Looking for an efficient way to convert your images to WebP and…
AVIF vs. WebP – which one should you use? Both are modern image formats and successors to traditional formats like PNG and JPG. Both efficiently compress images, allowing you to retain better image quality with smaller file size, and support advanced features like HDR and animation.
So, whether you want to optimize your logo, photography, artwork, or general website images, both AVIF and WebP are up to the job. But which is more suitable for your particular use case?
The answer is complicated. Neither AVIF nor WebP strictly beat the other in every single aspect, and each has their own strengths.
That’s why, in this detailed guide, we’ll explore AVIF vs. WebP through detailed comparisons of compression size and quality. We’ll talk about when using which format makes the most sense and also teach you how to start converting images on your WordPress site to AVIF and/or WebP.
What is AVIF?
AV1 Image File Format, or AVIF, is a modern image file format. It recently emerged as a competitor to popular website image formats like JPG and GIF, and the similar HEIC format.
AVIF aims to be universally usable. It can be smaller than JPG without compromising on quality, it supports transparency, and it even allows animation – at a much higher color depth than GIF.
Here’s what the AVIF image format officially supports:
- A variety of color spaces, including HDR, SDR, and wide color gamut.
- 8-, 10-, and 12-bit color depths.
- Both lossless and lossy compression – using advanced, efficient compression algorithms.
- Alpha channels for transparency.
- Animation.
- Multi-layer images.
- Monochrome.
- Film grain synthesis.
Originally, AV1 was a high-efficiency video codec used by the likes of Netflix and Facebook. But its creators decided to use their compression algorithms to create an image file format as well. That’s how AVIF came about.
The format was released as early as 2019, so it’s very new compared to competitors that have had decades to establish themselves on the web.
As a result, support can be limited – though adoption is becoming more and more widespread. WordPress itself just added AVIF support in version 6.5, and most major browsers have adopted it as well.

Notably, AVIF is also royalty-free. That means, you can encode your videos with the AV1 standard for free, even when you use it commercially.
What is WebP?
WebP is another modern file format created in 2010 by Google. With nearly fifteen years to make a name for itself, WebP is a much more common file format than AVIF, and thus has much wider support.
Here are the features of the WebP image format:
- ICC profiles including support for HDR.
- 8-bit color depth.
- Lossless and lossy image compression, often with superior compression compared to PNG/JPG.
- Alpha channels for transparency.
- Animation capabilities.
- Exif and XMP metadata support.
- Royalty-free usage license.
While AVIF has somewhat accidentally emerged as a competitor to traditional image formats simply due to its open license and high-quality compression code, the intention behind WebP was explicitly to replace formats like PNG, GIF, and JPG.
That’s why it comes with all the best parts of them all rolled into one: multiple compression types, enhanced color profiles, and advanced features like animation.
WebP originally lacked some features like ICC profiles, Exif metadata, animation, and lossless compression. But all these have been added by now.
Since Google made WebP and included support for it in their own browsers, adoption has been quick and widespread. Most browsers and software now support WebP images.

But adoption isn’t universal, and some operating systems do not let you easily view downloaded WebP images.
Avif vs. WebP: What’s Best for High-Quality Images?
As we have established by now, both Avif and WebP are high-quality, next-gen image formats. At the same time, both fill similar roles, so it can be hard to know which you should use for your website.
Their similarity is a good thing in many ways since it makes it hard to make a wrong choice. Google Lighthouse recommends both AVIF and WebP and encourages you to use one or the other to compress images on your website.
But it’s still important to know the exact differences so you can make the right choice for yourself.
Compression and File Size
Let’s start with a few tests to compare AVIF vs. WebP size. We’ve gathered up a variety of stock images and sent them through Imagify’s image optimizer plugin. If you don’t have it on your website yet, you can always use the online optimization tool to follow along.
First, let’s see how WebP’s compression stacks up. These three images were resized to the same width and had an original file size of 863KB, 1.4MB, and 1.54MB, respectively.
After running them through Imagify’s JPG to WebP conversion, they each dropped by 81%, 60%, and 78% in file size.

Now, how does AVIF compare? Its famous compression algorithms actually work – the same images are now smaller by 90%, 74%, and 83%. That’s up to 14% less in size – and with a lot of images on a page, it adds up.

Image Quality
What about image quality and fidelity? Especially if you’re displaying beautiful artwork and photography, you want your images to look as good as possible. Let’s compare WebP and AVIF in this regard.
There is a difference in quality when it comes to WebP and AVIF’s compression.

Comparing the two, WebP is much blurrier and a lot of small details are lost when viewing images in full screen. It may look indistinguishable at smaller display sizes, but it would definitely affect the viewing experience for images where looks make a difference.
Software Support
There’s also the issue of support. In this aspect, WebP has a major leg up. It’s been around for over a decade, and by now, most browsers and operating systems can deal with it. The only concern is older operating systems and browsers.
It’s a different story for AVIF. While AVIF adoption is becoming more and more widespread, there are some notable exceptions:
- Google Images – AVIF is not supported in Google Images, which seems like a major oversight since Google recommends the format specifically. Luckily, fallback images – which Imagify implements – will still display.
- Operating systems – Systems like Android, Linux, and iOS/macOS Ventura natively support AVIF, but not Windows 10/11 or its Photos or Paint apps (though it does work with an official extension). Older versions of iOS and Android do not work with AVIF either.
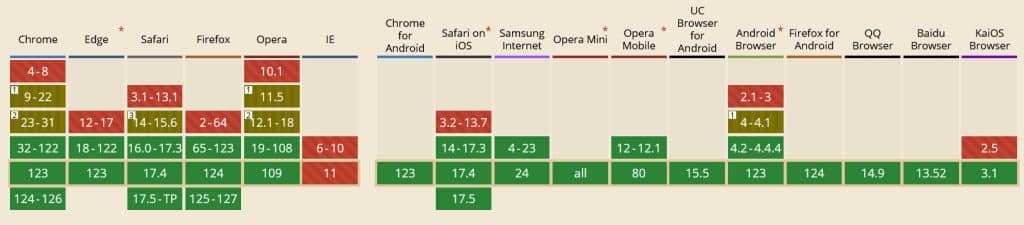
- Browsers – AVIF images are usable in most major browsers, including, recently, Edge. Older browser versions, on the other hand, will generally not work with AVIF.
- Image editors – Popular editors like Lightroom, Illustrator, GIMP, Paint.net, and Krita are all friendly with AVIF, but not Photoshop.
- Online – As mentioned, WordPress recently added AVIF support, and Cloudflare also supports it. On the other hand, many social media platforms, except Facebook, do not support AVIF upload.
Thankfully, even if a certain OS or browser doesn’t support AVIF or WebP, you can set fallback image formats that will load instead when needed. So there’s generally not much danger in using them.
AVIF vs. WebP: Which One Should You Choose?
Now that you know the major differences between AVIF vs. WebP, let’s take a look at the use cases where one may be better than another. Here, you need to consider what you want most: better quality or maximum performance? Plus, what about support and versatility?
- Web designers – As a web designer, whether you use WebP vs. AVIF depends on your goal for a particular website. Are you trying to create a beautiful site with gorgeous full-screen imagery? AVIF compression keeps pages loading quickly while still looking beautiful.
- Photographers – As an artist or photographer, you want to show off your portfolio, and you don’t want ugly image artifacts ruining it. AVIF compression is generally a little higher quality than WebP compression – but you should compare the two yourself and pick the one that displays your work best.
- Business owners – You’re trying to run a business, and you’re probably more concerned with keeping load times low and people browsing happily than anything else. But of course, it’s important that your products display beautifully without artifacts. AVIF compression will serve you well in this case, too.
- Developers – Your job is to get websites working smoothly, and it’s okay to sacrifice maximum image quality to do so. AVIF or WebP compression, whichever works better with your code, is the way to go for you.
- Bloggers – Your blog images don’t need to be gorgeous – they’re just there to supplement the written word. AVIF compression does the best job at keeping file sizes low and quality high.
- SEO marketers – The quicker your page speed, the better for SEO. You’ll be a big fan of AVIF’s compression algorithms. They crunch images better than WebP and keep file sizes extremely low.
In cases where image quality is really important, you might also want to try out lossless compression. It is a less aggressive form of compression with a stronger focus on image quality. However, it also results in larger image sizes, sometimes even exceeding the original, so you need to experiment a bit to find the right approach.
We’ll talk about how you can use lossless further below. If you want to learn more about this topic, we have a detailed article on lossy vs lossless image compression.
Regardless of your situation, it’s always a good idea to make informed decisions. Use analytics tools like Google Analytics to find out which browsers/browser versions, operating systems, and other tech your visitors are using.

With this, you can see if AVIF and WebP are compatible with their setups. For example, if a lot of your users are on outdated Android phones that don’t support AVIF, making the switch may not be the best idea.
Either way, when using web tech like WebP and AVIF that aren’t universally supported, always set up image fallbacks, or let Imagify do it for you.
How to Convert Images to WebP and AVIF
Whether you decide to go for WebP or AVIF, you know what your next big task is: converting each and every image on your site to your desired format. But doing this on your own is time-consuming.
Imagify also addresses this issue. It instantly converts all images on your site, as well as future images you upload. This saves you time and makes the process a breeze.
Here is how it works.
Step 1: Install and Set Up Imagify
The first thing you need to do is install Imagify. For that, head over to Plugins > Add New on your WordPress site and search for it by name. Click Install, then Activate to enable the plugin.

You need to create a free account to use Imagify, and you’ll see a banner pop up prompting you to do so once the plugin is installed. But you can also head straight to Settings > Imagify and click Create a Free API Key to get started.

An email pop-up will appear; enter your email address and click Sign Up. Then check your inbox – you can finish signing up for your Imagify account and set your password now, or just copy the API key out of your email.

Paste the API key into the box on Imagify’s settings page and click Save Changes. If all is well, you’ll receive your confirmation, and the page will reload, unlocking Imagify’s full functionality.

You may wish to look through the settings and enable or disable certain ones. For example, if you’re a photographer displaying your work, enabling the Lossless Compression setting is a good idea. More information is available in the documentation.
Step 2: Enable WebP and AVIF With Imagify
Next, it’s time to get WebP or AVIF images working on your website. Imagify can handle either one, so you can serve your visitors whichever next-gen image format you prefer.
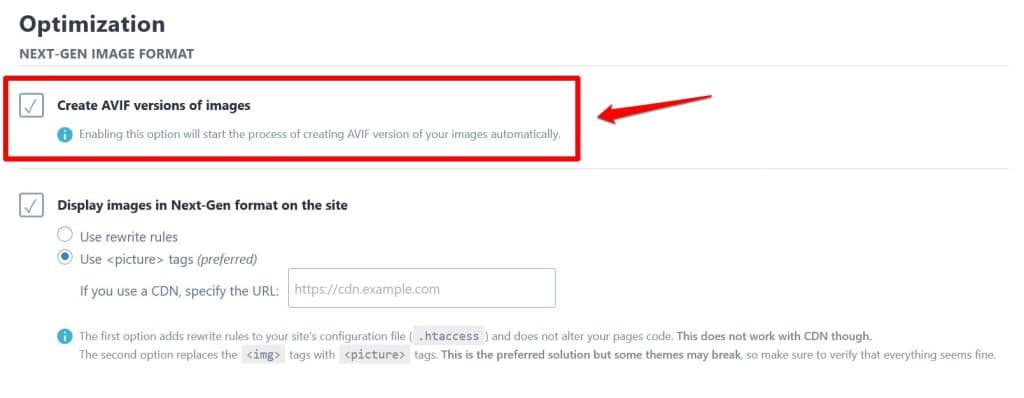
Still on the Settings > Imagify page, tick Display images in Next-Gen format on the site to replace the traditional PNGs, JPGs, etc., on your website with a modern image format.

After that, you need to choose AVIF vs WebP. If you want to use WebP images, you don’t need to do anything! Imagify will create and serve images in this format to your visitors automatically. You don’t have to lift a finger.
Should you prefer AVIF, that’s just easy: simply tick the box that says Create AVIF versions of images.

Click Save Changes to make your decisions permanent. If you ever want to go back to just WebP versions of your images, simply uncheck the box and save again.
Step 3: Convert Images to WebP or AVIF With Imagify
If you already have images on your site, the fastest way to optimize them is to go to Media > Bulk Optimization.
Here, Imagify shows you the state of image optimization on your site and gives you the option to convert and improve all images at once. Just pick your desired level of compression from the drop-down menu under Optimize your media files, and then click the big blue button at the bottom to start the process.

By default, it’s just for the WordPress media library. You can add your theme and other server directories in the Imagify settings.
Once finished, the Bulk Optimizer will show you that all of your images have been optimized and how much space you have saved.

In addition, you can process individual images by going to Media > Library and clicking Optimize next to your visual of choice.

Finally, any images you upload to your site will also be converted and compressed by default. No action needed on your part.
Final Thoughts: AVIF vs WebP
Deciding whether to use AVIF or WebP images on your website is an important decision. You need the right tool for the job depending on if your priority is image quality, file size, or wide browser support.
Above, we have given you important pointers to make that choice for your own site. Don’t be afraid to experiment a bit to find the right image compression for you.
Aside from that, if you are looking for an effective tool to optimize and convert the images on your WordPress website automatically and in bulk, give Imagify a try!



