traditional PNG or JPEG, which means faster downloads and less data consumption.

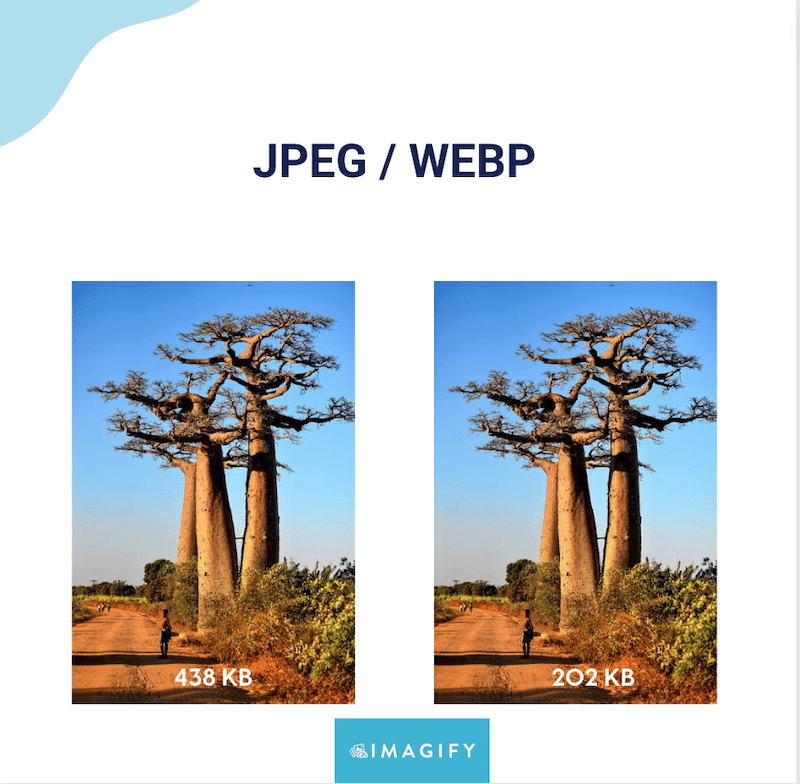
Let’s see an example: could you tell which one is WebP and which one is JPEG?

Thanks to the WebP format, the image went from 438 KB down to 202 KB, with the same quality.
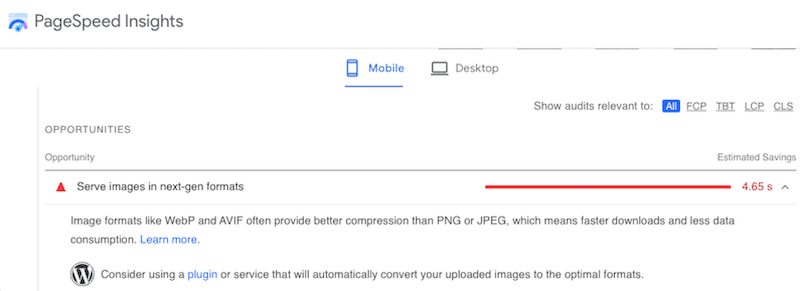
Additionally, if you run a performance audit on PageSpeed Insights, you may come across the following warning: “Serve images in next-gen formats”.

You can use the tools below to solve this warning and move it to the passed audit section of PageSpeed Insights:
The Best WebP Converter Tools
- An image optimization plugin: Imagify – one of the easiest image optimization plugins for WordPress that can compress images and convert them to WebP automatically.
| 🔊 Important to note: as of March 2024, Imagify also converts images to Avif, the other next-gen format recommended by Google to make your images lighter. |

- Converter for Media – another converter plugin that can turn your JPEG, PNG, and GIF into WebP.

5. Implement Image Lazy Loading
Lazy loading is a technique that loads only images needed in the user’s viewport. Instead of loading everything, the browser does not request the resources located below the fold.

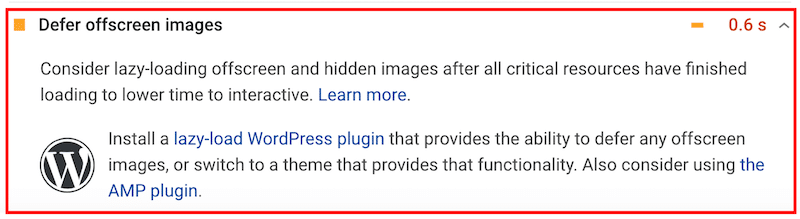
Note that applying lazy loading on images solves one of the PageSpeed Insights recommendations named “Defer offscreen images”:

The Best Lazy Loading Tools
- Manually – using the <loading=lazy> script on your images
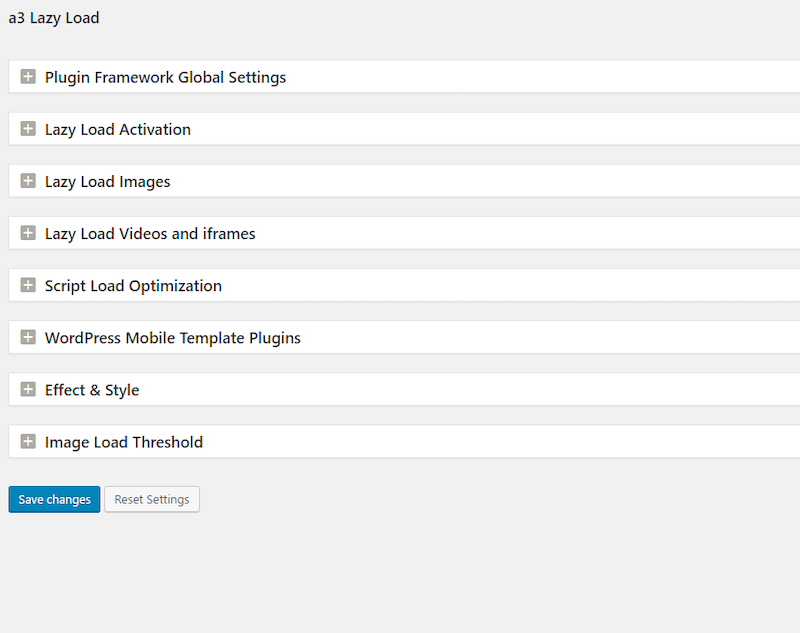
- a3 Lazy Load – applies lazy loading on images, iframes and also videos.

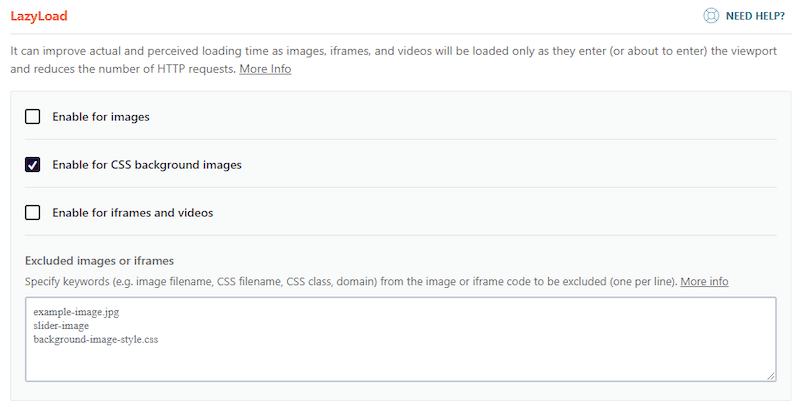
- WP Rocket – one of the best caching plugins for WordPress also offers lazy loading for images, iframe, videos, and CSS background images. WP Rocket is also the first plugin to offer lazy loading on CSS background images in one single click!

| Good to know: WP Rocket is also one of the best WordPress cache plugins that optimize your code, your database and boost your Core Web Vitals. Caching is crucial to make photos load faster on WordPress, we go over it in the next section. |
6. Enable Browser Caching
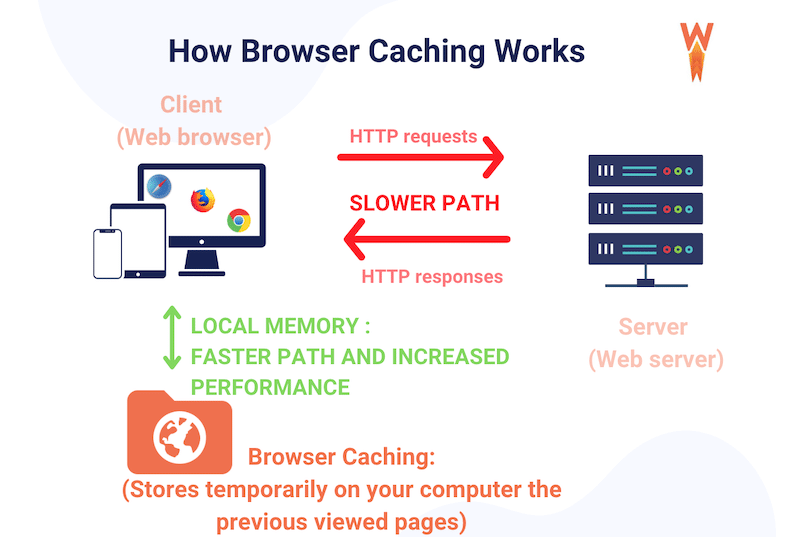
Image caching is one of the most efficient optimization techniques to ensure a fast-loading page with multiple photos. Caching means storing copies of frequently used or static resources on the browser, such as images, scripts, stylesheets, or fonts. As a result, when a user visits your website, they don’t have to download the same resources over again every time. This saves bandwidth and improves the overall loading speed.

Example of Best Plugins to Implement Caching
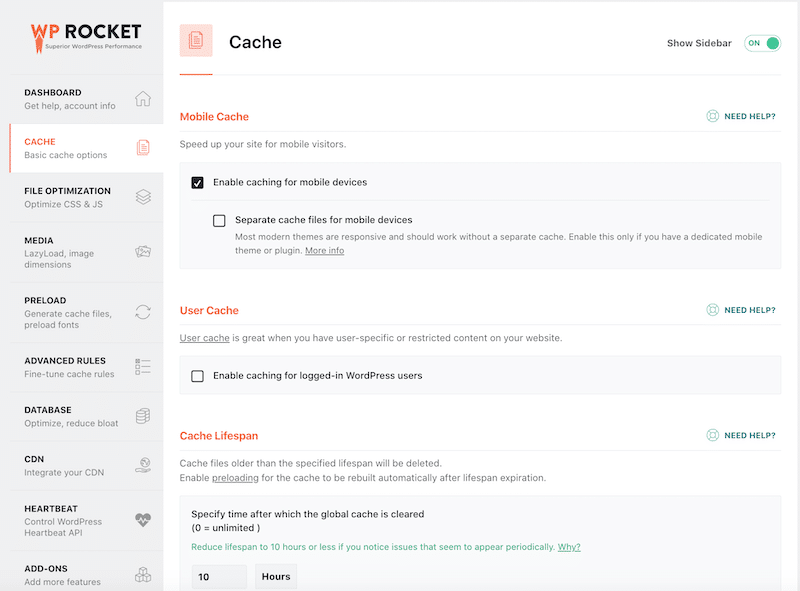
- WP Rocket – a cache plugin that implements caching and GZIP compression right upon its activation. No technical settings are ever needed from your side.

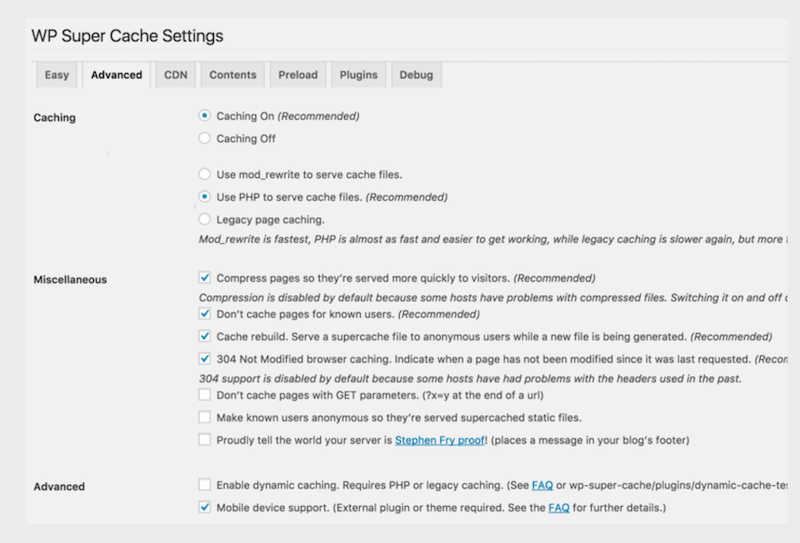
- WP Super Cache – created by Automattic themselves, this plugin generates static html files from your dynamic WordPress blog.

7. Replace Animated GIFs with Videos
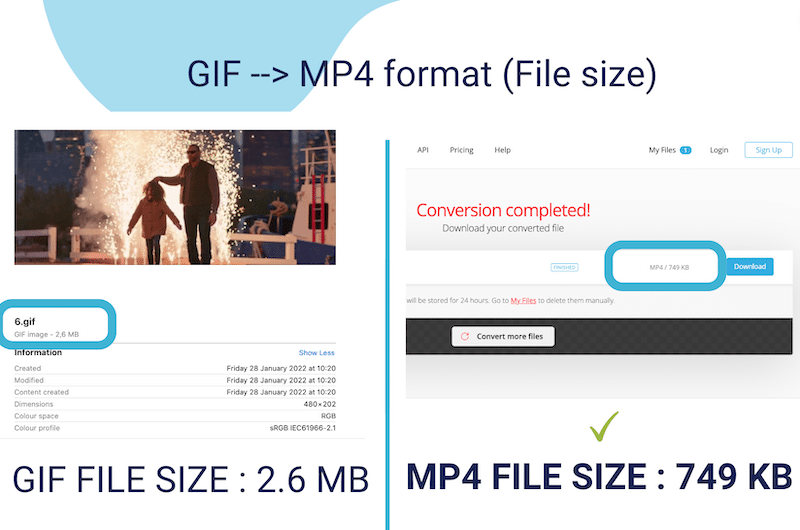
If you convert an animated GIF into a video, you increase your chance of making your site load faster. Why? It’s simple: an .mp4 video file is much lighter than a GIF.
- GIF file size: 2.6 MB
- MP4 file size: 749 KB (much lighter)

The Best Tools to Convert GIF to MP4
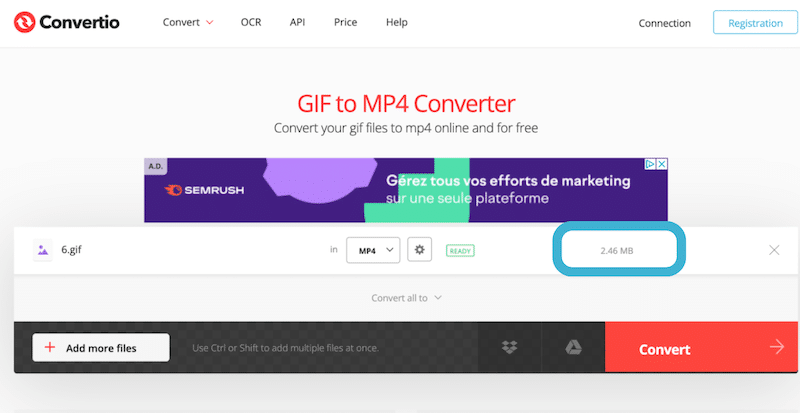
- Convertio – a free online converter that allows you to convert your GIF to mp4 for free.
- Drag-and-drop your GIF
- Hit the Convert button

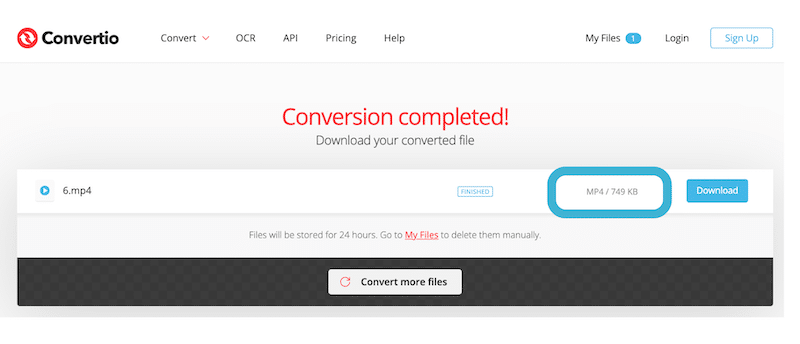
- You get the same file in mp4 and much lighter:

- Here are some other similar free tools:
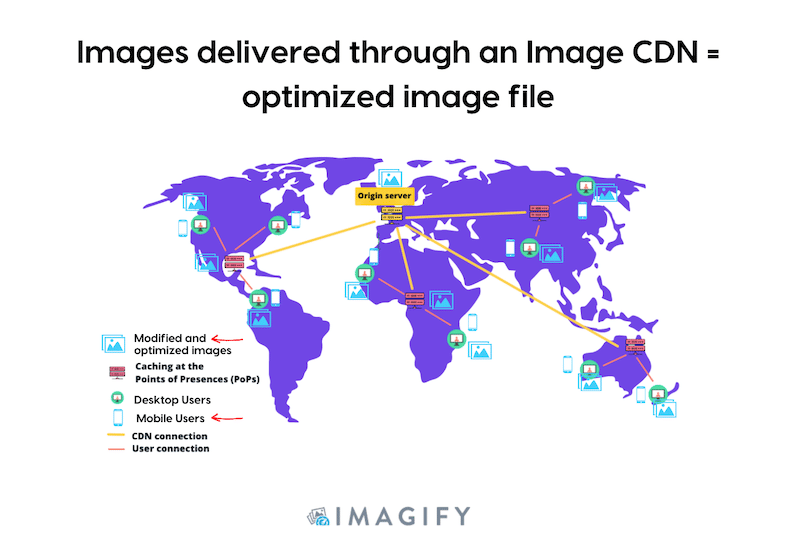
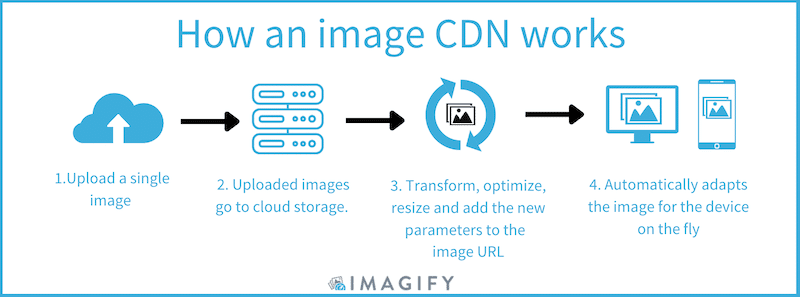
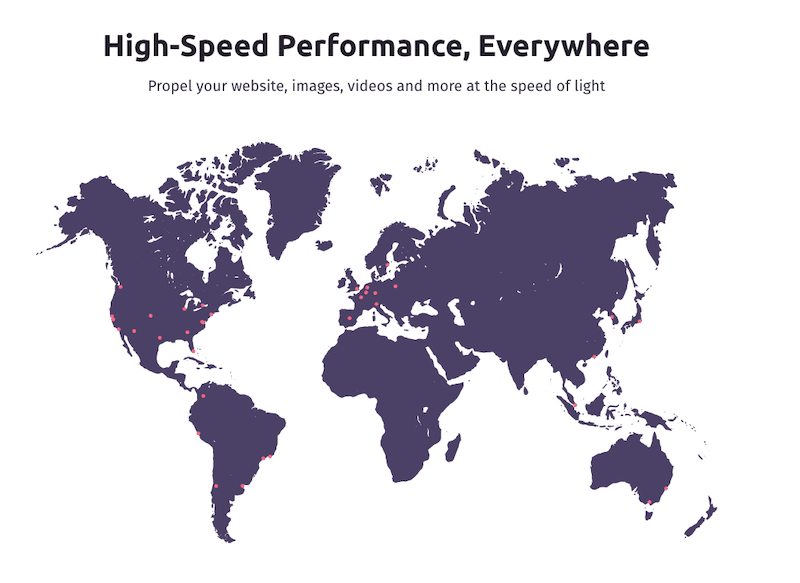
8. Use an Image CDN
Another thing that makes photos load faster is using a reliable CDN provider. A CDN aims at serving your images faster to international users and helps fix many PageSpeed Insights issues. It caches your images in proxy servers near your location (Points of Presence). In other words, images will be optimized and served to you faster because they don’t need to be downloaded from the origin server.

An image CDN allows you to resize your images for each type of device (responsiveness), reducing bandwidth consumption and boosting your site’s performance.

The Best CDNs You Can Use on WordPress
- RocketCDN – the easiest CDN to use on the market, which comes with a free plugin that does all the technical settings for you.

- Cloudflare – one of the most popular CDNs on the market that also helps optimize the latency between the users and the server of the website.
Now that we’ve shared 8 easy tips to optimize your photos for faster loading, we can go over Imagify, an image optimization plugin that is also very easy to use. Let’s see how this tool can help you to improve performance and serve optimized images to your visitors.
How to Optimize Photos for Faster Loading with Imagify (+ Data)
Imagify is an easy-to-use image optimization plugin with powerful optimization features, meaning an improved performance and a better score in the Page Speed Insights (PSI) report. Here’s how Imagify can help to optimize images for a faster loading page:
- Smart compression mode: significantly reduced image file while preserving quality
- Bulk compression in one click: ideal to compress multiple images at the same time
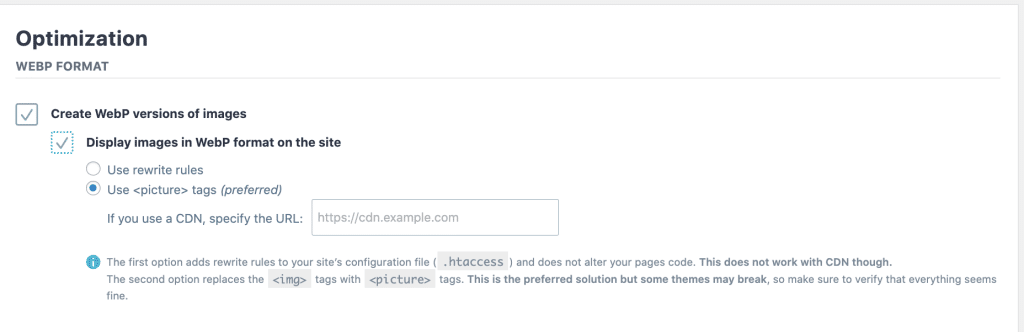
- WebP conversion: easily convert your media to the next-gen format (recommended by Google to boost performance)
- Improve the Core Web Vitals and fix the image-related issues on PageSpeed Insights
- Bonus: compression tests with Imagify and impact on loading speed
Let’s go over each point so you can see how easy-to-use Imagify is, and the impact image optimization has on performance. And you’ll see a little bonus: we conducted two testing scenarios “before and after” the optimization process.
✅ 1. Smart Compression Mode
Imagify comes with a Smart Compression mode that compresses the image to its maximum and scales back up the compression level until it finds the perfect balance between file size and quality.

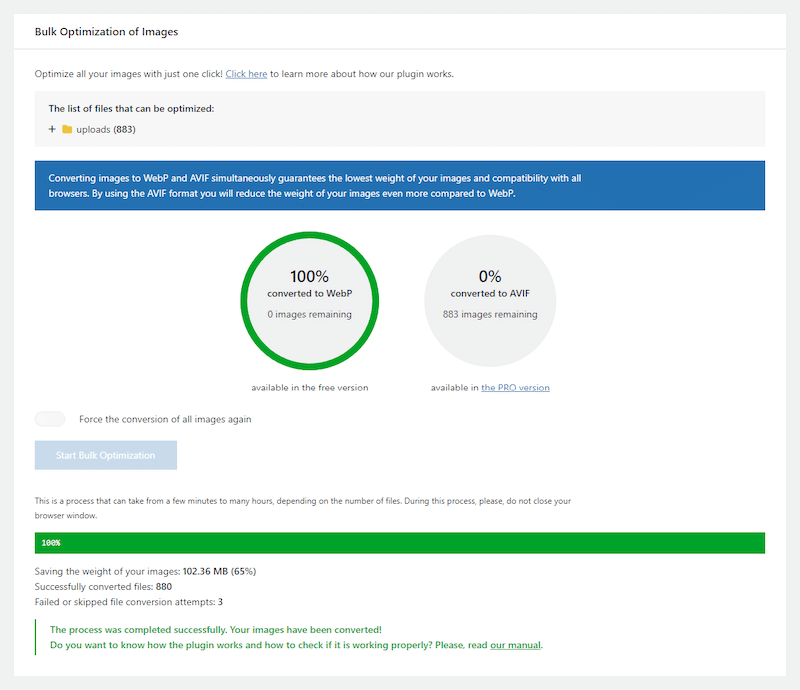
✅ 2. Automatic Compression Process: Bulk Optimization in One Click
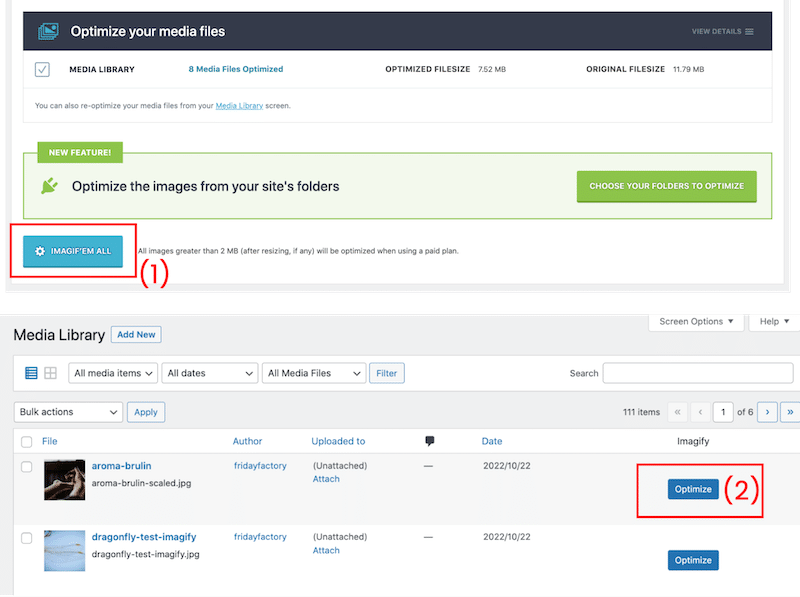
To compress images with Imagify you can press the bulk compression button (1) from Imagify’s WordPress admin or optimize them one by one from the WordPress library (2). So, if you are wondering how to make multiple pictures load faster on your website, the bulk feature is perfect for you!

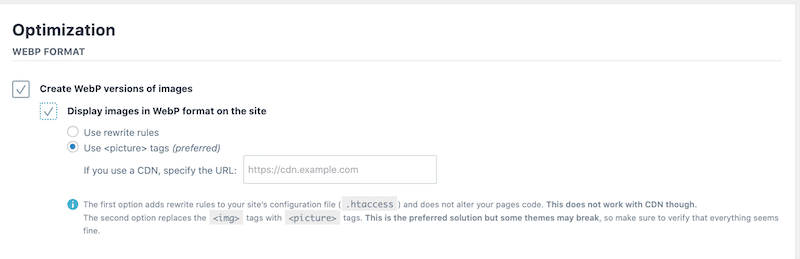
✅ 3. WebP Conversion to Boost Performance
Imagify also converts your images to WebP, making them smaller without compromising quality.

✅ 4. Improve the Core Web Vitals and Fix the Images-related Issues on PageSpeed Insights
Imagify can also fix the following images-related issues on the PageSpeed Insights audits:

✅ 5. Bonus: Compression Tests With Imagify and Impact on Loading Speed
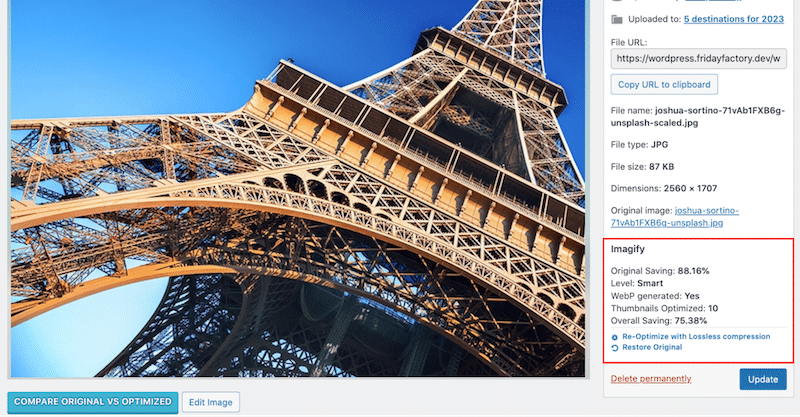
Image Compression Test with Imagify
In the example below, the image file size went from 1.6MB to 87KB, which is almost a 90% savings! Imagify also generated the WebP format.

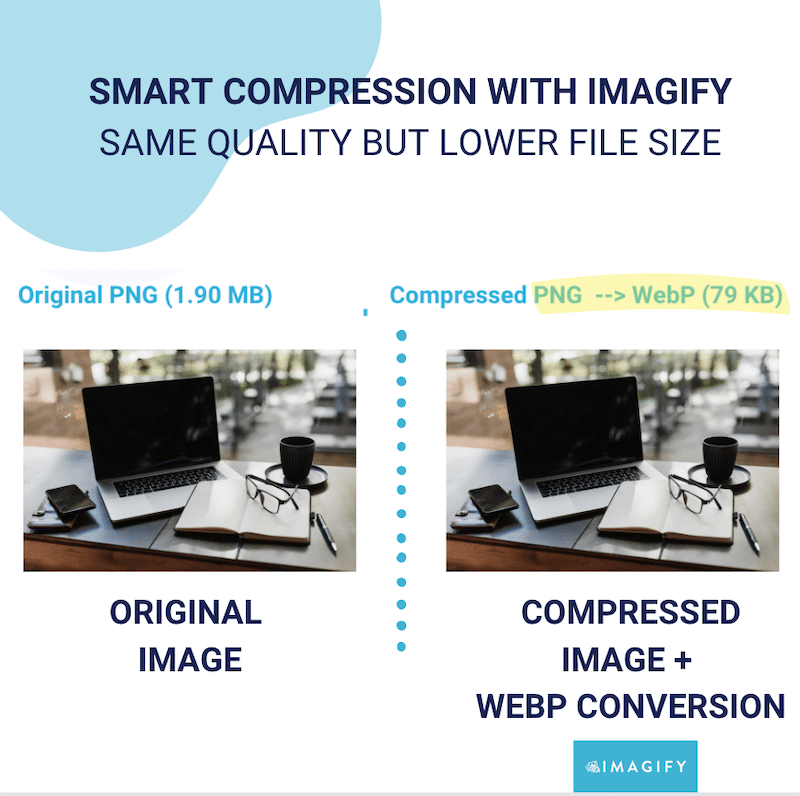
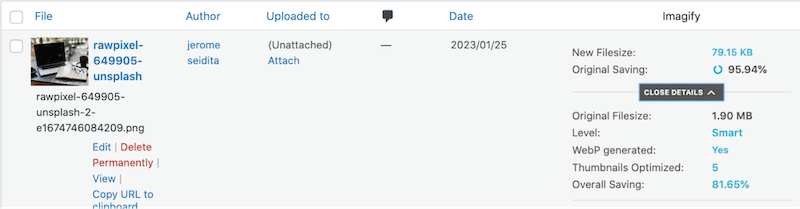
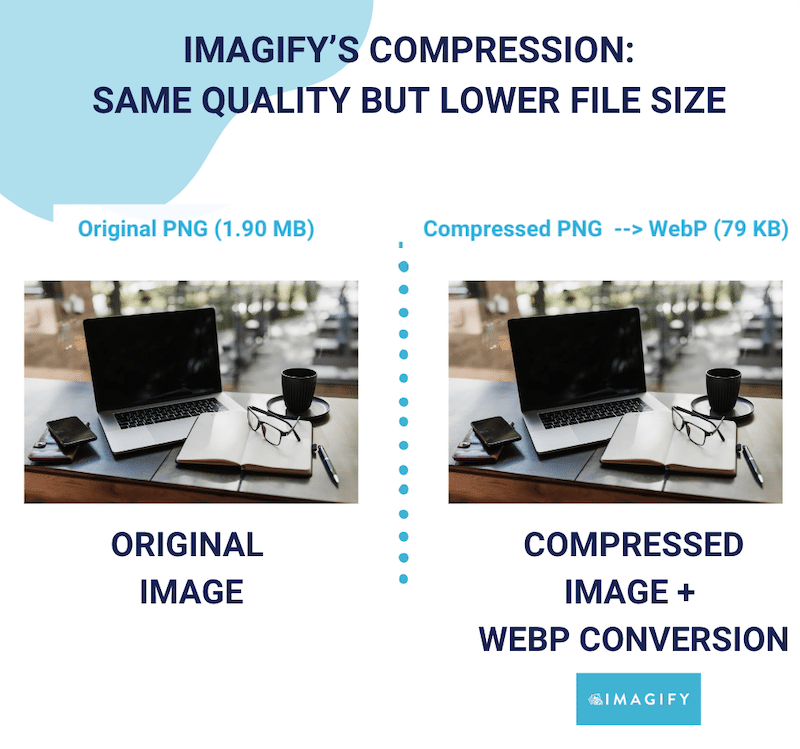
On top of that, here’s another compression result with a PNG image that was also converted to WebP. Imagify saved 95.94% on the original file size (from 1.90MB to 79.15KB):

Important! The file size is much smaller, but the quality has been preserved:

Page Loading Speed Test
Regarding the page loading speed, here’s a “before and then” comparison from GTMetrix on a test page with 8 images.
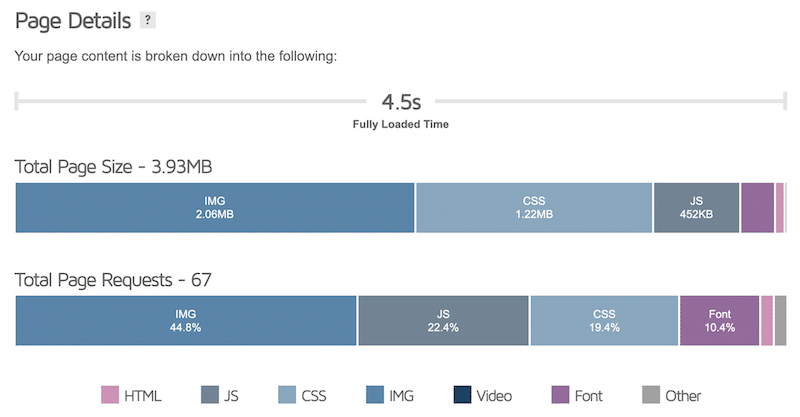
Results before Imagify and image optimization:
- Page speed before Imagify and image optimization: 4.5s
- Total page size: 3.93MB
- Images occupied 2.06MB of the total weight

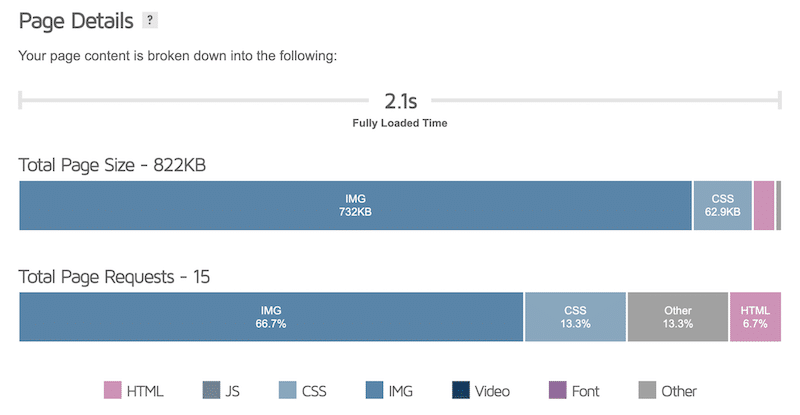
Results after Imagify and image optimization:
- Page speed before Imagify and image optimization: 2.1s
- Total page size: 822 KB
- Images occupied 732 KB of the total weight

When we optimized our images using Imagify, we could see the three following benefits on performance:
- Faster loading speed (4.5 s → 2.1 s)
- Fewer page requests (67 → 15)
- Smaller page size (3.93MB → 822 KB)
Wrapping Up
To make photos load faster on your WordPress site you need to size them properly, serve them in the right format, compress them, apply lazy loading, and use a CDN. Optimizing images is crucial to loading your website faster and improving the user experience. If you don’t know where to begin, you can start this image optimization journey with Imagify. And before installing the plugin on your WordPress site, you can even try the web app for free.



